Managing Applications
Introduction
Before you begin, please read the following articles Introduction to Signs, Application Creation Guidelines, and Introduction to Digital Media Applications.
This article provides the instructions to create, edit, and manage your applications within the Signs extension.
Creating Applications
To create an application, please follow the instructions below:
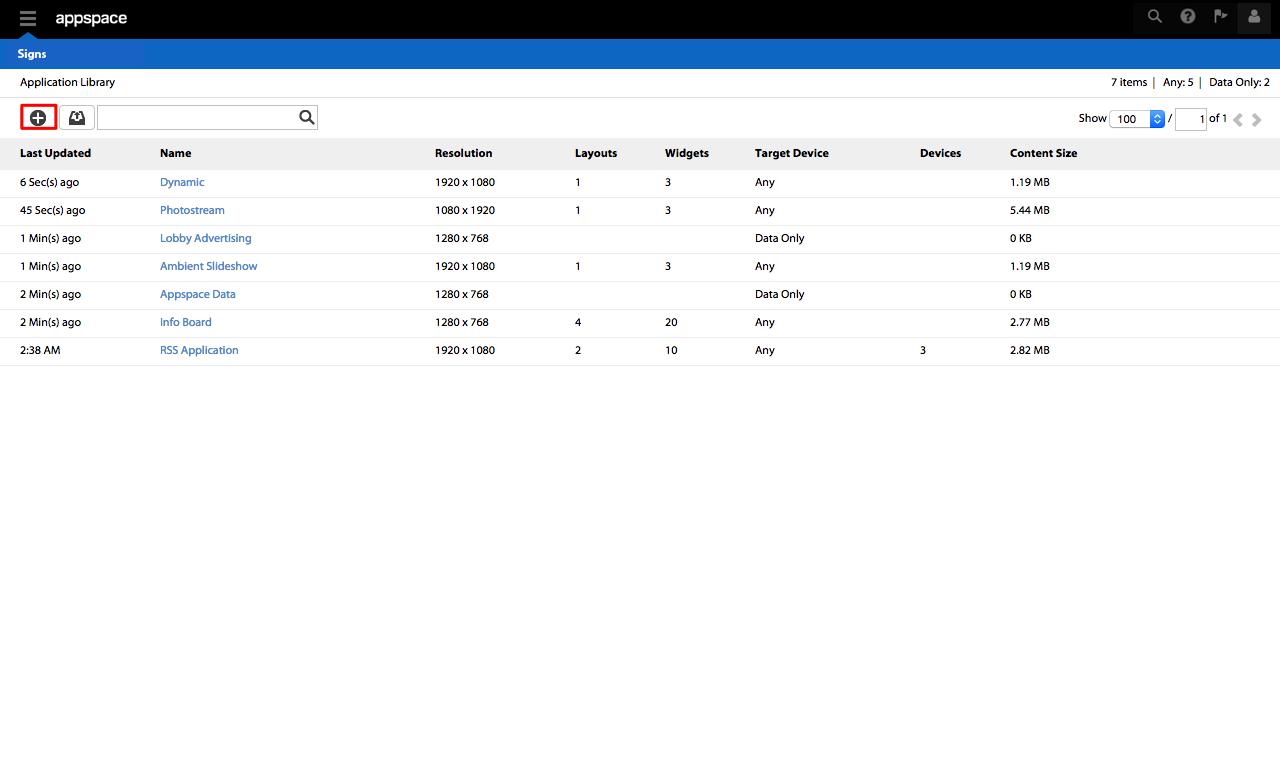
Click the New Application button in the Application Library.

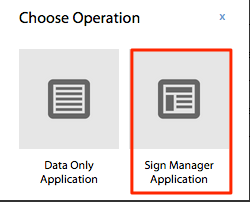
In the Choose Operation window, click the Sign Manager Application option.

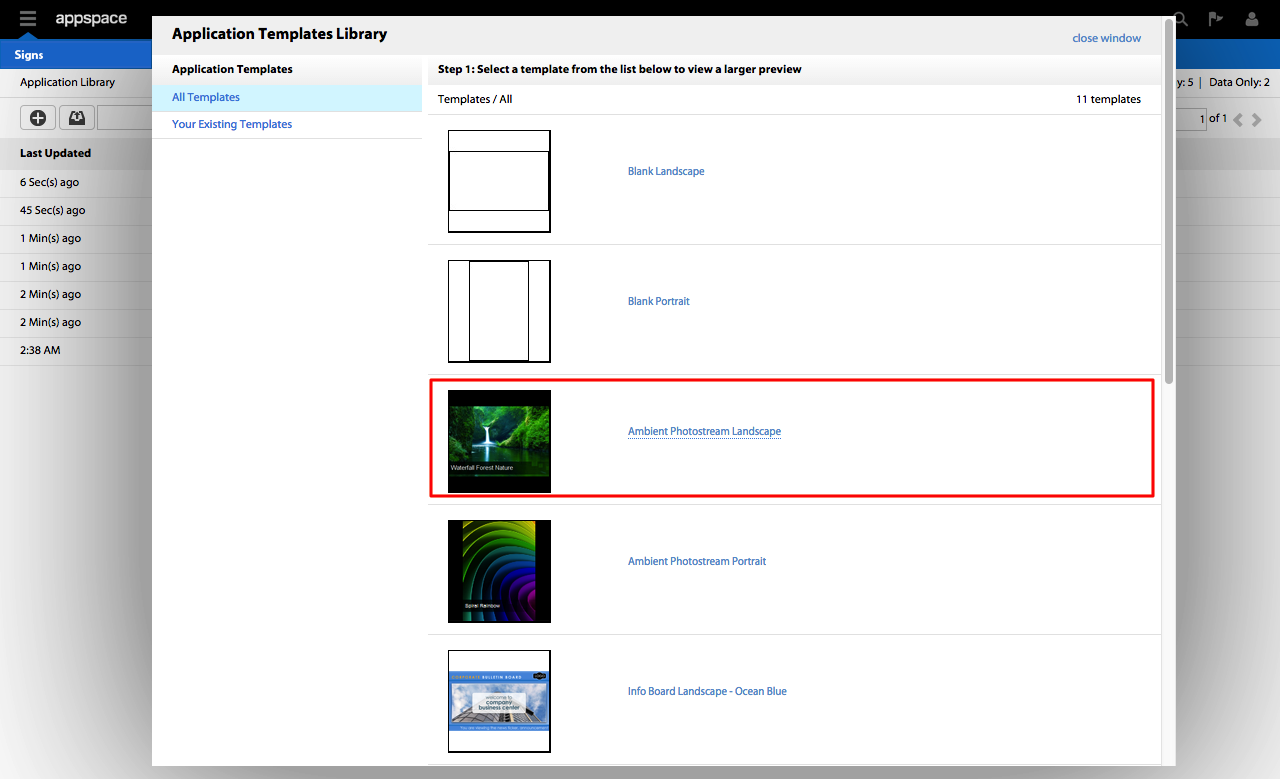
In the Application Templates Library window, select a template to be used. Clicking the name link of the desired template displays the live preview of the application.
Note
The Application Templates Library contains a collection of predesigned application templates and previously used templates, which can be viewed by selecting the categories in the left column.

