Public Application
Introduction
A public application is mapped to a static URL and the application saving function in Signs includes the HTML bootstrap into the app package, making it completely standalone and can now be hosted independently with all functionality intact.
This article provides the instructions to enable an application for public view.
Enabling Public Applications
To enable public access to an app, please follow the instructions below.
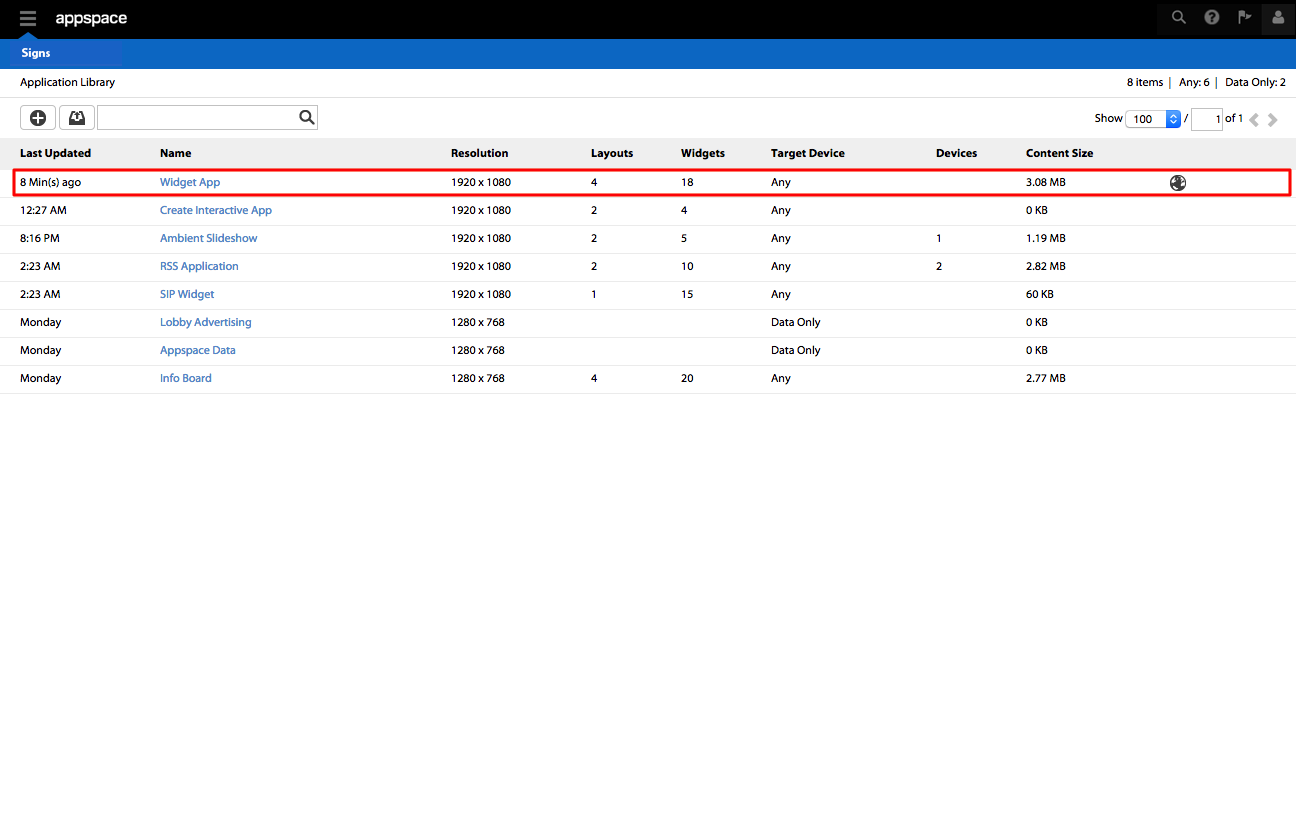
Click the application name link in the Application Library.

