Adding Web or External Content
Introduction
The Library gives users the flexibility to add externally referenced media files, inline HTML webpages, or externally referenced HTML pages. External content is not stored (preserved) in Appspace but rather just the URL to the content is stored and downloaded by the media players.
The two ways to create web content are as direct inline HTML or as an URL to an external HTML page. It should be noted that for inline HTML, it is highly recommended that CSS definitions and scripting be included in the content and not externally referenced.
It is important when designing the web content to take into account the capabilities of the target media player device. An example of good practice is to avoid using web content that has Flash elements embedded or dependencies on proprietary web plugins. The preferred and recommended method is to use simple HTML markup for web content in your applications.
Adding External Content
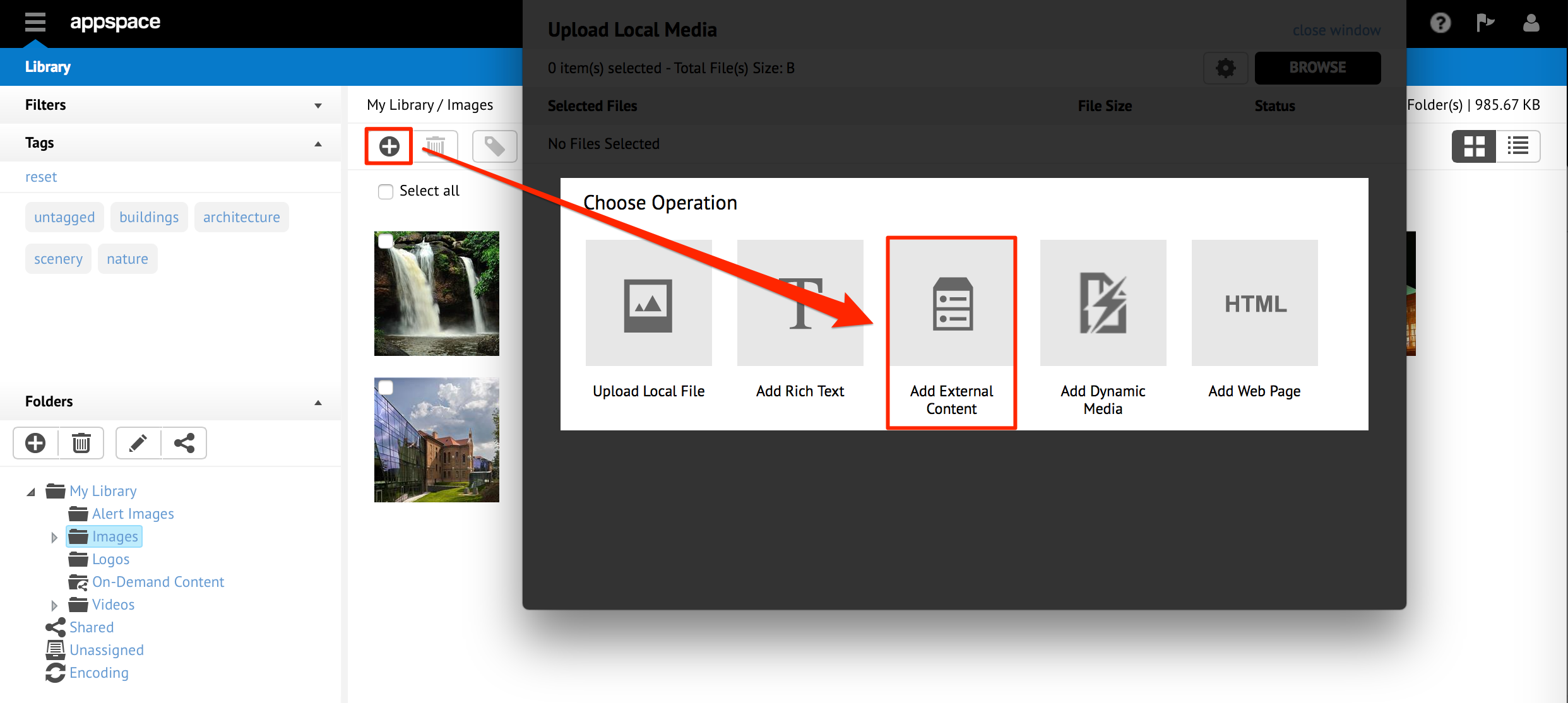
From the Library, select the folder you wish to add external content to. Click the Upload button to add a new item and select Add External Content.

