Widget: Text Ticker
This widget creates tickers with text elements that scroll or fade horizontally . This widget enables you to display any length of text continuously, with options to customize ticker direction and spacing.
This ticker is optimized for HTML5 accelerated devices, utilizing the accelerated HTML rendering layer of a player device for smoother ticker animations.
A HTML5 Text Ticker widget is commonly used for:
- Displaying textual content that will not usually fit within the physical constraints of a screen display.
- Player devices that support HTML rendering, include the DMP 4310 and Edge 300.
- Dynamic effect – present smoothly animated plain textual content in an eye-catching format that draws viewers gaze to the information on-screen.
This article provides the instructions to add and configure a Text ticker widget.
- Adding a Text Ticker Widget
- Configuring a Text Ticker Widget
- Adding Content To a Text Ticker
- Editing a Text Ticker Item
- Removing a Text Ticker Item
- Known Issues
Adding a Text Ticker Widget
To add a Text Ticker widget to your sign, follow the instructions in the Adding Widgets section in the Managing Widgets article and select the Text Ticker widget in the Widget Library.
Configuring a Text Ticker Widget
To configure a Text Ticker widget’s properties, please follow the instructions below:
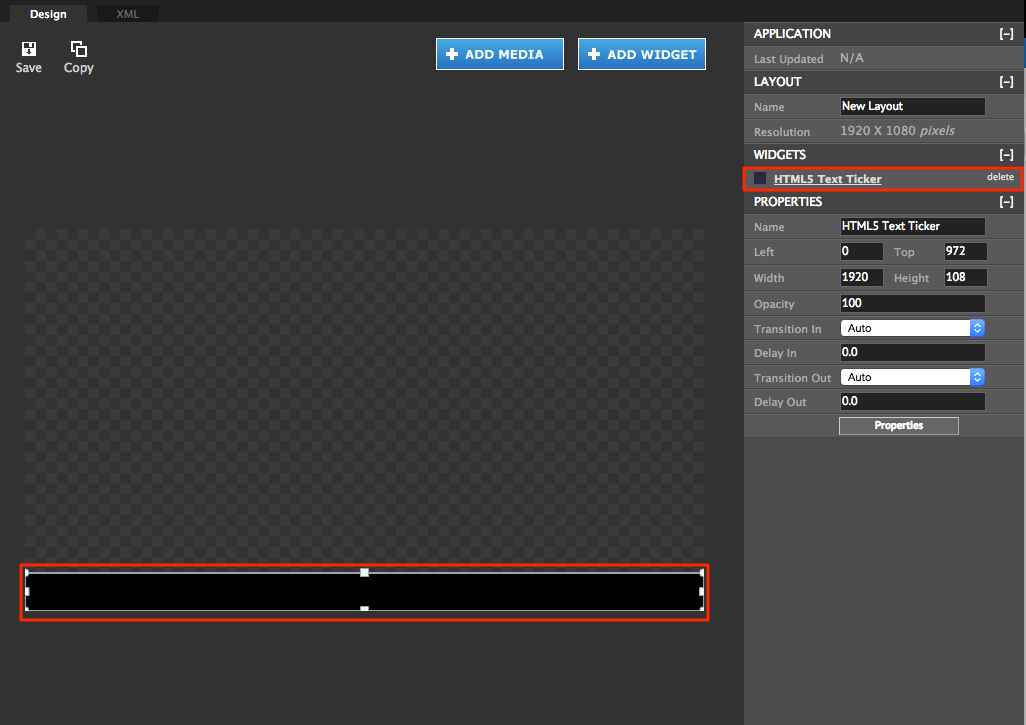
In your sign layout, click the Text Ticker widget name under the Widgets section.

