Overview
Transforming a passive app to an interactive app is made simple with Appspace. A
dialog-driven workflow provides users access to all of the available commands
and functions to build highly custom interactive applications. Advanced users
can directly access the application’s XML to do more advanced scripting and
define custom behaviours.
Adding Interactivity
Step 1
From the Sign Manager extension select the application to customize.

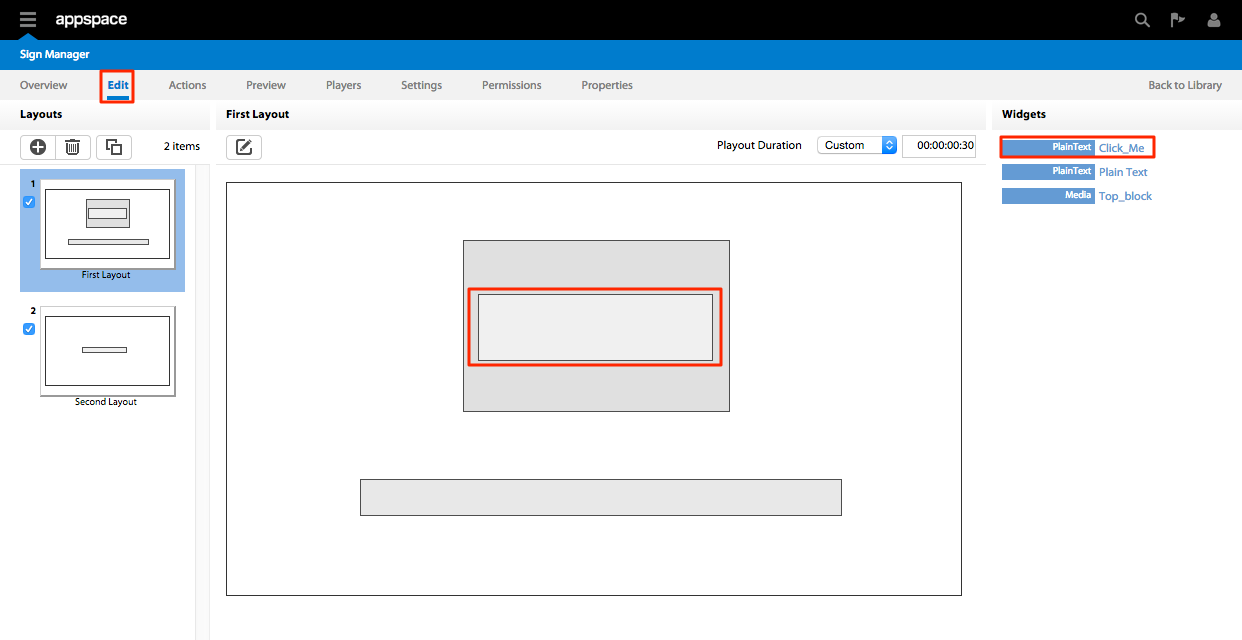
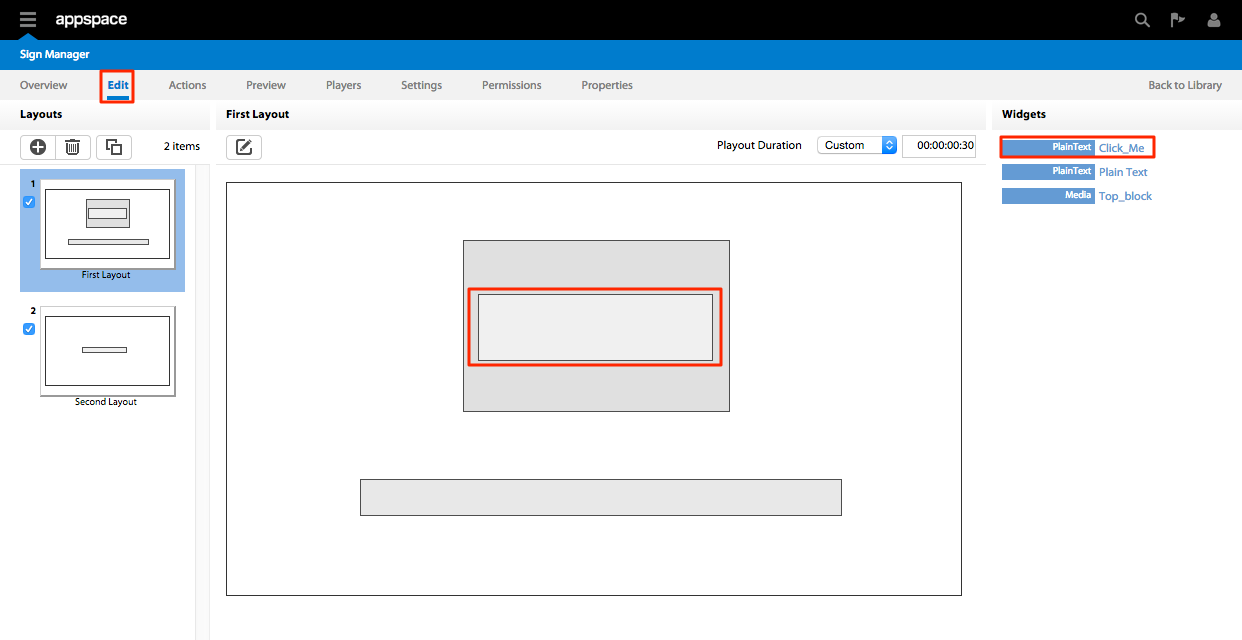
Step 2
Click Edit and select a widget in the layout by clicking the widget in the
Current Layout pane or click the name of the widget in the Widgets pane.

