Public Application
A public application is mapped to a static URL and the application saving function in Signs includes the HTML bootstrap into the app package, making it completely standalone and can now be hosted independently with all functionality intact.
This article provides the instructions to enable an application for public view.
- Enabling Public Applications
- Viewing a Public App
- Disabling Public Applications
- Deploying Public Applications to a Web Server
Enabling Public Applications
To enable public access to an app, please follow the instructions below.
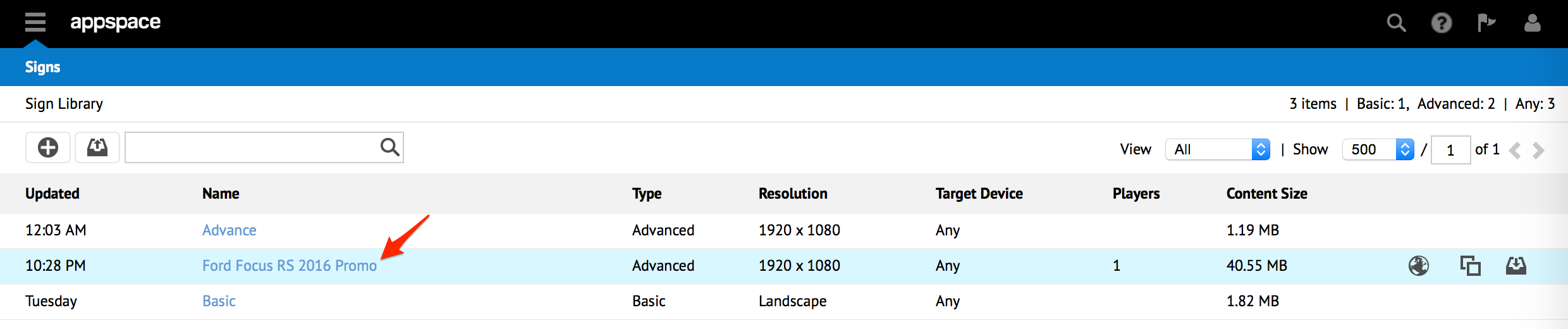
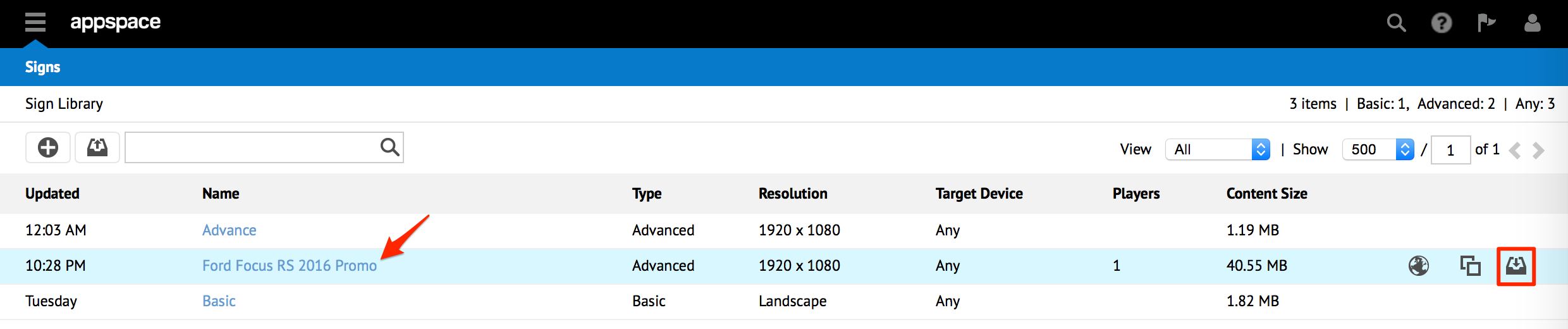
Click the application name link in the Sign Library.

