Getting Started with SIP Call Widget
What is SIP Call Widget?
The SIP Call widget is an Appspace widget that leverages the Session Initiation Protocol (SIP) signalling communications protocol allowing Appspace to establish sessions for audio or video conferencing including call forwarding over IP networks.
This guide will cover two key sections:
Requirements
- Edge 340 with Firmware 1.1 onwards
- Appspace 5.1.0 onwards
- A valid Cisco Unified Communications Manager (CUCM) login
- Logitech C920 Camera (for video calling)
- Speaker and microphone
- Input devices (touch screen/keyboard and mouse) are optional
Setting up a SIP Call Application
When you register the SIP Call widget to CUCM (Cisco Unified Communications Manager) you can then turn the Cisco Edge 340 device into a video and voice calling endpoint. The SIP Call widget then, via SIP will be able to control multimedia communication sessions such as voice and video calls over Internet Protocol (IP) networks.
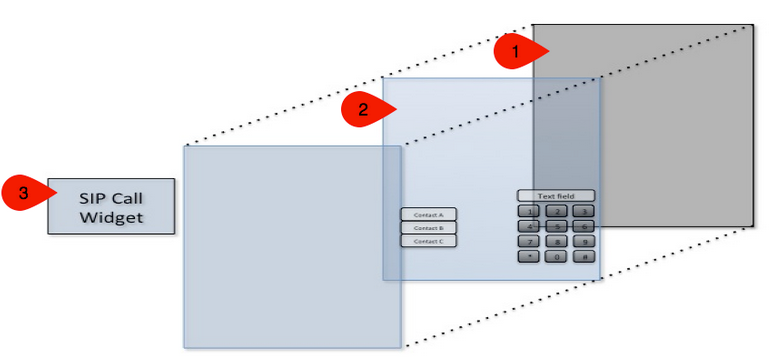
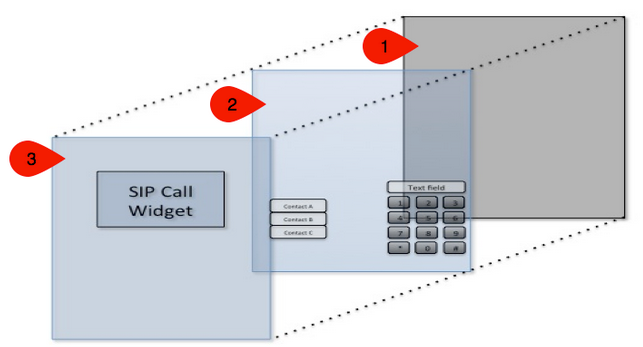
By layering the SIP Call widget with existing widgets within a layout you can achieve:
Audio-Only Call Functionality

Key components:
- Main Layout
- SIP Call Interface
- SIP Call Widget (Hidden Off Screen)
Audio and Video Call Functionality

Key components:
- Main Layout
- SIP Call Interface
- SIP Call Widget (On Screen)
Creating your SIP Call Widget Interface

