Personalizing Appspace
This article provides the instructions to customize and personalize your Appspace instance, as follows:
Cloud and On-Premises
- Default language – Users can configure the default language to load when accessing Appspace.
- Default time zone – Users can set the default time zone to display date and time in the Appspace instance.
- Custom website logo – Administrators can customize the Appspace logo with the company or product logo.
- Background header color – Administrators can customize the Appspace header with a custom brand color.
On-Premises only
- Custom domain – Administrators can set up their own Appspace subdomain or use a custom domain.
- Custom sign in page – Administrators can create a custom login page for Appspace users to sign in.
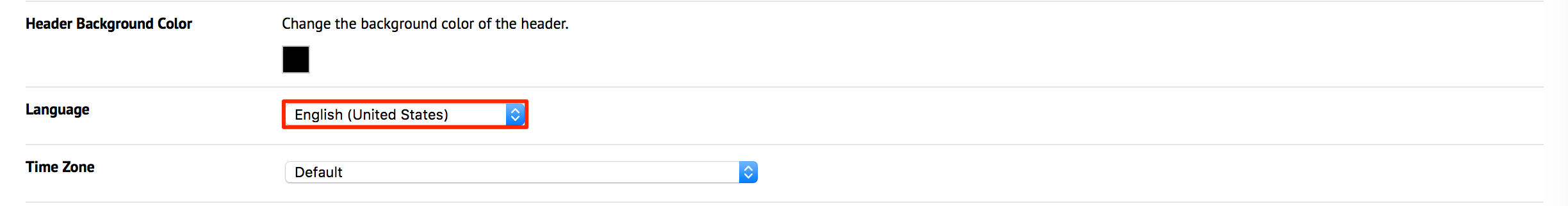
Default language
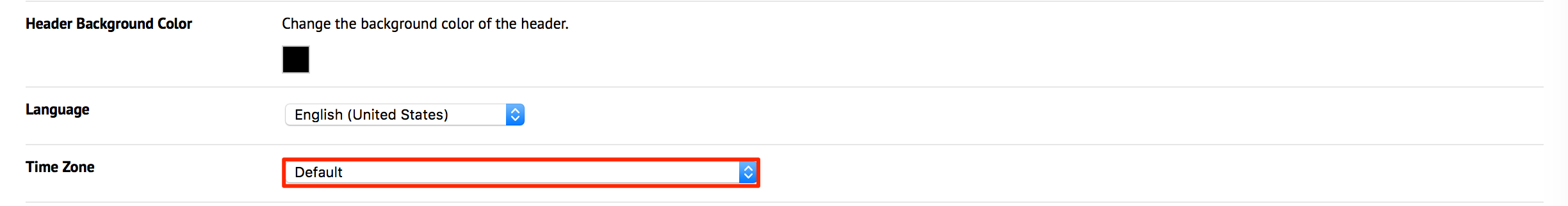
Default time zone
Click the Appspace menu, navigate to System > Account.
Select the Instance Settings tab..
Select the desired time zone from the Time Zone drop-down menu.

Custom website logo
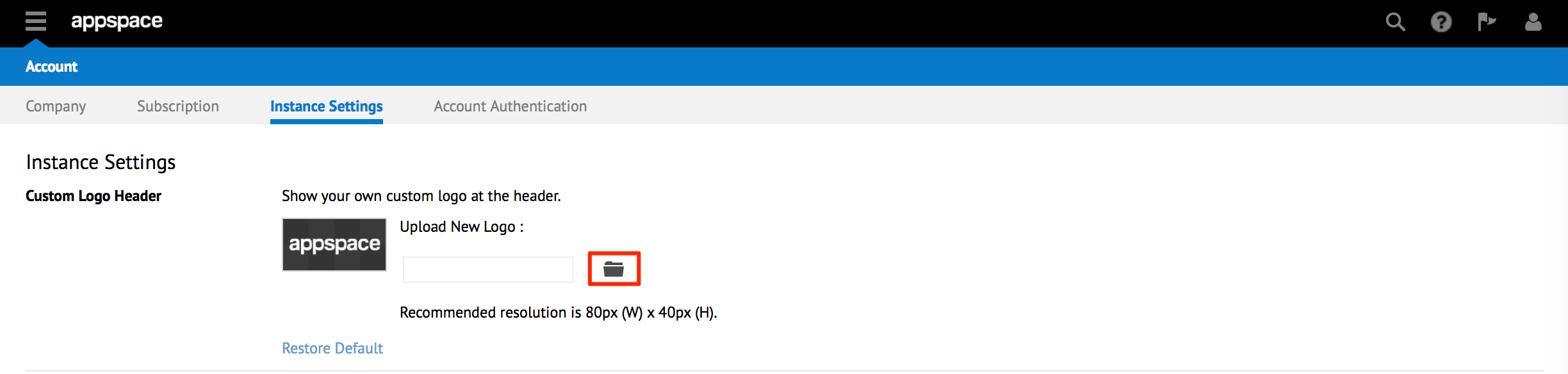
Click the Appspace menu, navigate to System > Account.