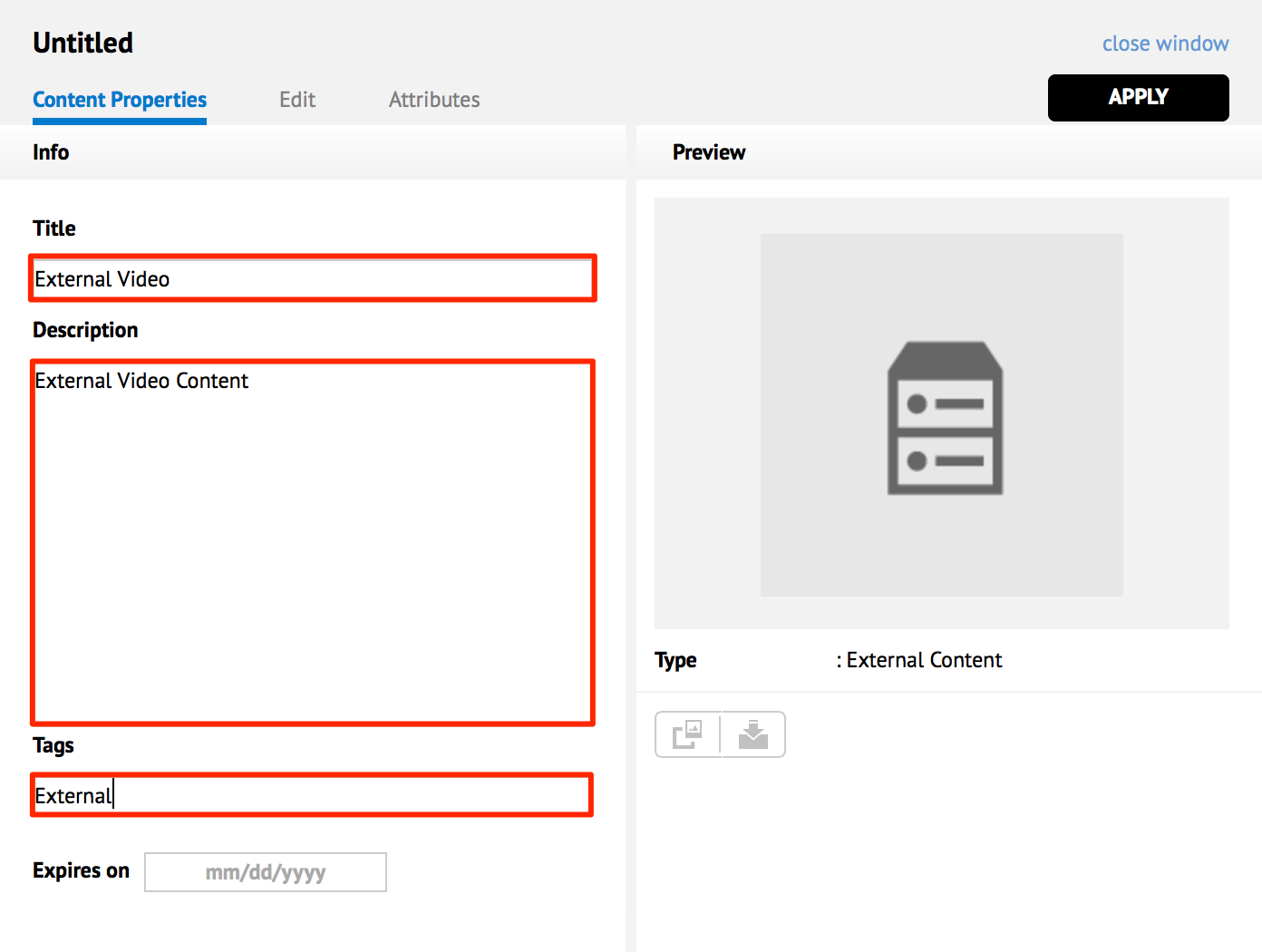
Fill in the title and description of the content. You can also choose to tag your content to help you search for it later.