On its own, the SIP Call widget does not provide a visible interface for user operation. The widget requires and depends on interoperability with other widgets such as the text and media zone widgets. The SIP Call widget itself mainly receives messages and proceeds to generate events to execute to trigger the corresponding action. The widget can be leveraged to automatically call, accept, and end phone/video communications.
High-Level Workflow:
- SIP Call widget as a layout object into an application.
- Start, accept and end calls through action scripts.
- Respond to a collection of SIP Call widget events through application scripting.
Section 1: Setting up a SIP Call Application
In this section you will be going through the steps to configure the “backend” of a virtual concierge which is the SIP Call widget. There will be two distinct ways of implementing a SIP Call application; audio or audio-video.
Implementation 1: Audio-Only Configuration
Step 1
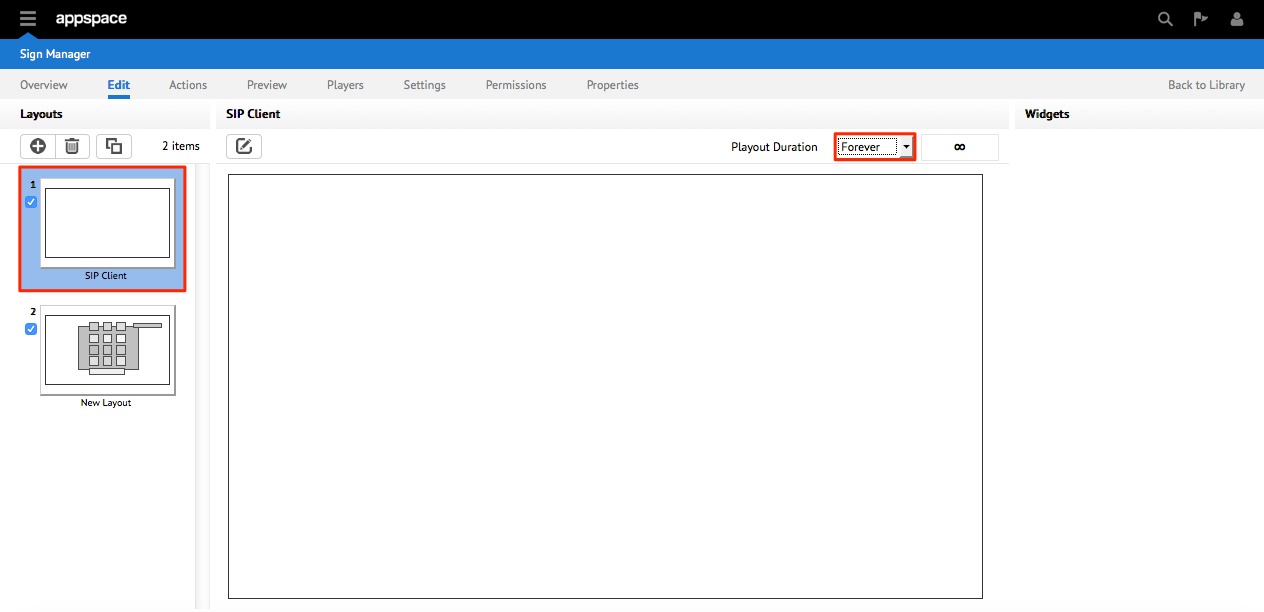
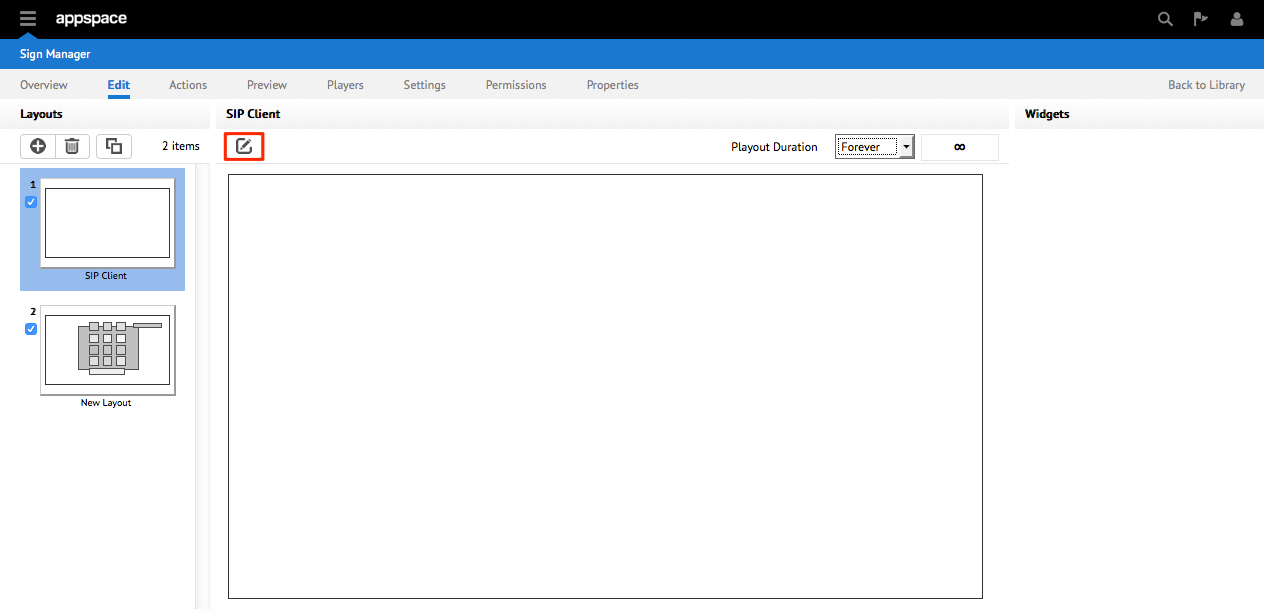
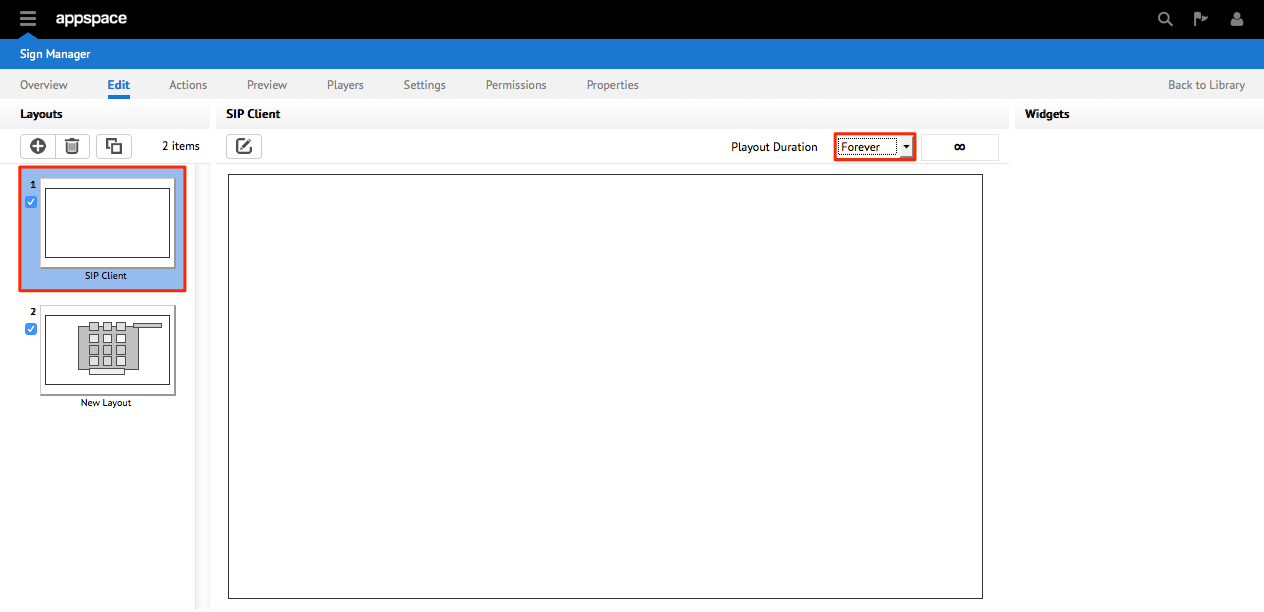
Create an application with one layout and give it a name (e.g. SIP Client). From the Playout Duration drop-down menu, select Forever.