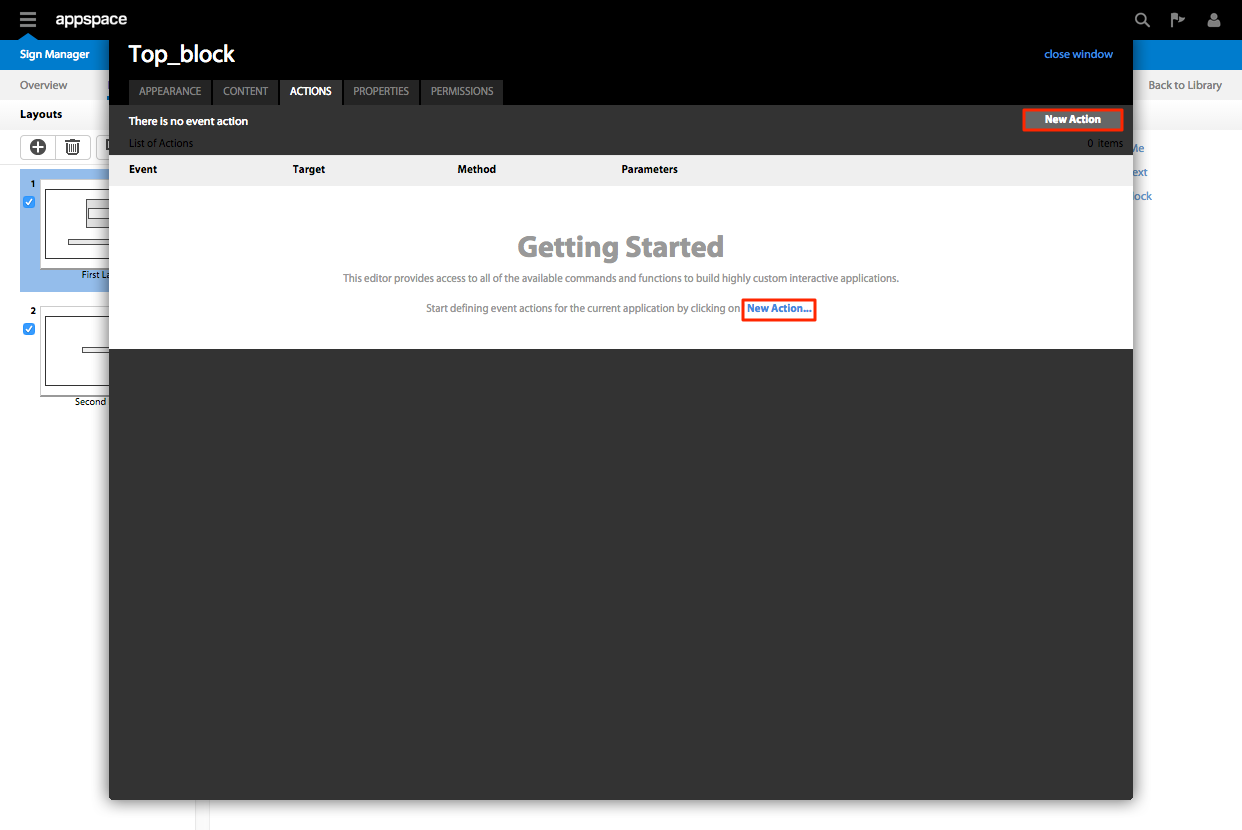
Step 3
Click the Action tab to add interactivity to the selected widget.

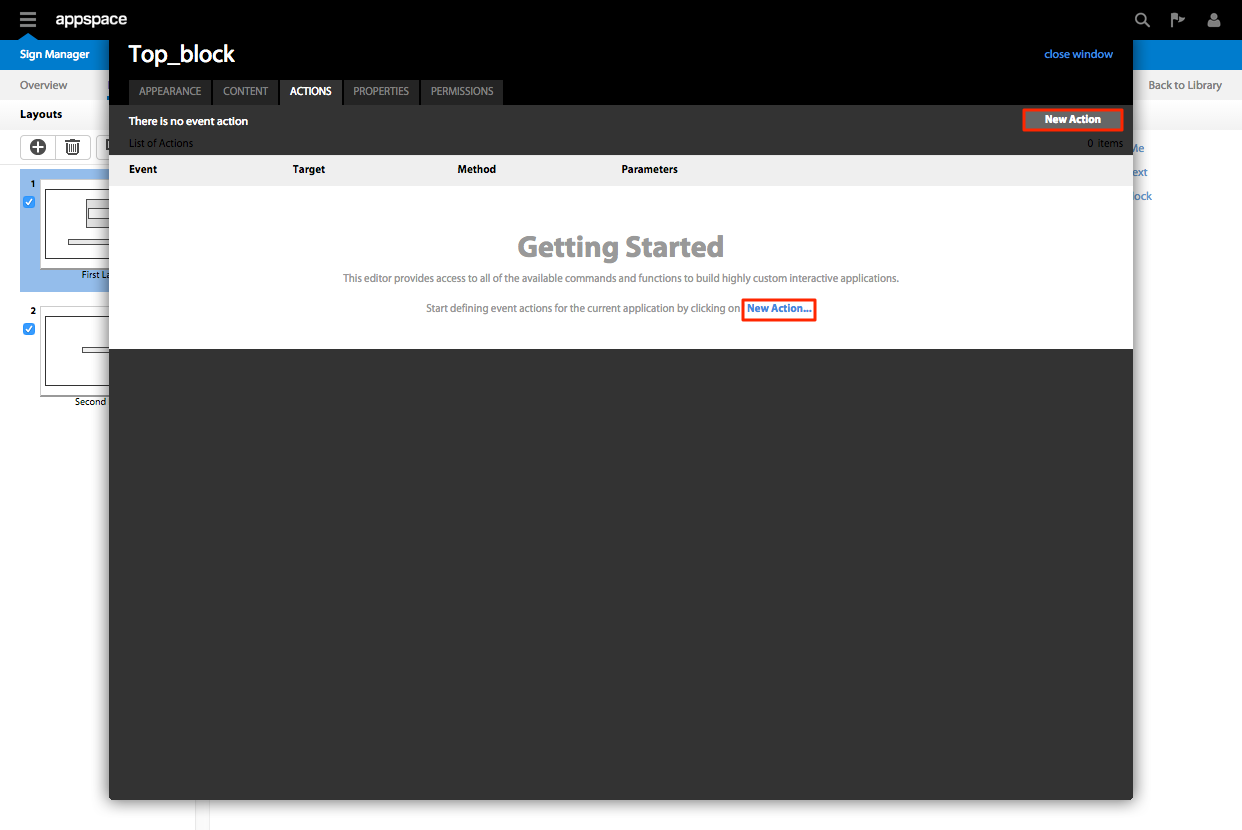
Step 4
Click New Action.