Select the Instance Settings tab.
Click the browse button, and select the custom logo image file.

Note
The recommended image resolution is 80px (W) x 40px (H).
Click Save.
Background header color
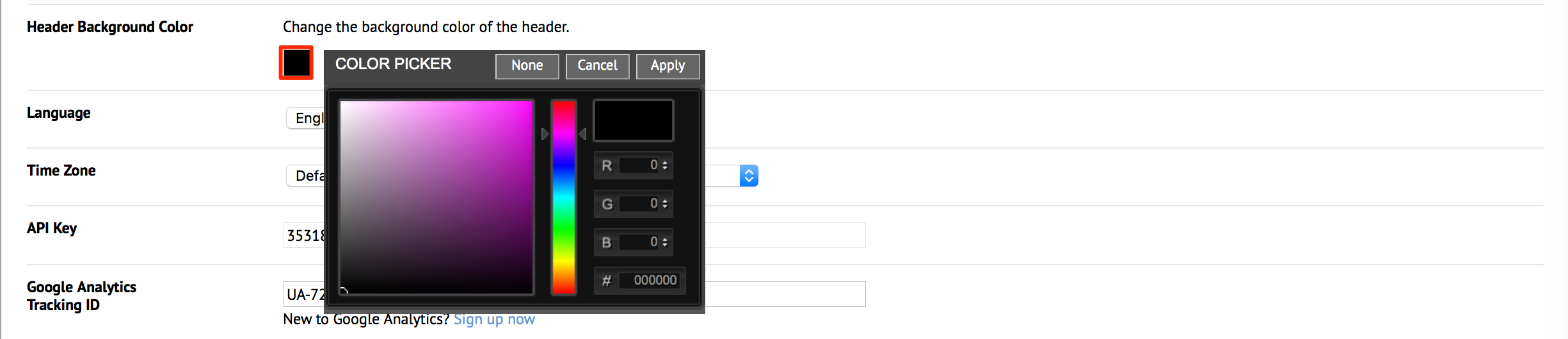
Click the Appspace menu, navigate to System > Account.
Select the Instance Settings tab.
Click the color selection box, and select the desired color for the Header Background.

Click Save.
Important
The personalizations below are only available on Appspace On-Premises deployments.