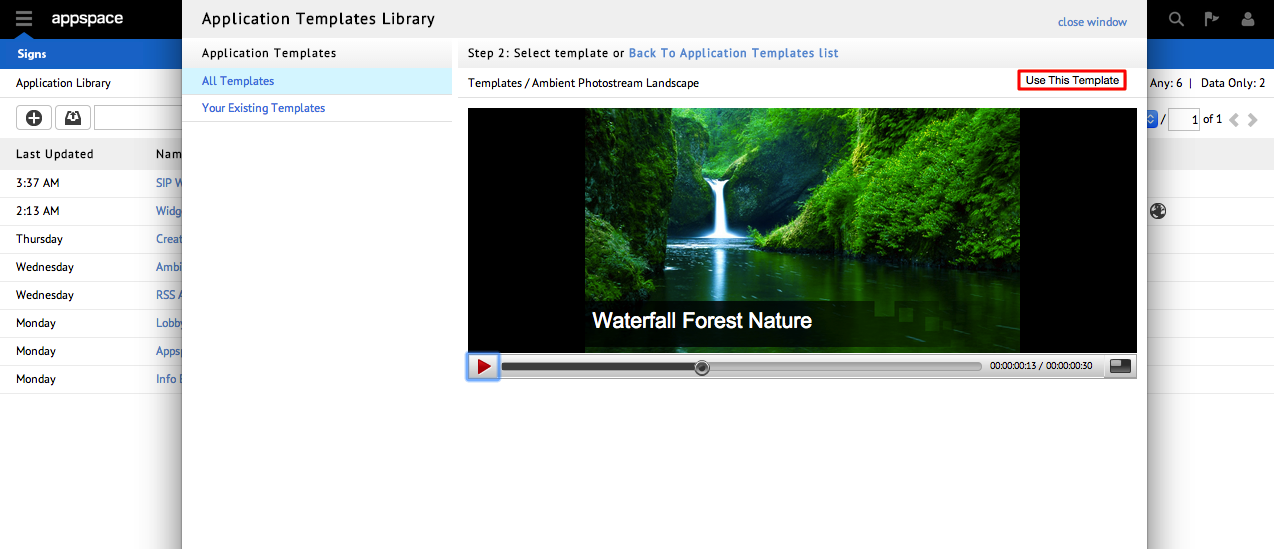
Once a template has been selected, click the Use This Template button. To view another template, click the Back to Application Templates list link.

Note
The playback bar below the live preview of the application allows you to play, pause, seek, and go to windowed mode to review the overall behaviour and look of the template as time elapses.
In the Create New Application window, type in the name of the new application, and click OK.

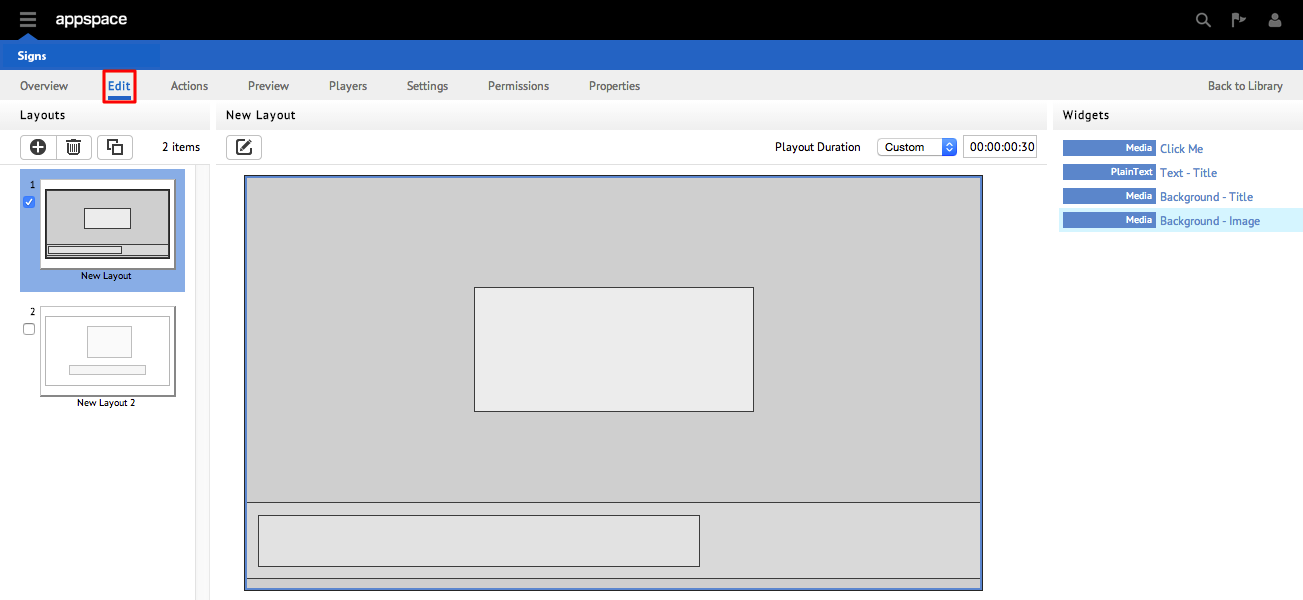
Click the Edit tab, and access the layout dashboard which provides the various options to manipulate the layout(s) for this application.

Note
To add an additional layout, click the New Layout button and enter in name for the layout.
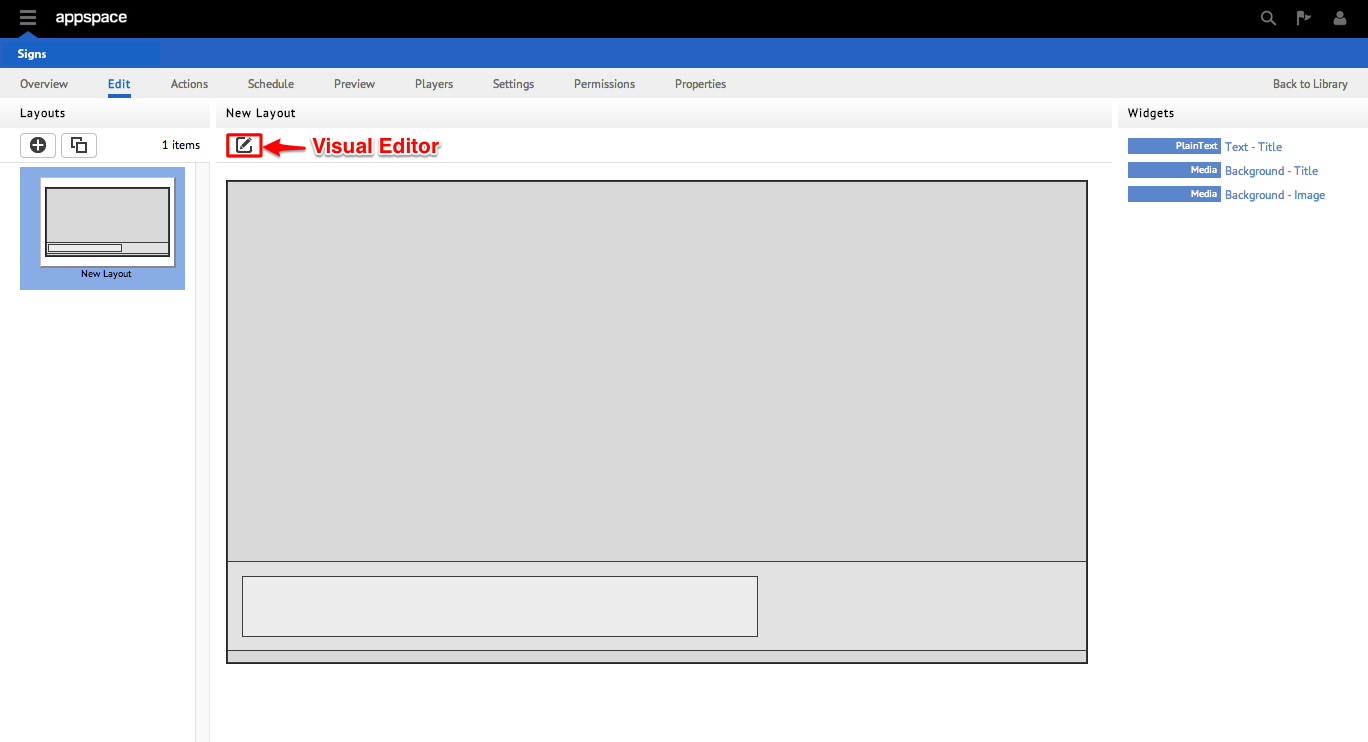
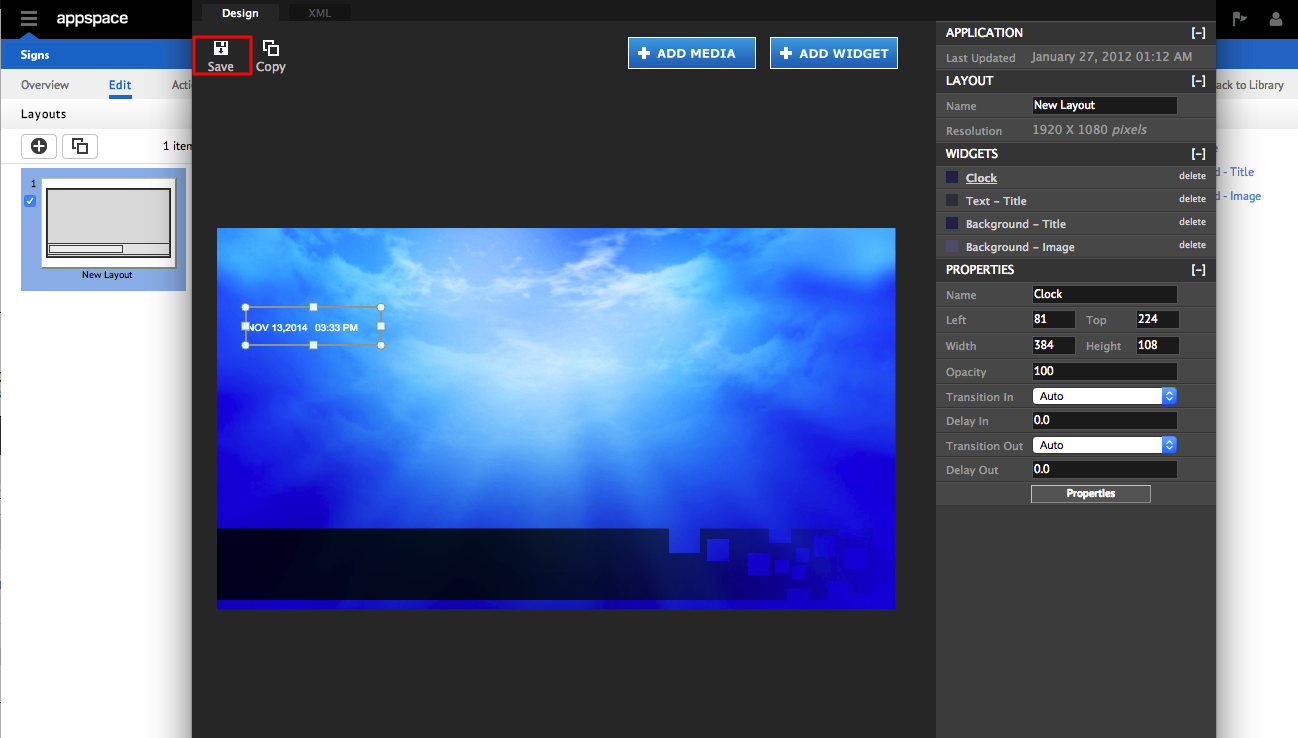
Click the Visual Editor icon to launch the Visual Editor, which is the primary app building tool and designer interface, that provides drag-and-drop layout editing capabilities and several app preview modes. It can be accessed from the Edit tab once a layout has been selected.