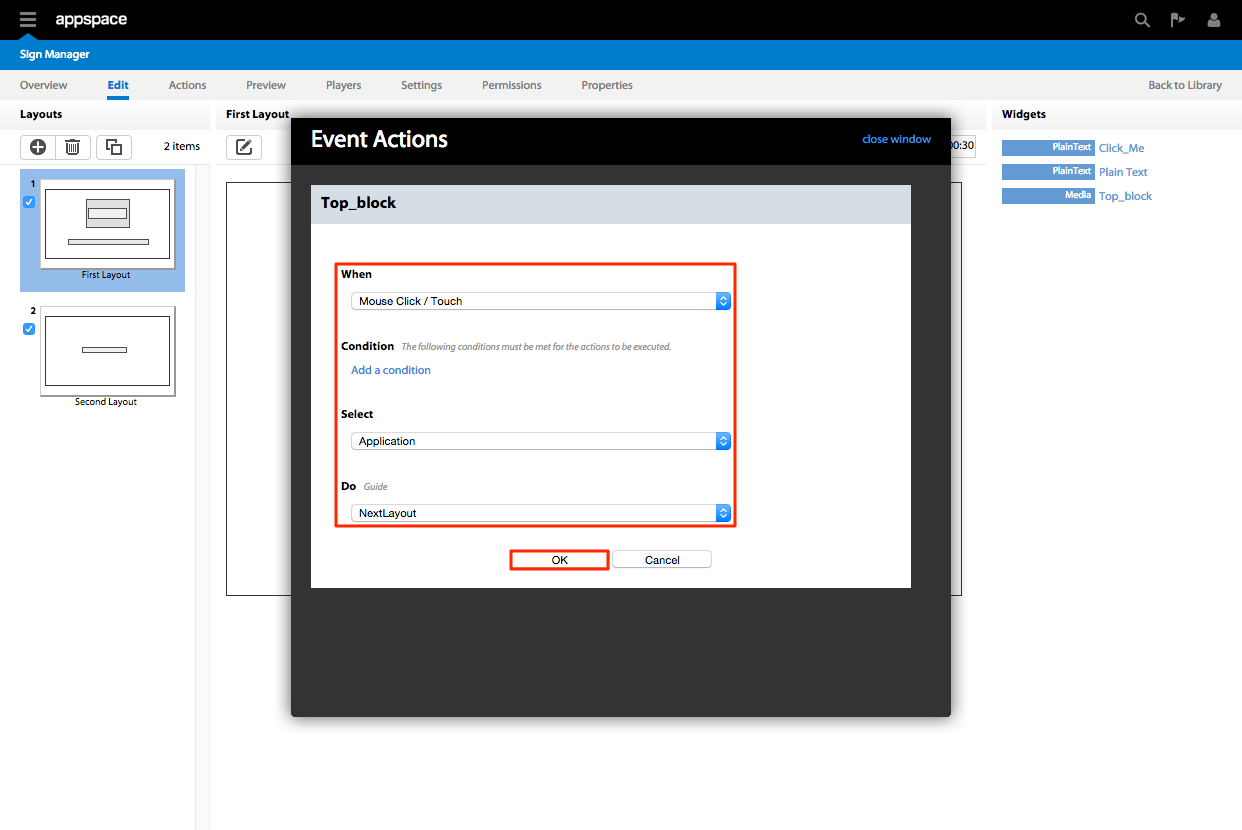
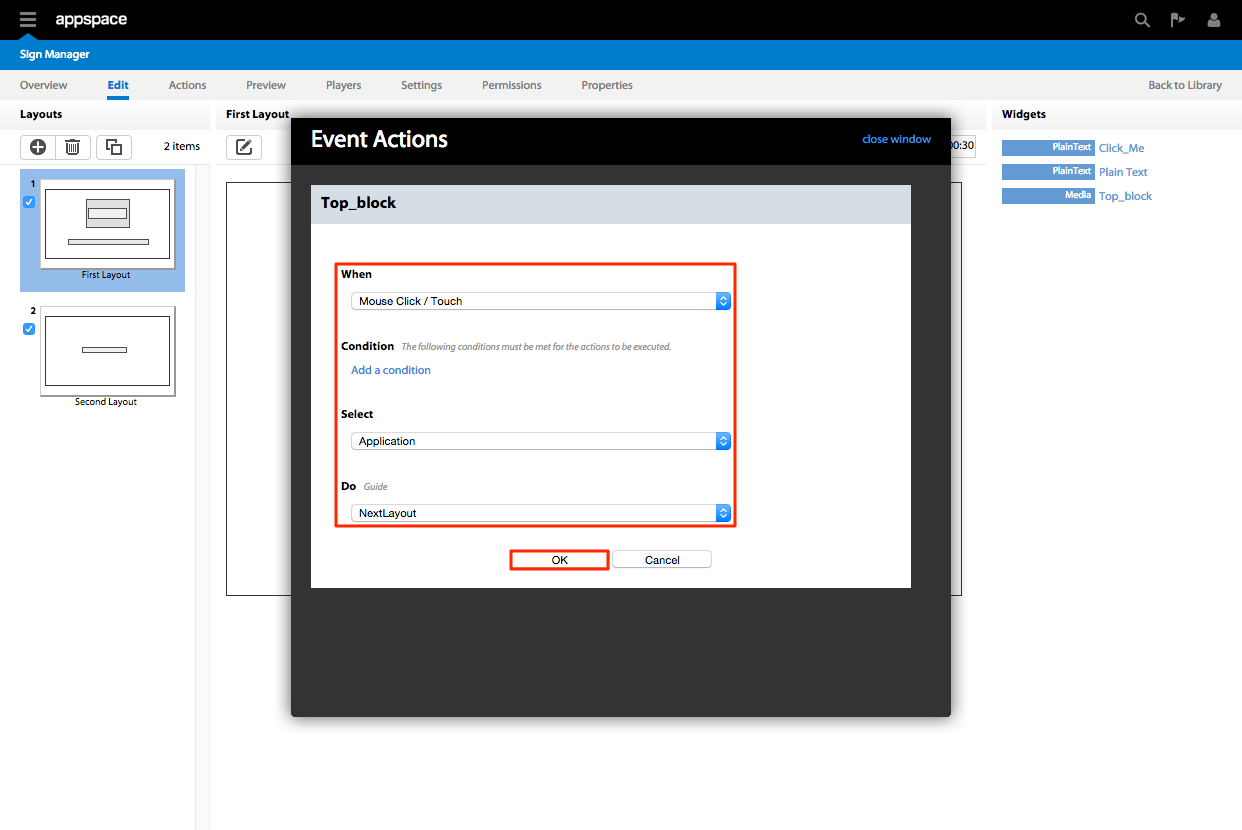
Step 5
Select the preferred interactive command from the drop-down menu for the