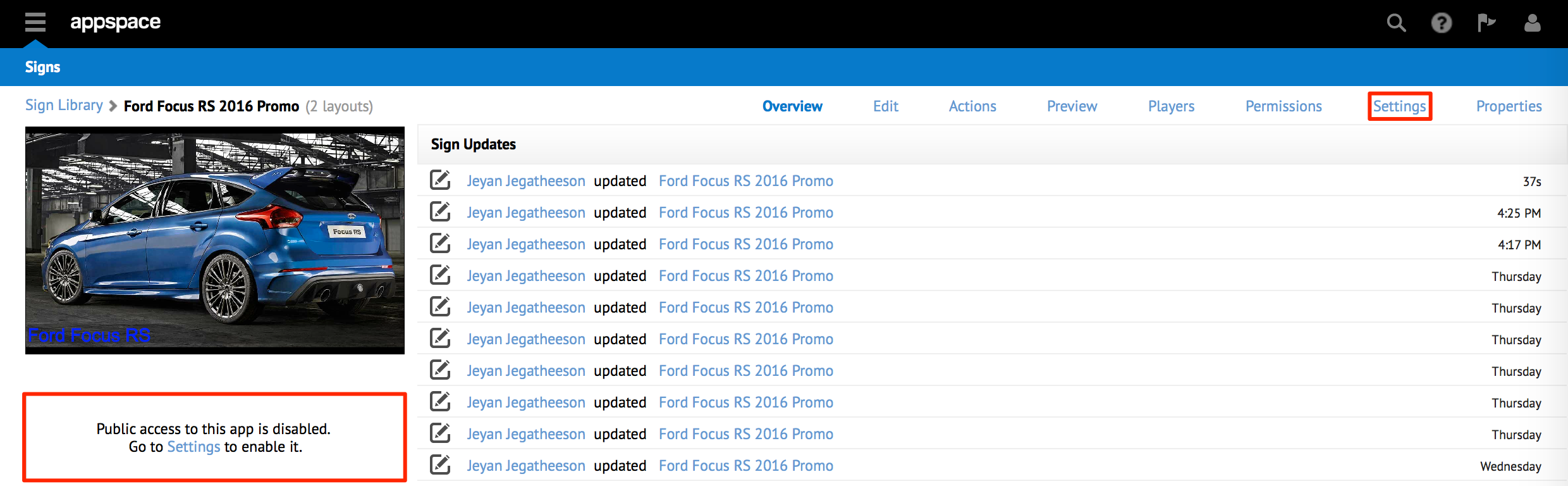
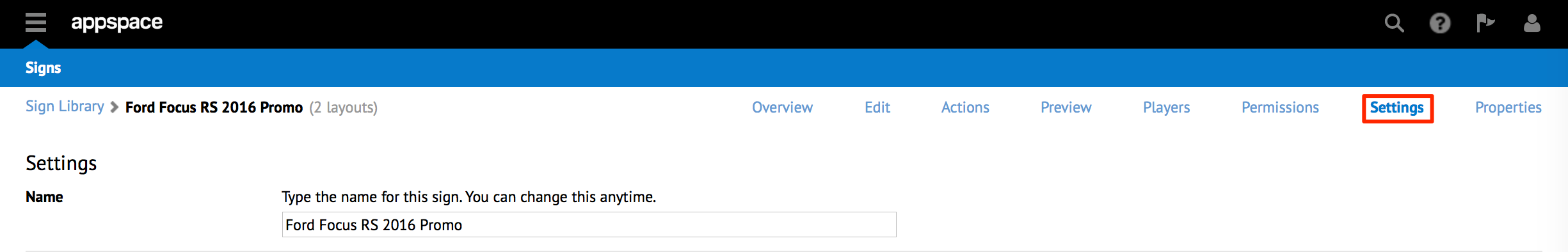
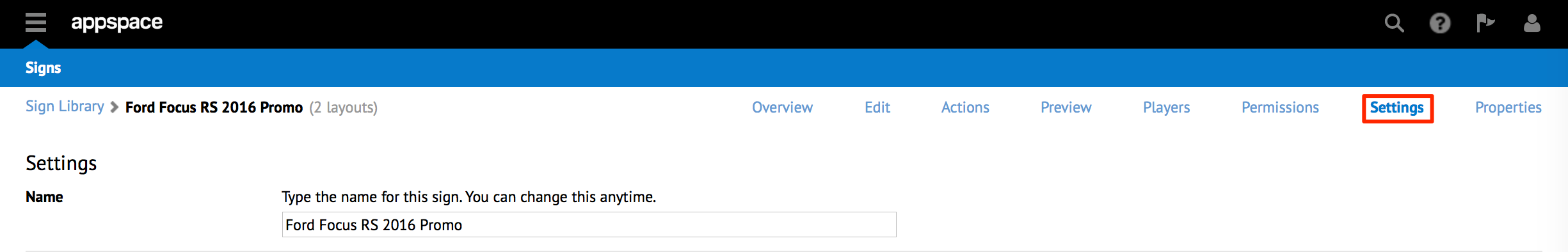
Click the Settings tab, or the Settings link beneath the application’s preview.