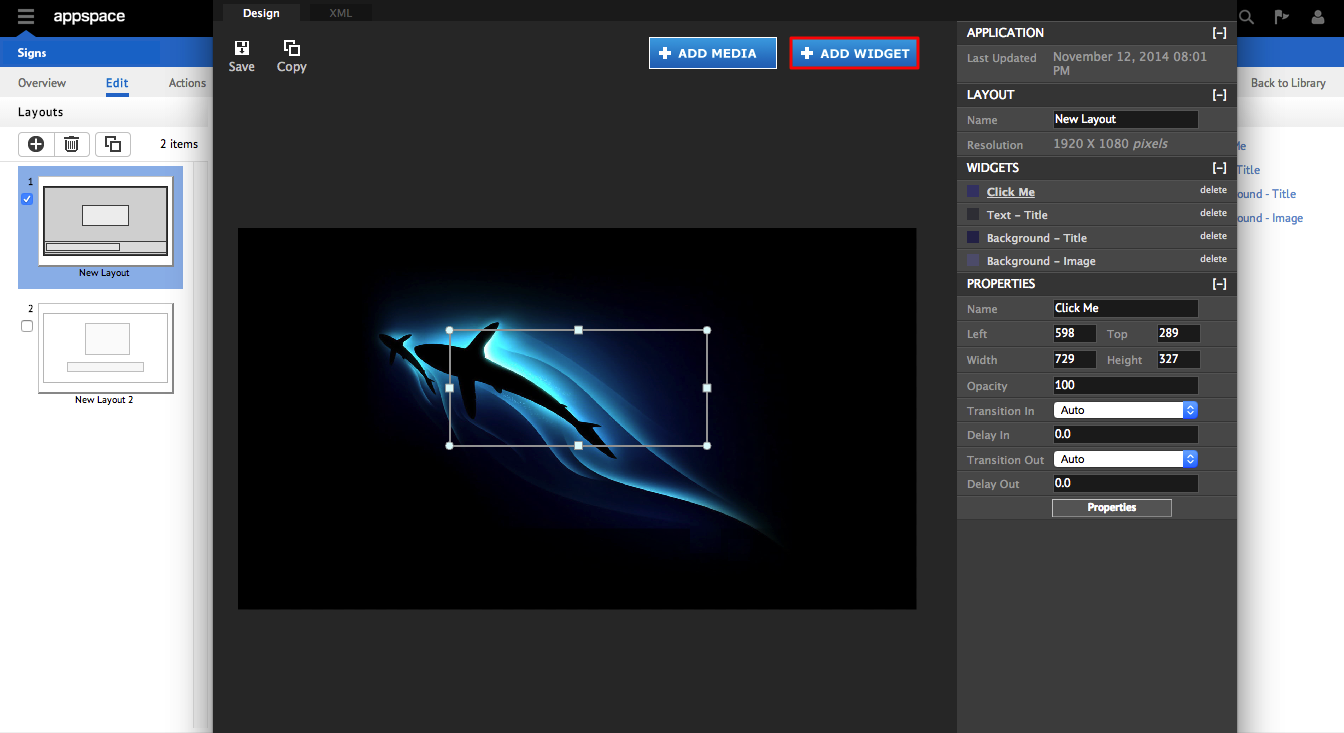
Click the ADD WIDGET button, and select the desired widget you wish to add to the layout.

Once the widget has been added and customized, click the Save button.

Making Applications Interactive
To make an application interactive, please follow the instructions below:
Click the application name link in the Application Library.

