Managing Applications
This article provides the instructions to create, edit, and manage your applications within the Signs extension.
- Creating Basic Applications
- Creating Advanced Applications
- Making Applications Interactive
- Importing Applications
- Exporting Applications
- Deleting Applications
Before you begin, please read the following articles Introduction to Signs, and Application Creation Guidelines.
Creating Basic Applications
To create a Basic application, please follow the instructions below:
Note
The default content resolution for a Basic application is set at 1080p (1920 x 1080), and always appears as fullscreen. It is recommended to use high resolution content of 1080p at all times.
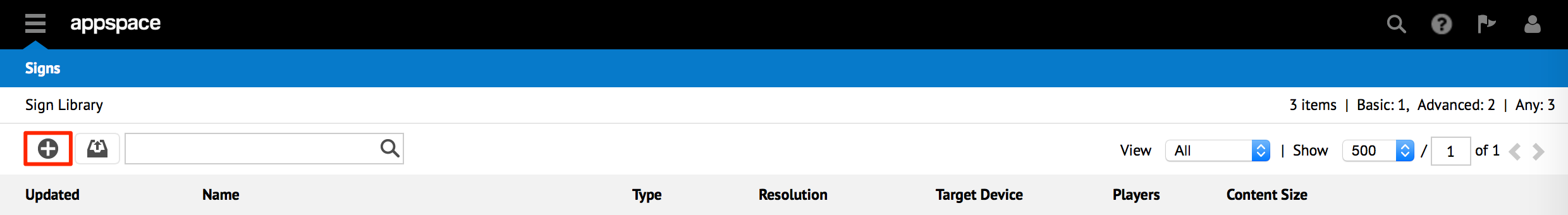
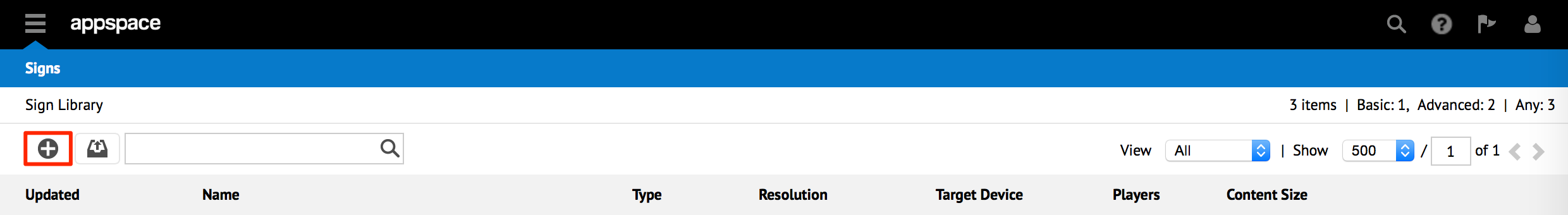
Click the New button in the Sign Library.

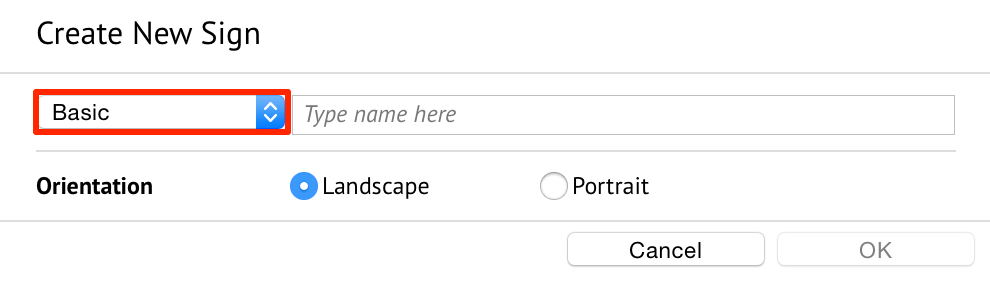
In the Create New Sign window, select Basic from the drop-down menu, type in the Sign name, and select the orientation of the application

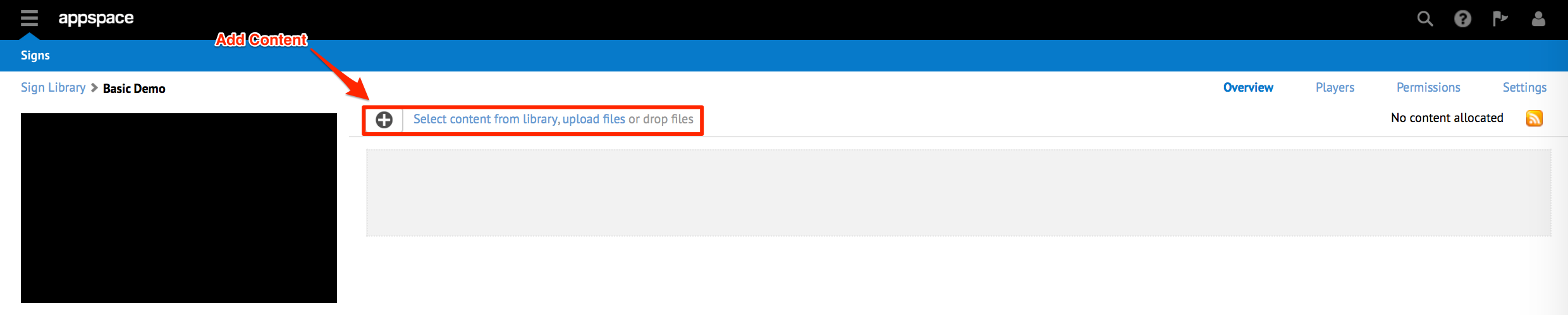
In the Overview tab, click the Add Media button, or the ‘Select content from library, upload files’ link.

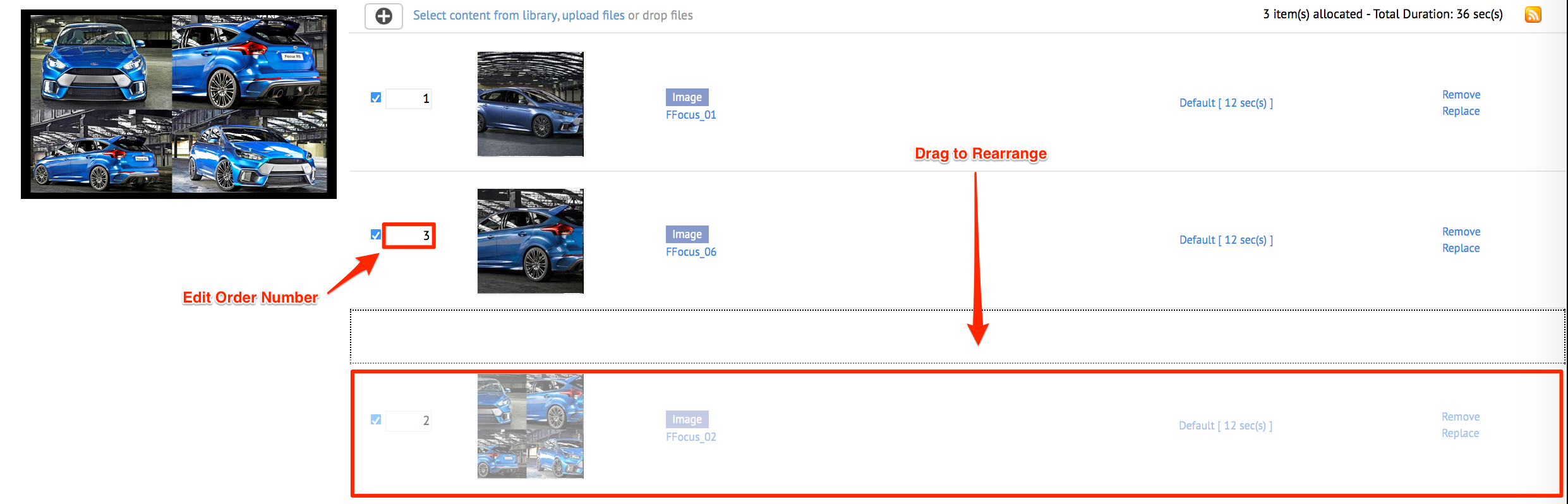
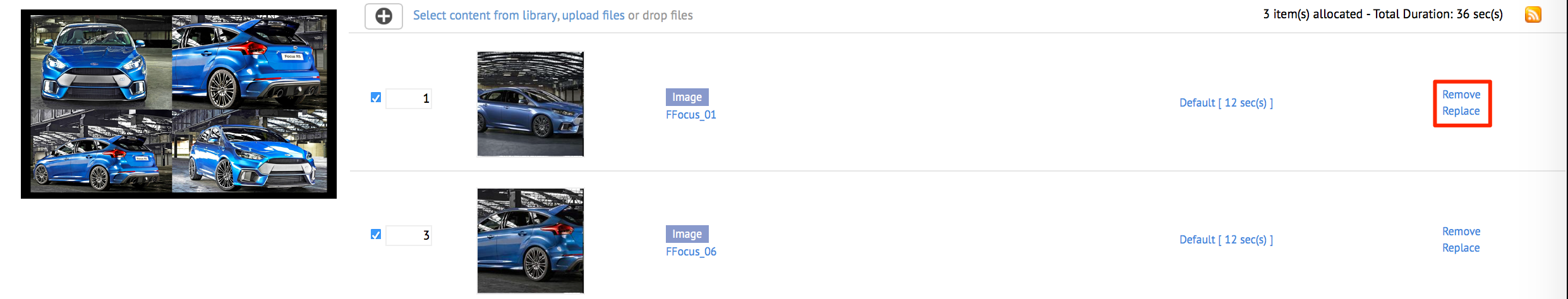
Once the content has been added, proceed to rearrange the content in the desired order of appearance by dragging the content, or by changing the content order number.