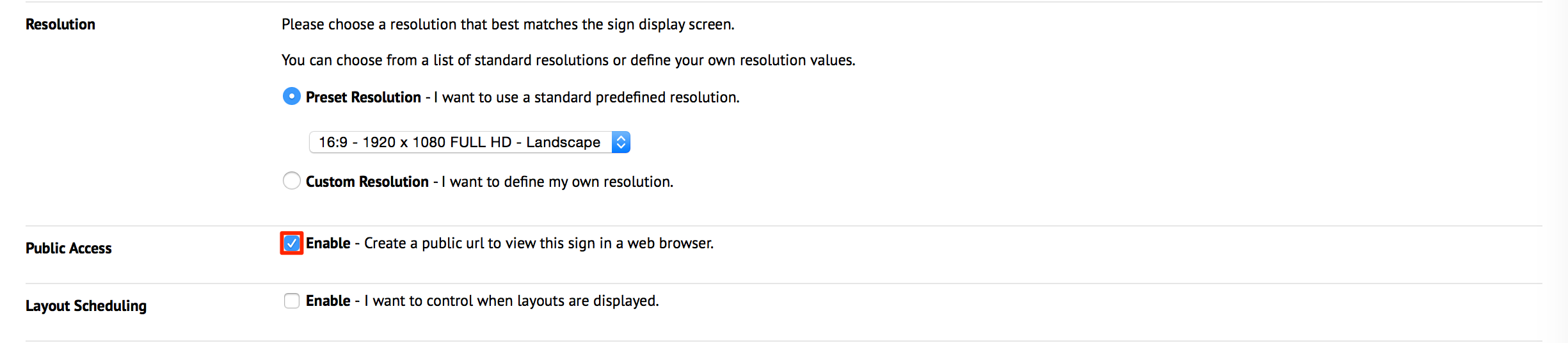
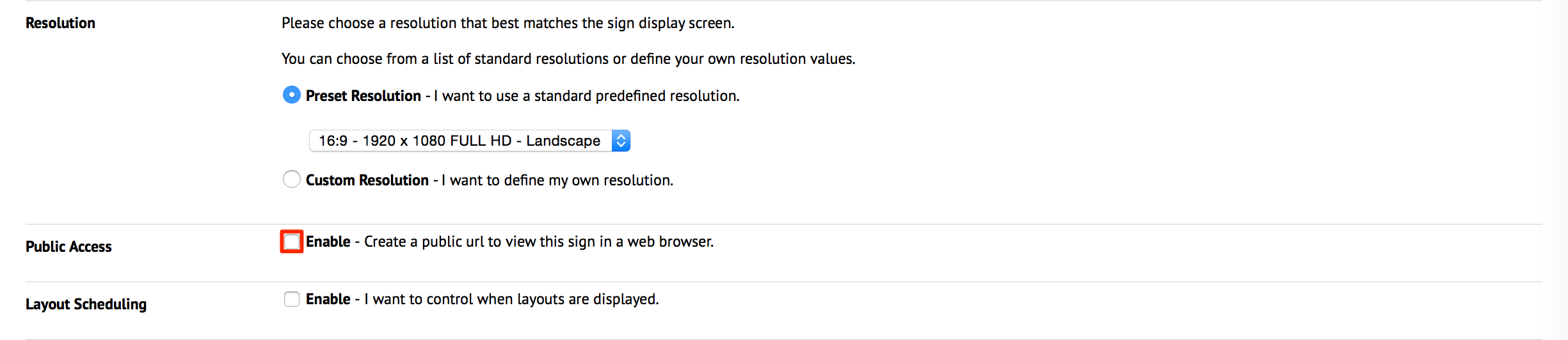
Check the Enable box in the Public Access section, and click Save to make changes.