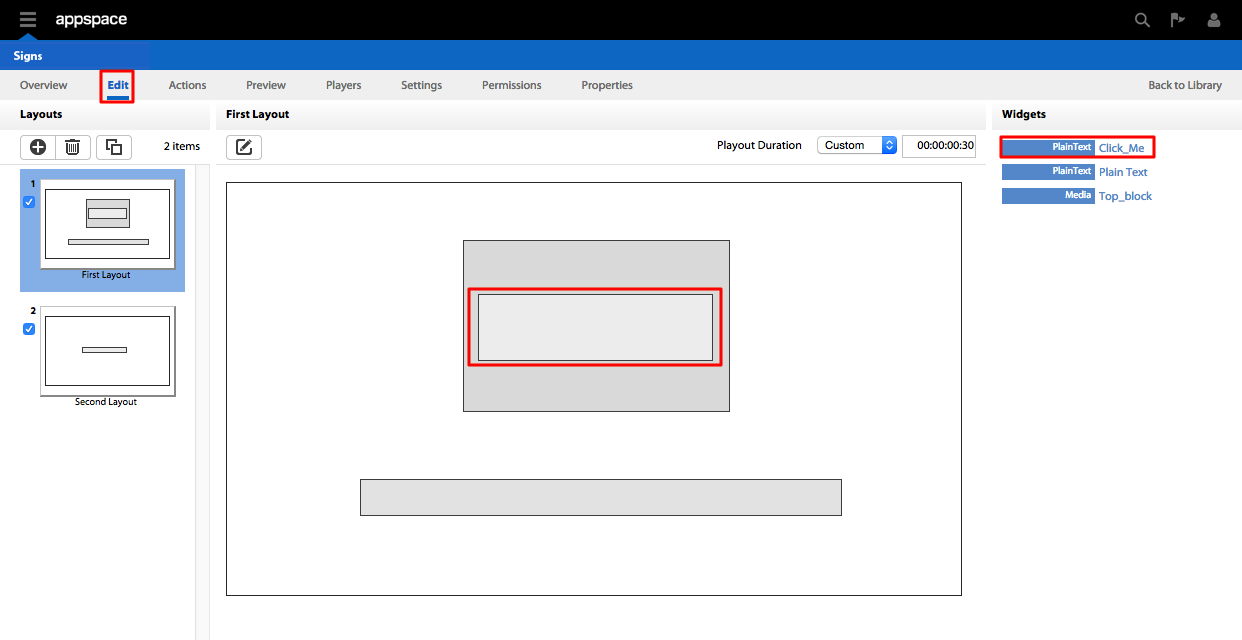
Click the Edit tab, and select a widget in the layout by clicking the widget in the New Layout pane, or clicking the name located in the Widgets pane.

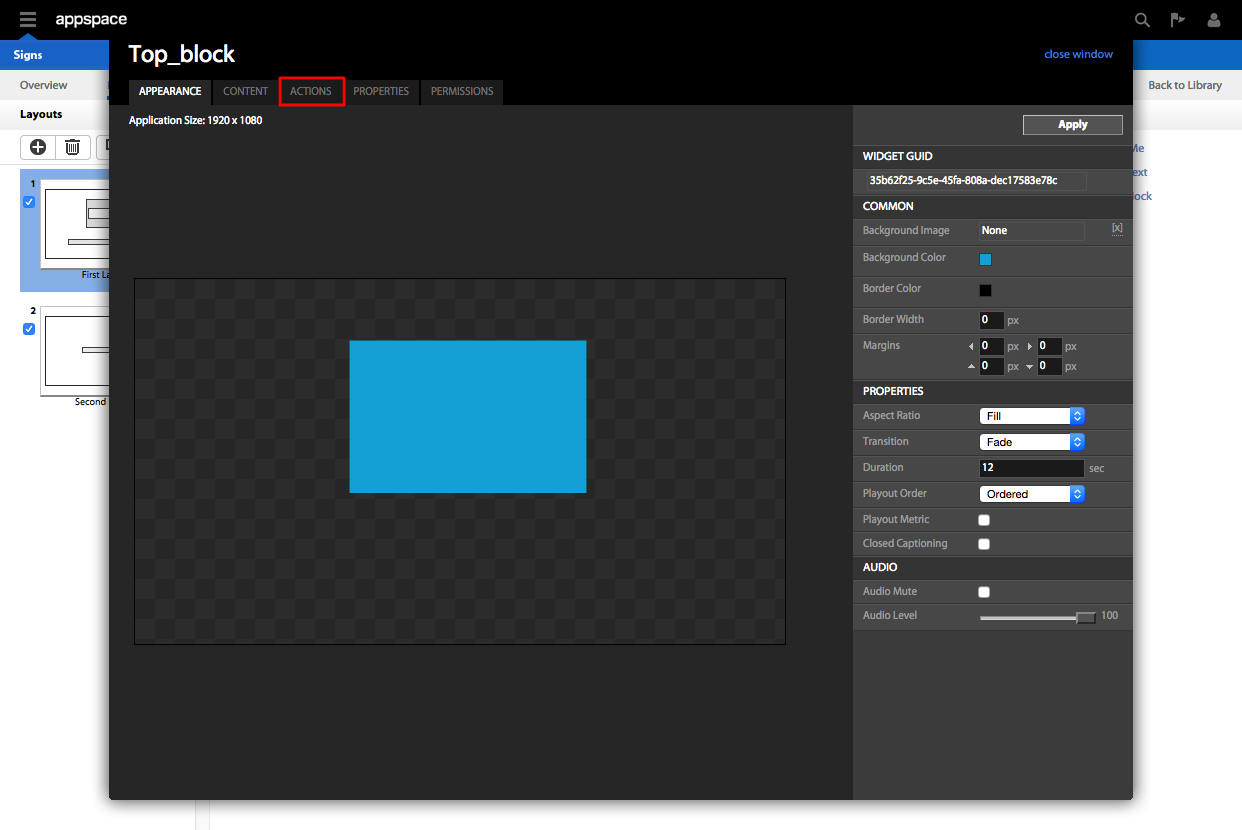
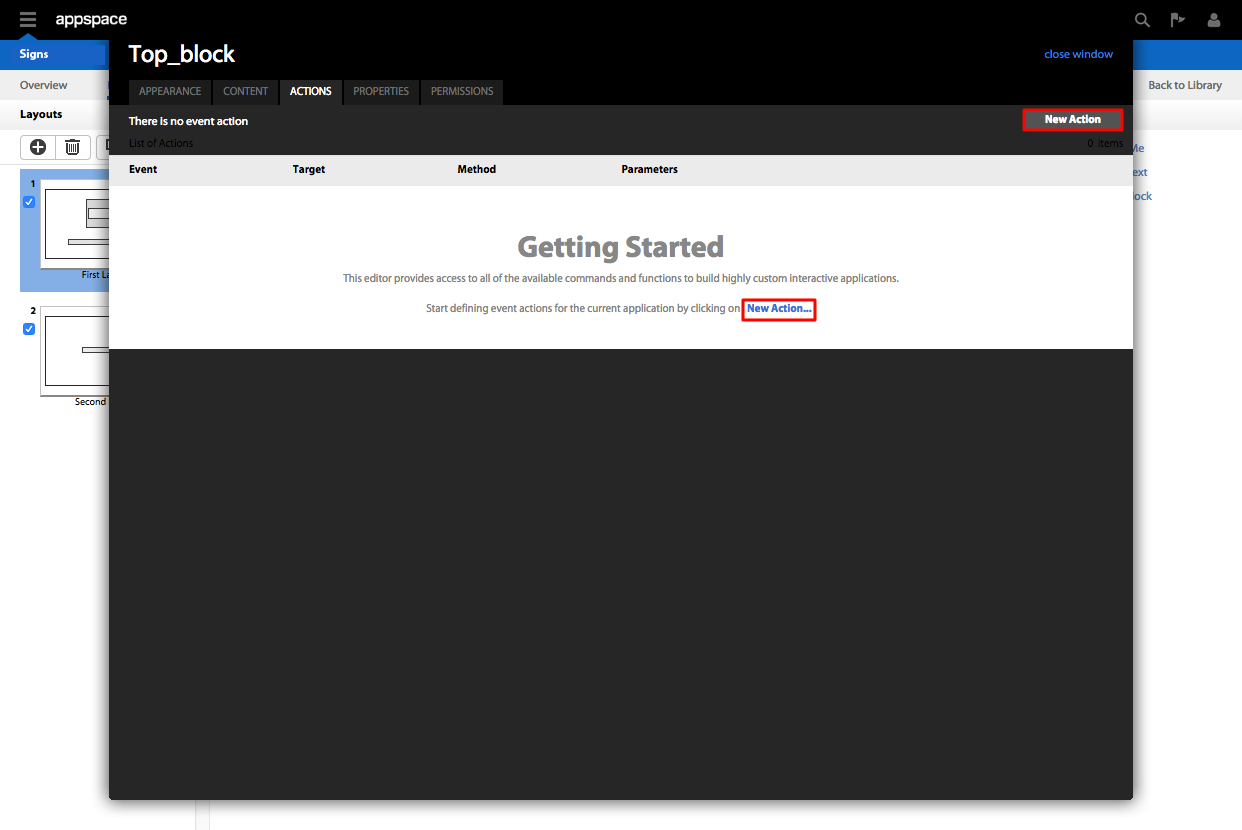
Click the ACTIONS tab in the Widget Properties window.