Remove or replace content by clicking the appropriate links on the right.

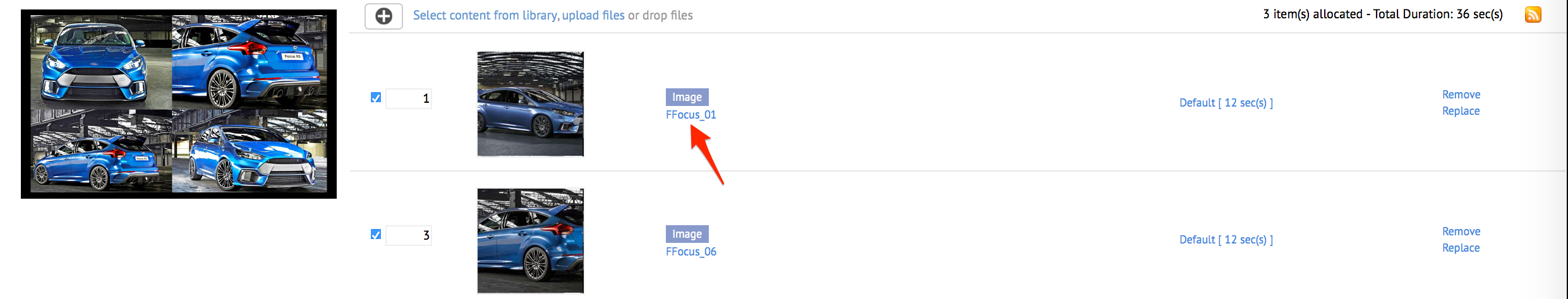
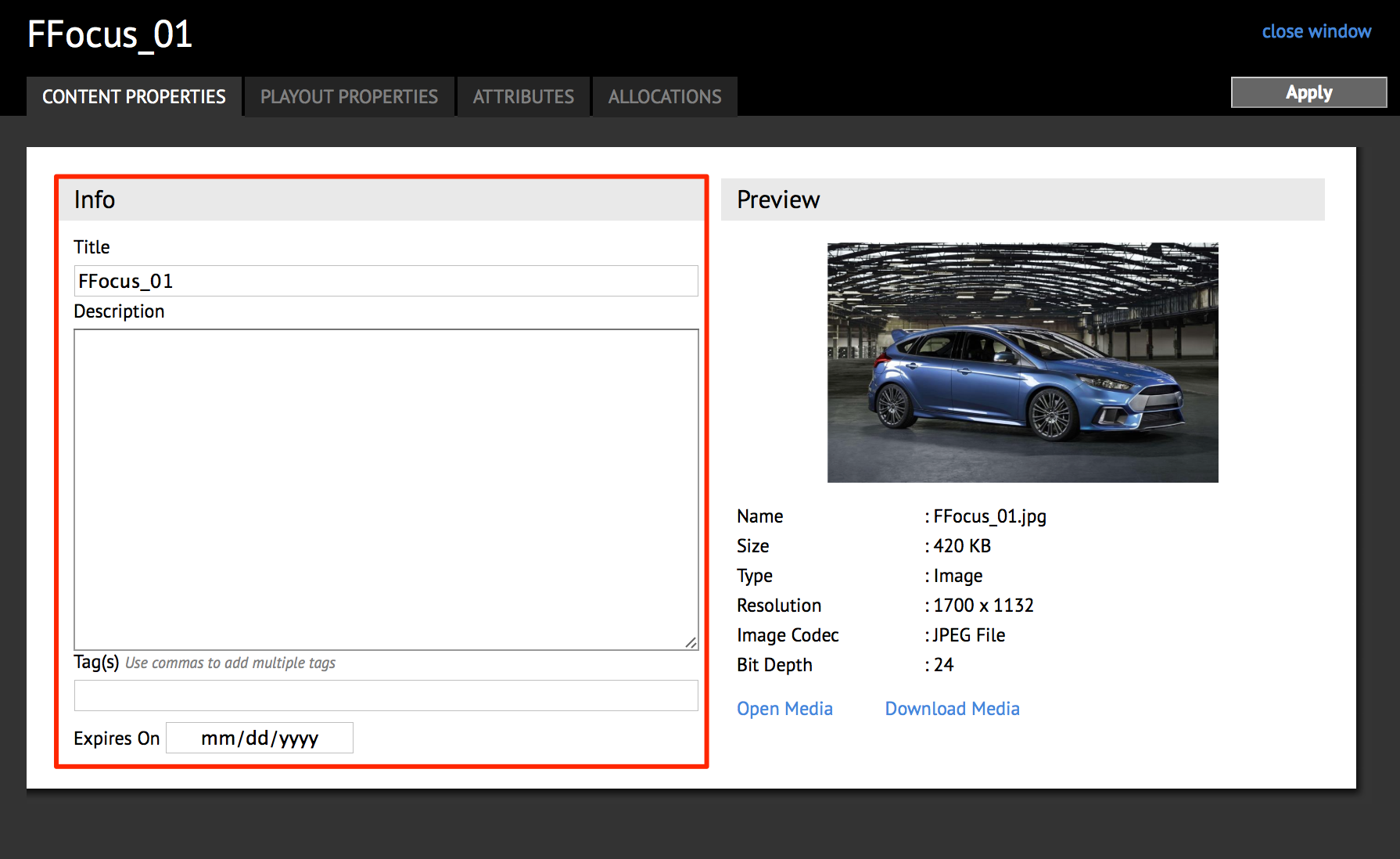
To configure the content properties, click the content name link to display the Content Properties window.

In the CONTENT PROPERTIES tab, edit the metadata of the content.