Select the Edit tab, then select a media type from the Type drop-down menu. Choose a media type that best matches the content you are referencing. Enter the full Fully Qualified Domain Name (FQDN) to the external content in the URL field. Click APPLY when finished.

Adding Web Content
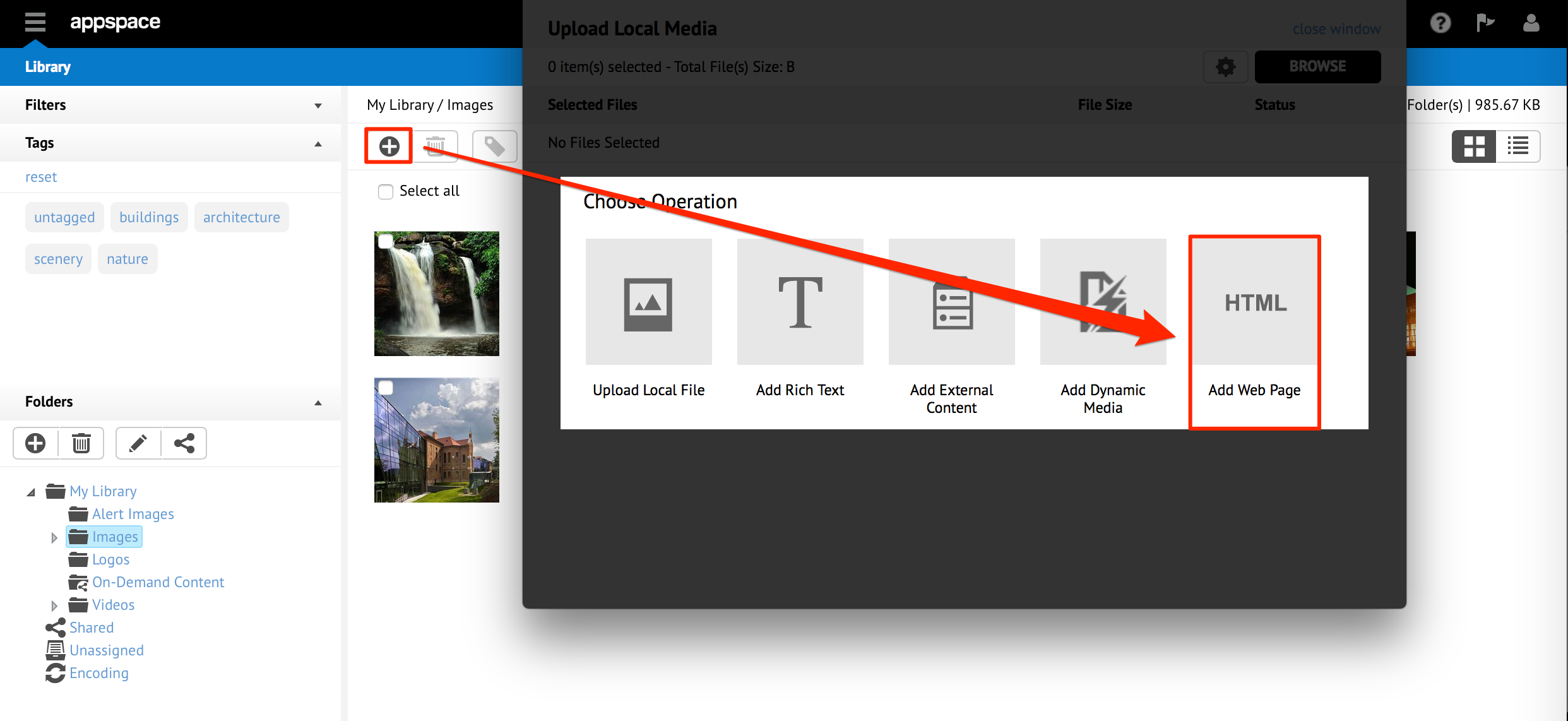
From the Library extension, select the folder you want to add the web content to. Click the Upload icon in the main content listings area and click Add Web Page.