In the Widget Properties window, configure the common tabs as per this article: Configuring Widget Properties.
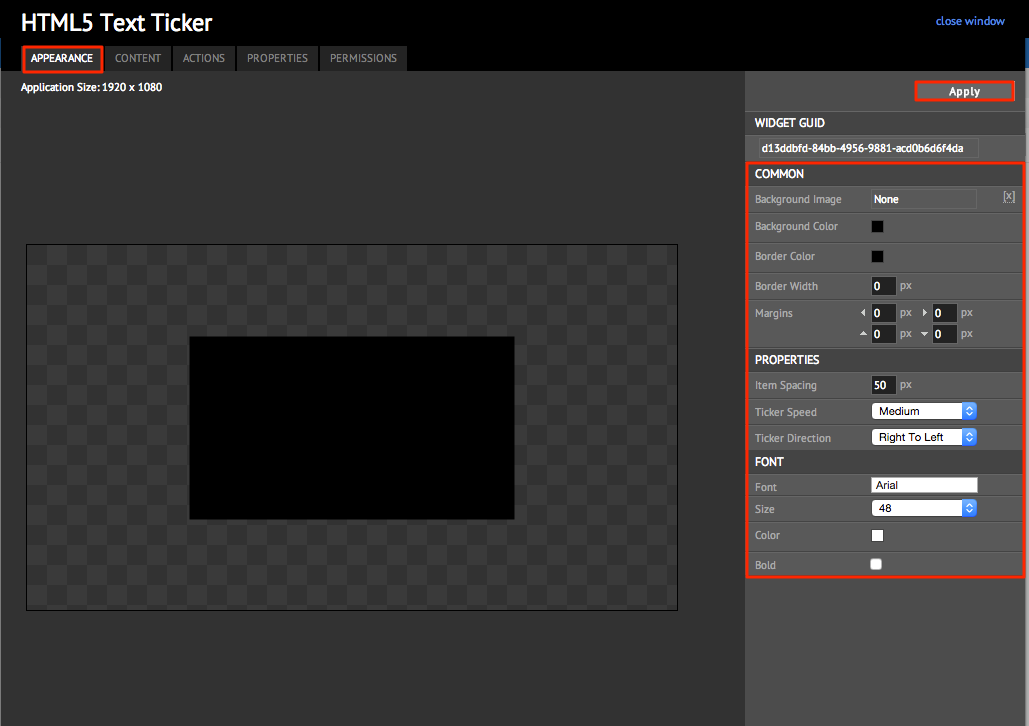
In the Widget Properties window, click the APPEARANCE tab and edit the properties sections.

- Item Spacing: the space between each Text item in the ticker feed.
- Ticker Speed: the speed of the text moving in the feed.
- Ticker Direction: the direction of the movement of the ticker feed.
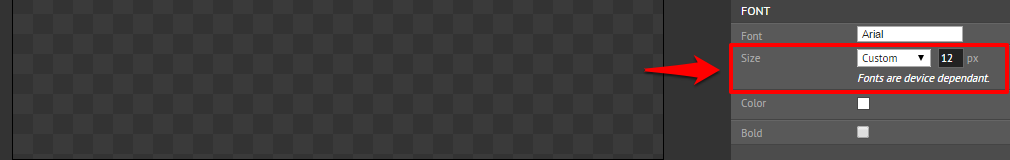
When selecting/customizing the font size, you may choose to define a custom size that is measured based on pixels. Select the Custom option from the Size drop-down menu to define the pixel size of your font.