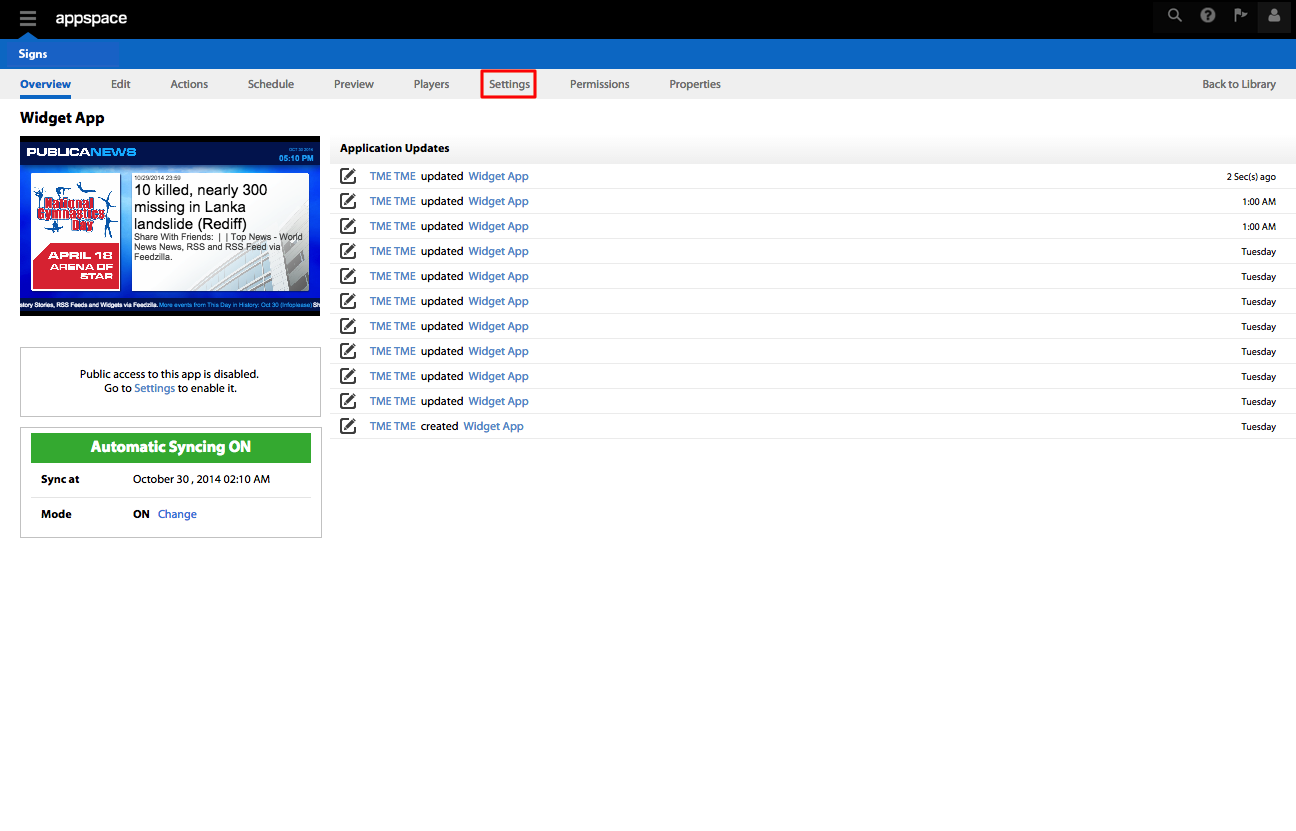
Click the Settings tab, or the Settings link beneath the application’s preview.