Step 2
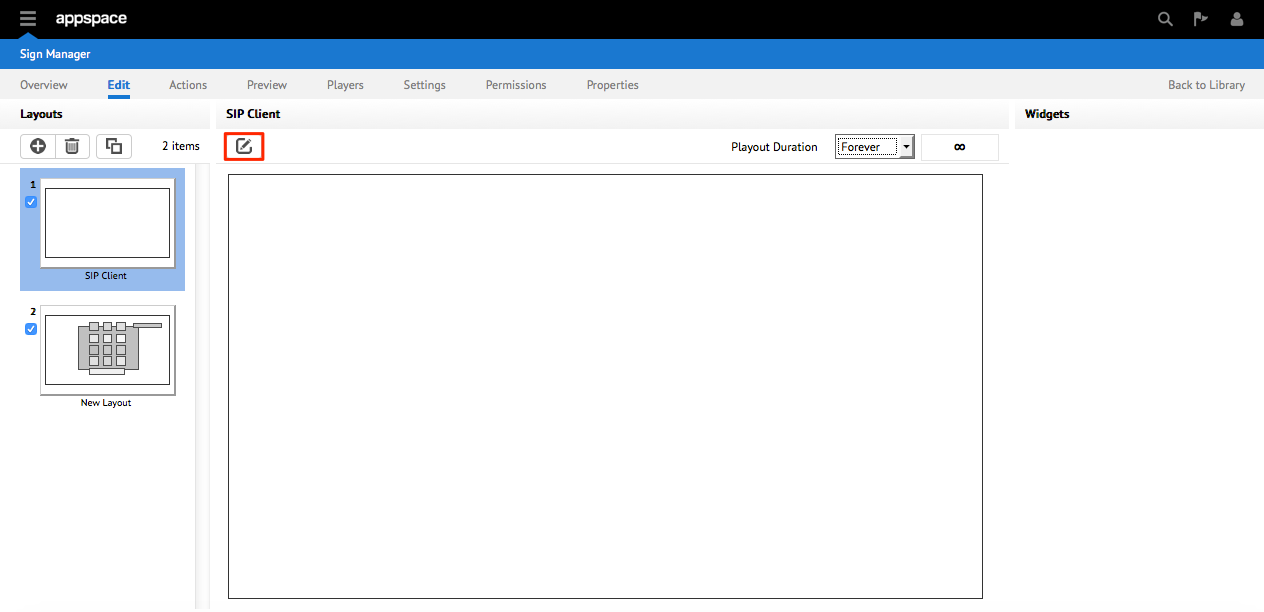
Click on the Visual Editor button.

Step 3
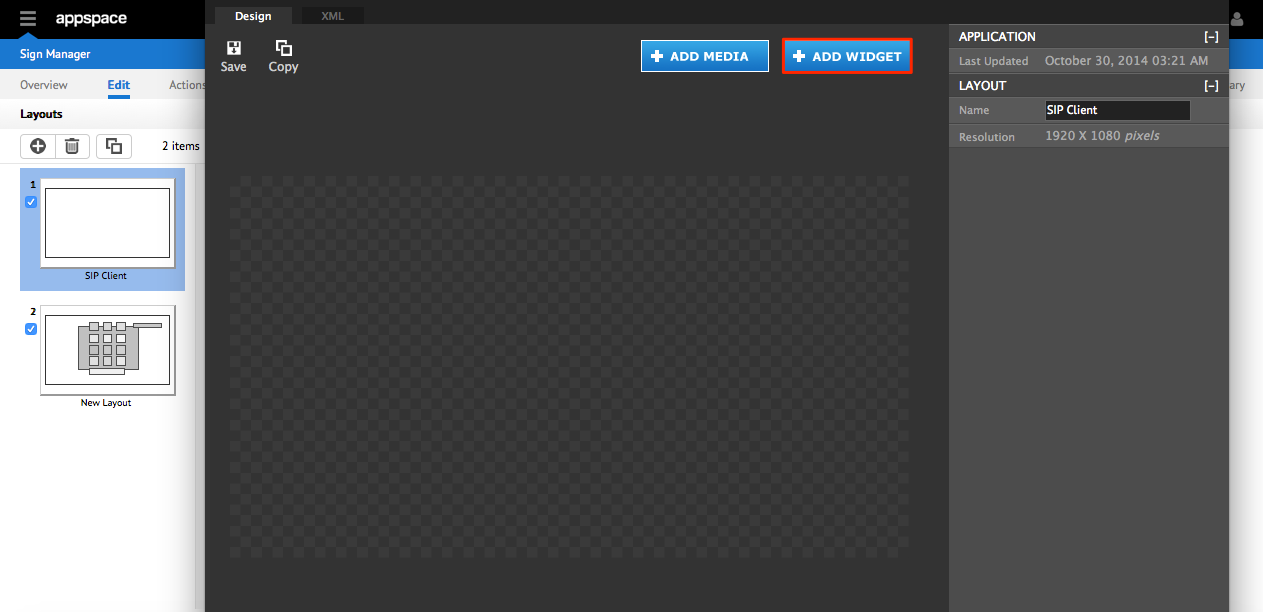
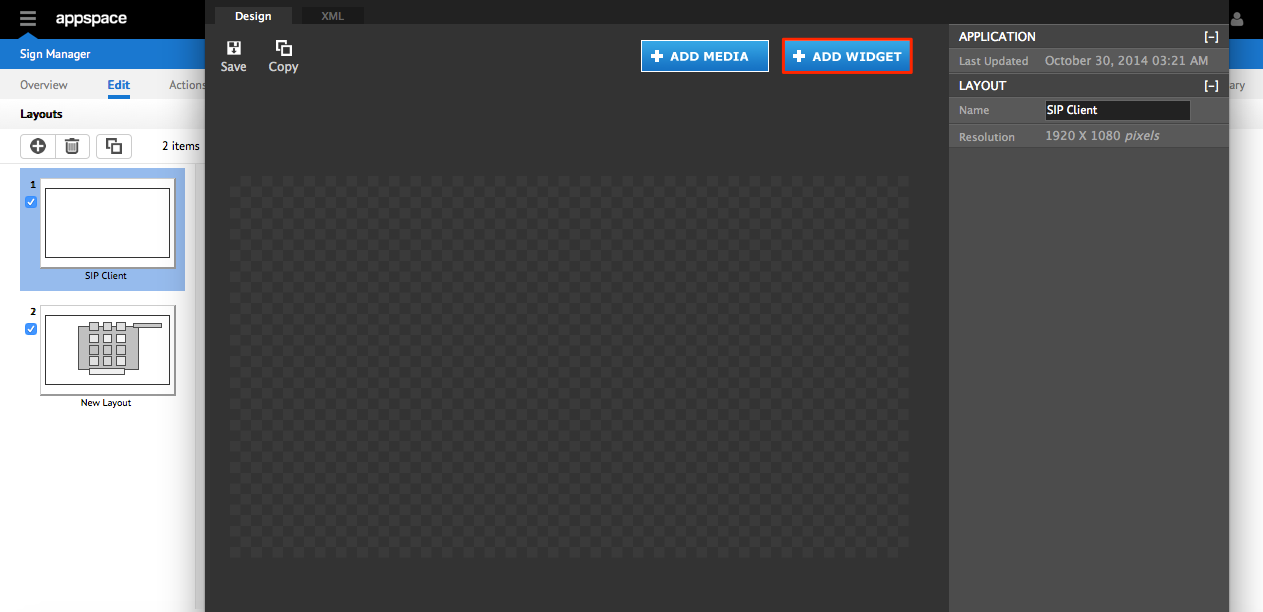
Once the Visual Editor has been loaded, click on the + ADD WIDGET button.