Adding Content To A Text Ticker
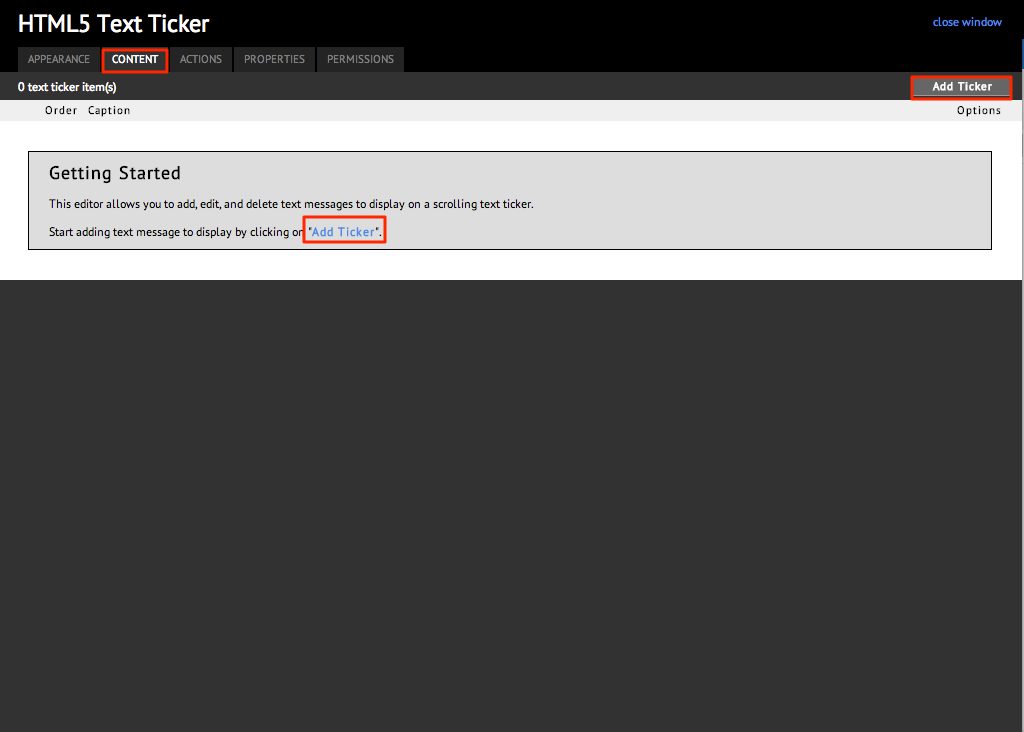
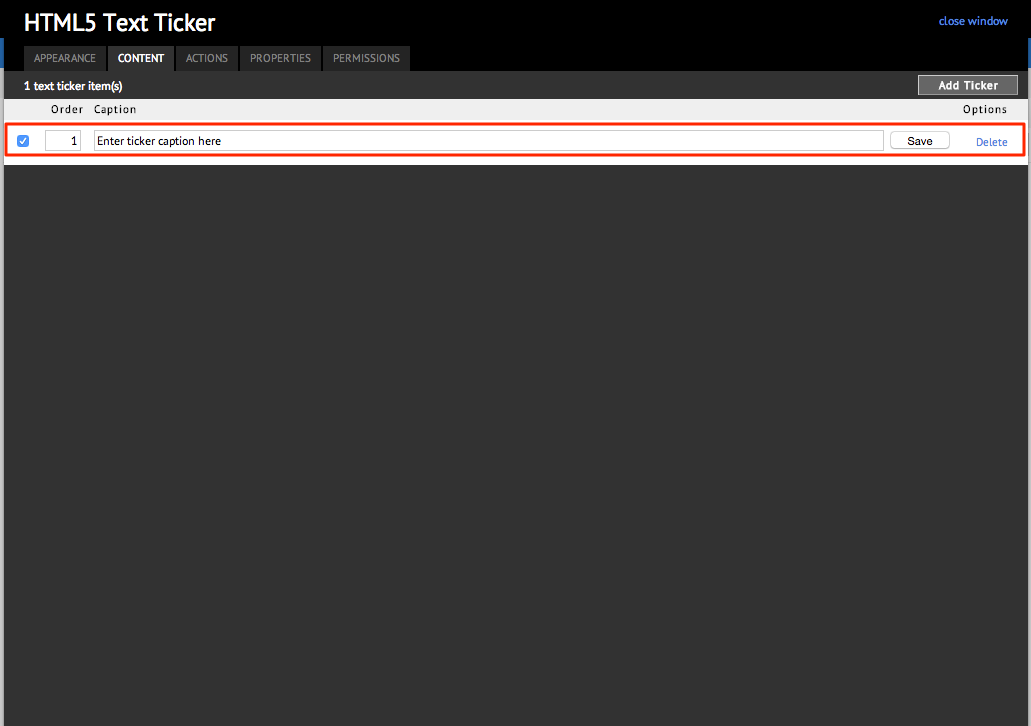
In the Widget Properties window, click the CONTENT tab.
Click the Add RSS button or link.

A new text box will be displayed at the top of the current list. Type the text into the textbox, and click Save.