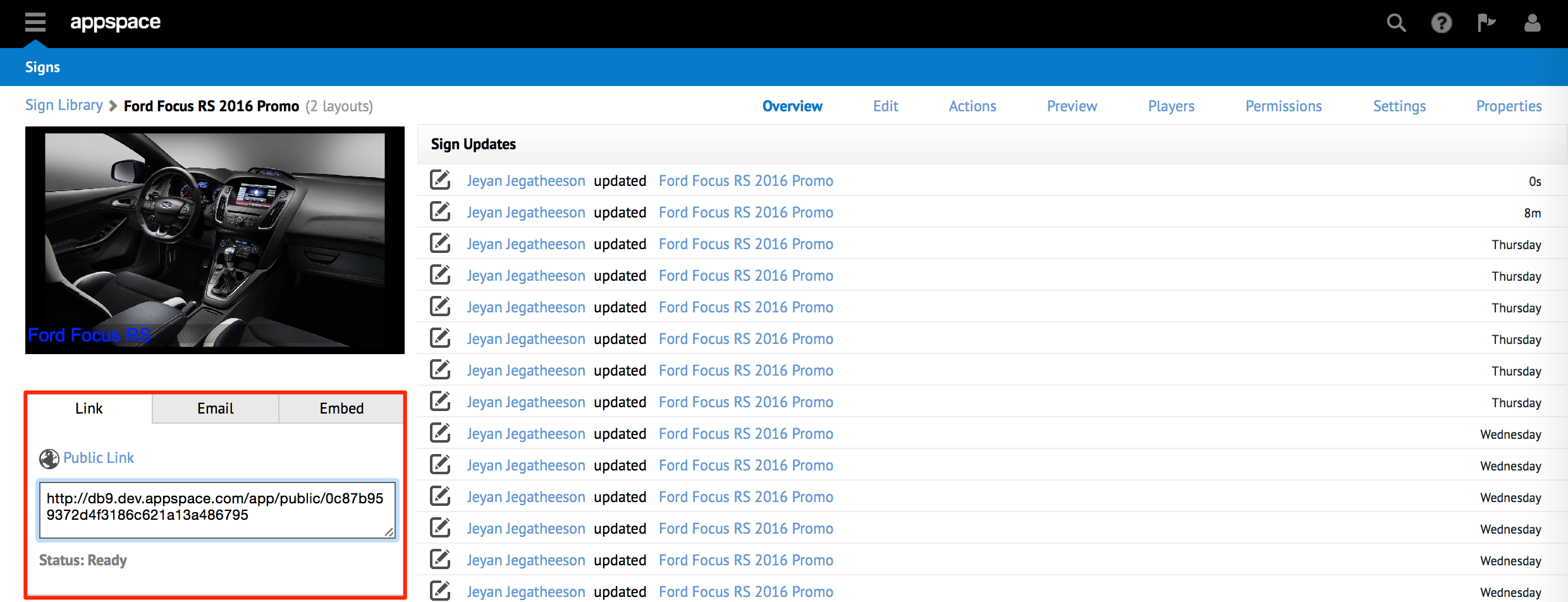
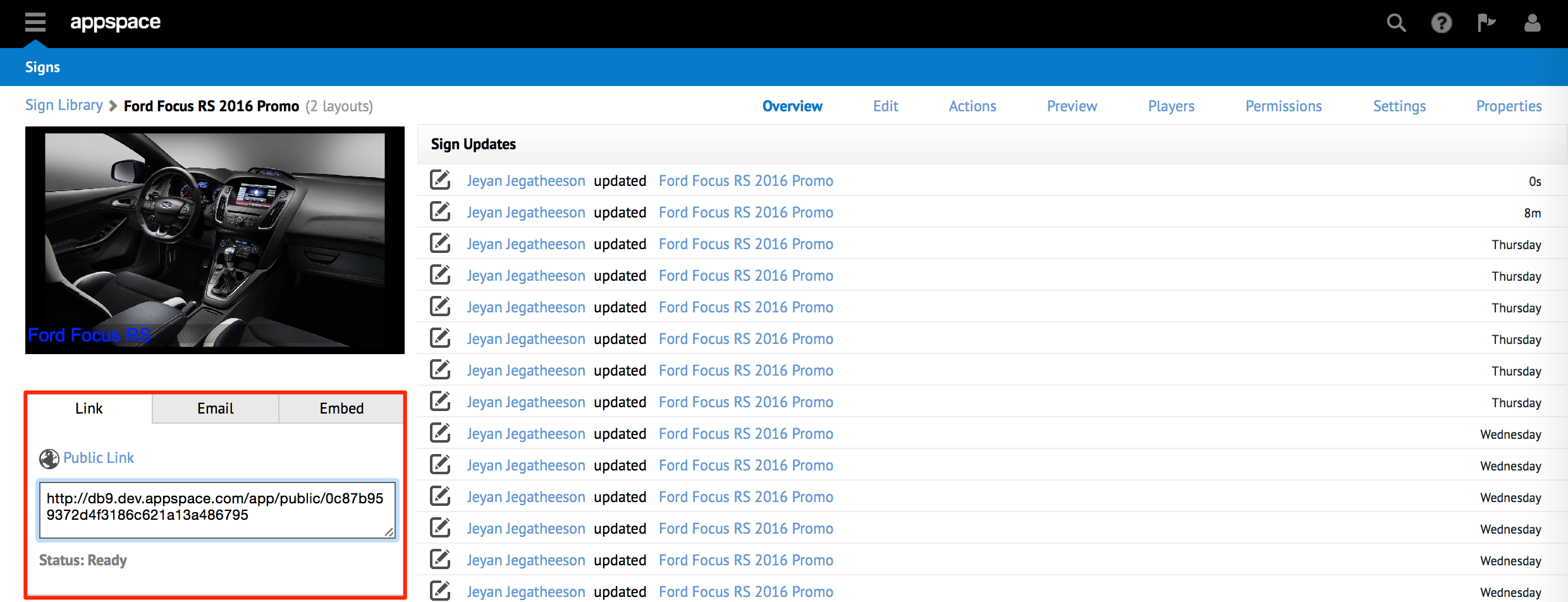
The Public Link is listed on the application page, and can be copied, emailed, or embedded to a website for public view.

Viewing a Public App
To view public applications, please follow the instructions below.
Click the application name link in the Sign Library.
Click the URL provided in Public Link, or copy the URL to a browser to view the application.