Click the New Action link.

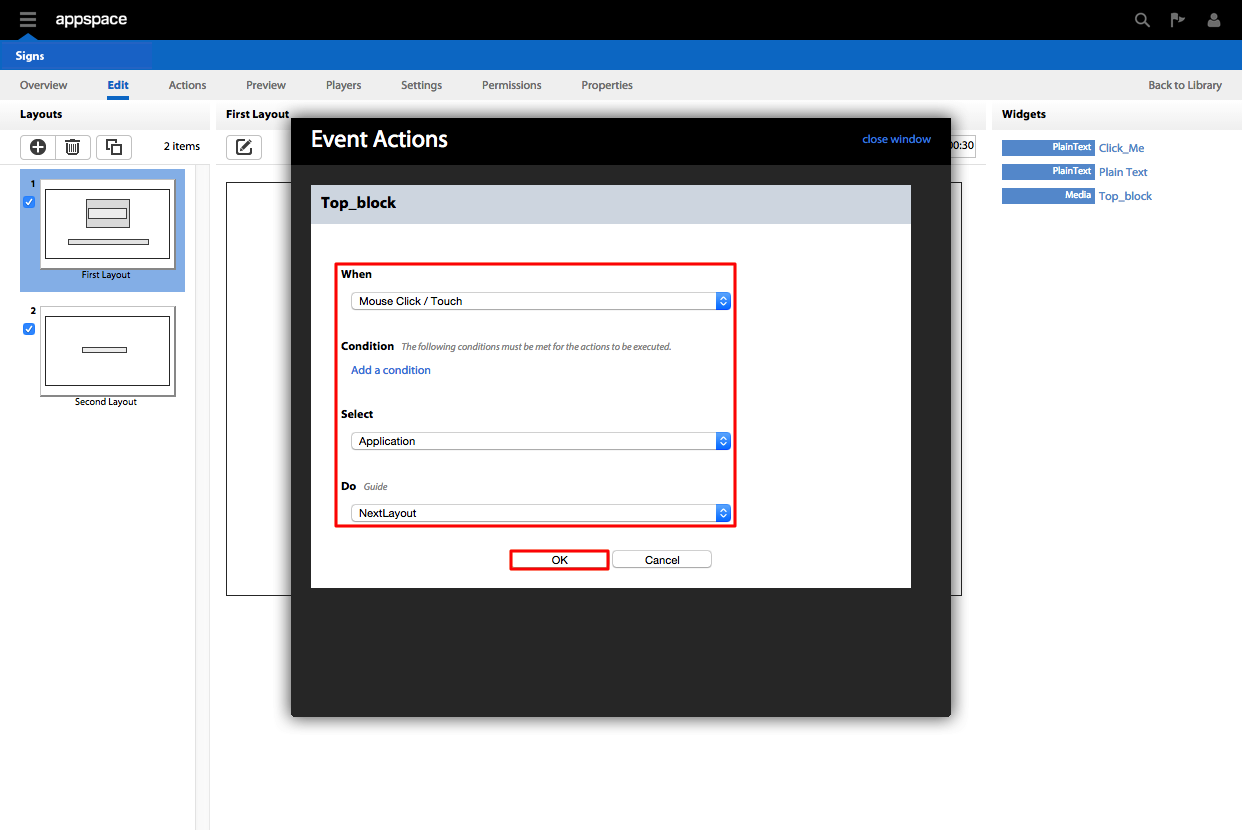
In the Event Actions window, determine the required actions for the widget by selecting the commands from the drop-down menu. Click OK to save the action.
In this example, the widget is set to load the next layout when clicked.

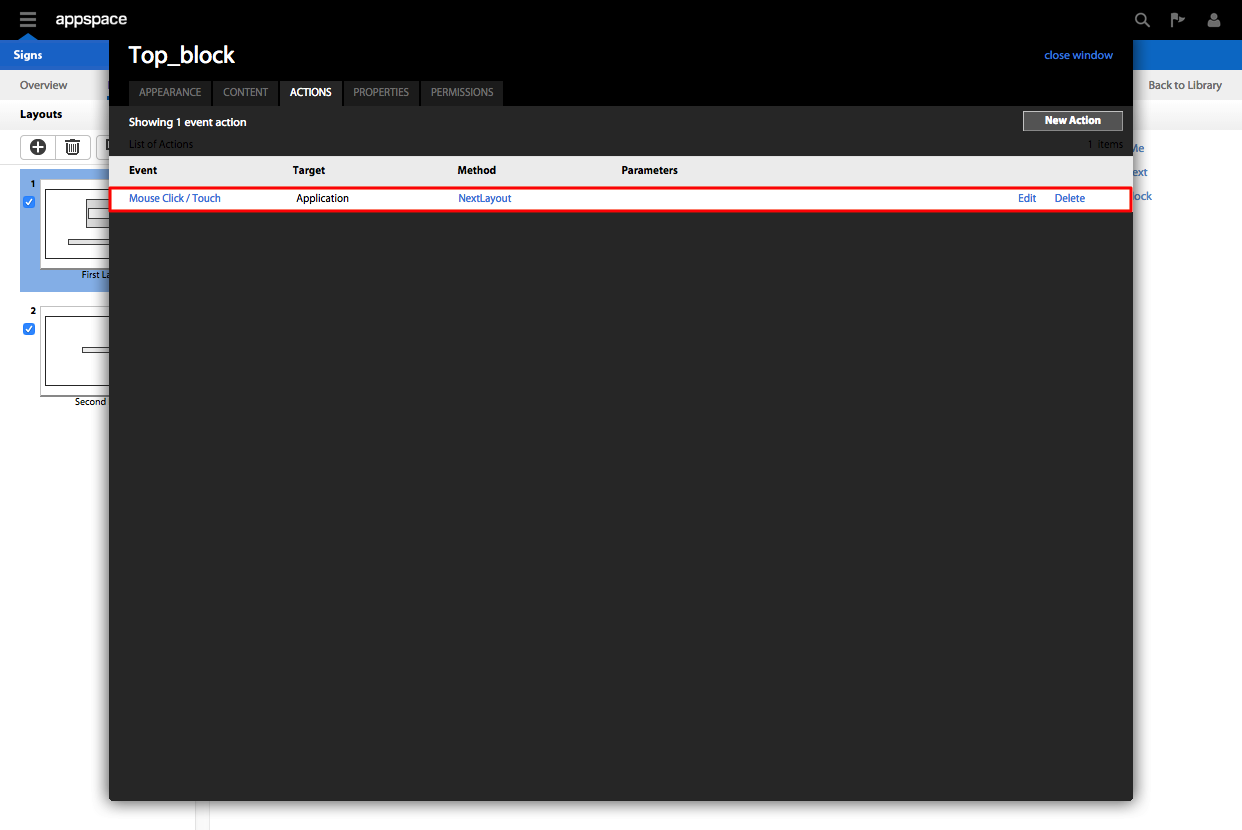
The saved action is displayed in the ACTIONS tab. Click the ‘close window’ link

