Public App
Overview
With the introduction of Appspace 5.1.1, the Sign Manager extension has been updated to provide a public link for applications. This new feature replaces the older App Publishing feature that allows users to immediately share and stream apps.
A public app is mapped to a static URL and the app saving function in Sign Manager includes the HTML bootstrap into the app package which makes it completely standalone whereby the app package can now be hosted independently with all app functionality intact.
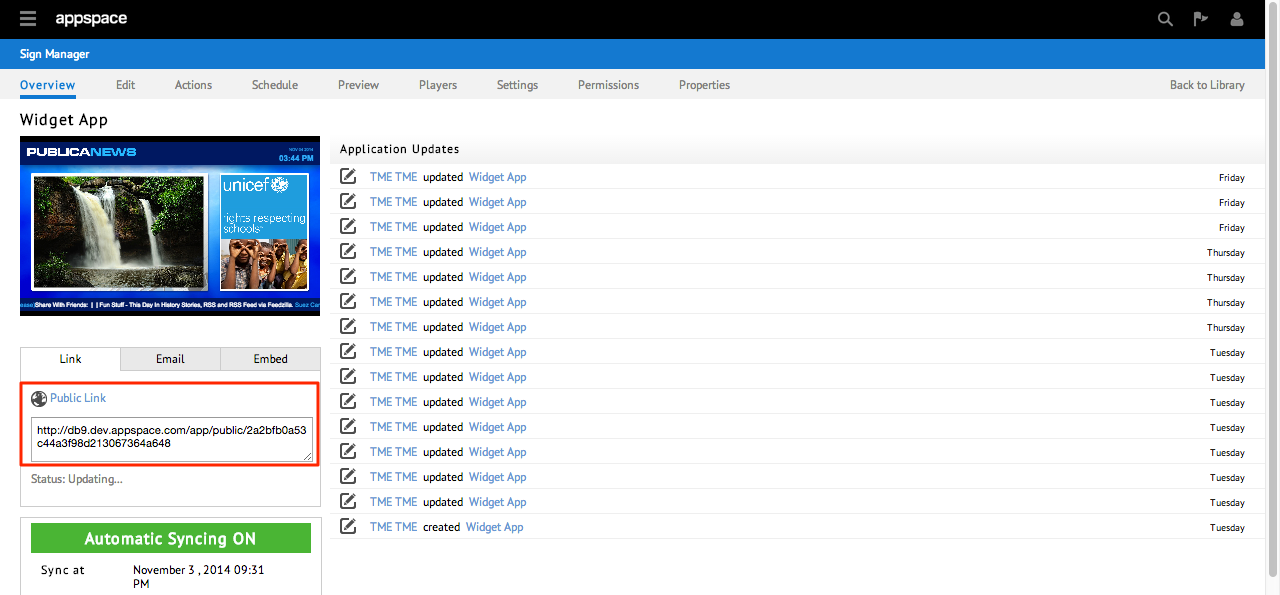
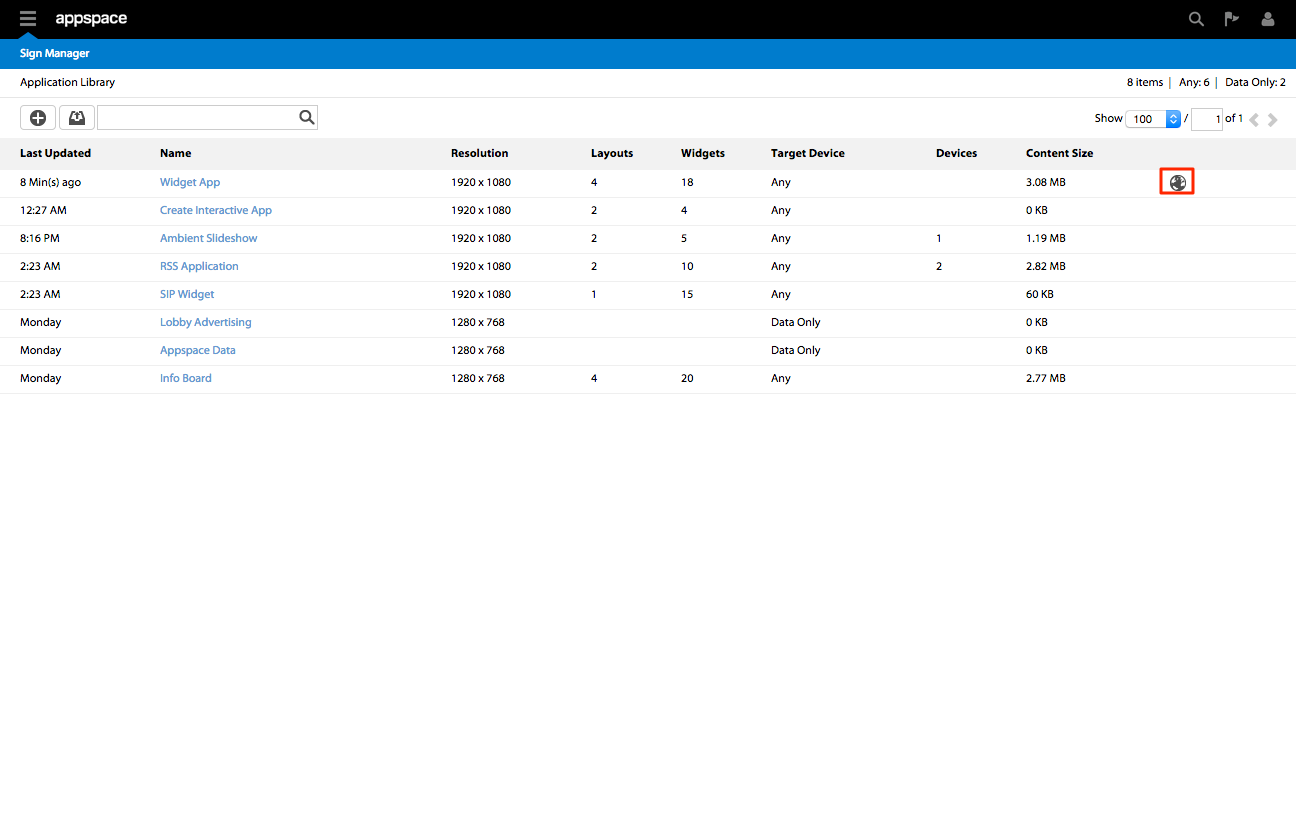
Enabling a Public App
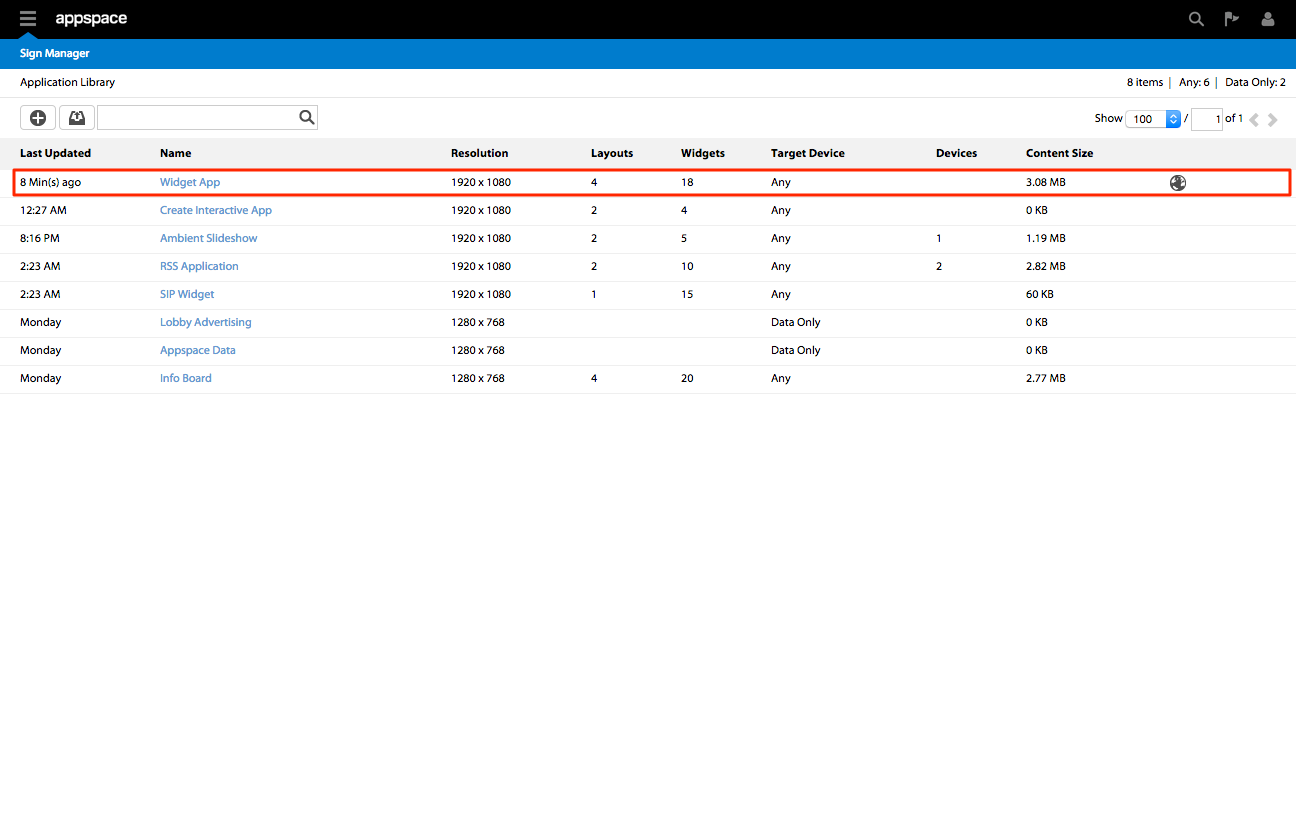