Editing A Text Ticker Item
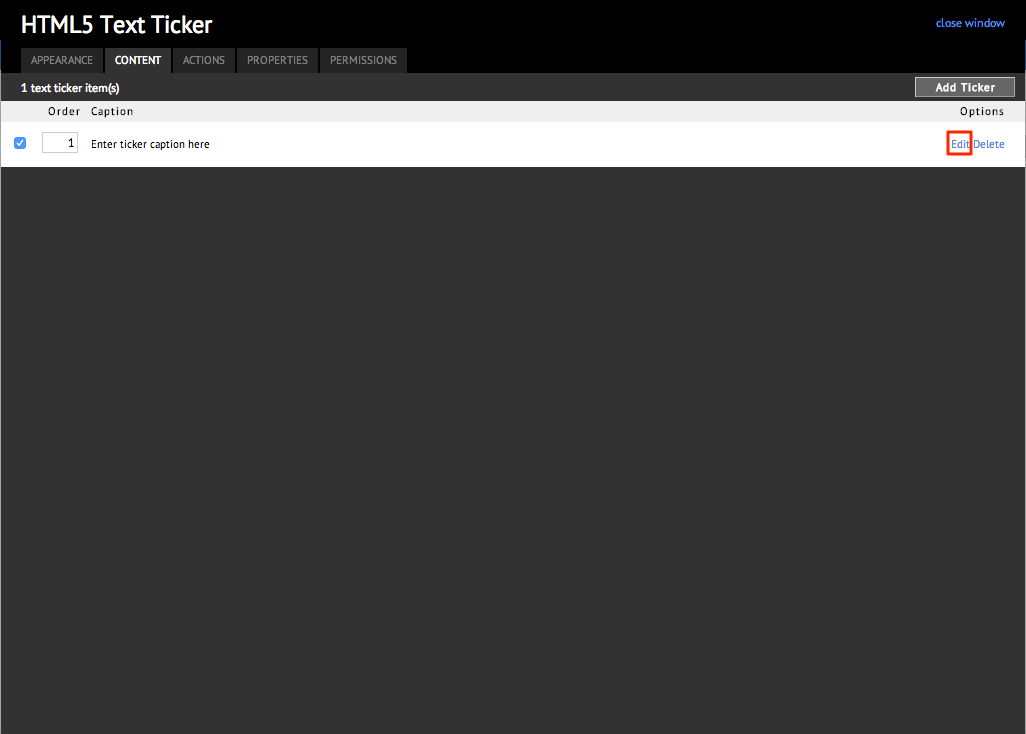
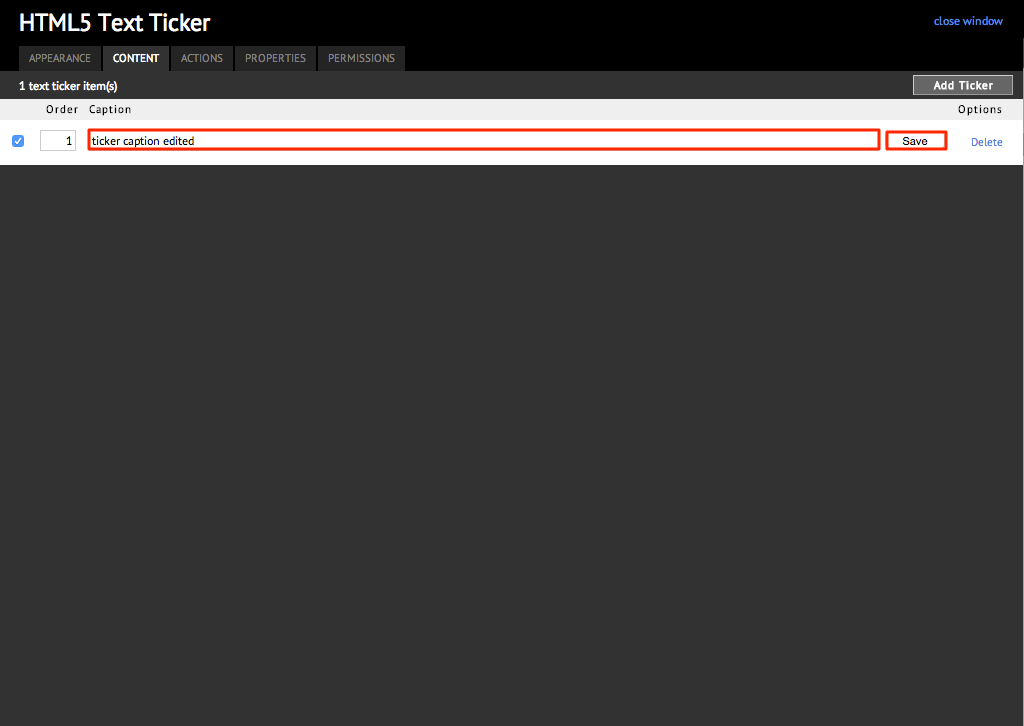
Click the CONTENT tab and click the Edit link next to the text to be edited.

Type in your changes to the text in the textbox and click Save.