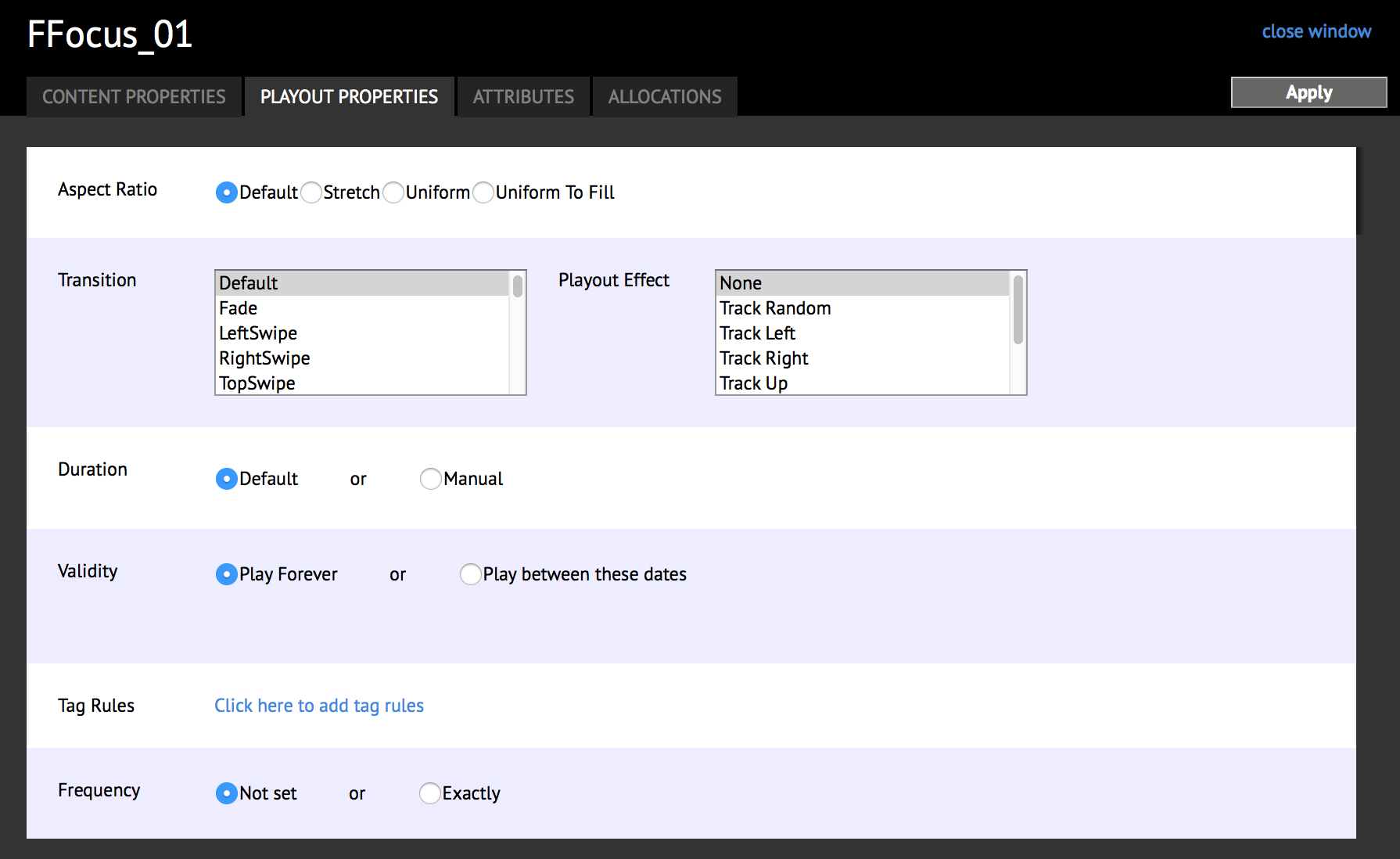
Next, click the PLAYOUT PROPERTIES tab to configure how the content is displayed.

Click Apply to save changes.
Return to Step 3 in the Getting Started with Signs article.
Creating Advanced Applications
To create an application, please follow the instructions below:
Click the New button in the Sign Library.

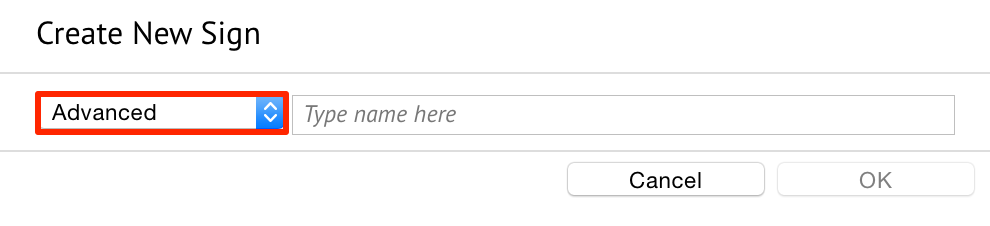
In the Create New Sign window, select Advanced from the drop-down menu and type a Sign name.

Note
Sign names can fit up to 255 characters.
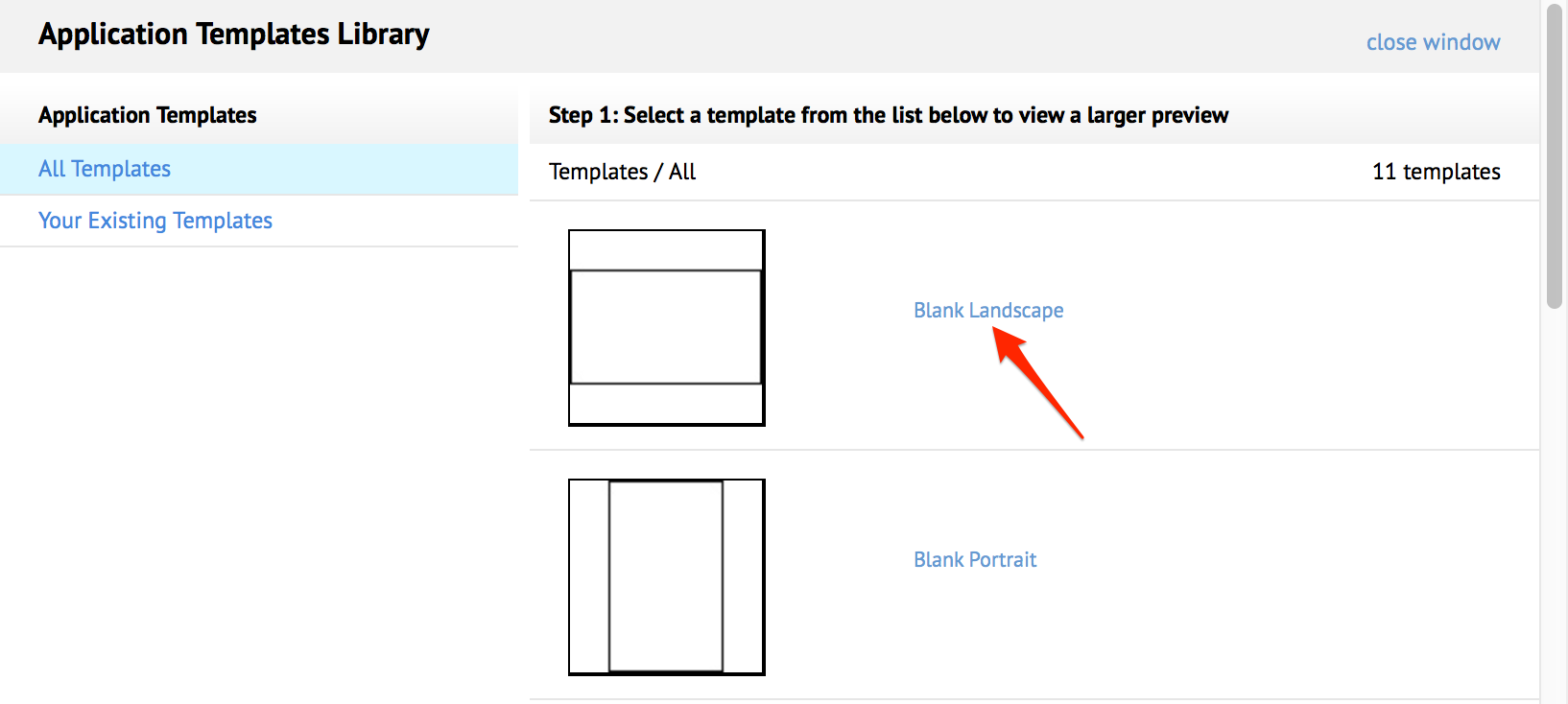
In the Application Templates Library window, select a template. Click the name link of the desired template for a preview of the Sign.

Note
The Application Templates Library contains a collection of predesigned custom templates and your existing templates. Select the categories in the left to view them.
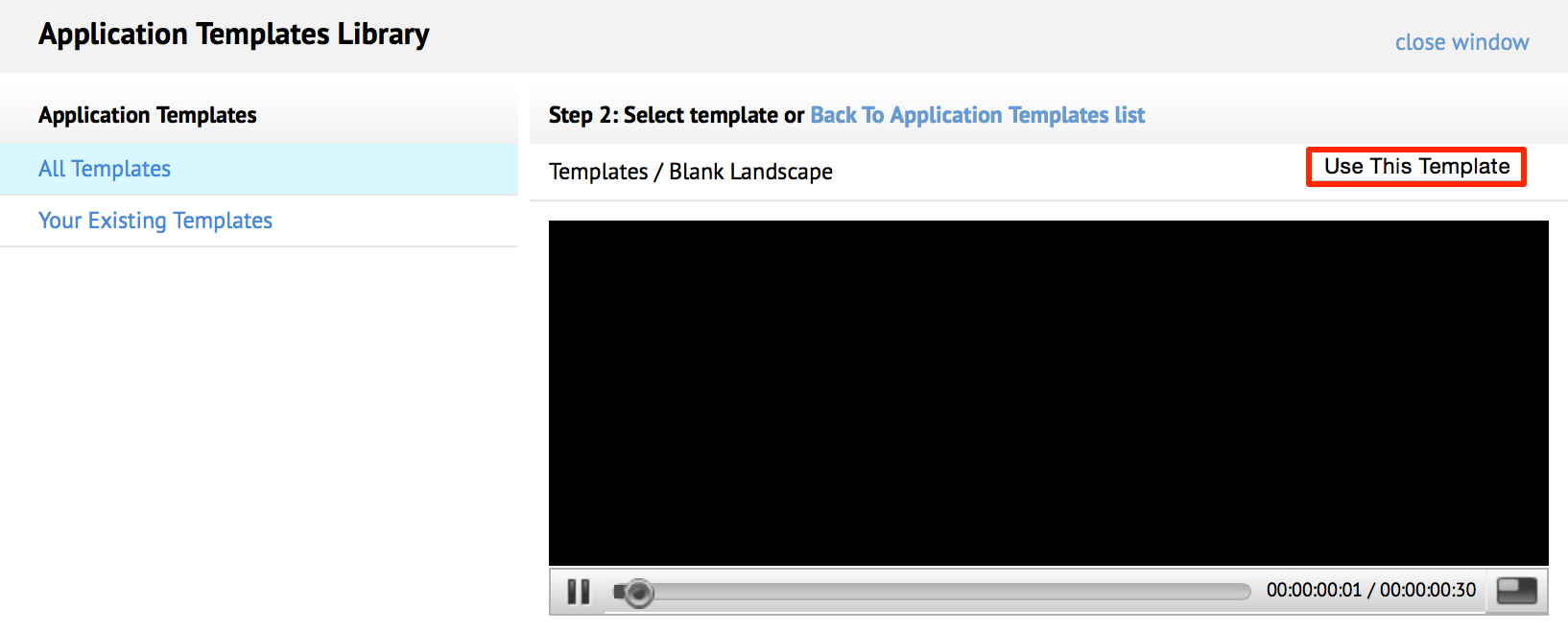
Click the ‘Back to Application Templates list’ link to view another template, or click the Use This Template button to select the current template.