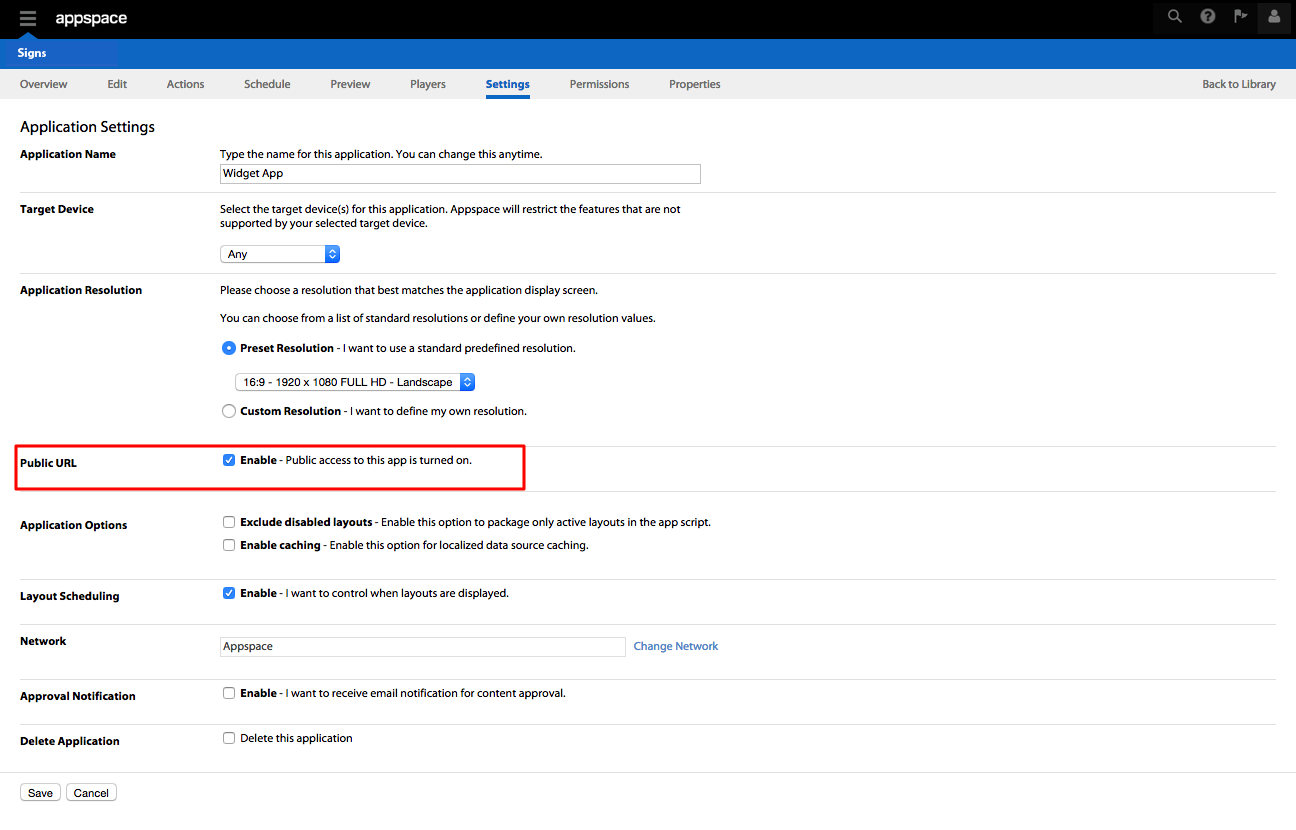
Check the Enable box in the Public URL section, and click Save to make changes.

Note
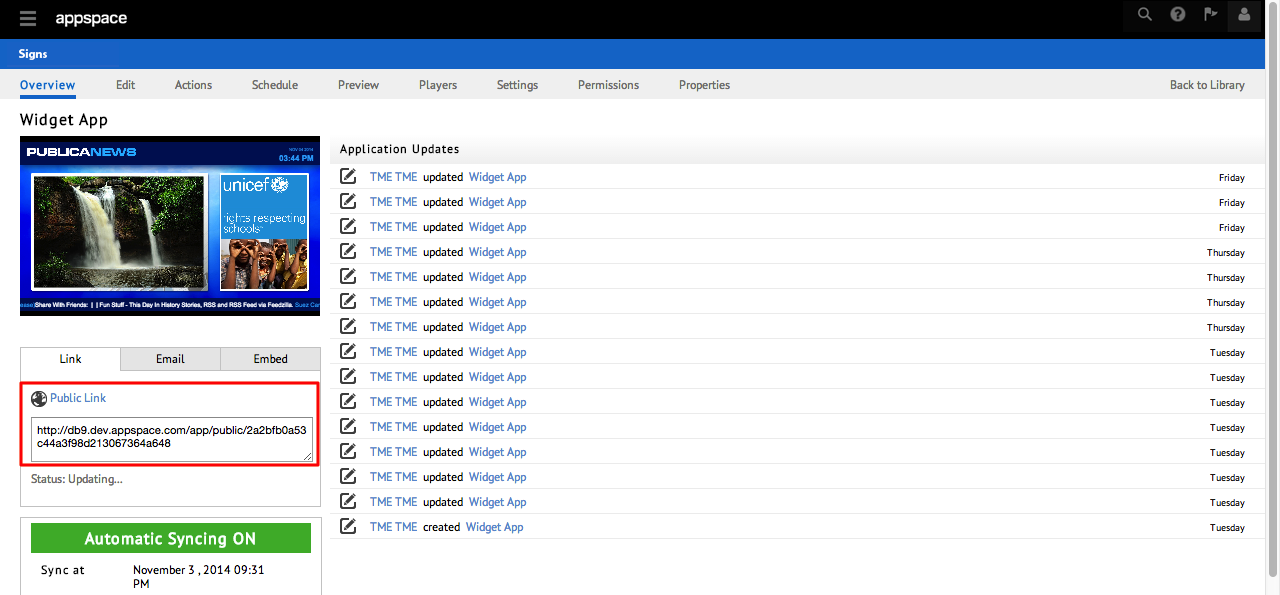
The Public URL takes some time to be generated, and can be viewed once the status changes from pending to ready.