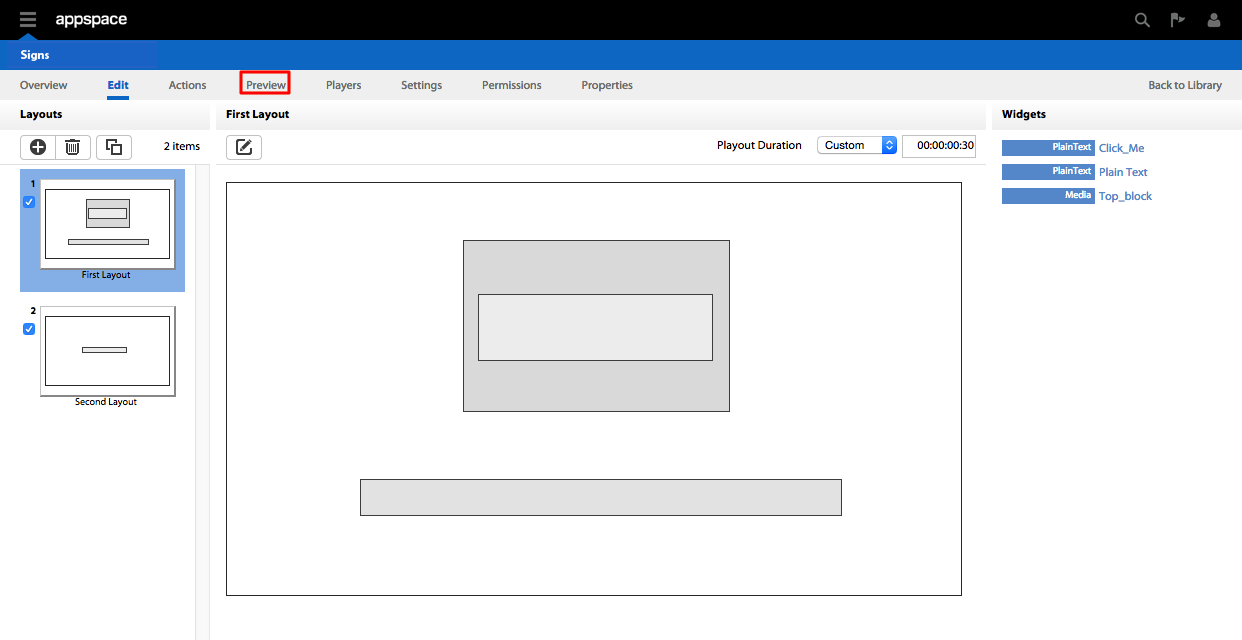
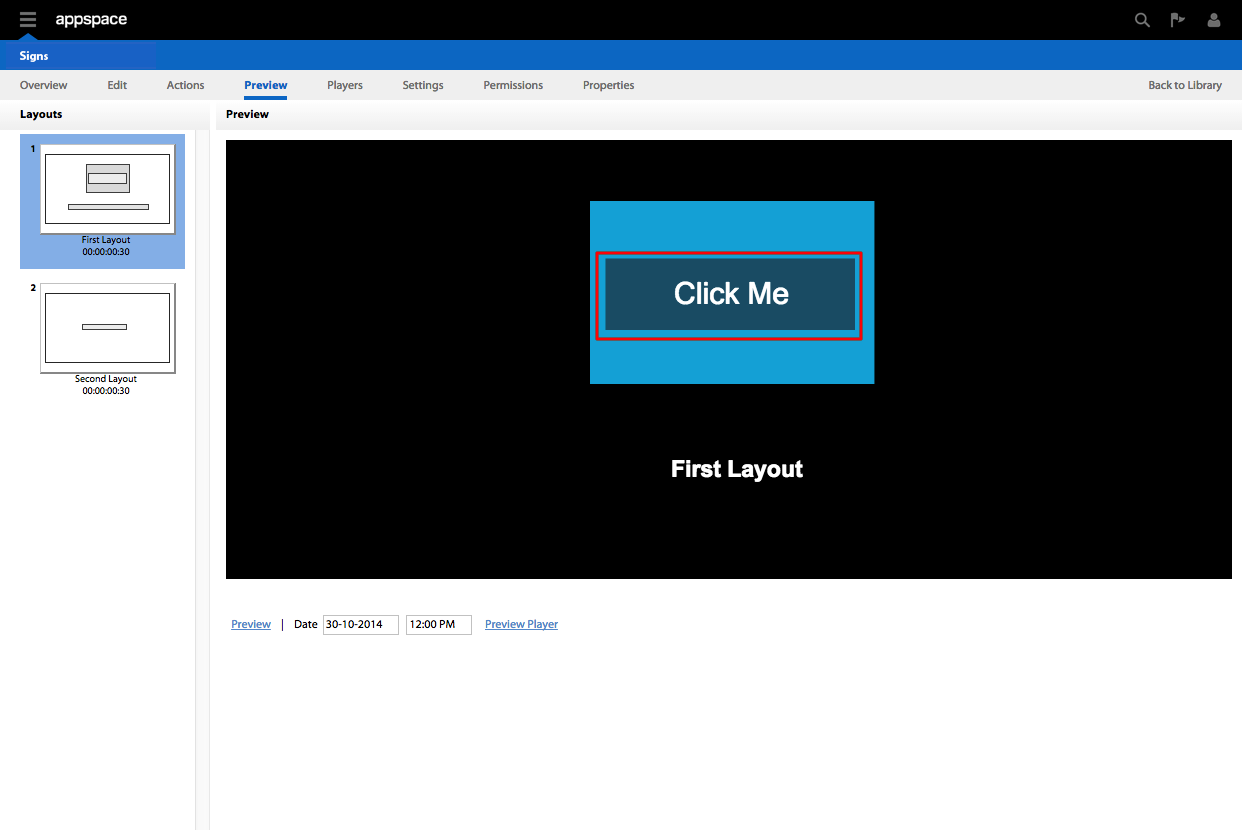
Click the Preview tab to test the widget interactivity.

Clicking the button triggers the next layout to load.

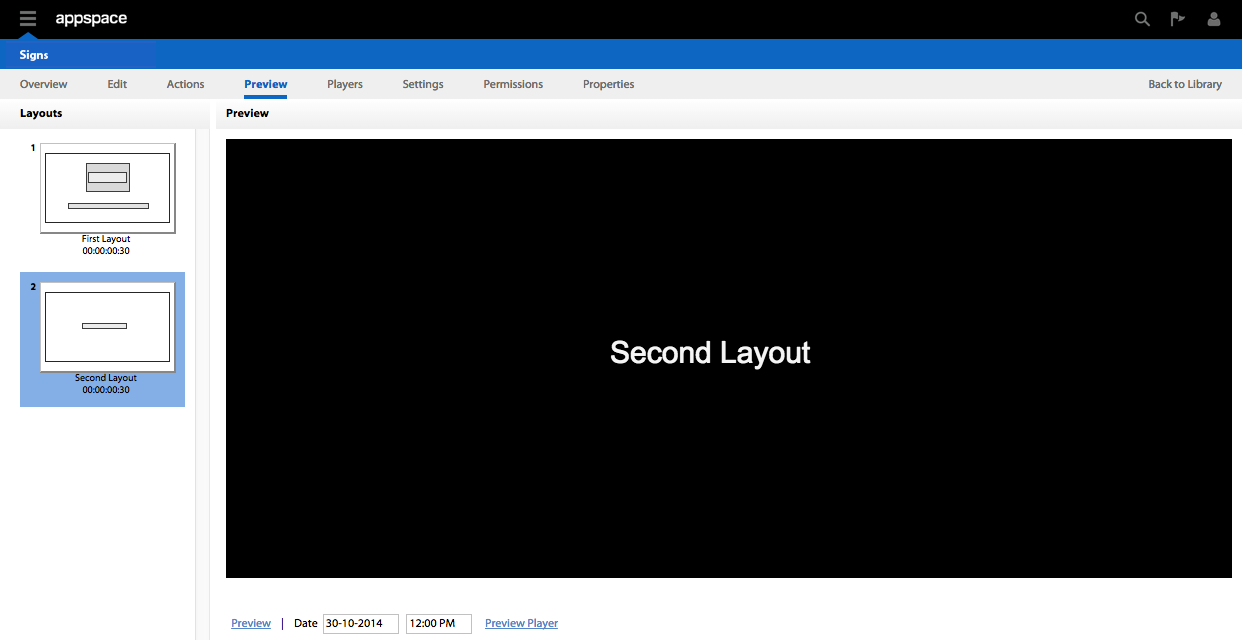
The next layout is displayed.