Note
The playback bar below the live preview of the application allows you to play, pause, seek, and go to windowed mode to review the overall behavior and look of the template as time elapses.
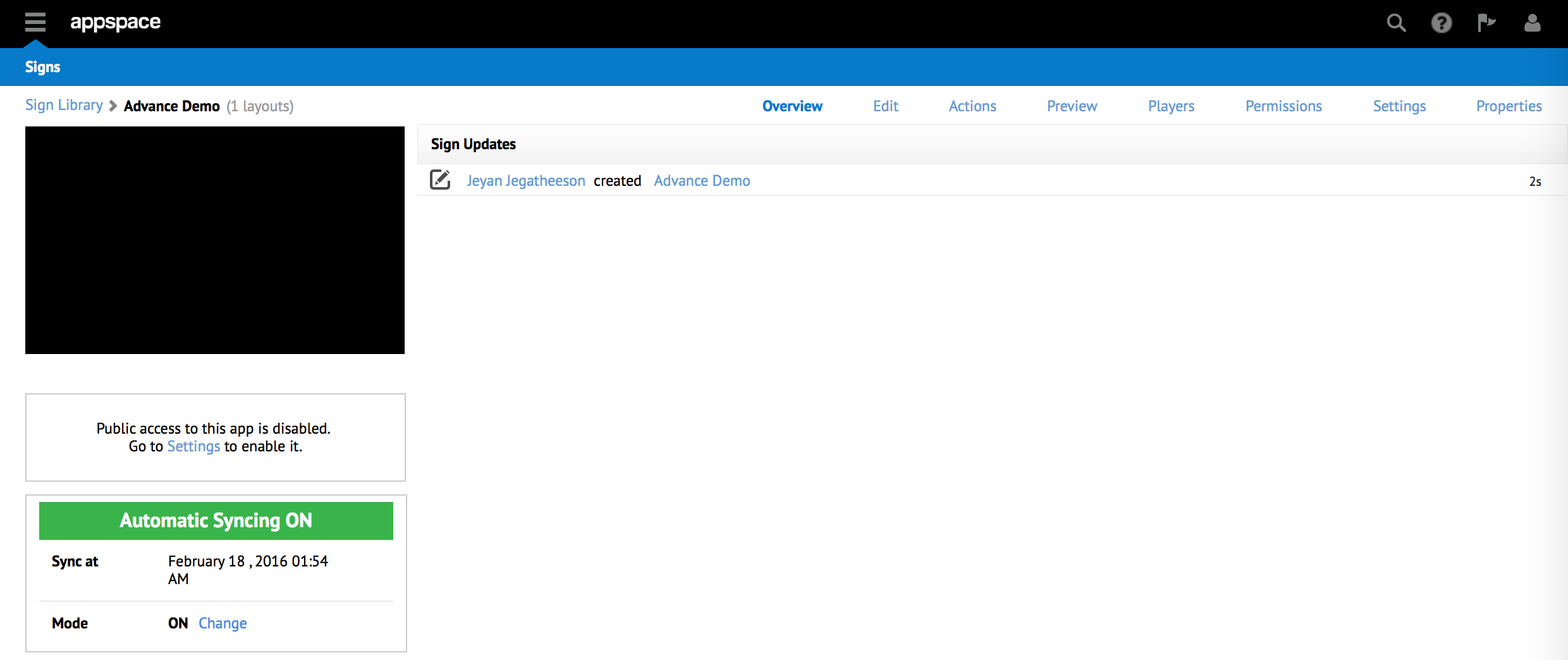
The new Sign is created.

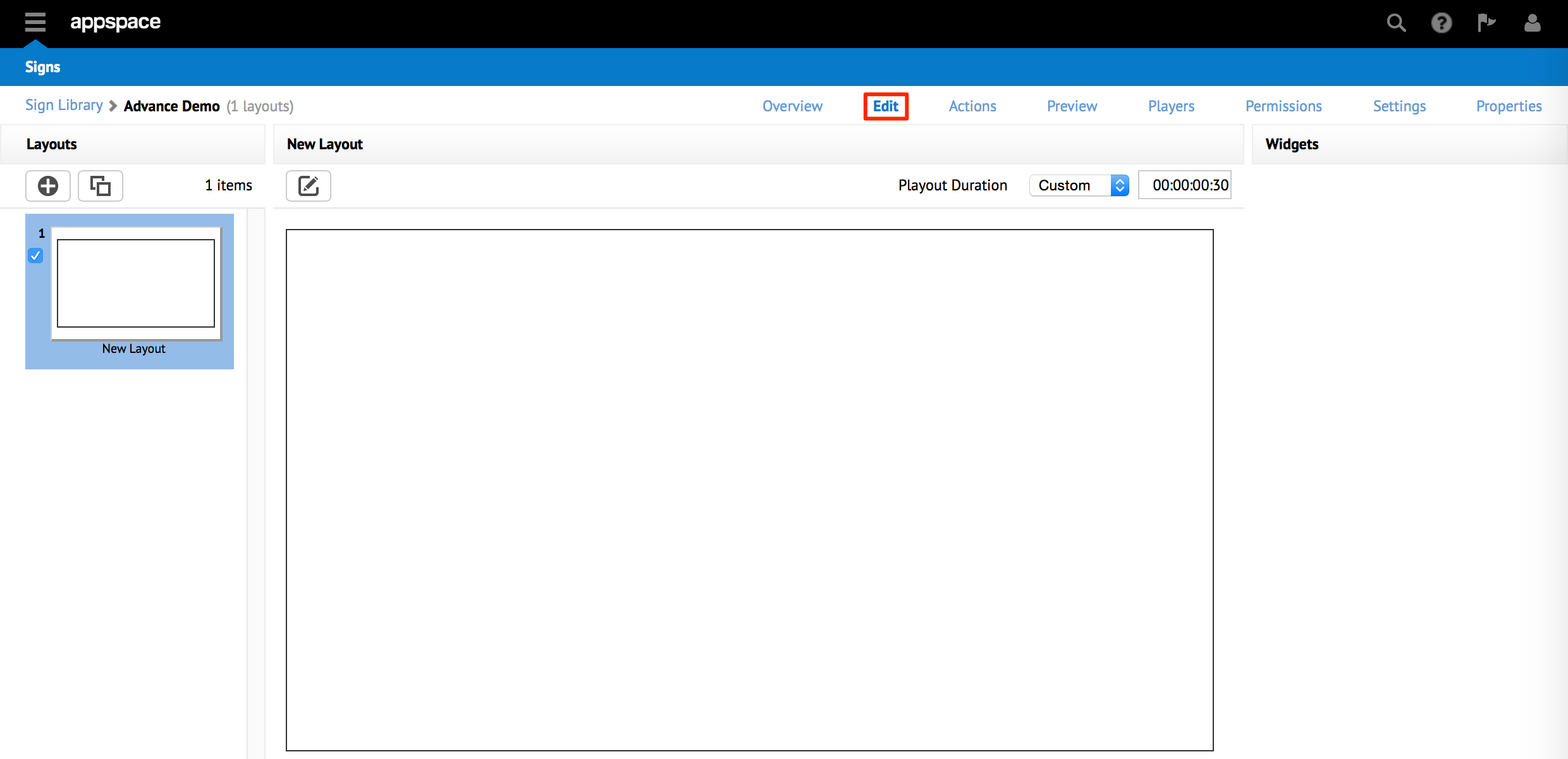
Click the Edit tab, and access the dashboard to edit the layout(s) for this application.