The Public URL link can be found beneath the application preview’s, and can be copied, emailed, or embedded to a website for public view.

Viewing a Public App
To view public applications, please follow the instructions below.
Disabling Public Applications
To disable public applications, please follow the instructions below:
Deploying Public Applications to a Web Server
An alternative method to allowing public access to an application, by hosting the application as an HTML website on a web server.
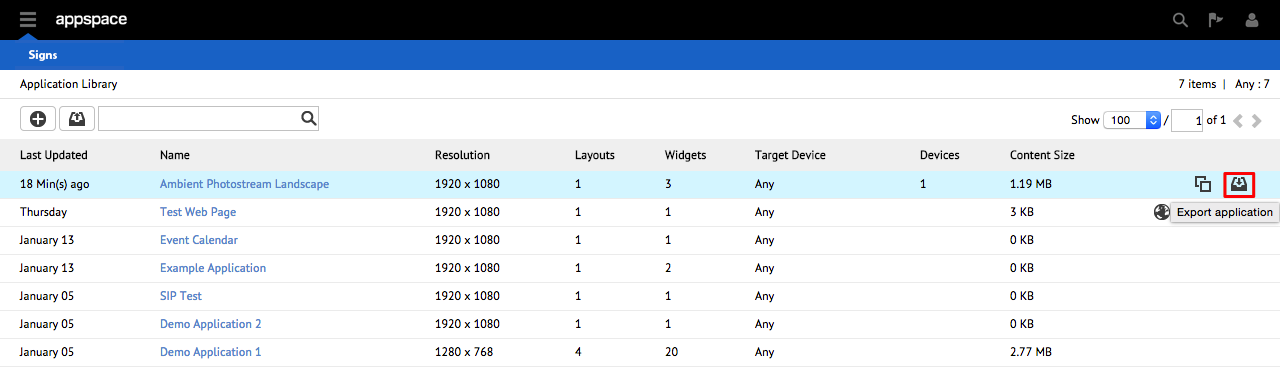
Export the application by following the ‘Exporting Applications’ guide.

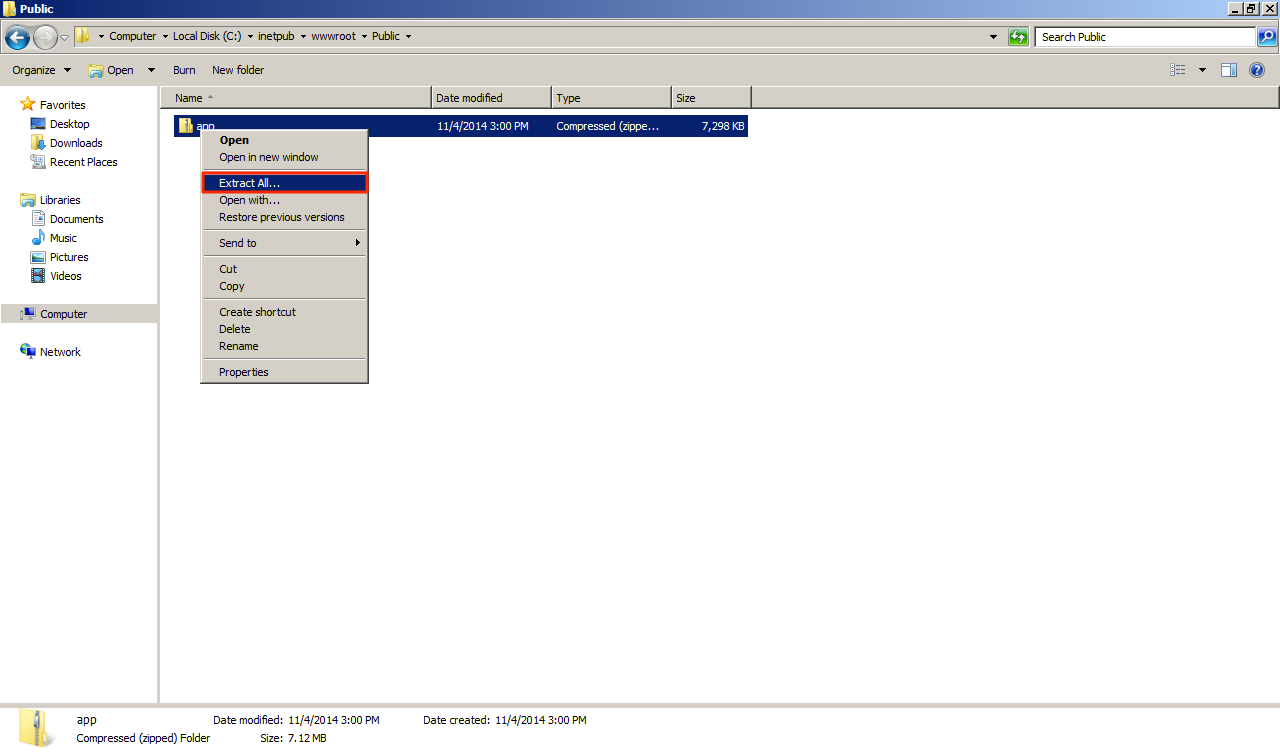
Login to the web server and create a folder for the application to be hosted from. Rename the downloaded application file from .aspkg to .zip, and extract the contents of the file to the folder on the web server.

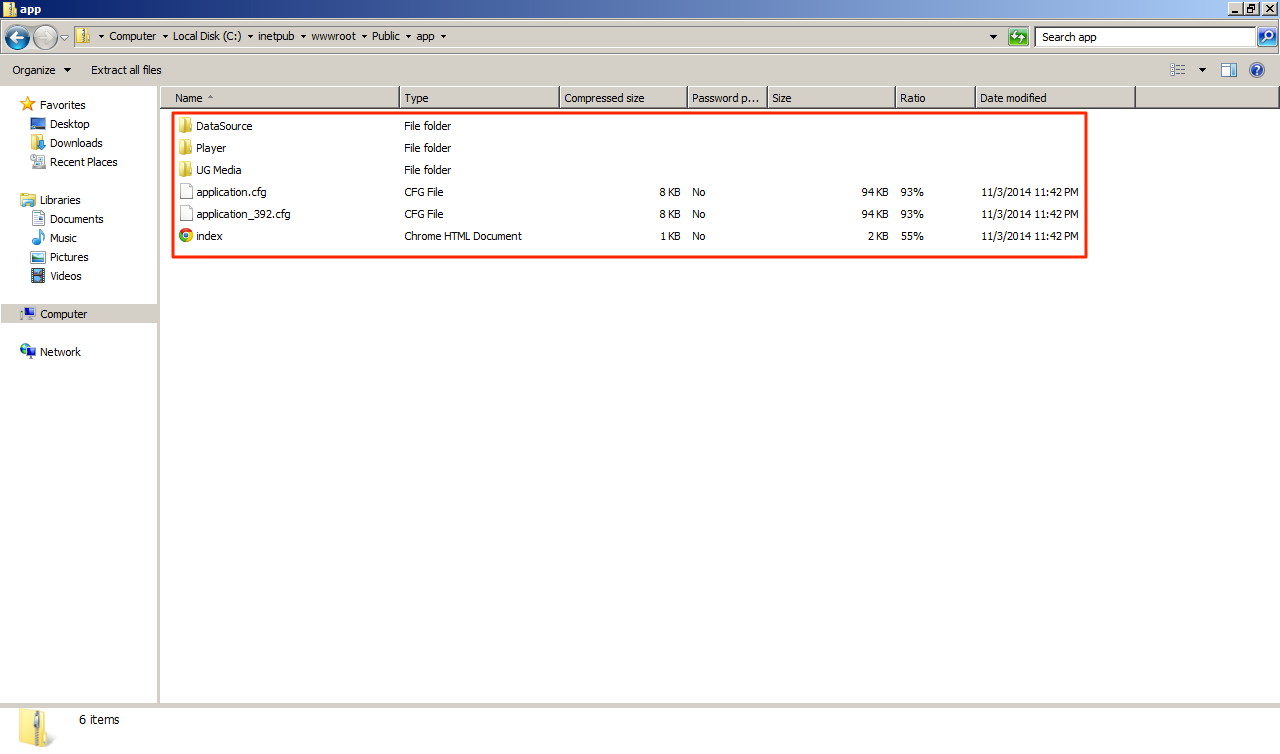