Step 4
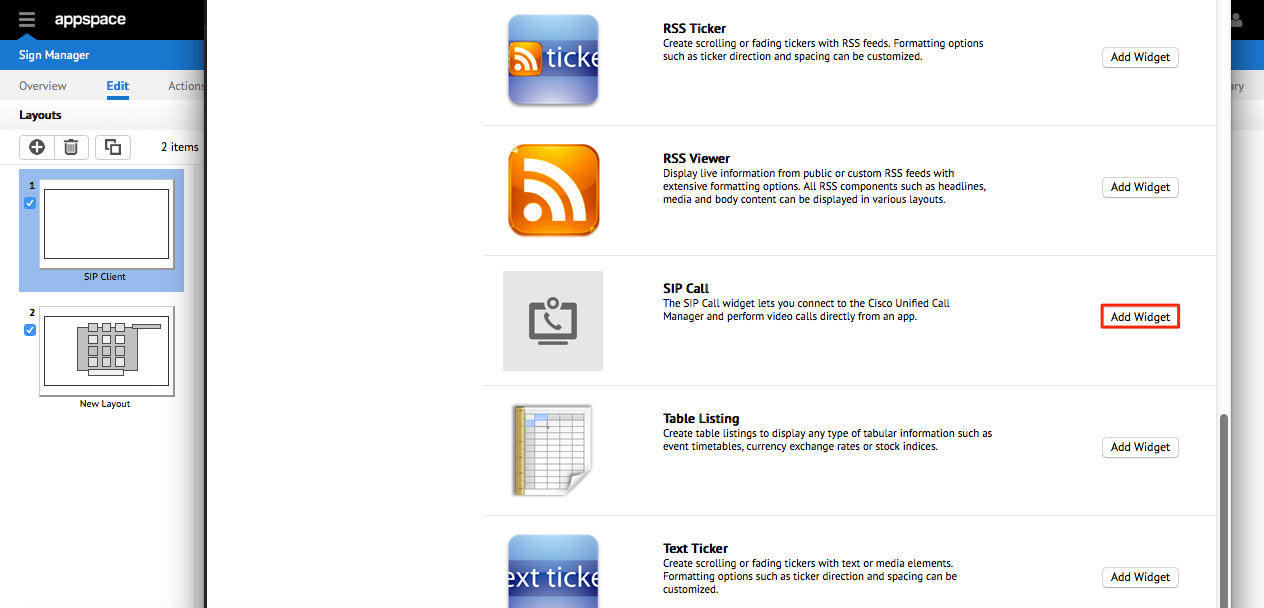
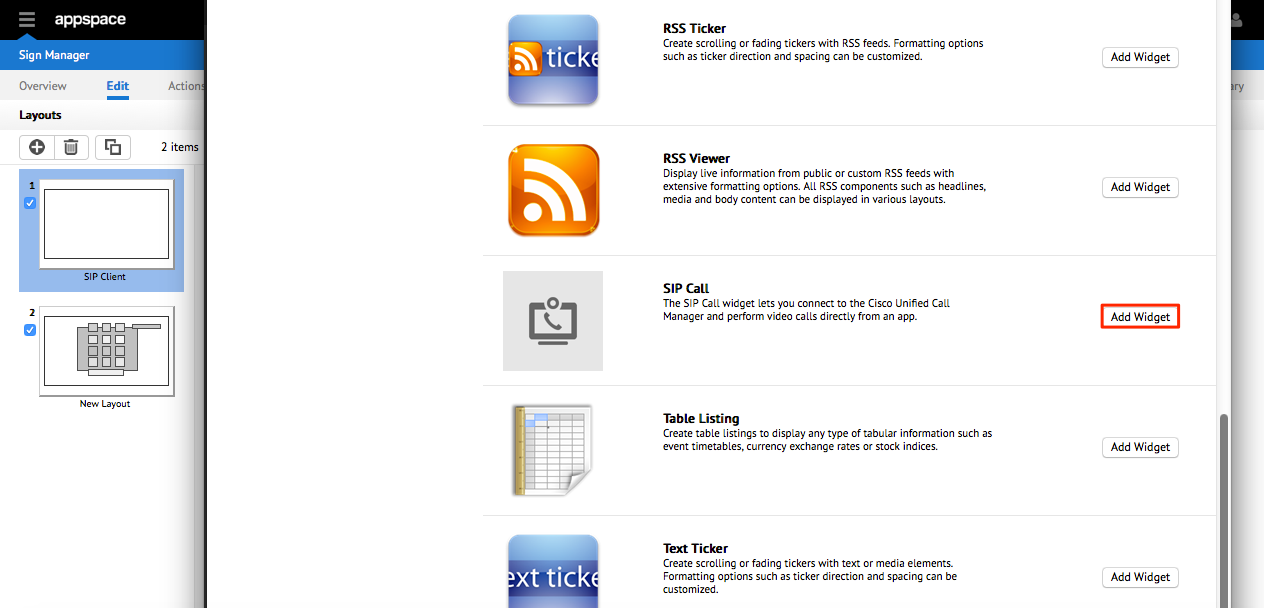
Look for the SIP Call widget from the widget list and click Add Widget to continue.