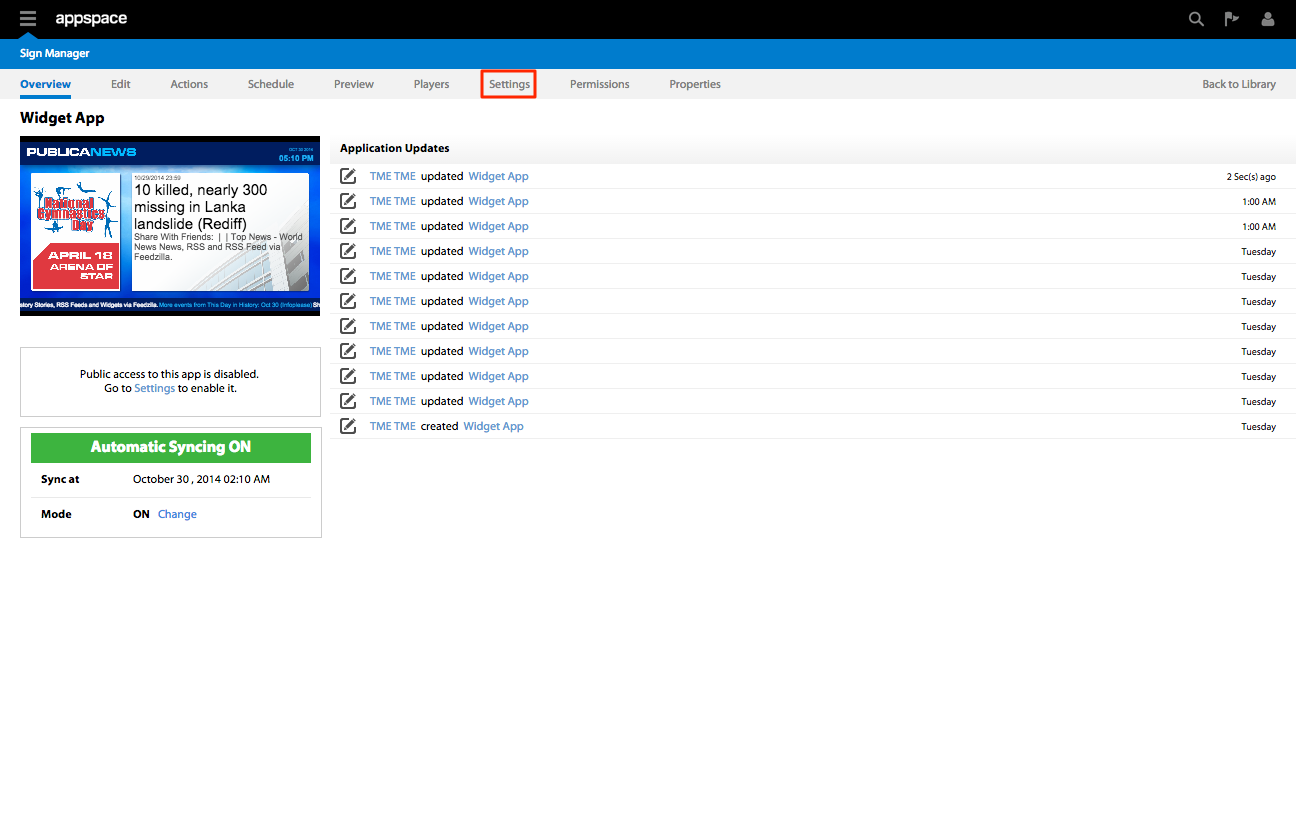
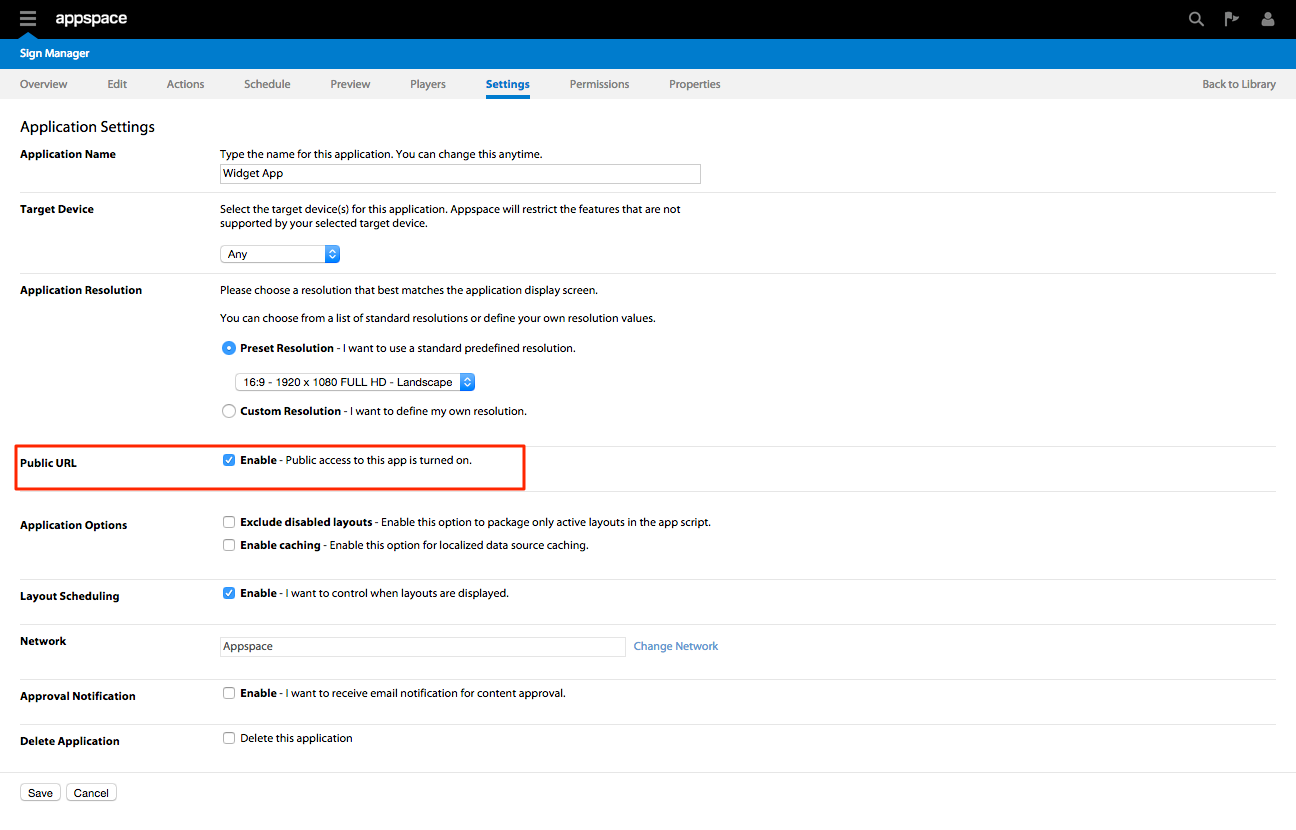
This is the first method you can consider when you are planning to make a public application. This will provide you with a public URL that be shared to other users.