Note
To add an additional layout, click the New Layout button and input the layout name.
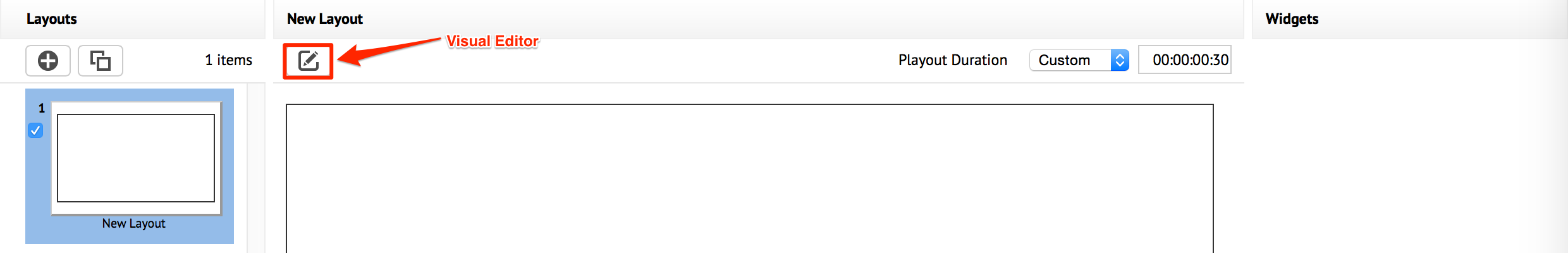
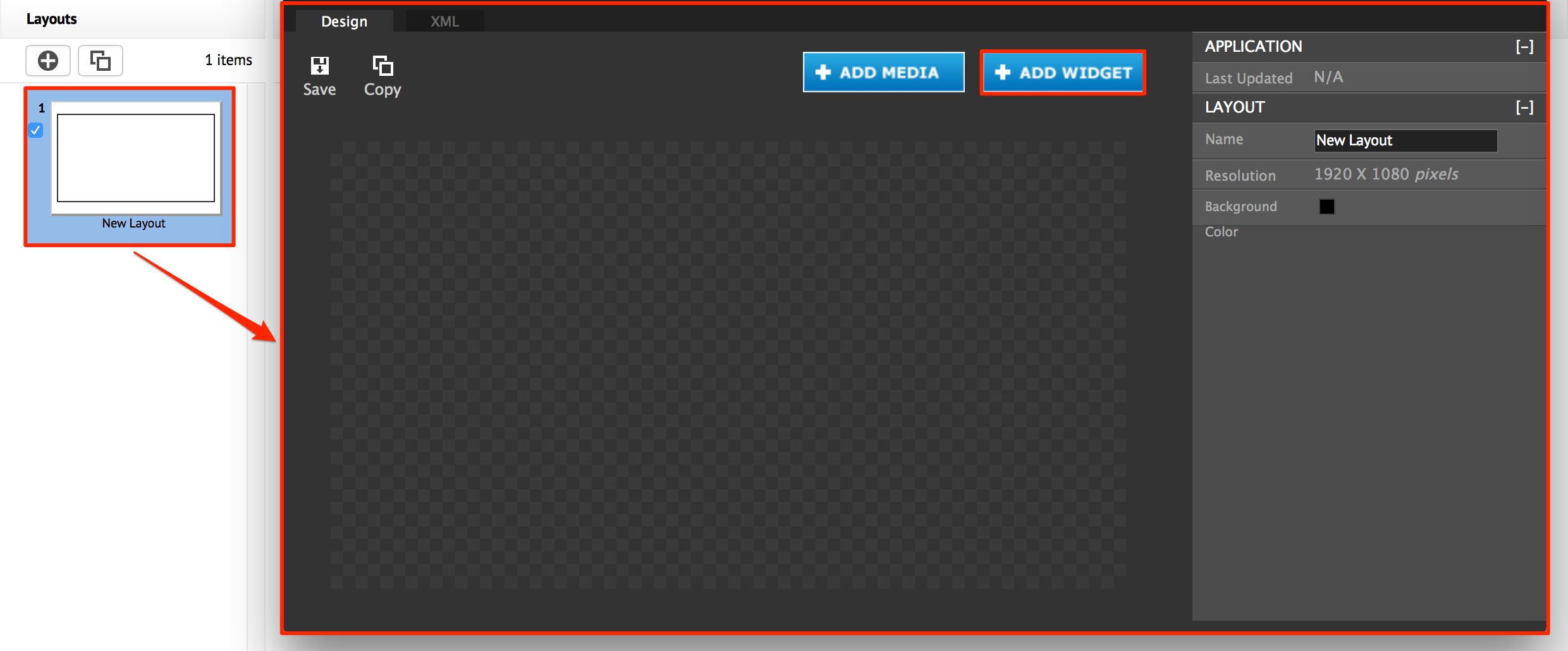
Click the Visual Editor button to launch the Visual Editor.

Add widgets to your Sign. Please refer to the Managing Widgets article.

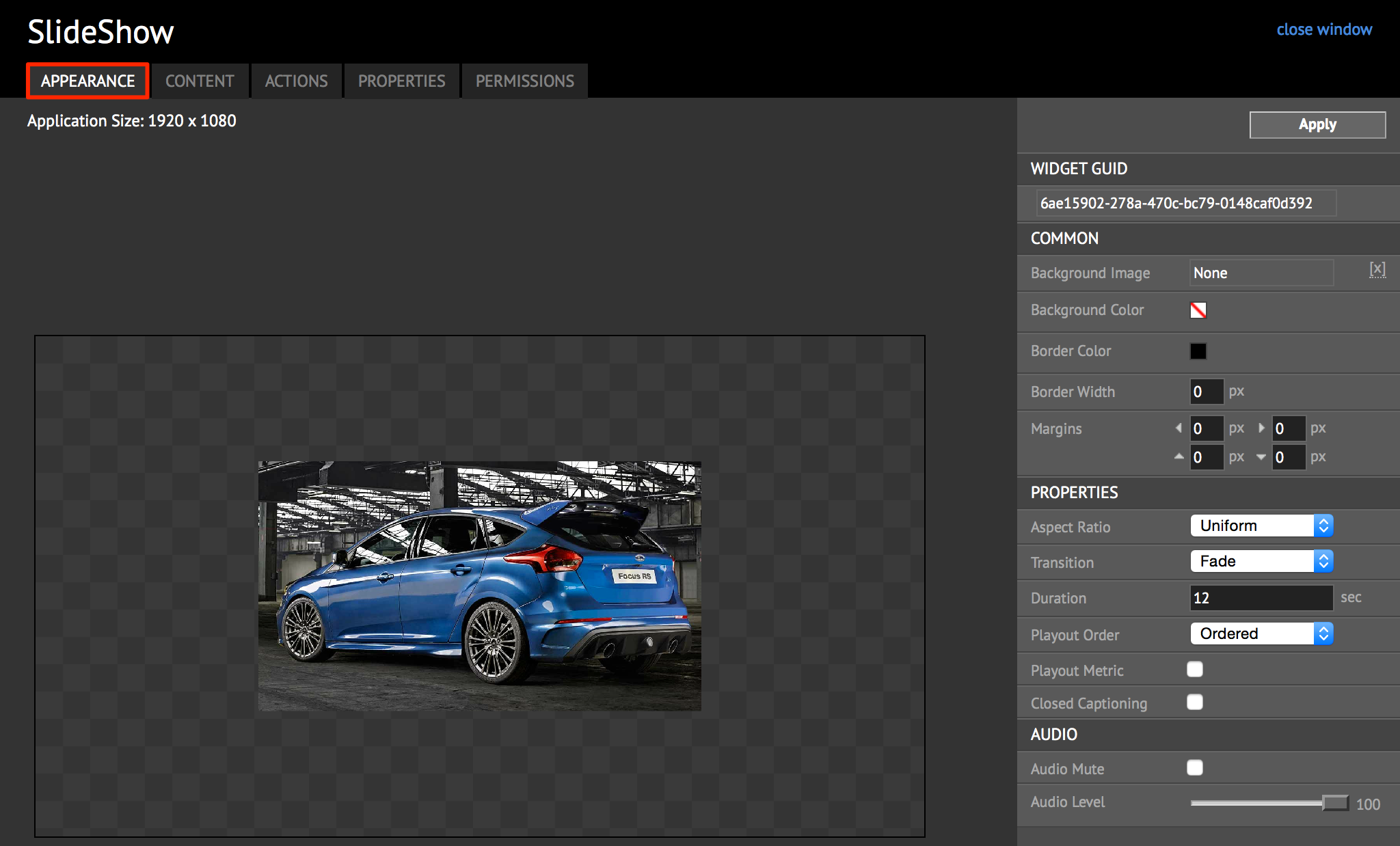
Configure the widget properties and permissions, and add content or event actions. Please refer to the Configuring Widget Properties article.