Step 5
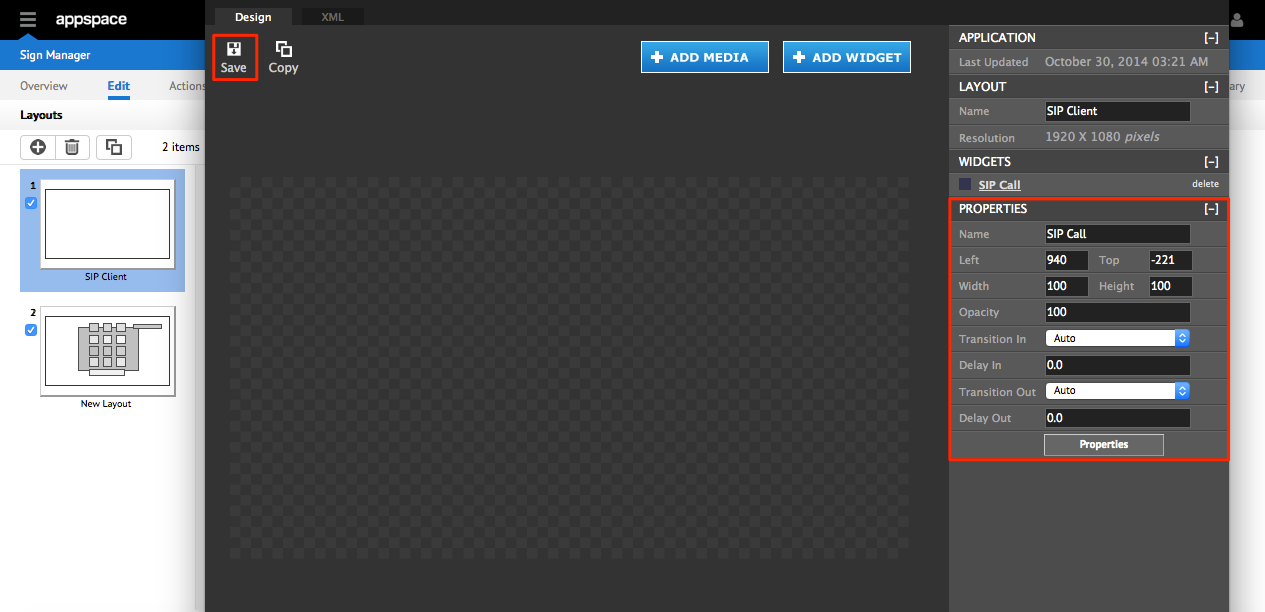
As the SIP Call widget acts as the video zone during a call, you’ll have to move the SIP Call widget off screen as this is an audio-only implementation. To do so, set the Top value to a negative integer. This moves the widget off screen.

Note
The SIP Call widget acts as the video zone during a call. If the call is an audio-only call, the SIP Call widget will appear to be a black box.
Implementation 2: Audio Video Configuration
Step 1
Create an application with one layout and give it a name (e.g. SIP Client). From the Playout Duration drop-down menu, select Forever.

Step 2
Click on the Visual Editor button.

Step 3
Once the Visual Editor has been loaded, click on the + ADD WIDGET button.

Step 4
Look for the SIP Call widget from the widget list and click Add Widget to continue.

Step 5
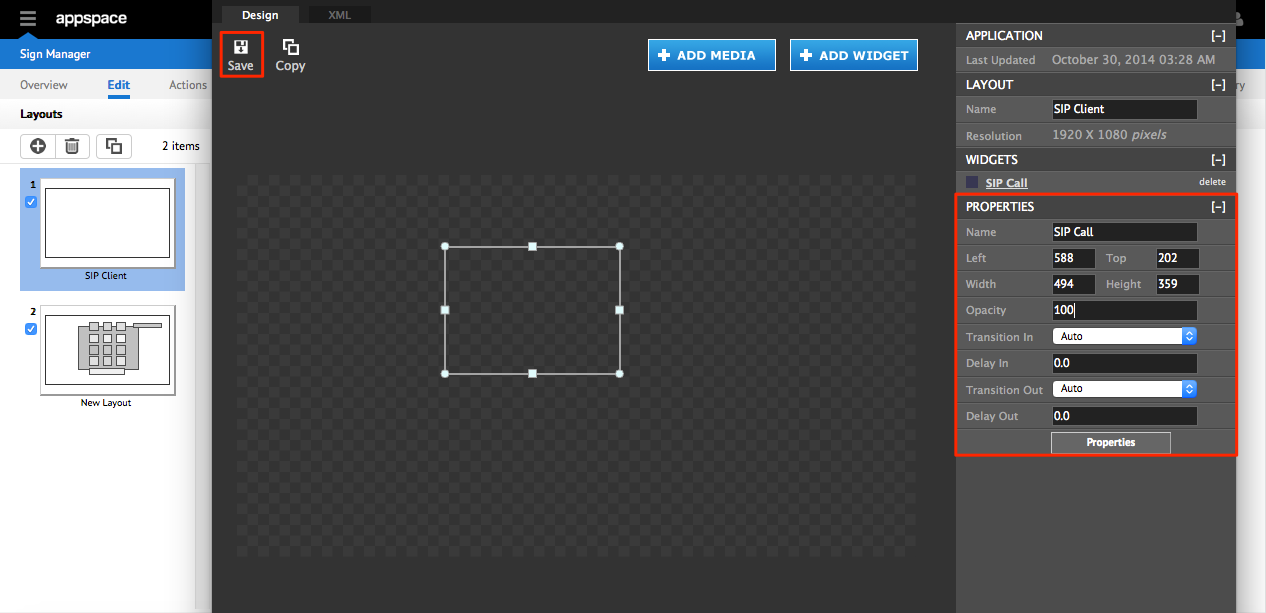
Once the SIP widget appears size the widget appropriately. Baseline coordinates and size that can be used for reference: Left: 588, Top: 202, Width: 494, Height: 395