Viewing a Public App
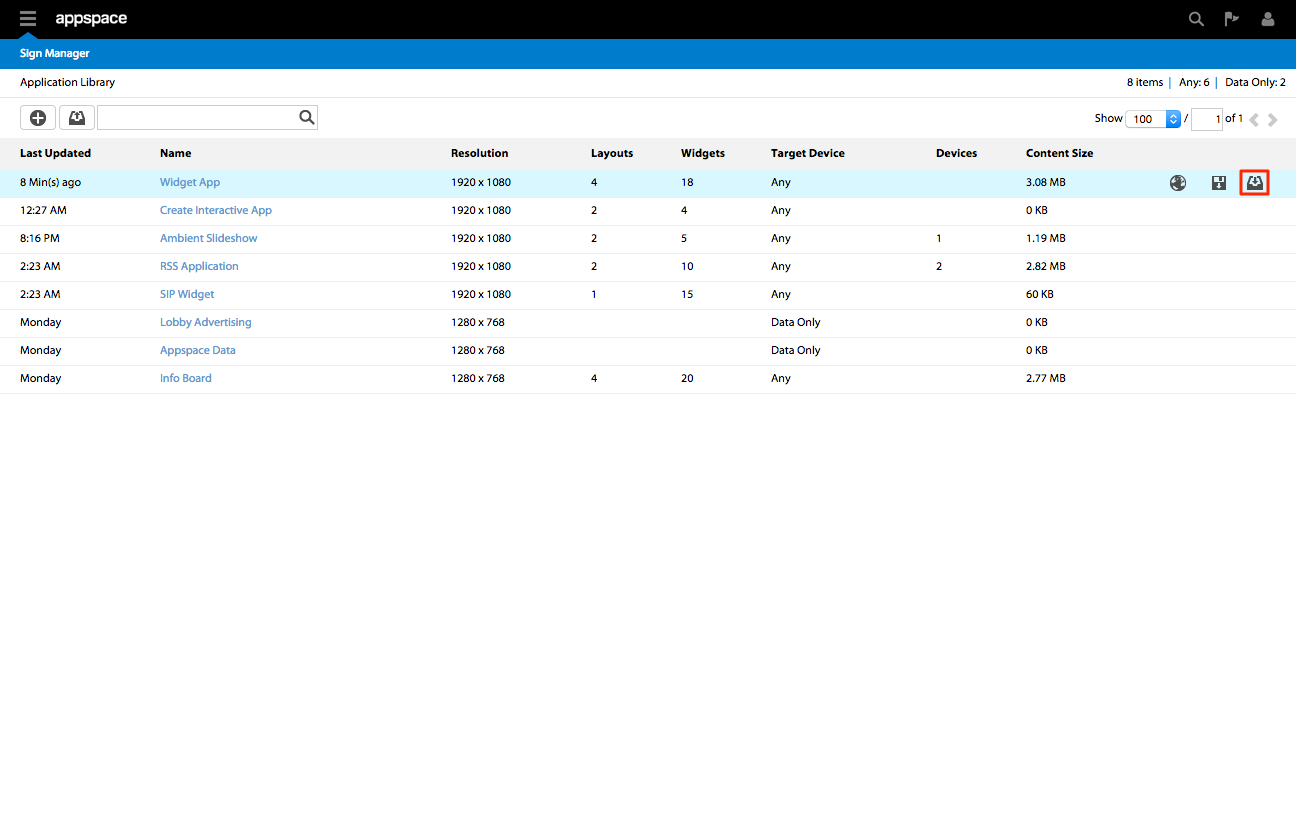
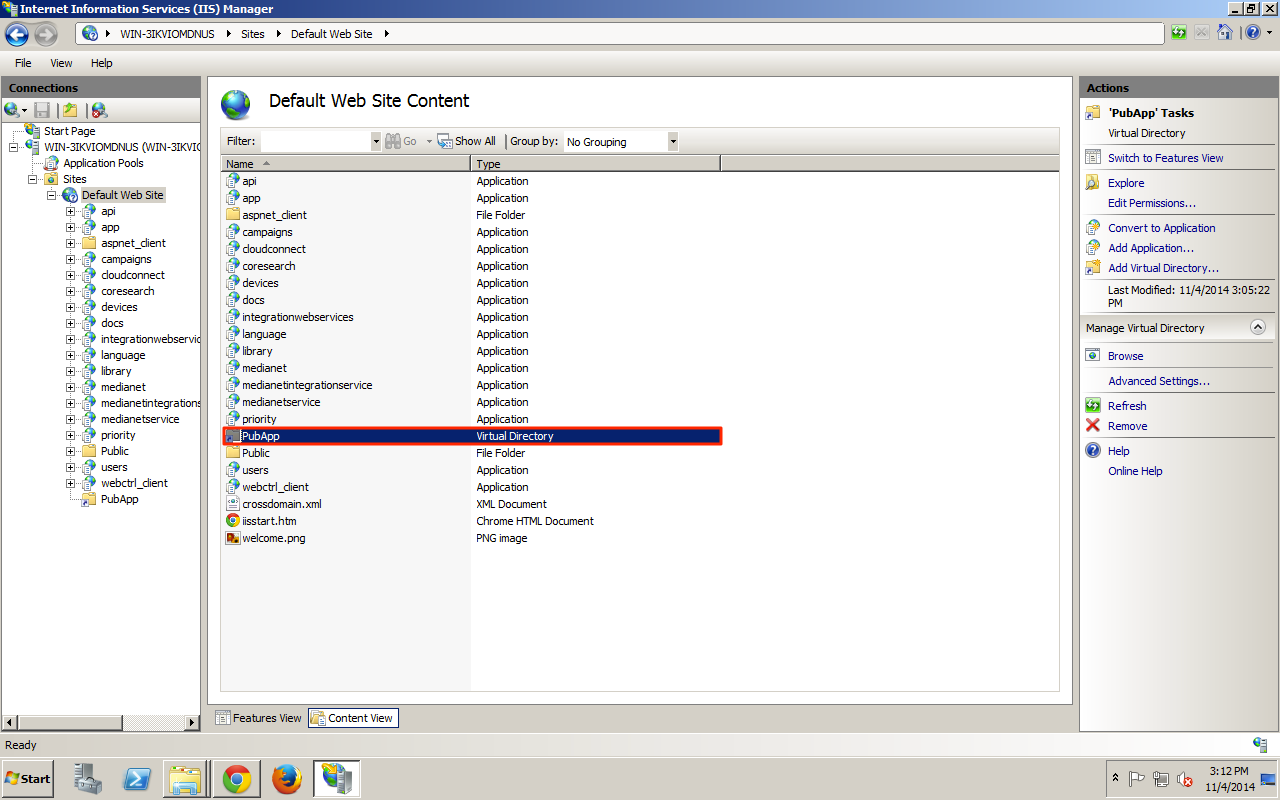
Deploying a Public App To a Web Server
The second method to allow public access to a application. You