selected widget. (For this example, we’ll use “on mouse click/touch, load the
second layout”) and OK to save.

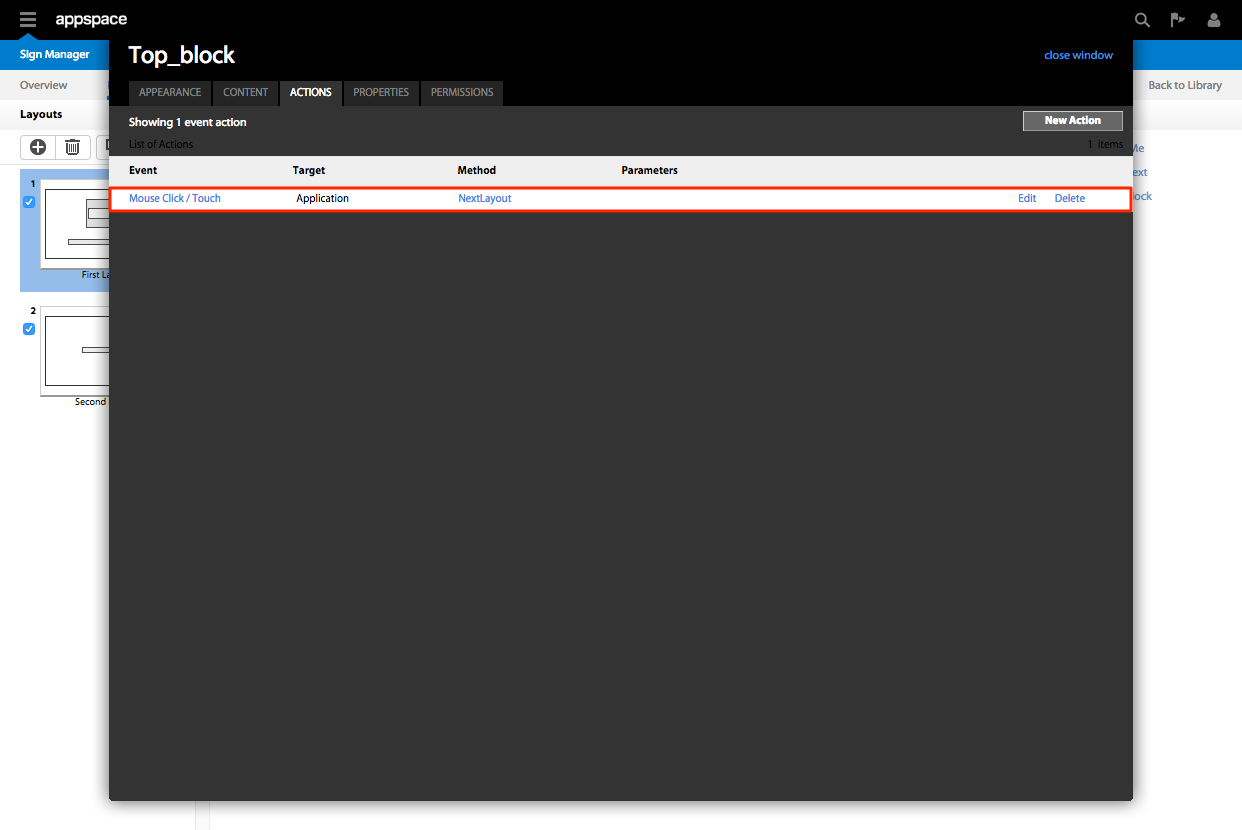