Note
The Order column enables you to determine the sequence in which the texts are to be displayed, in numerically-descending order. At any point in time, you are able to assign a number to a text for its position in the sequence of ticker items.
Removing a Text Ticker Item
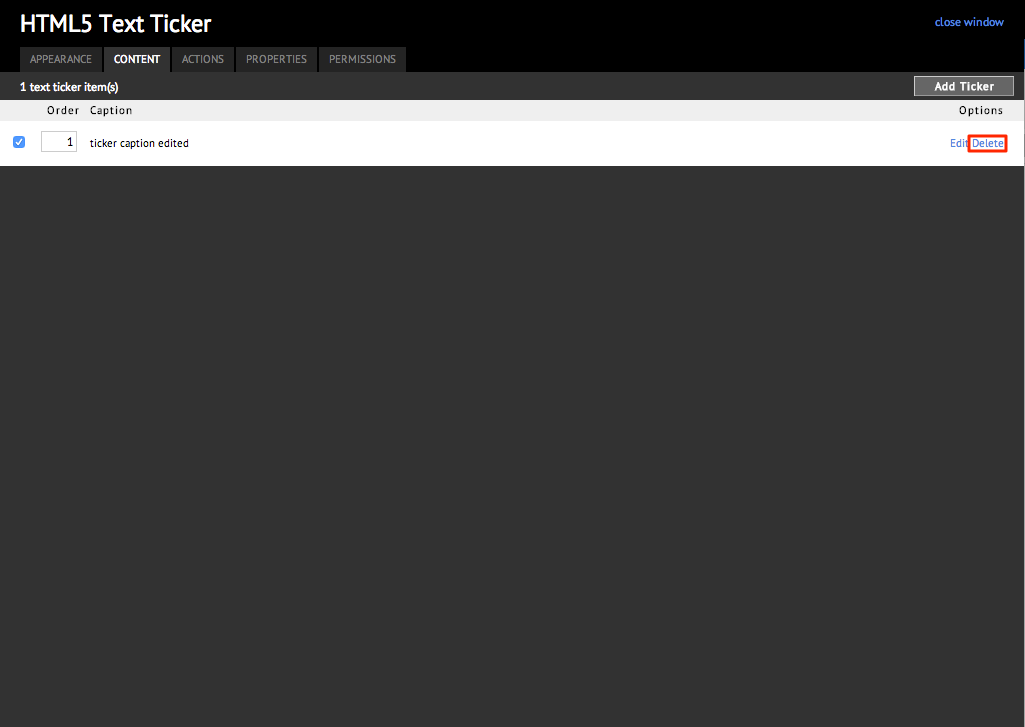
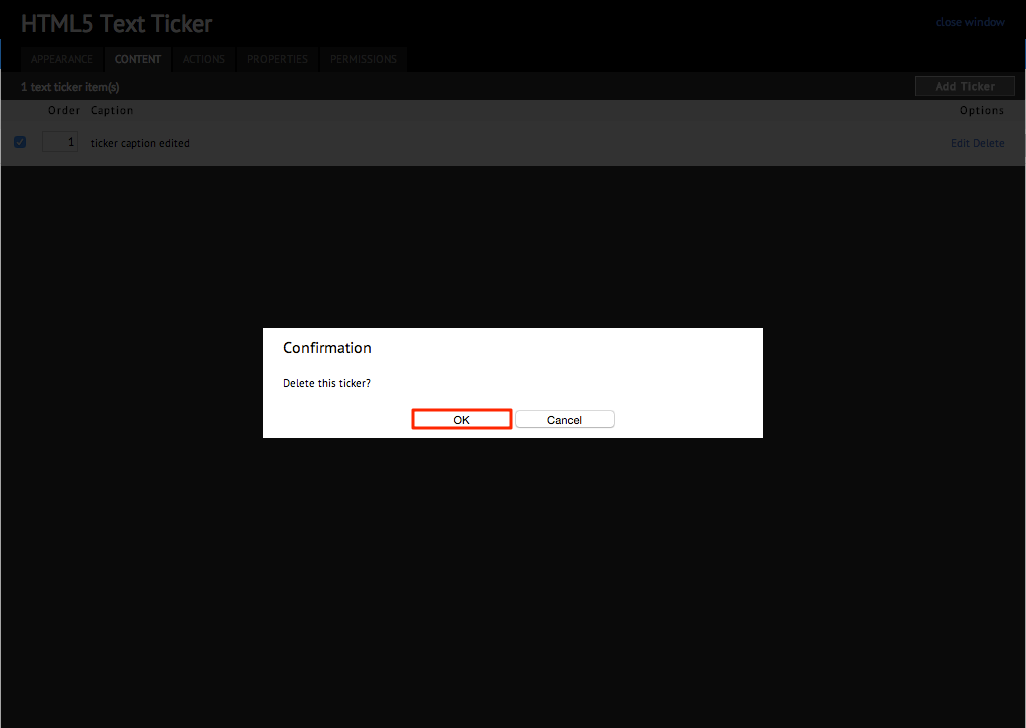
Click the CONTENT tab and click the Delete link next to the text to be deleted.

Click OK in the Confirmation dialog box. The entry will no longer be displayed in the list of ticker text list.

Note
The checkboxes to the left of each ticker item allows you to choose which text to display. Simply leave an item unchecked for the text to remain in the ticker text list, without having to delete it altogether.
Known Issues
Text in the Text Ticker widget is visually truncated when displayed in Appspace App. This is due to a browser limitation, when the text exceeds the HTML component width limit. A workaround is to add the following custom widget property:
Widget Property Value Description custom.ticker.render.type single Displays 1 text ticker item at a time custom.ticker.render.type multiple Displays multiple text ticker items at a time