Disabling Public Applications
To disable public applications, please follow the instructions below:
Click the application name link in the Sign Library.
Click the Settings tab.
Uncheck the Enable box in the Public Access section. Click Save to make changes.


The Public URL link for the application will be removed.
Deploying Public Applications to a Web Server
An alternative method to allowing public access to an application, is to host the application as a HTML website on a web server.
Export the application by following the Exporting Applications section in the Managing Applications article.

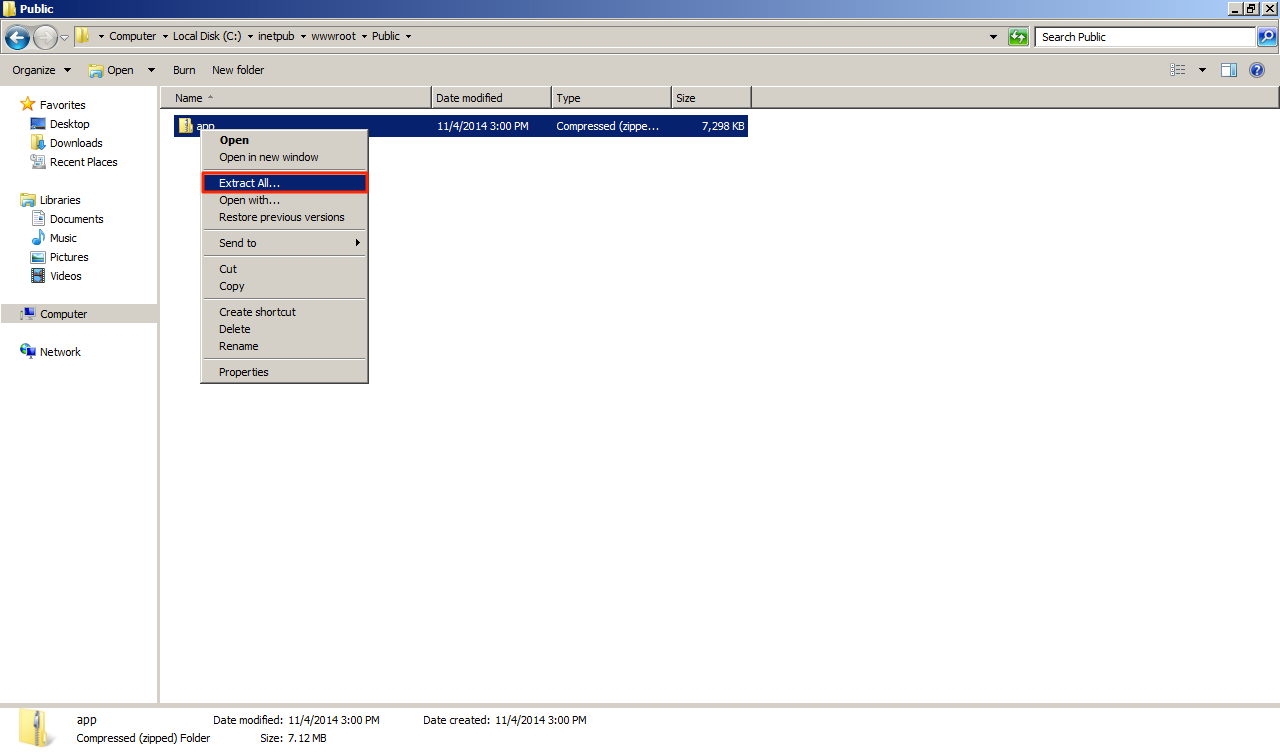
Login to the web server and create a folder for the application to be hosted from. Rename the downloaded application file from .aspkg to .zip, and extract the contents of the file to the folder on the web server.

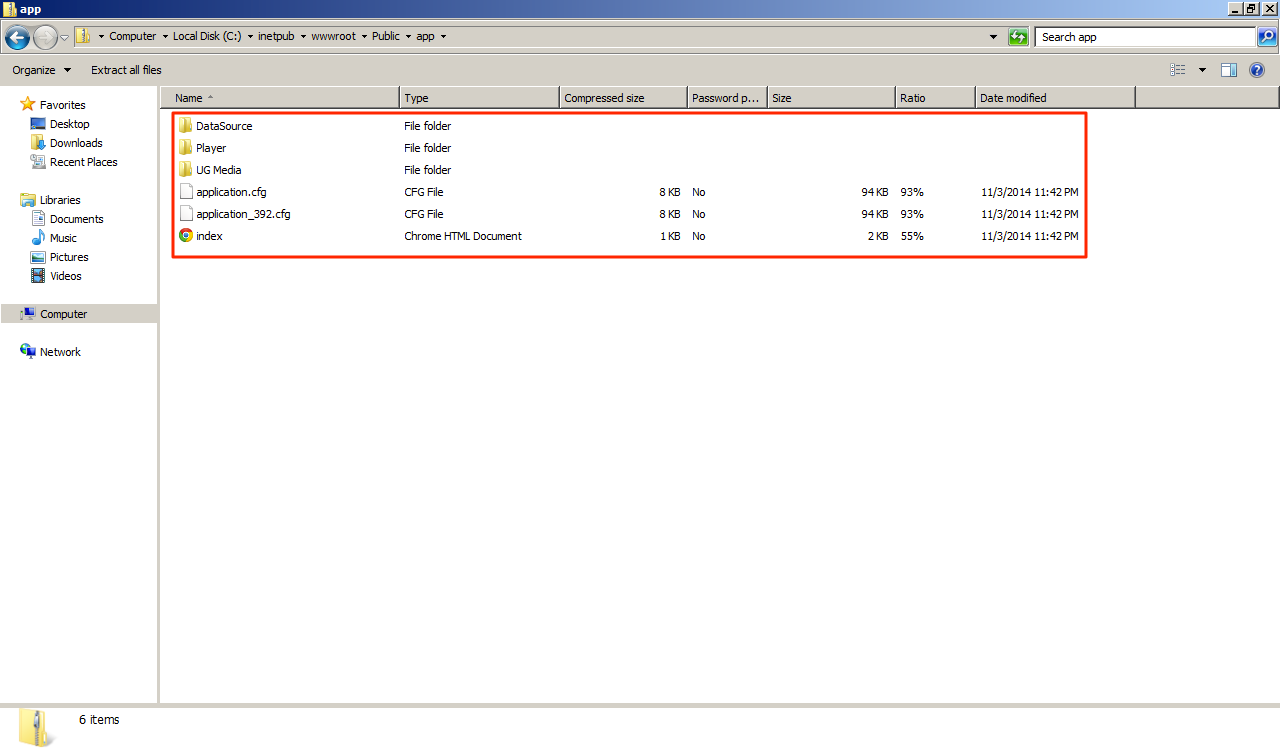
