Widget: Media Zone
The Media Zone widget is the most common widget used to build signs. From interface elements to content playlists, the Media Zone widget is highly flexible and can be layered to form rich media interfaces.
The Media Widget is usually used for the following:
- Backgrounds and screensaver content loops
- Interface elements such as logos, banners, and masks
- Content stages for video, flash, or image playlists
This article provides the instructions to add and configure the Media Zone widget.
- Adding a Media Zone Widget
- Configuring a Media Zone Widget
- Supported Media Zone Transitions
- Supported Media Zone Playout Effects
Adding a Media Zone Widget
To add a Media Zone widget to your sign, follow the instructions in the Adding Widgets section in the Managing Widgets article and select the Media Zone widget in the Widget Library.
Configuring a Media Zone Widget
To configure a Media Zone widget’s properties, please follow the instructions below:
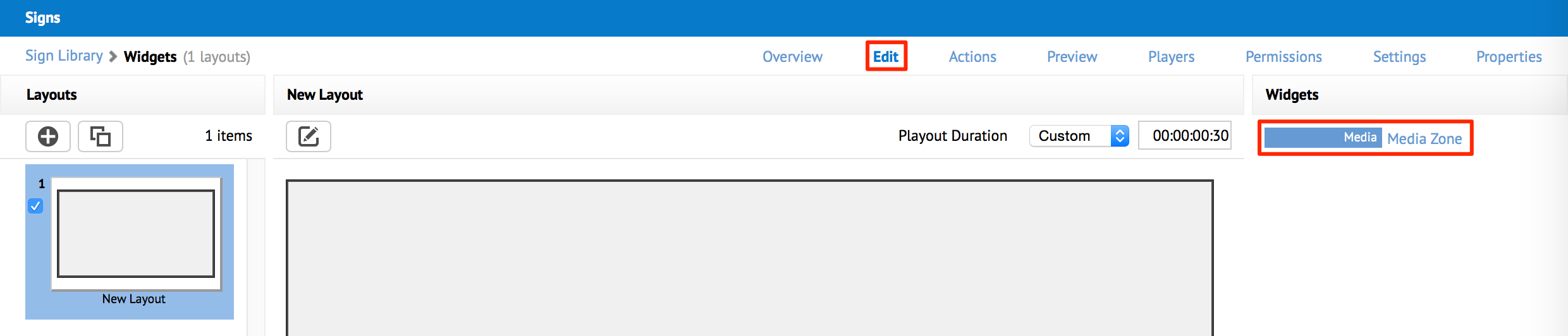
In your sign layout, click the Media Zone widget name under the Widgets section.

In the Widget Properties window, configure the common tabs as per this article: Configuring Widget Properties.
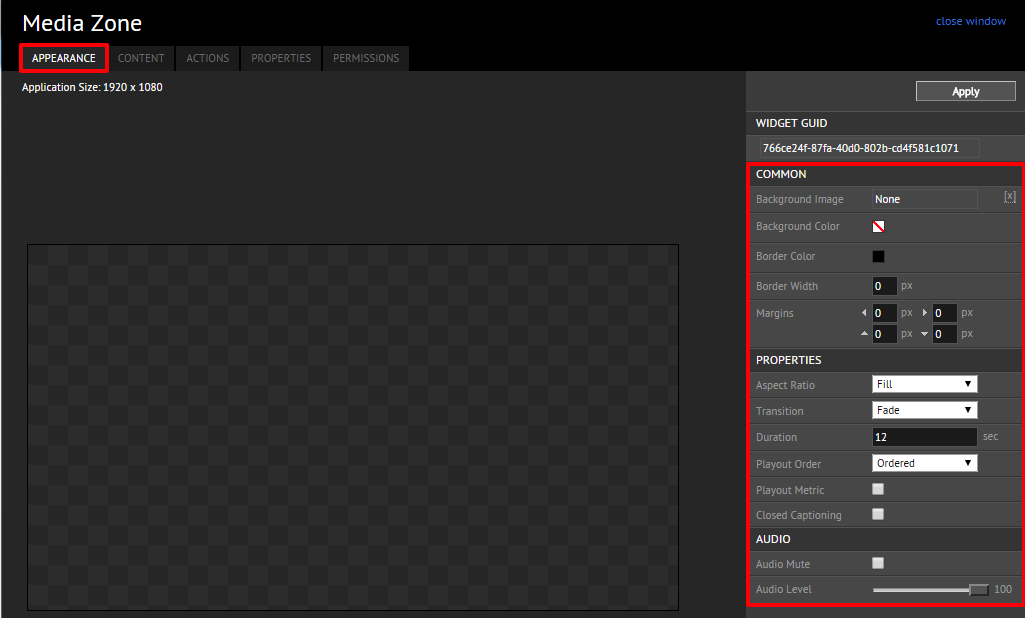
In the Widget Properties window, click the APPEARANCE tab.