Note
The SIP Call widget will acts as a video zone whenever a video call has been initiated. It is important to ensure a proper widget size is allocated.
Configuring the SIP Call Widget
Now that we have a SIP Call widget added to the application it’s time for you to configure the widget to register to CUCM for it to be able to initiate calls.
Step 1
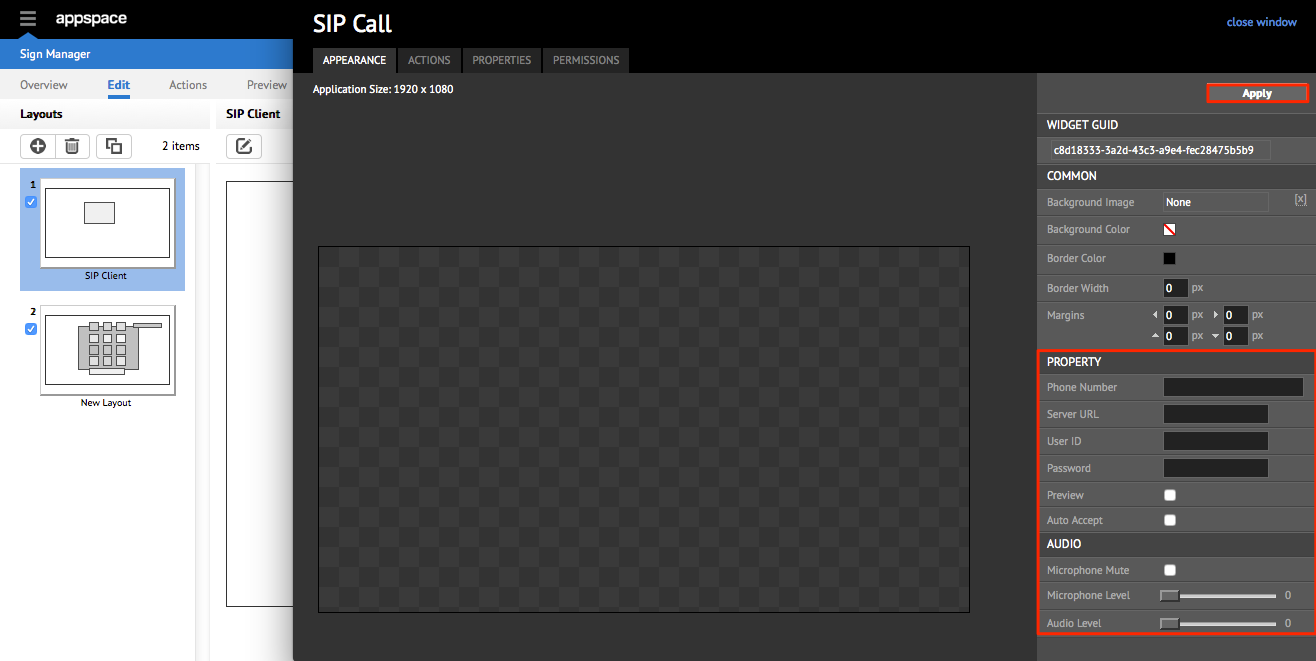
Double click on the SIP Call widget to access additional property fields that will allow you to enter CUCM credentials and other configurations. Slide both the Microphone and Audio levels up to to 100. Click the Apply button and then Save.