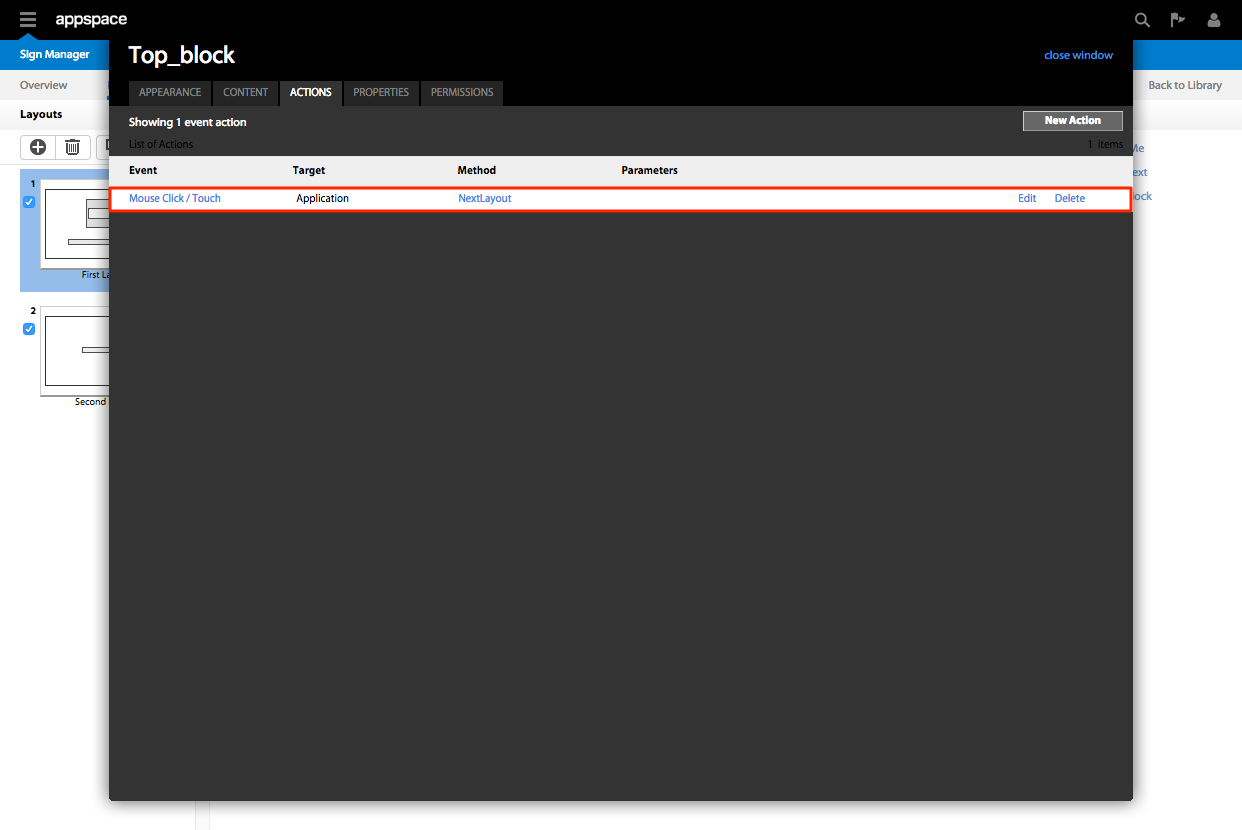
Step 6
The newly added action will be displayed in the actions tab. Click close window.