The contents of the extracted zip file contains the following files:
- DataSource folder
- Player folder
- UG Media folder
- application.cfg
- application_392.cfg
- index.html

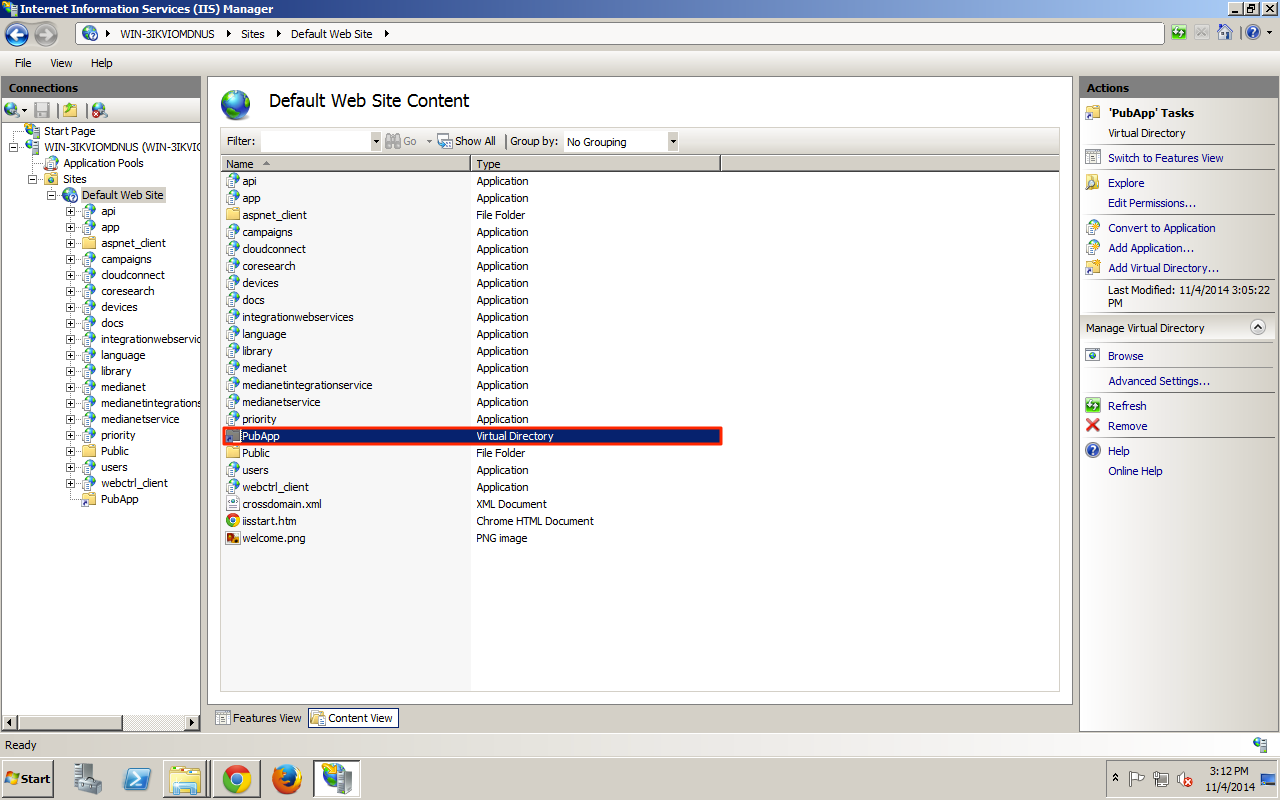
Create a virtual directory on the web server pointing to the folder location of the application.

The application can now be accessed publicly on any HTML5 compatible device of browser by accessing the URL of the index.htm page of the application.