The table below will show and elaborate the needed CUCM properties:
| Property | Description |
|---|---|
| Phone Number | This is the phone number for the SIP client to register to the CUCM server. |
| Server URL | This is the IP address of the CUCM server. |
| User ID | This is the userid associated with the phone number to register to the CUCM server. |
| Password | This is password associated with the phone number to register to the CUCM server |
Section 2: Creating a SIP Call Widget Interface
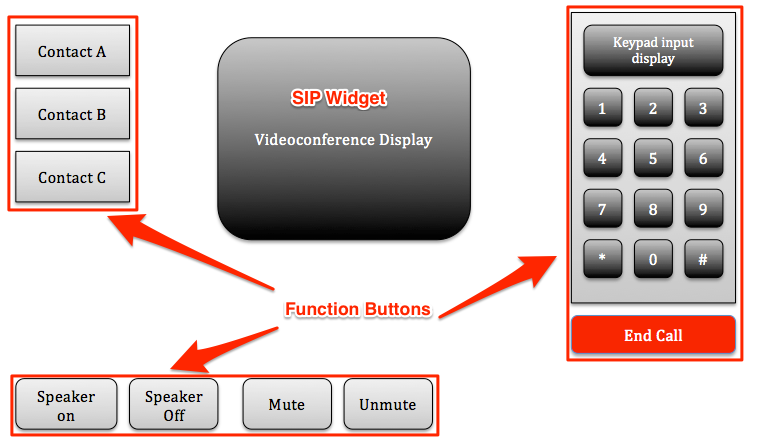
As mentioned earlier on this article, the SIP Call widget does not provide a visible interface for user operation (no keypad to dial a number). Function buttons can be added to the application to act as an interface between the SIP Call widget and the user. The function buttons are basically media zone buttons that can be mapped as action scripts within a SIP Call widget application. This will act as the “front end” of the application and is what a user will interact with.
Lets take a look at the various possible actions that can be mapped to a function button within the application:
| Do | When | Action |
|---|---|---|
| Call | On Click/Touch | Initiate a call based on a preset number. |
| Terminate | On Click/Touch | Terminate an existing call. |
| Accept | On Click/Touch | Accept incoming call. |
| Decline | On Click/Touch | Decline incoming call (it is also possible to set a reason value on this i.e. declided or busy). |
| Set Speaker Volume | On Click/Touch | This is to either turn on or off speaker volume. Possible values are from 0 to 100. |
| Send DTMF | On Click/Touch |
|
| Enable Microphone | On Click/Touch | Boolean value to either mute or unmute the microphone |
Now let’s take a look at the list of events that the SIP Call widget generates:
| Event | Details |
|---|---|
| On Idle | This event is raised when the SIP client is on idle |
| Incoming Received | This event is raised when an incoming call signal is detected at the SIP client |
| Outgoing (Progress) | This event is raised when a call from the SIP client to another endpoint is in progress |
| Outgoing (Ringing) | This event is raised when an outgoing call is ringing at the targeted SIP endpoint |
| Connected | This event is raised when a call is connected/answered between the SIP client and another endpoint |
| Connected Stream Running | This event is raised when the media streams are established and running |
| Call Transferred | This event is raised when a call gets transferred to another SIP client |
| Call Error | This event is raised when an error status occur |
| Call Ended | This event is raised when a call ends at the SIP client |
| Call Paused | This event is raised when a call is paused at the SIP client |
| Call Resumed | This event is raised when a call in Paused state gets resumed |
| Call Released | This event is raised when the SIP client no longer retains the call object |
Note
These events are based on Firmware 1.1 for the Edge 340.
Besides mapping media zones to execute action scripts based on the SIP Call widget’s events, you can also leverage these events to execute the application’s action scripts to create a specific user experience. An example would be to load another layout when a call is connected.
Sample Button: Call
This section will show you the process in order to create a call button. The call button in this example serves two key functions:
- Initiate a call to a predefined number.
- Load a different layout when the call is connected.
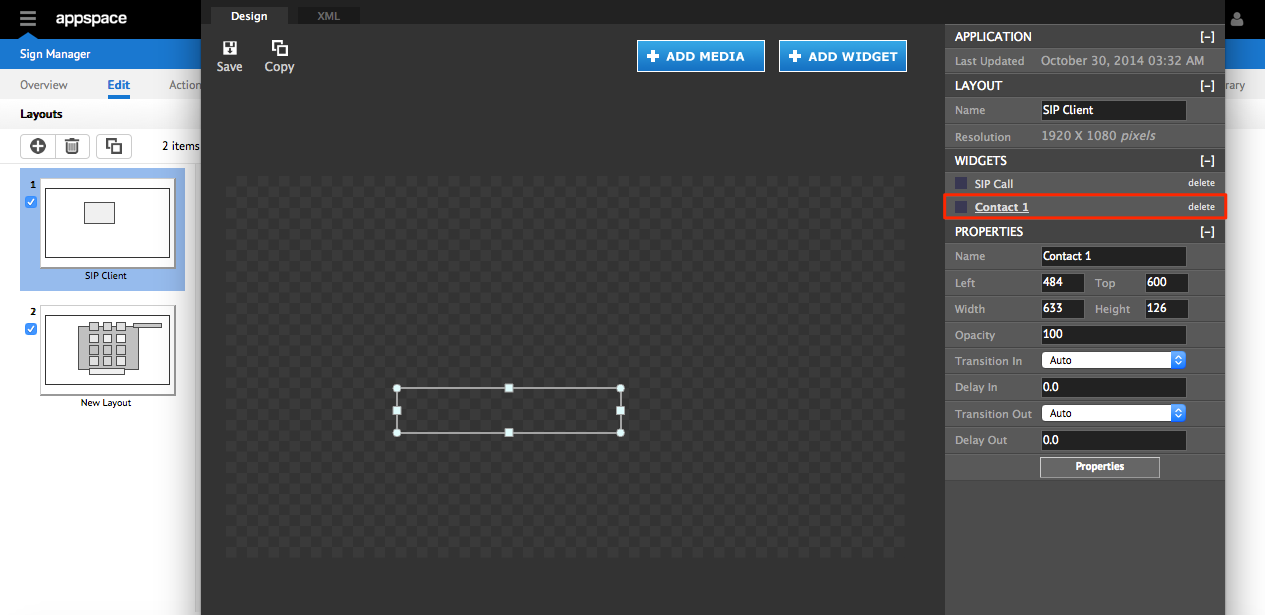
Step 1
Within the Visual Editor, click on the + ADD WIDGET button. Choose the Media Zone widget and give the widget a name (i.e. Contact 1).

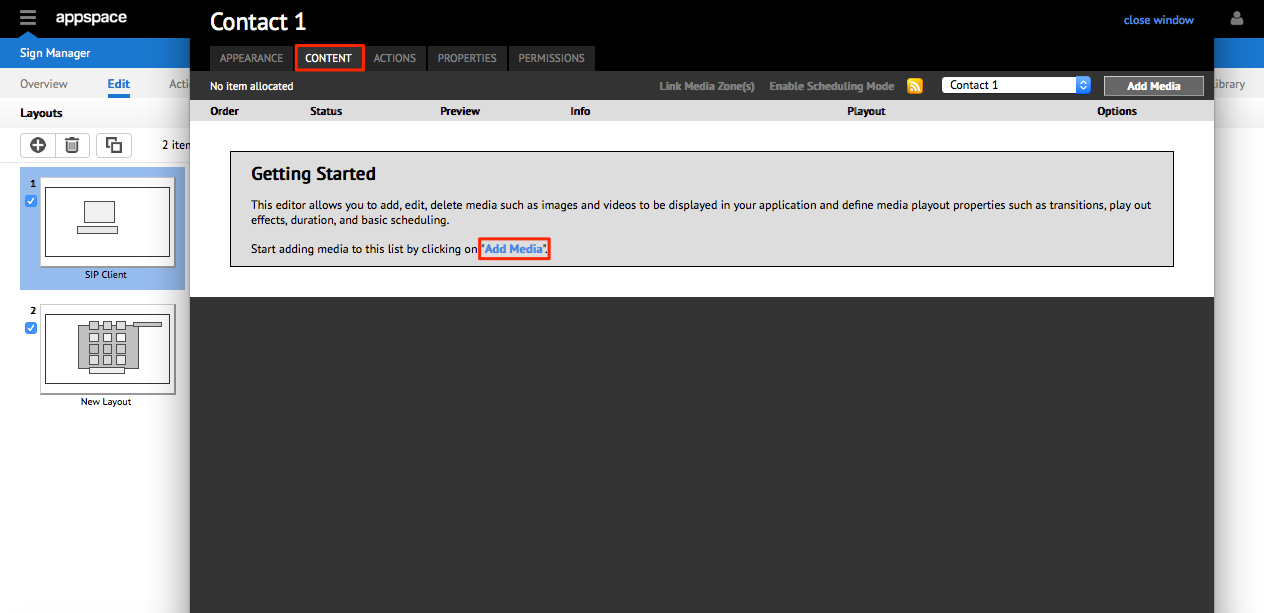
Step 2
Double click on the Media Zone widget or the Properties button to access additional property fields . Click on the Content tab and select Add Media to add the desired media (probably an image) to represent the contact button. Click Apply to finish.