Edit the properties sections as per the tables provided below:

- COMMON: General widget color, width, and margin settings
- PROPERTIES: Various configuration settings for this media zone
- AUDIO: Adjustable audio settings
PROPERTIES DESCRIPTION Aspect Ratio Sets the aspect ratio of the content. Choose between Default, Uniform, Stretch, and Uniform Fill. Transition Transitions to use when introducing the content, such as Fade, Left Swipe, Center Vertical Expand etc. Duration The duration for content playback is default if not specified. For video content “default” equals to the duration of the video file. Playout Order Designates if the content is to be played in an Ordered or Randomized format, based on the drop-down menu options Closed Captioning Enable closed captioning or subtitles on video content. Audio Mute If checked audio from video content will be muted Audio Level Sets the audio level for video at playback Closed Captioning
Important
The closed captioning feature is currently only available for BrightSign devices.
To enable closed captioning or subtitles manually, follow the instructions below.
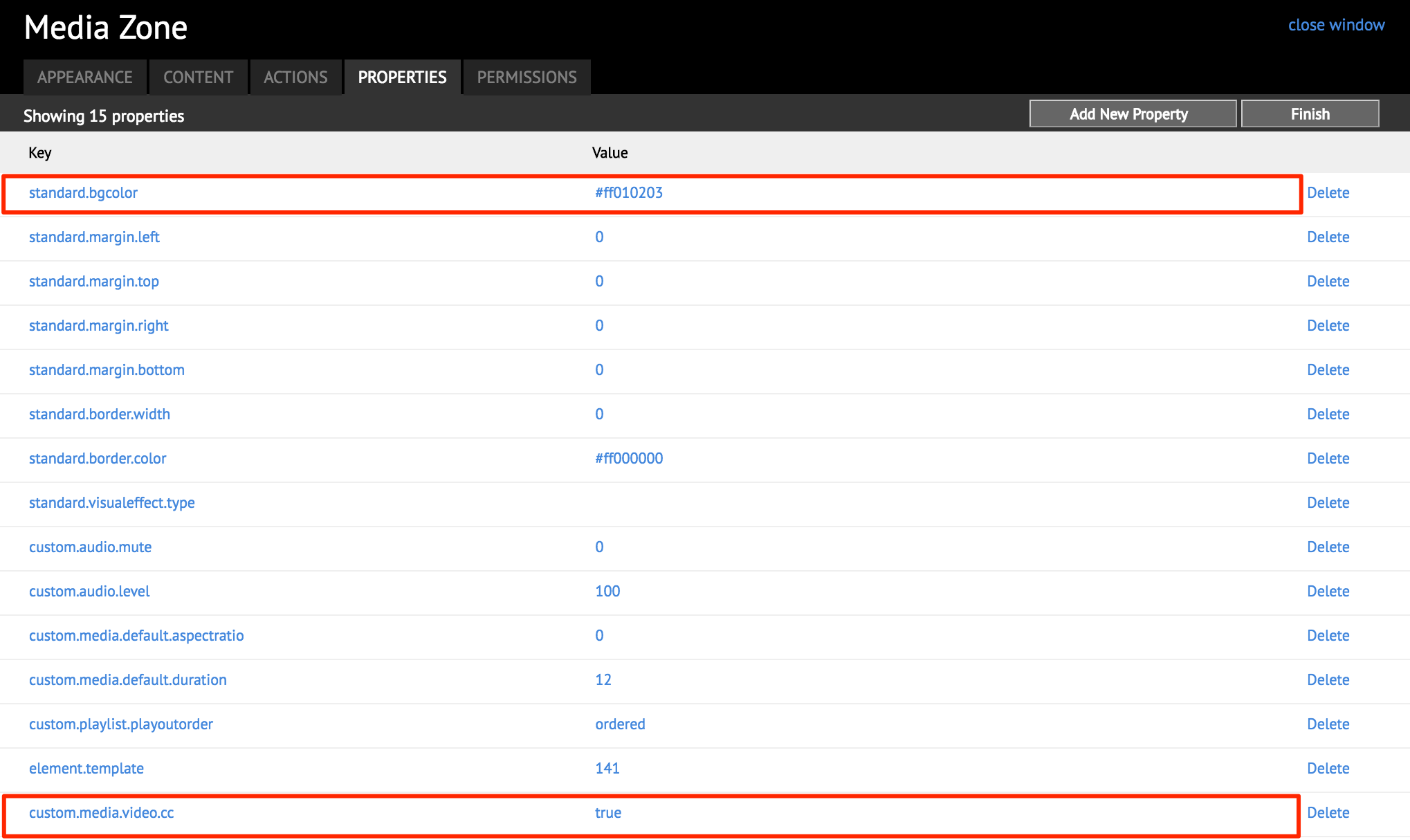
Click the PROPERTIES tab and click the Edit button.
Enter in the following widget property
Widget Property Value Description custom.media.video.cc True Enable Closed Captioning / Subtitles False Disable Closed Captioning / Subtitles Change the background color to #010203, or edit the following widget property
Widget Property Value Description standard.bgcolor #ff010203 Change the background color to black 
Click Finish once done.
To configure the settings in the Content, Actions, Permissions, and Properties tabs In the Widget Properties window, please refer to the Configuring widget properties article.
Supported Media Zone Transitions
| Media Zone Transitions | Edge 340 | Edge 300 | DMP 4310 | DMP 4400 | PC Player | PC Player | Intel NUC | Appspace App Devices |
|---|---|---|---|---|---|---|---|---|
| Flash | Flash | Flash | Flash | Direct X | Flash | Flash | HTML5 | |
| Fade | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ |
| Left Swipe | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ |
| Right Swipe | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ |
| Top Swipe | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ |
| Bottom Swipe | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ |
| Center Horizontal Expand | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ |
| Center Vertical Expand | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ |
| Center Rotate Fade Transition | ✘ | ✘ | ✘ | ✘ | ✔ | ✔ | ✘ | ✔ |
| Fade Equal | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ |
| Fade Fully | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ |
| Left Swipe Fade | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ |
| Right Swipe Fade | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ |
| Left Switch | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ |
| Right Switch | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ |
| Top Switch | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ |
| Bottom Switch | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ |
| Left Push | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ |
| Right Push | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ |
| Zoom in From Back | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ |
| Zoom in From Front | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ |
| Top Push | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ |
| Bottom Push | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ |
| Left Rotate | ✘ | ✘ | ✘ | ✘ | ✔ | ✘ | ✘ | ✔ |
| Right Rotate | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✔ |
Important
- Transitions are not supported for any video content.
- Whilst unsupported transitions may work to an acceptable level for some devices, official transition support must comply with Appspace benchmark standards.
Supported Media Zone Playout Effects
Media Zone Playout effects are only supported on the Appspace DirectX client on Windows based PCs. Below is a list of available Media Zone Playout effects:
- Track Random
- Track Left
- Track Right
- Track Up
- Track Down
- Push (Track Out)
- Push (Track In)