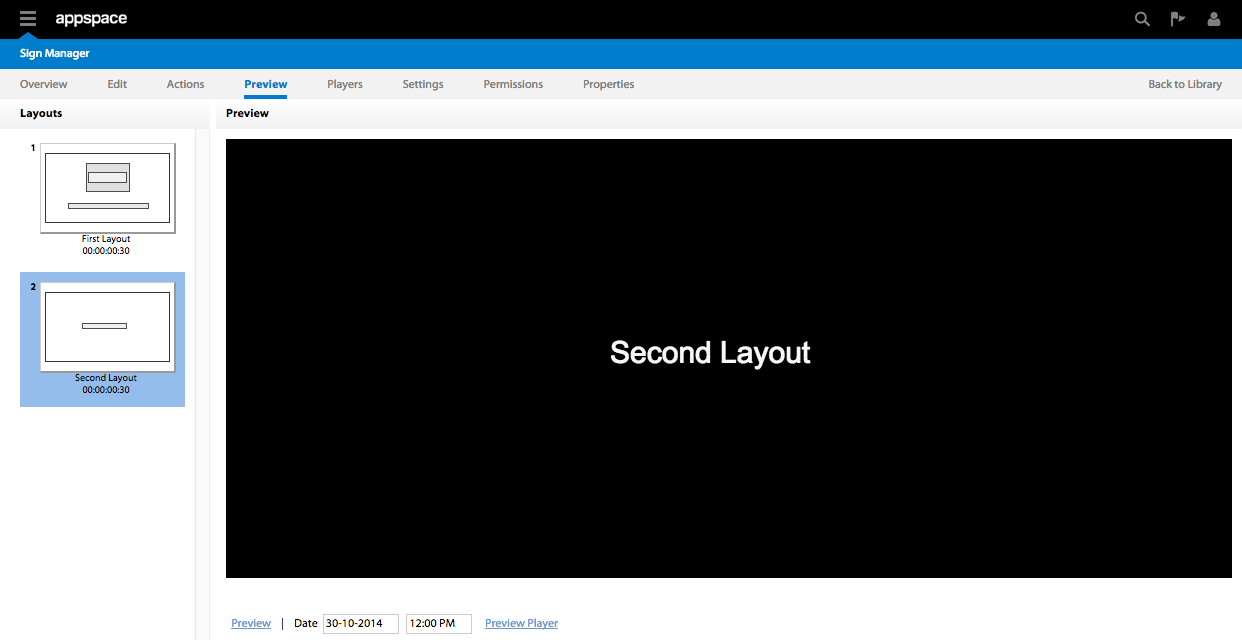
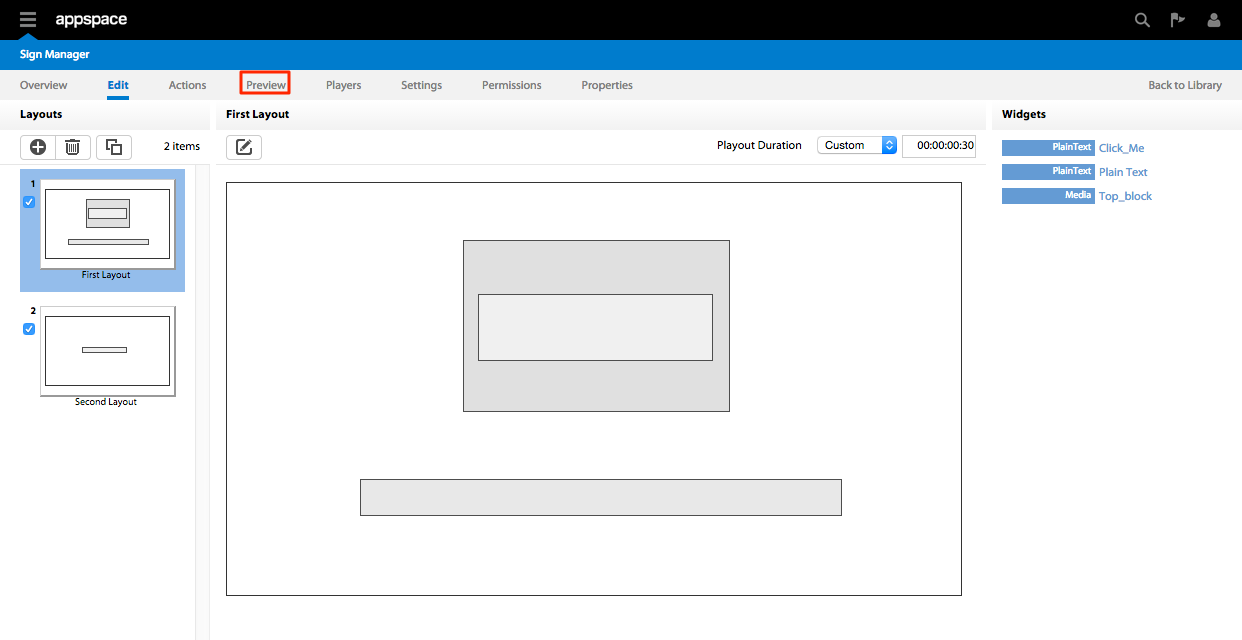
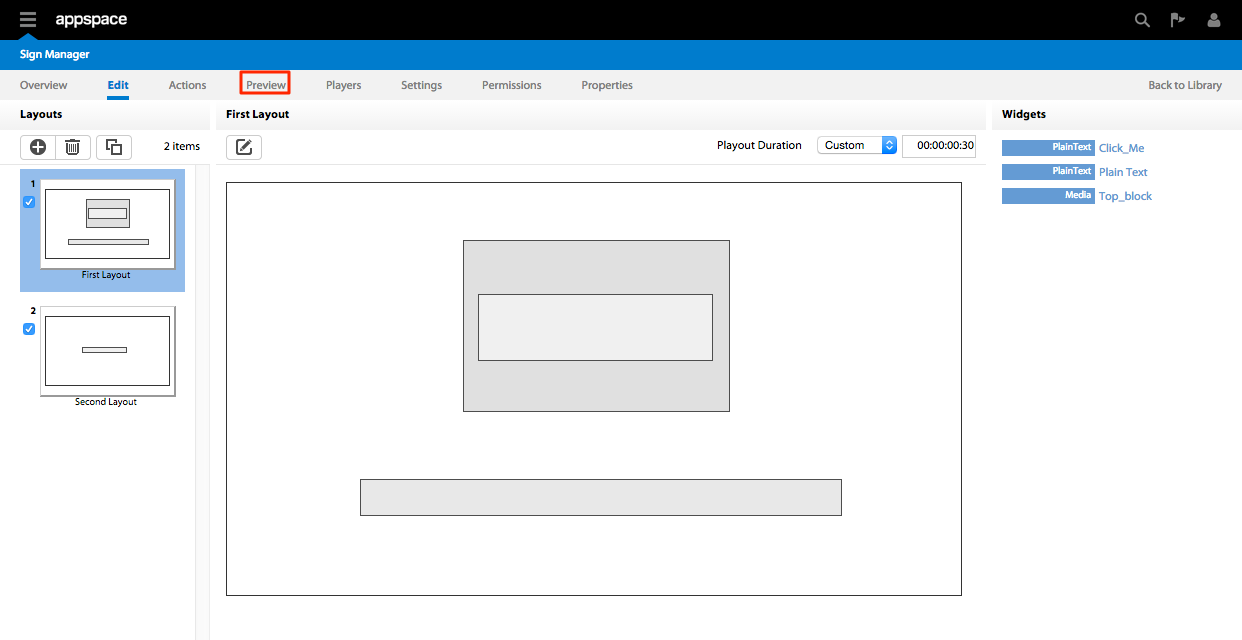
Step 7
Click the Preview tab to test the interactive command.