will need to download the application and host it as an HTML website on a web server.
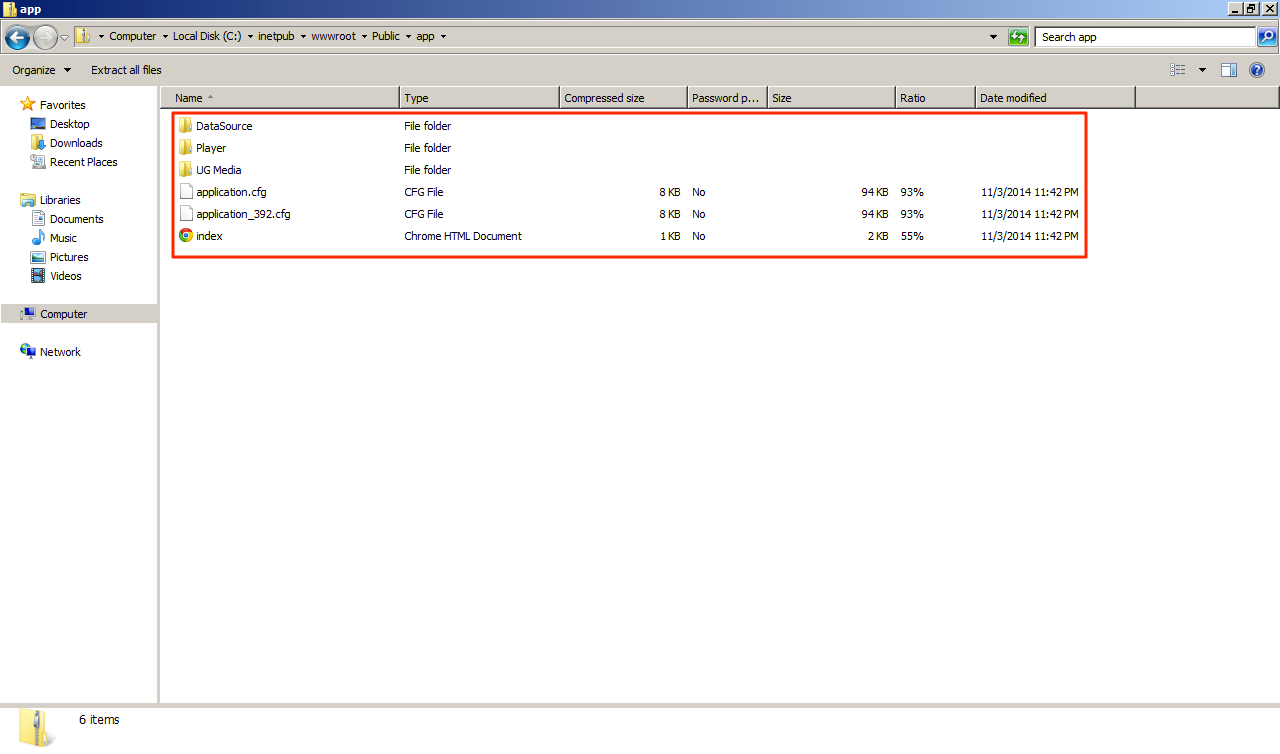
Step 2
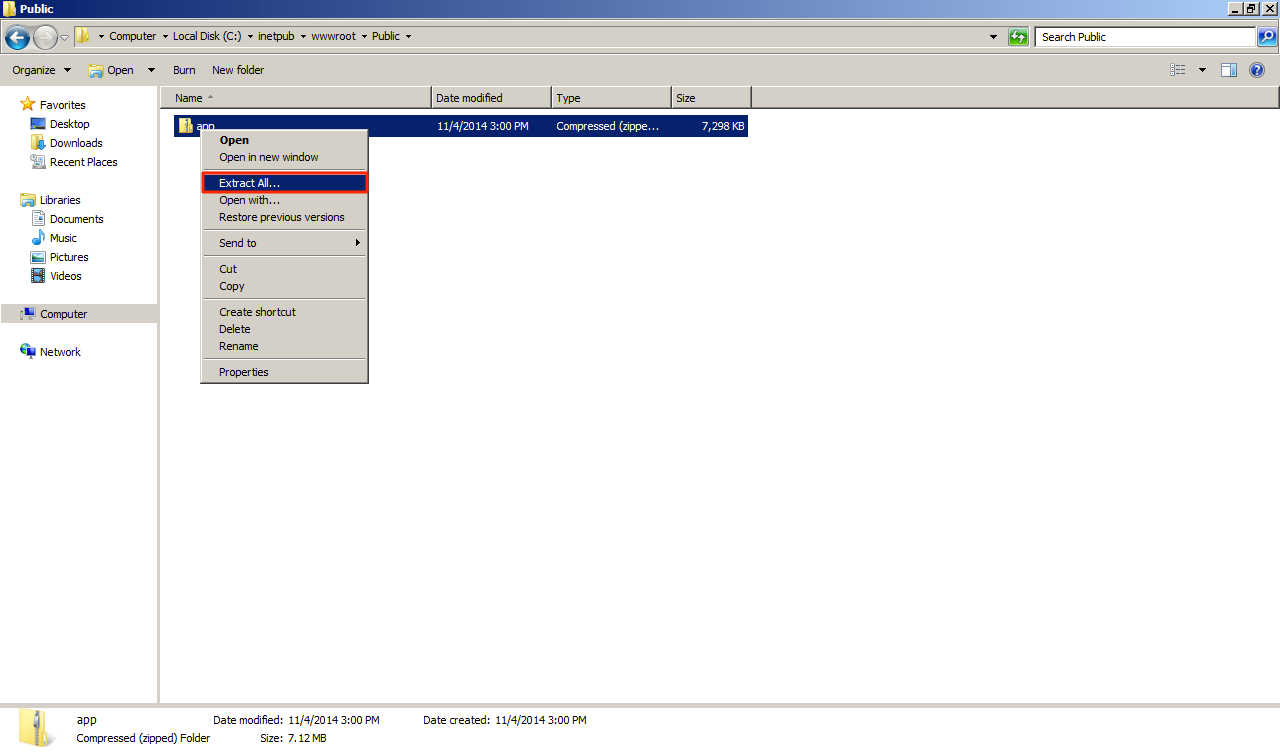
Once the application is downloaded proceed to login to your web server where you want to host the application from. Create a folder on your web server rename the file from .aspkg to .zip and unzip the public app.