Importing Applications
To import an application, please follow the instructions below:
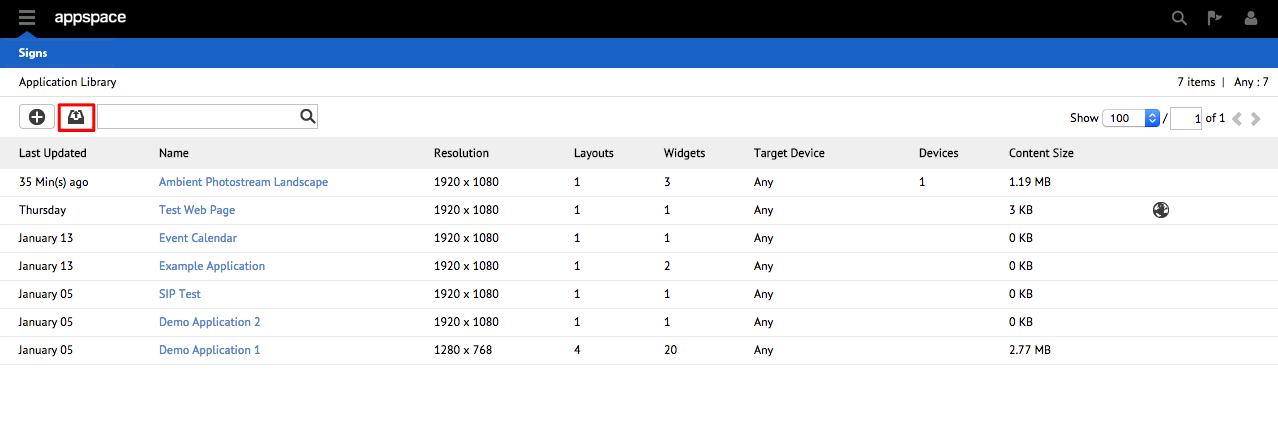
Click the ‘Import new application’ button in the Application Library to import an application.

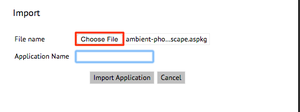
Click the Choose File button to browse and select the application to import. The default file type is .aspkg

Name the application, and click the Import Application button.

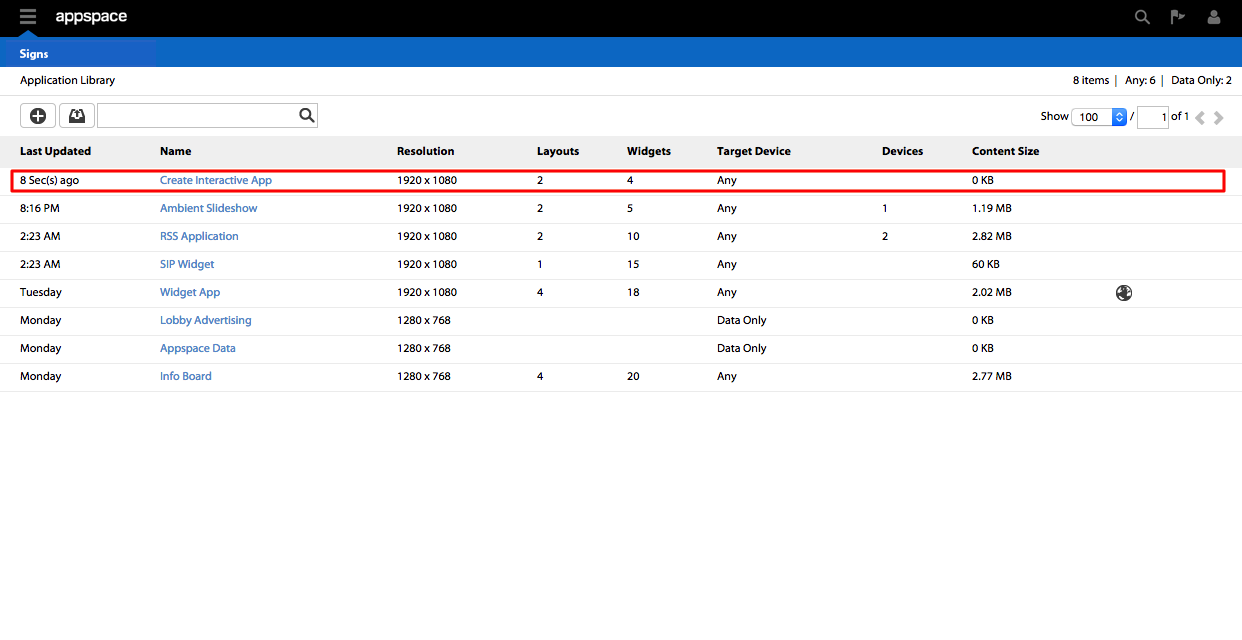
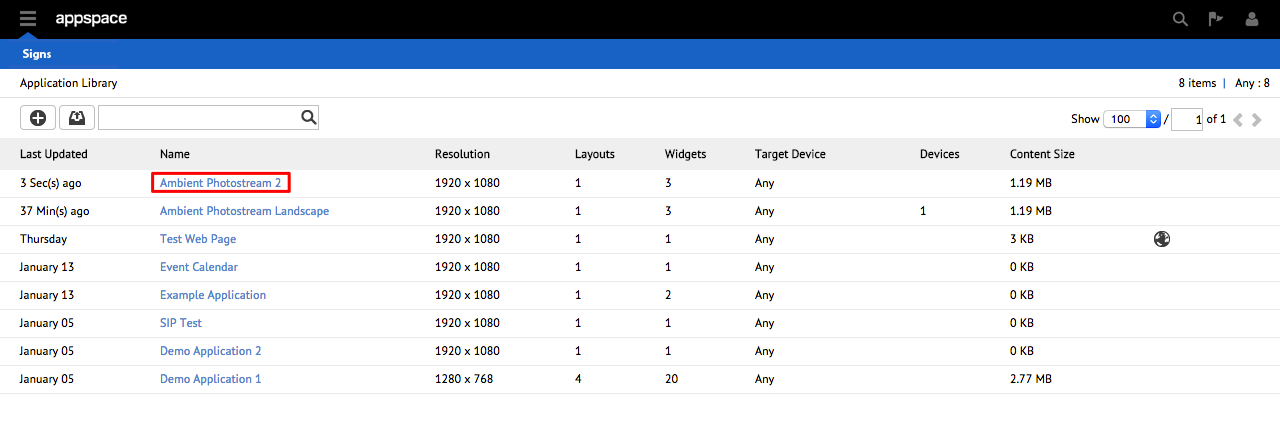
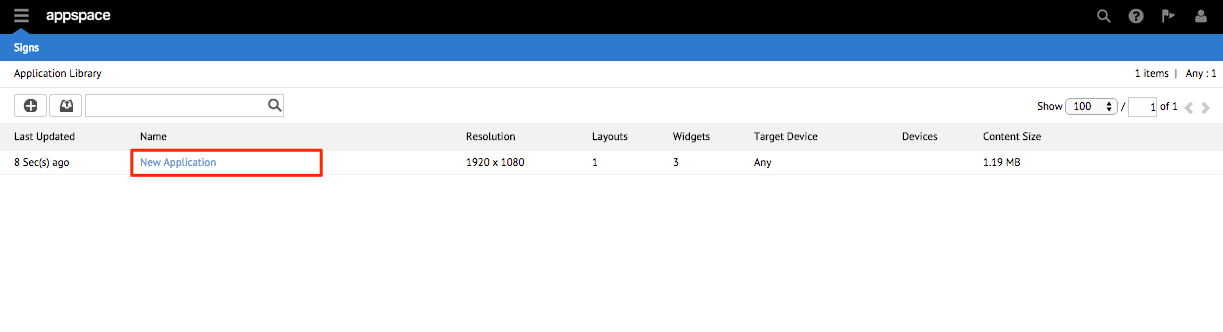
The application should now be listed in the Application Library.