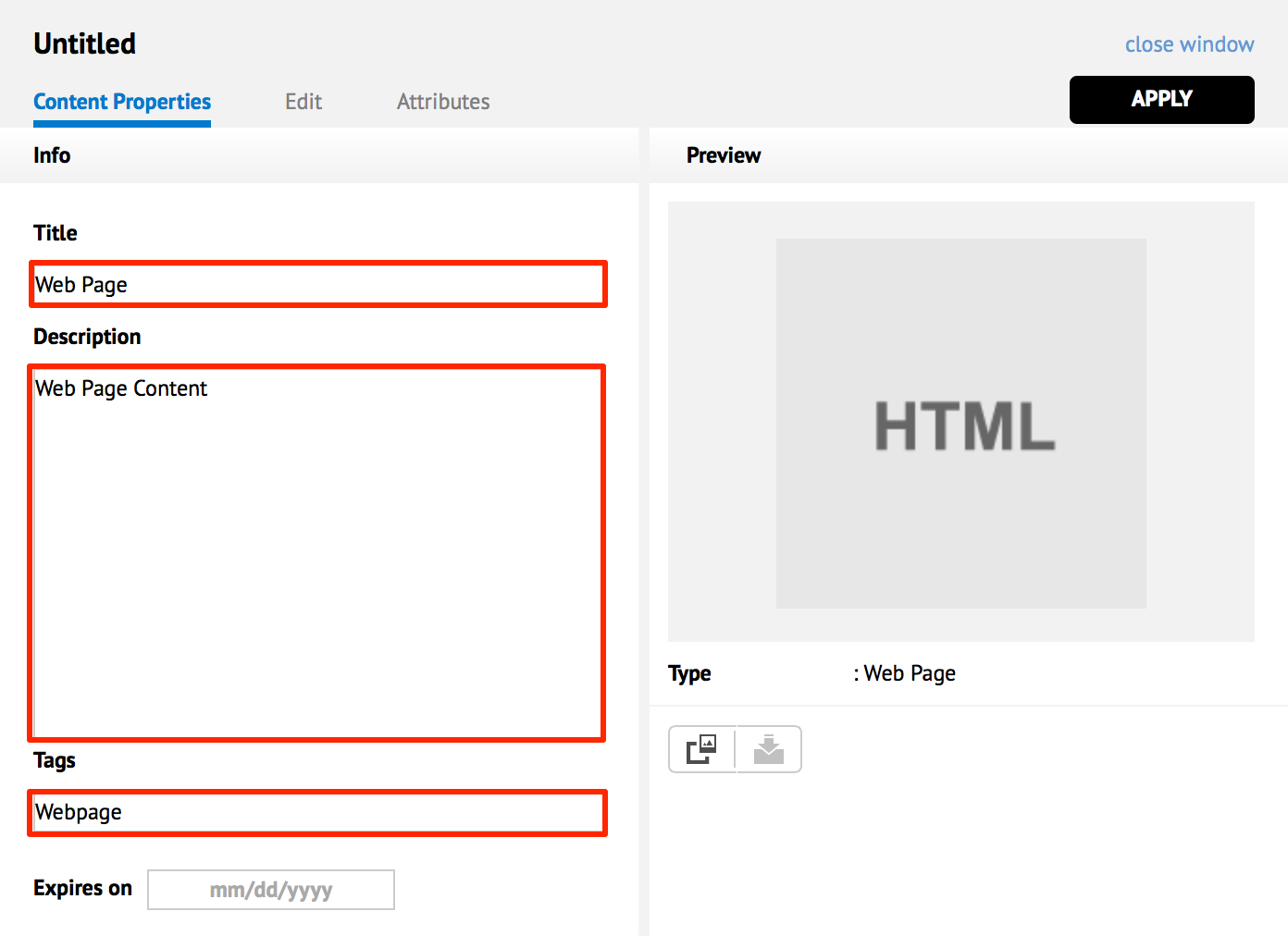
Fill in the title and description of the content. You can also choose to tag your content to help you search for it later.

Select the Edit tab and select the type of web content from the Type drop-down menu. Select HTML snippet from the Type drop-down menu to use a custom HTML snippet, and enter in the HTML code in the Web Page URL/HTML textbox.