The contents of the extracted zip file folder are the following:
- DataSource folder
- Player folder
- UG Media folder
- application.cfg
- application_392.cfg
- index.html

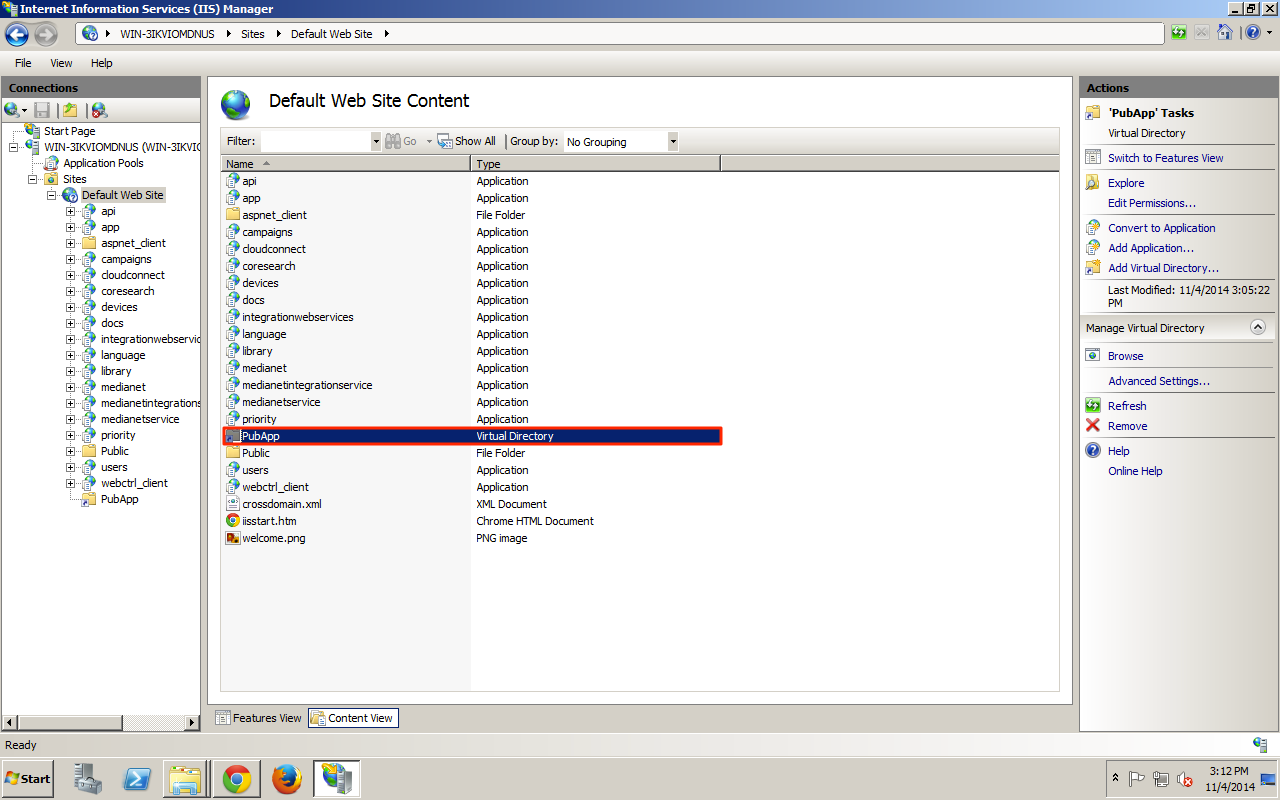
Create a virtual directory on the web server pointing to the folder location of the application.

The application can now be accessed publicly on any HTML5 compatible device of browser, from the URL of the index.htm page of the application.