Exporting Applications
To export an Application, follow the instructions below:
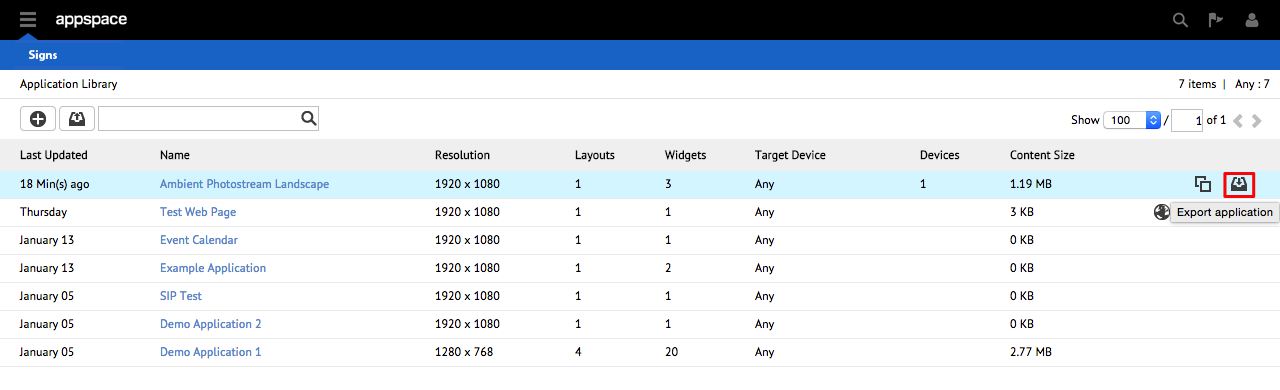
Select the application to be exported in the Application Library. When the application row is highlighted, click the ‘Export application’ button.

In the Export window, click Export. The application is exported as .aspkg by default.

In the Export window, the filename and size of the exported application is displayed. Allow some time for the application to be exported.

Deleting Applications
To delete an application, please follow the instructions below:
Click the application name link in the Application Library.

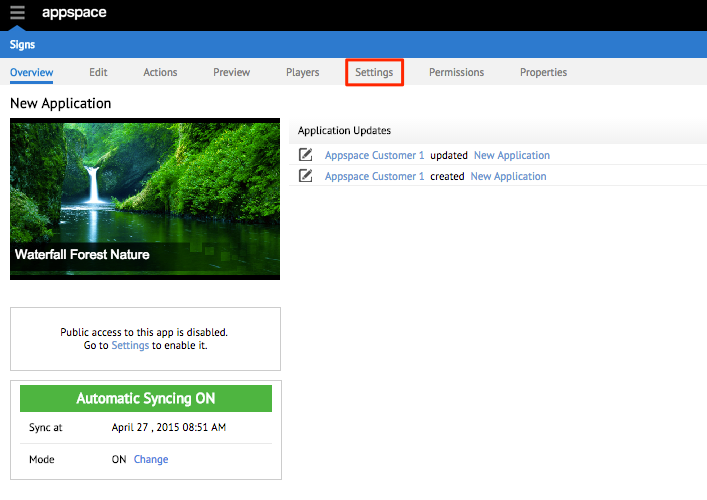
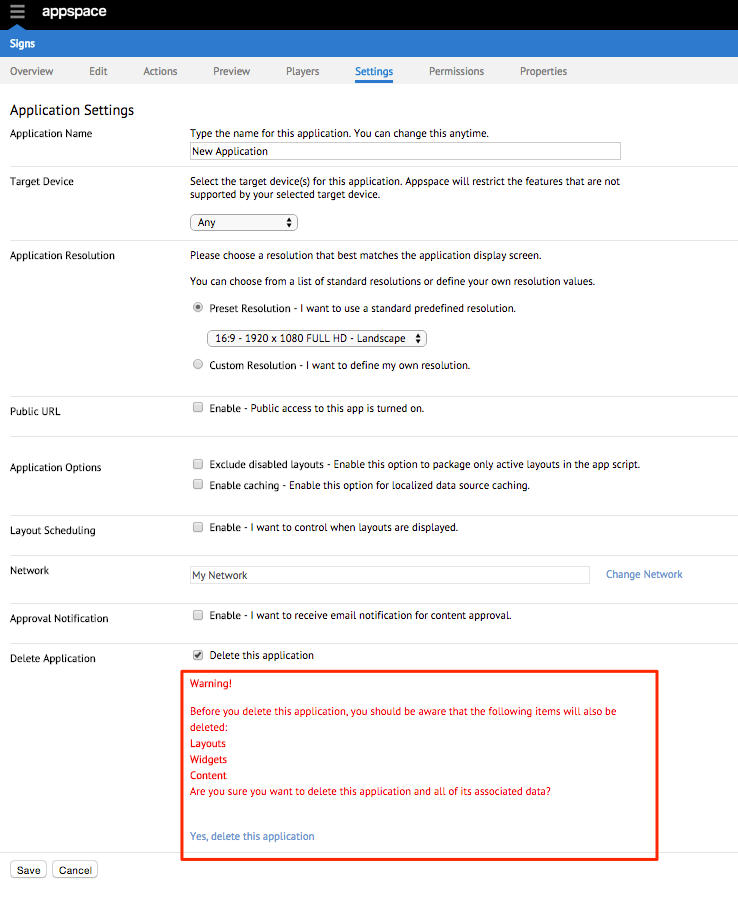
Click the Settings tab.

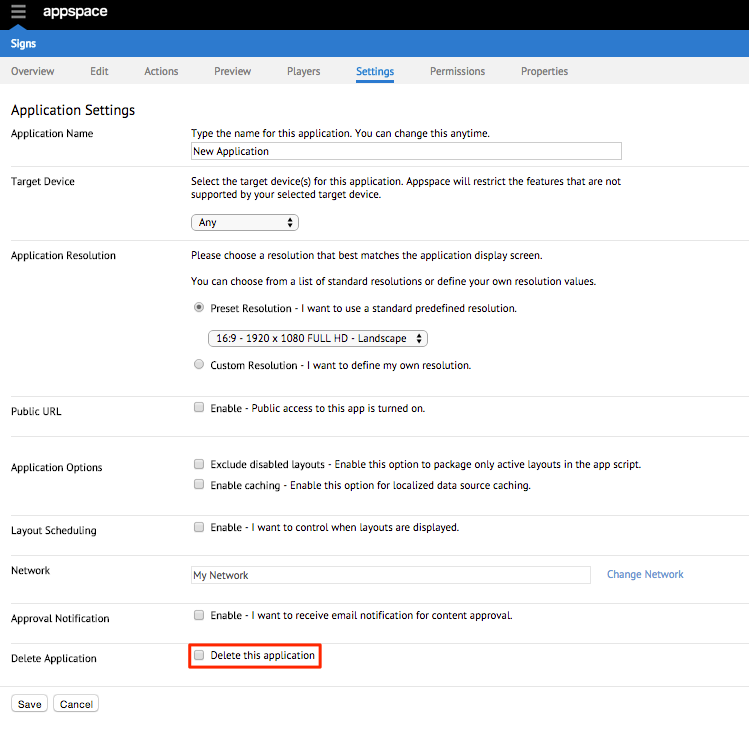
In the Application Settings page, check the ‘Delete this application’ check box.

A warning message is displayed informing users of the items that will be deleted when the application is deleted. If you agree, click the ‘Yes, delete this application’ link.

Note
Layouts, Widgets, and Content allocations will be deleted.
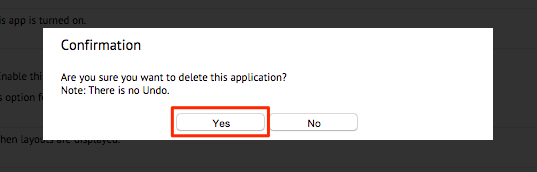
In the Confirmation window, click the Yes button to confirm deletion.

Warning
Deleted applications cannot be undone.
You are automatically redirected to the Applications Library, and the deleted application is no longer listed.