Step 3
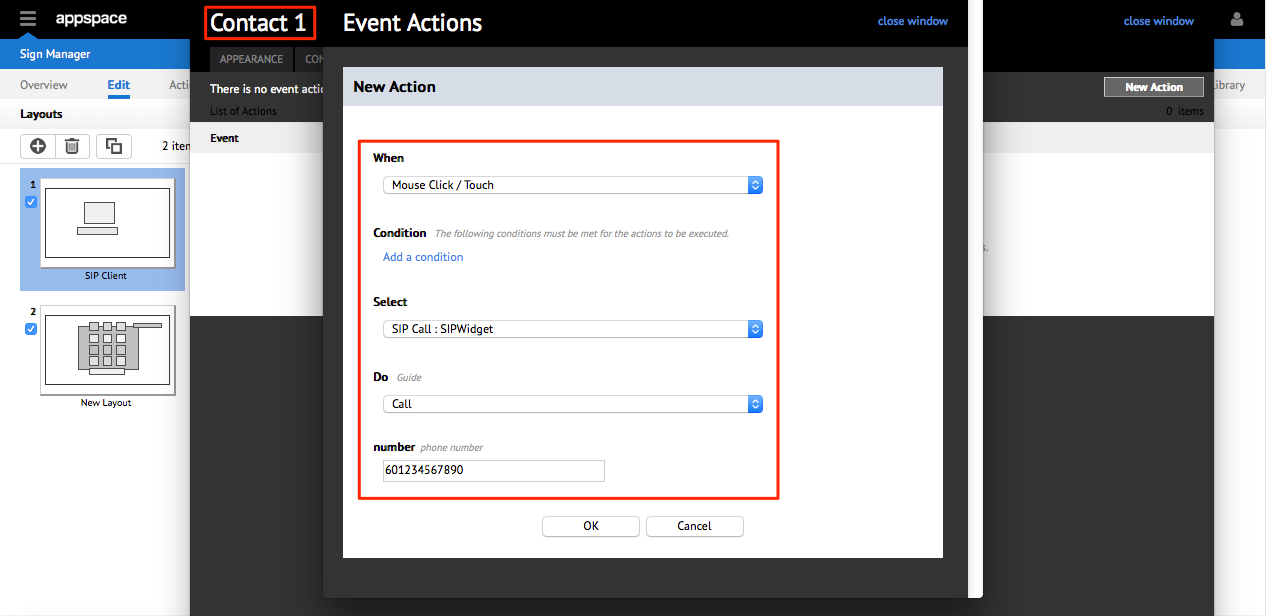
The first action will be on the Contact 1 media zone which will be used to trigger the SIP Call widget to call a predefined number. On the Actions tab, click New Action. Configure it to establish a call to a predefined number when it detects a mouse click or touch, as shown in the example below. Click OK and then Save.

Step 4
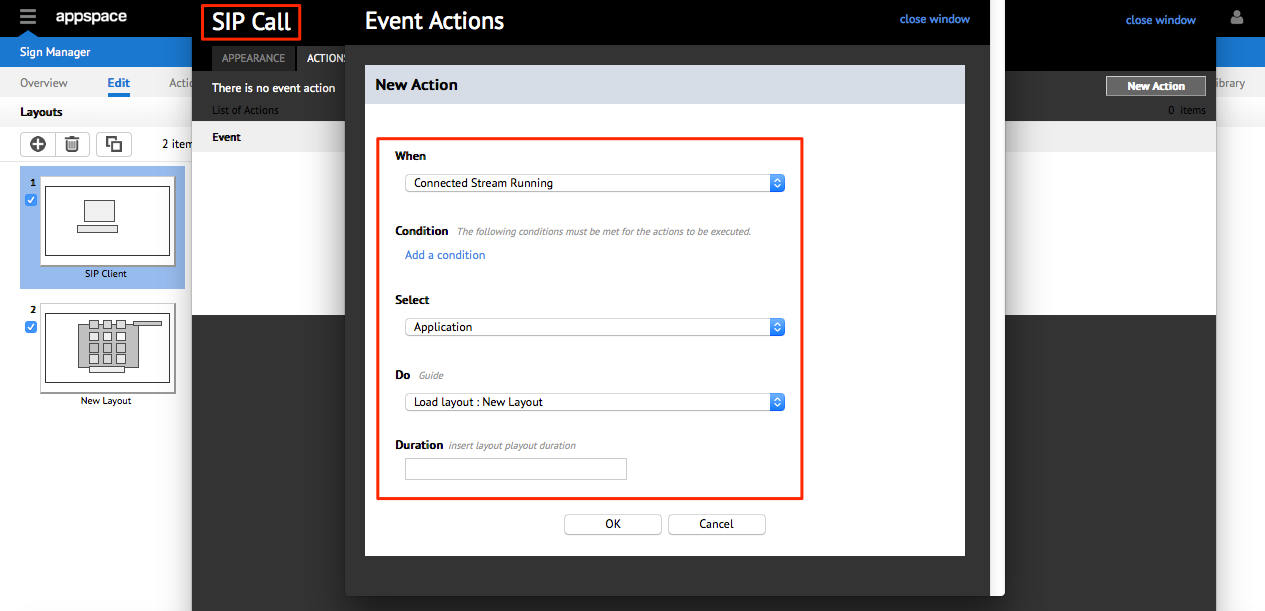
The second action will be on the SIP Call widget and will be used to load another layout when a call to the contact (with the predefined number) is made. On the Actions tab, click New Action. Configure it to load another layout when it detects the connected call, as shown in the example below. Click OK and then Save.

Recap
Your SIP Call Widget should now be set up and able to perform the following:
- Execute voice and video calls.
- Perform additional telephony functions such as mute/unmute, start/end call and volume control.