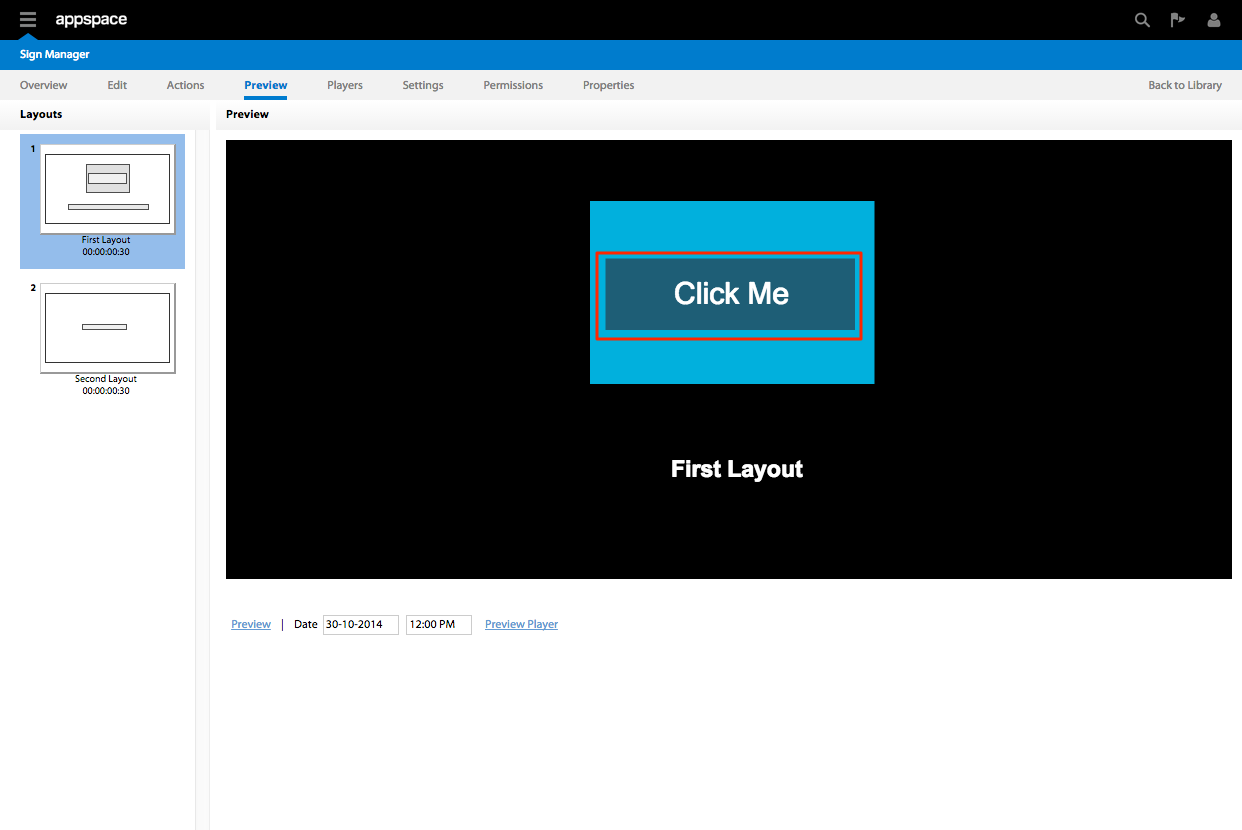
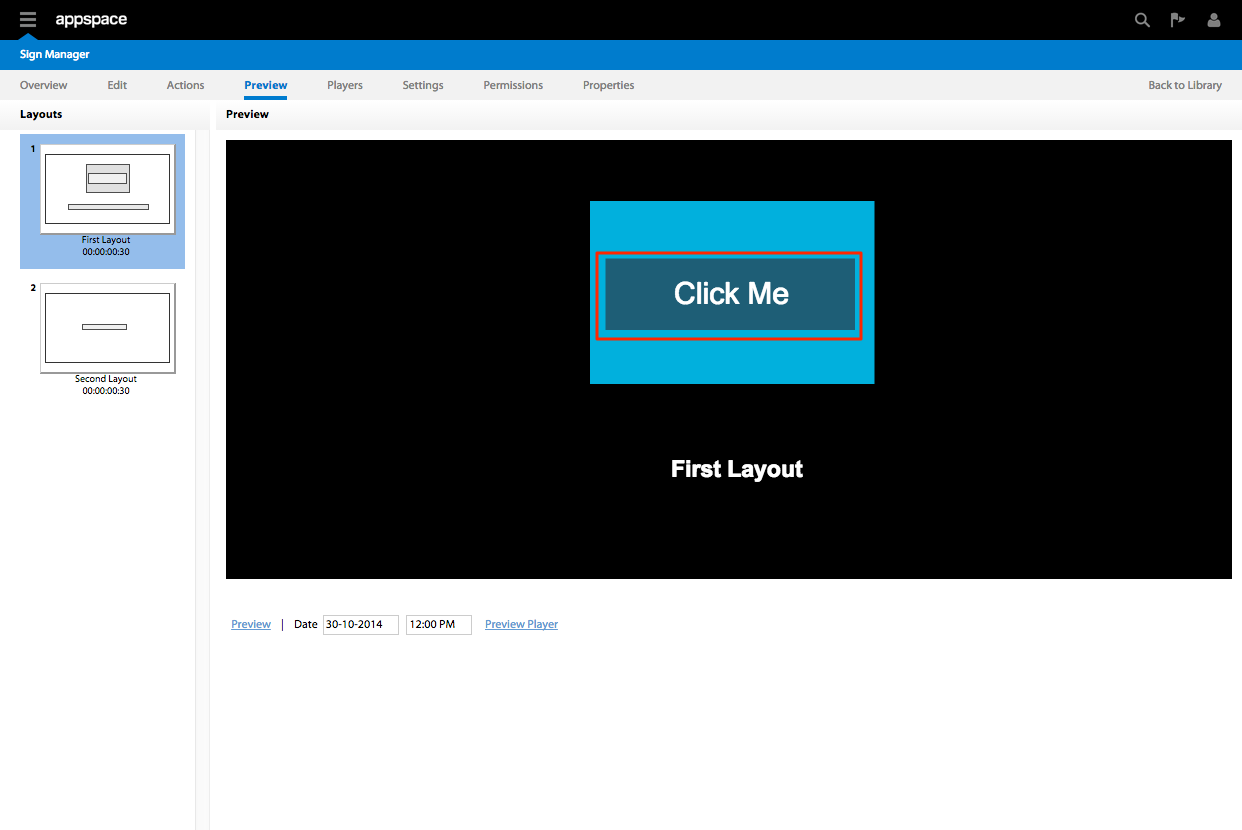
Step 8
Clicking the button will trigger the