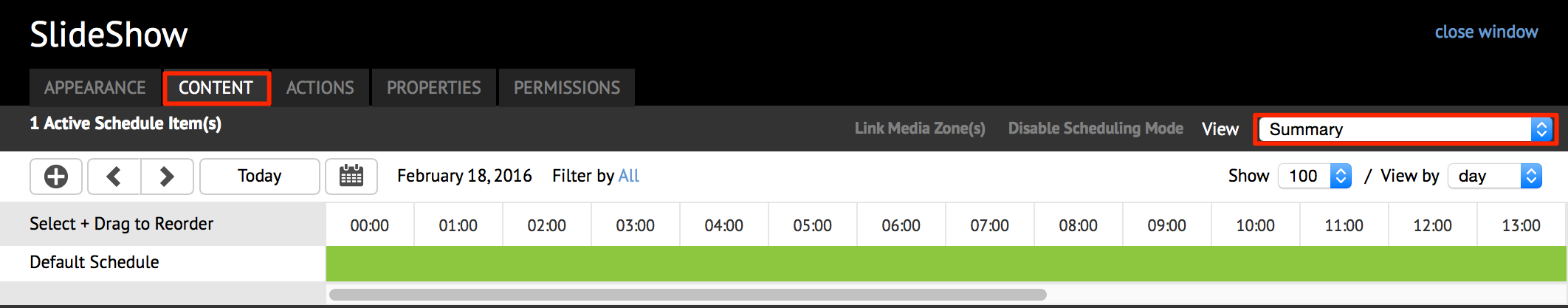
Schedule your content. Please refer to the Scheduling Content article.

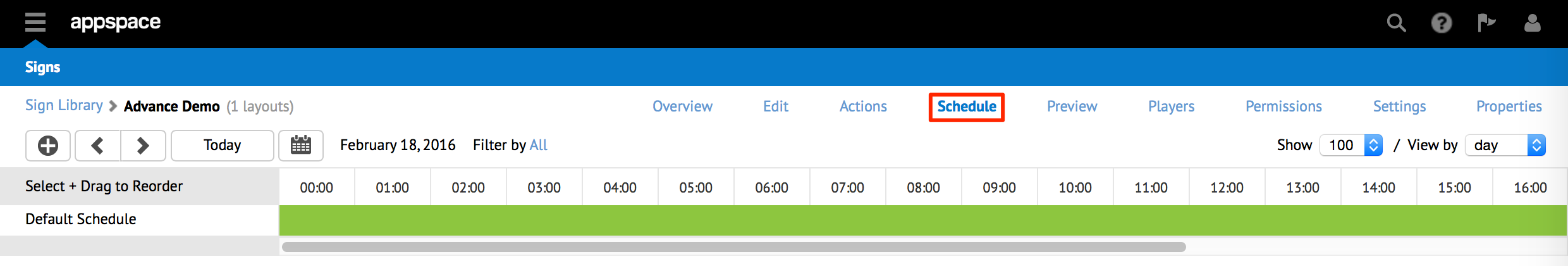
Schedule your layouts. Please refer to the Scheduling Layouts article.

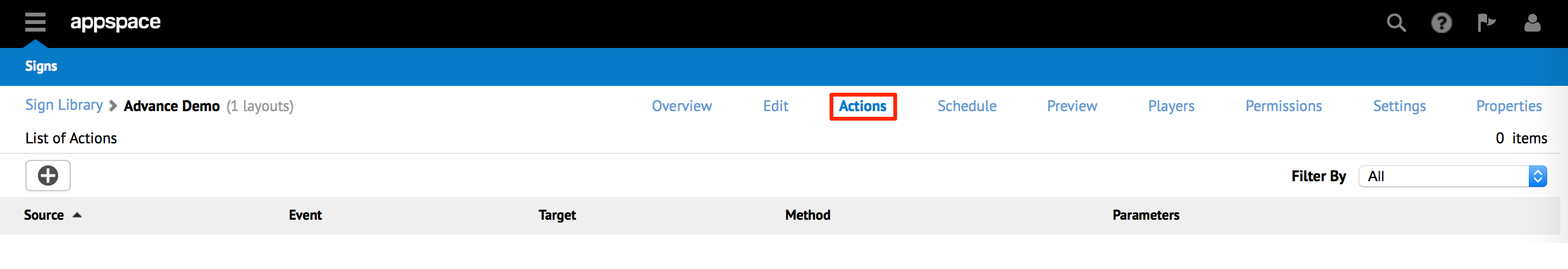
Add an event action to your Sign. Please refer to the Adding a New Action section in the Managing Event Actions in Applications article.

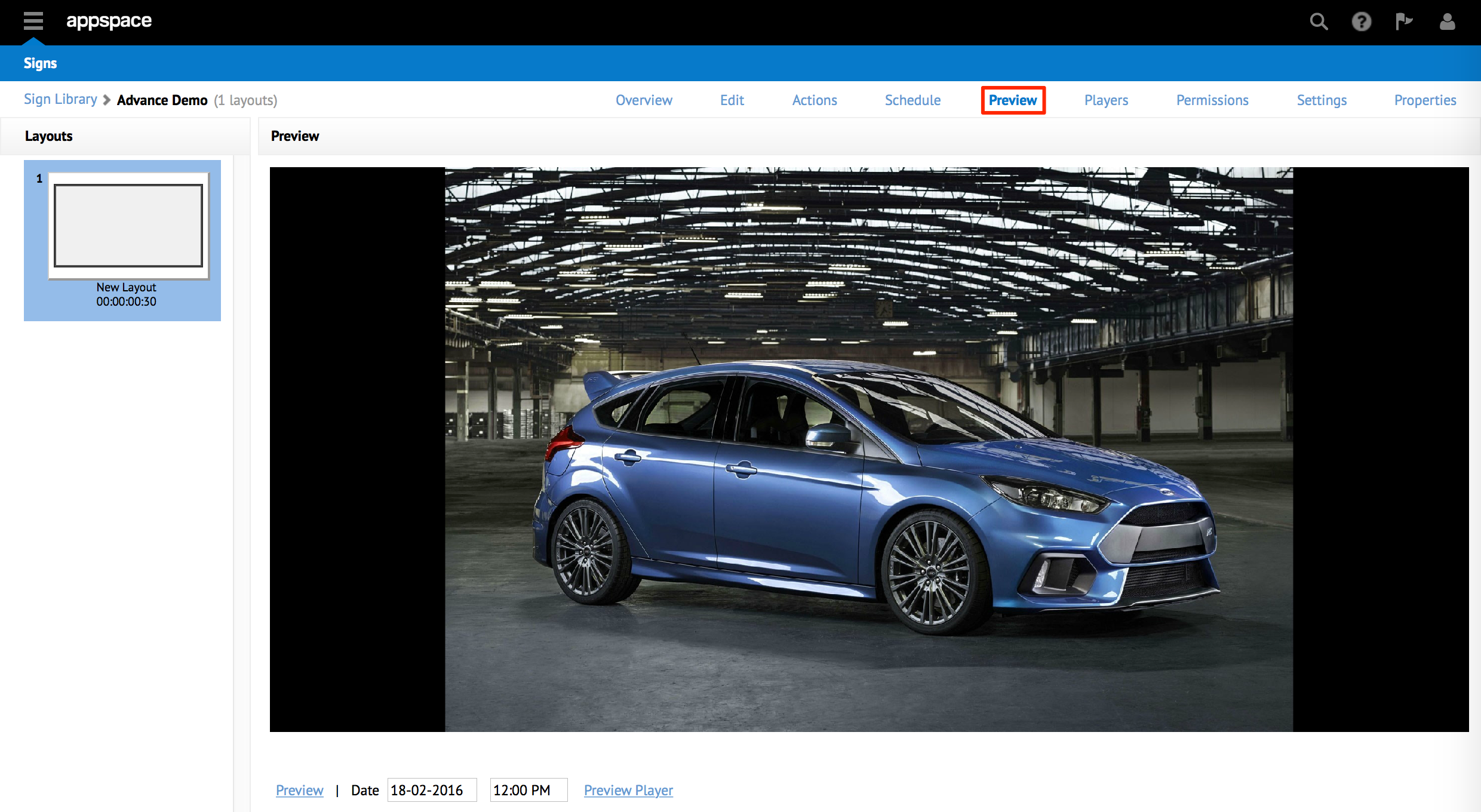
Click the Preview tab to preview your application. You may click the Preview Player for a full screen preview with a better quality and resolution.