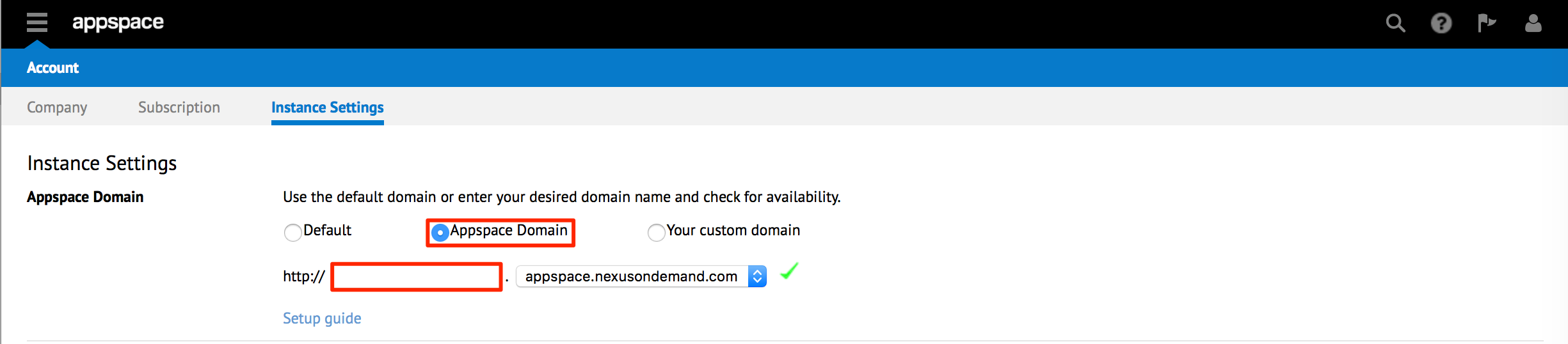
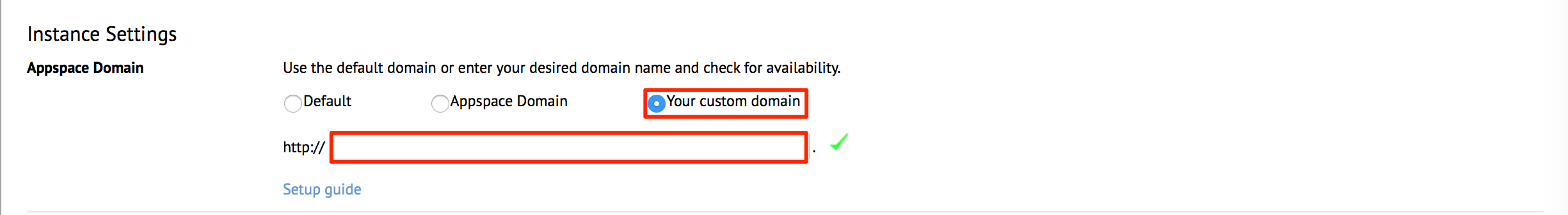
Custom domain
Click the Appspace menu, navigate to System > Account.
Select the Instance Settings tab.
In the Appspace Domain section, select the desired domain option to be used.
Click Save.
Custom sign in page
Create a custom sign in page. To create the page, the login form must have the username and password HTML text inputs with the following names:
<input type=”text” name=”nexuslogin” id=”nexuslogin” /> <input type=”password” name=”nexuspassword” id=”nexuspassword” />
The login form must post to Appspace login page URL, for e.g. “http://appspace.nexusondemand.com/app/login.aspx”. After the custom login page is created, upload it to your public server.
The following is a sample custom login page and the associated HTML code behind it.
<html> <head> <title>My Custom Login Page</title> </head> <body> <div id=”stylized” class=”myform”> <form id=”form” name=”form” method=”post” action=”http://appspace.nexusondemand.com/app/login.aspx”> <h1>Your custom login page</h1> <p>your company details here</p> <label>Username <span class=”small”>your appspace login</span> </label> <input type=”text” name=”nexuslogin” id=”nexuslogin” /> <label>Password <span class=”small”>your appspace password</span> </label> <input type=”password” name=”nexuspassword” id=”nexuspassword” /> <button type=”submit”>Login</button> </form> </div> </body> </html>
Click the Appspace menu, navigate to System > Account.
Select the Instance Settings tab.
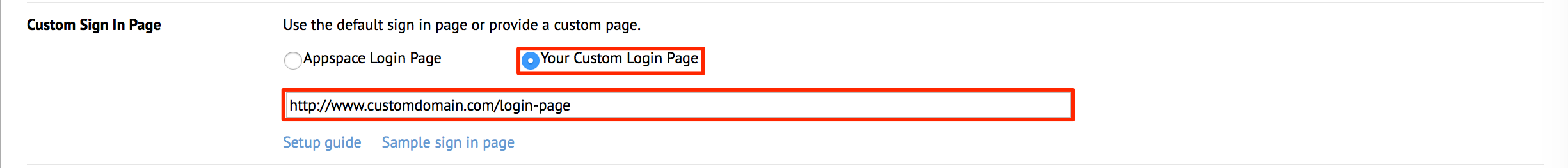
In the Customs Sign In Page section, select the ‘Your Custom Login Page’ option, and enter in the custom login page URL.

Click Save.