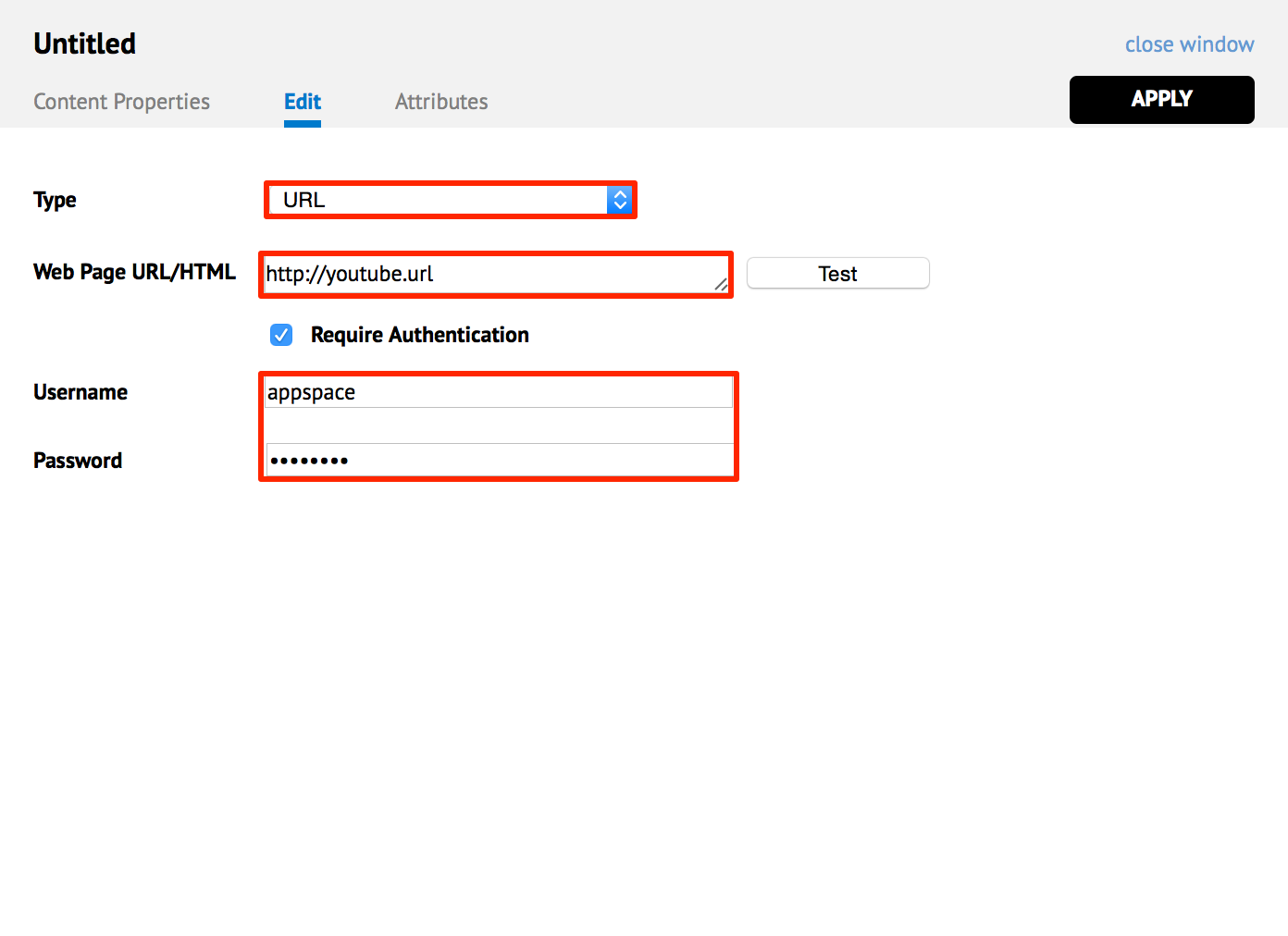
Alternatively, select URL from the Type drop-down menu to display a live website, and enter in the web URL in the text box. If authentication is required to access the URL, check the Require Authentication checkbox, and enter in the relevant credentials.

Click the Test button to test the validity of the provided URL.
Note
If you are using Internet Explorer 11 or Safari, click the Test button, and enter the credentials again; this is due to extra security settings in place in these browsers.
Click APPLY when finished.