Note
Select a desired date and time to preview the layouts scheduled on the selected date and time. Click the date calendar and clock slider respectively.
Return to Step 4 in the Getting Started with Signs article.
Making Applications Interactive
Note
Not applicable for Basic applications.
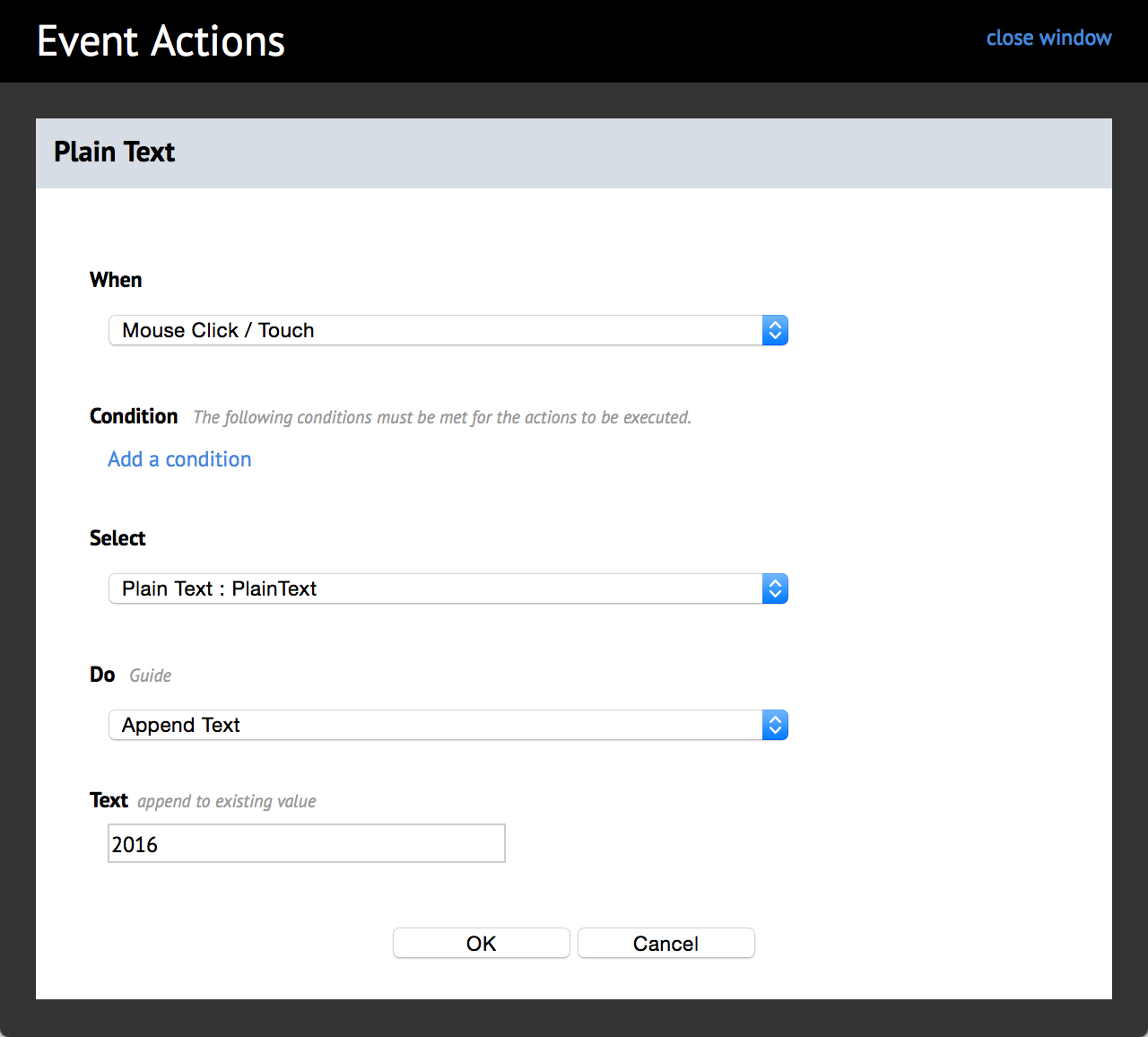
To make an application interactive, you can create an event that is triggered upon an action, from a widget or on an application layer. For example, when you click a button on your app, the action triggers a switch to the next layout.
To set these actions and conditions, please follow the instructions in the following articles:
Add an Event Action (action script) to your widget. Please refer to the Adding a New Action section in the Managing Event Actions in Widgets article.
Add an Event Action (action script) to your application. Please refer to the Adding a New Action section in the Managing Event Actions in Applications article.

Importing Applications
To import an application, please follow the instructions below:
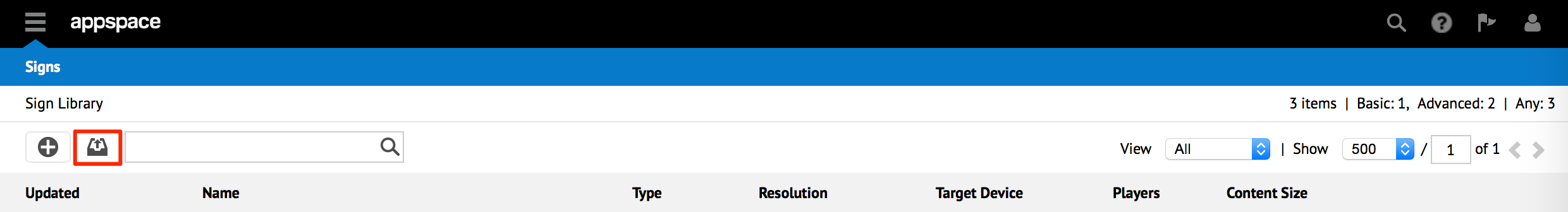
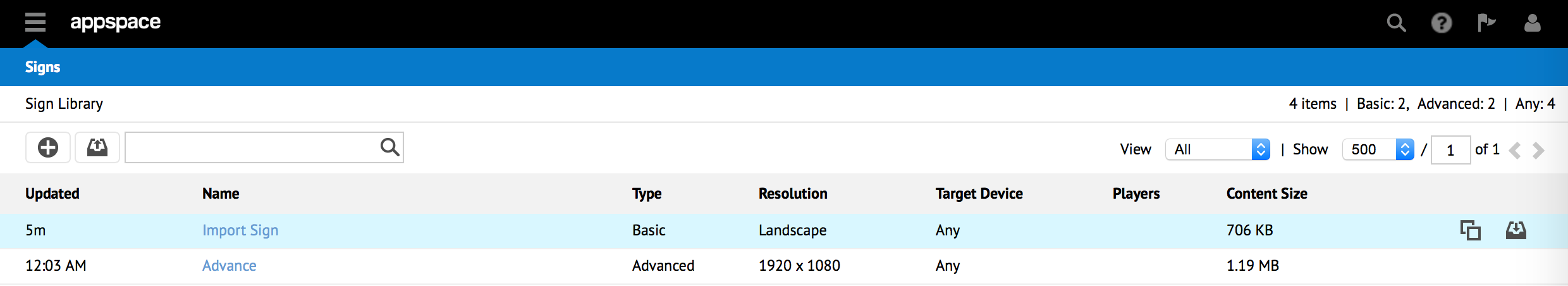
Click the ‘Import new application’ button in the Sign Library to import an application.

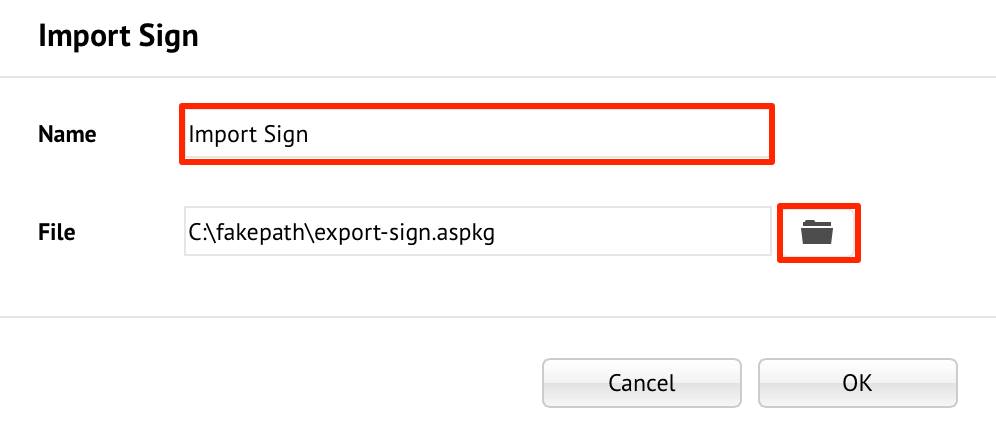
In the Import Sign window, click the folder button to browse and select the application to import. The default file type is .aspkg. Name the application, and click OK.