second layout to load.

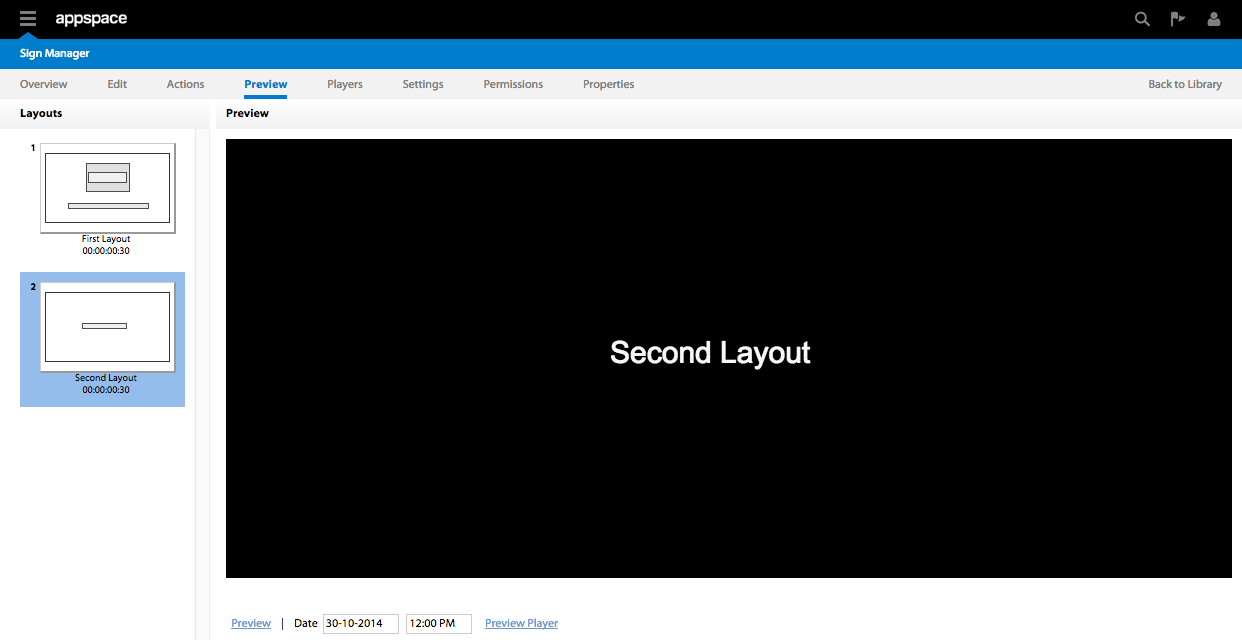
Step 9
Clicking the button will trigger the second layout to load.