The application should now be listed in the Sign Library.

Exporting Applications
To export an Application, follow the instructions below:
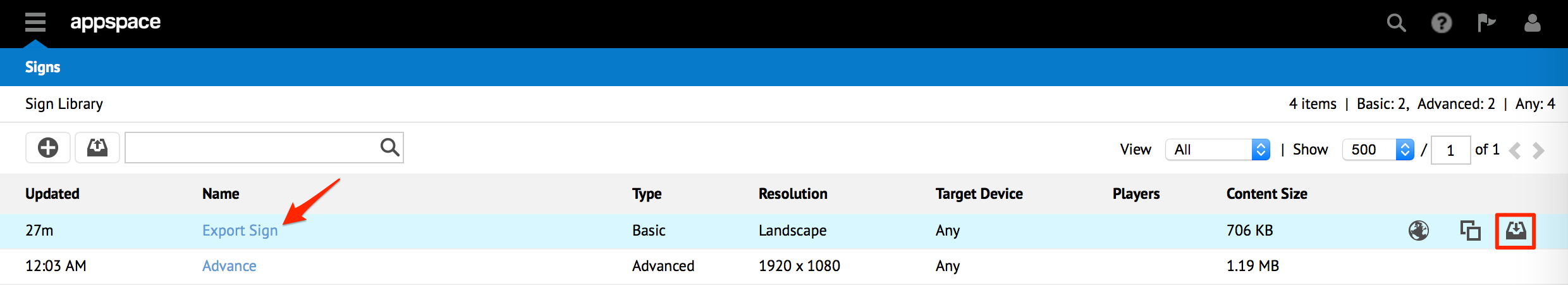
Select the desired application in the Sign Library. When the application row is highlighted, click the ‘Export application’ button.

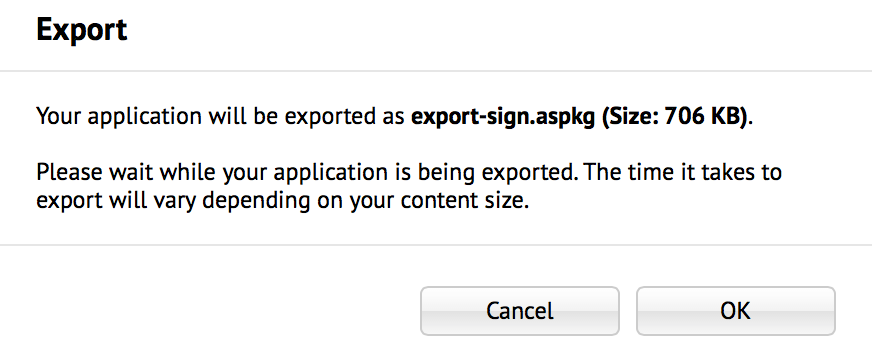
In the Export window, click OK. The application is exported as .aspkg by default.

If prompted to save the file on your computer, choose a desired folder and save the file.
Deleting Applications
To delete an application, please follow the instructions below:
Click the application name link in the Sign Library.

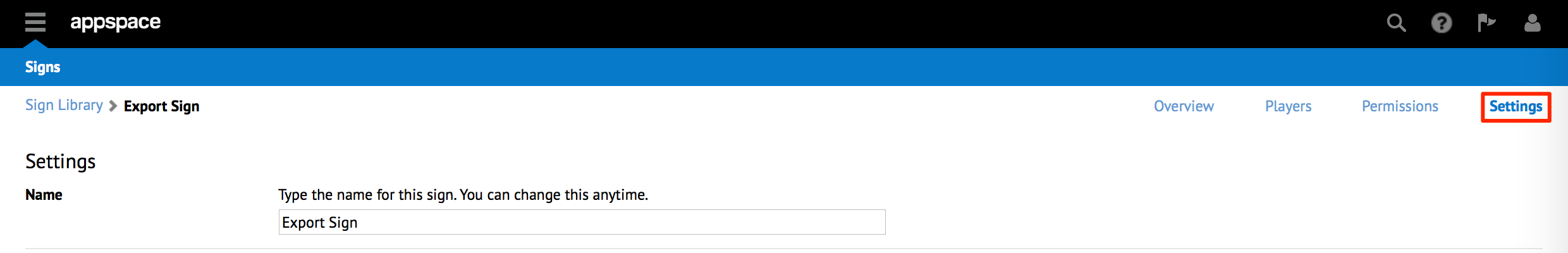
Click the Settings tab.

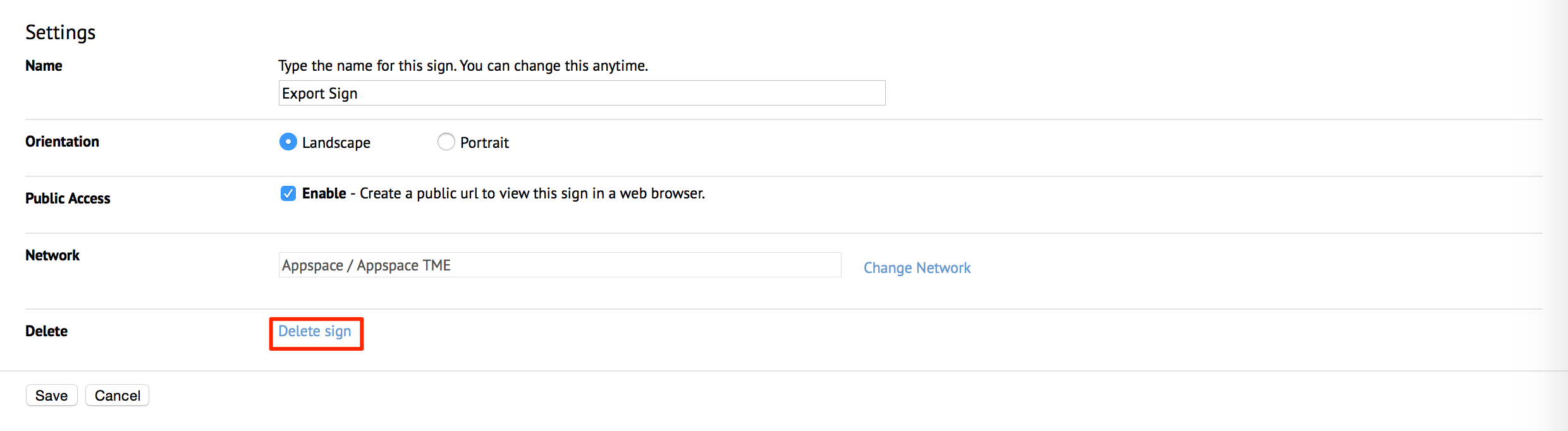
In the Settings page, click ‘Delete sign’.

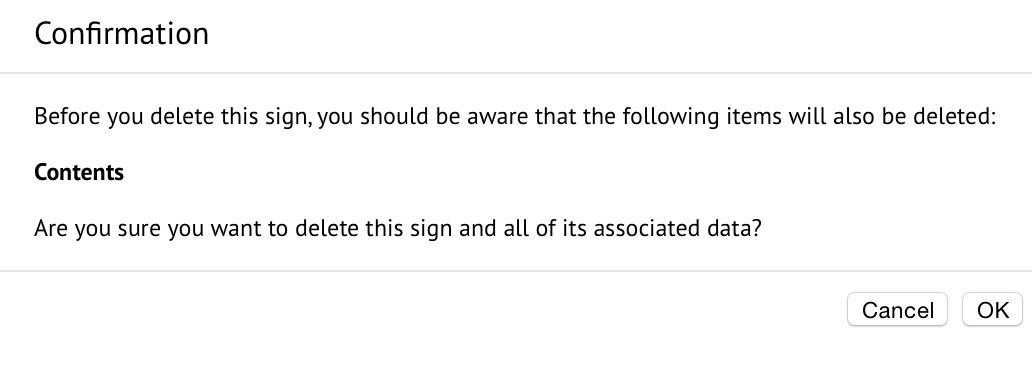
In the Confirmation window, click the OK button to confirm deletion.

Warning
Once applications are deleted, the action cannot be undone.
You are automatically redirected to the Signs Library, and the deleted application is no longer listed.