Widget: Flash Container
The Flash Container widget allows developers to embed Flash SWF files into Appspace applications with extended scripting abilities. You can create custom functions by passing variables between the Flash Container and the application for custom interaction and data communication.
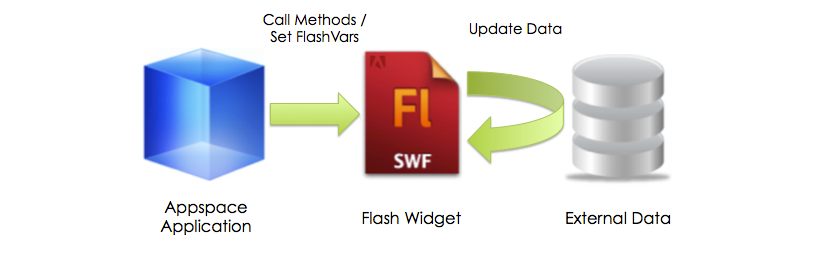
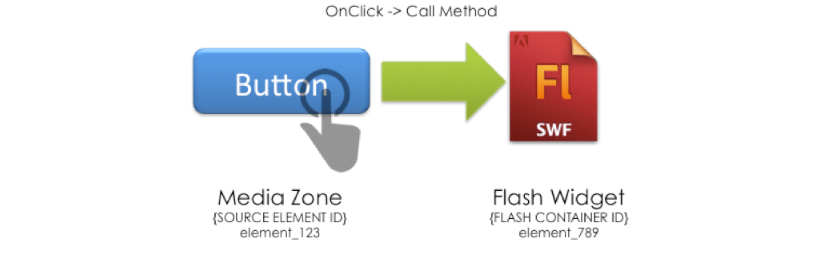
The diagram below illustrates the communication between an Appspace application and the custom Flash Container widget.

| Use Action Scripting to communicate with custom built Flash widgets by setting FlashVars or calling methods on the widget. | Flash widgets are built using AS2 or AS3 to extend the functionality of an Appspace application by integrating with 3rd party systems. | External systems can be any web-based system accessible by Flash via common protocols such as HTTP, FTP, web services, or sockets. |
This article provides the instructions to add and configure the Flash Container widget within the Signs extension.
- Adding a Flash Container Widget
- Configuring a Flash Container Widget
- Writing a Flash Widget
- Using the Flash Container Widget
- Calling Methods on the Flash Container Widget
Adding a Flash Container Widget
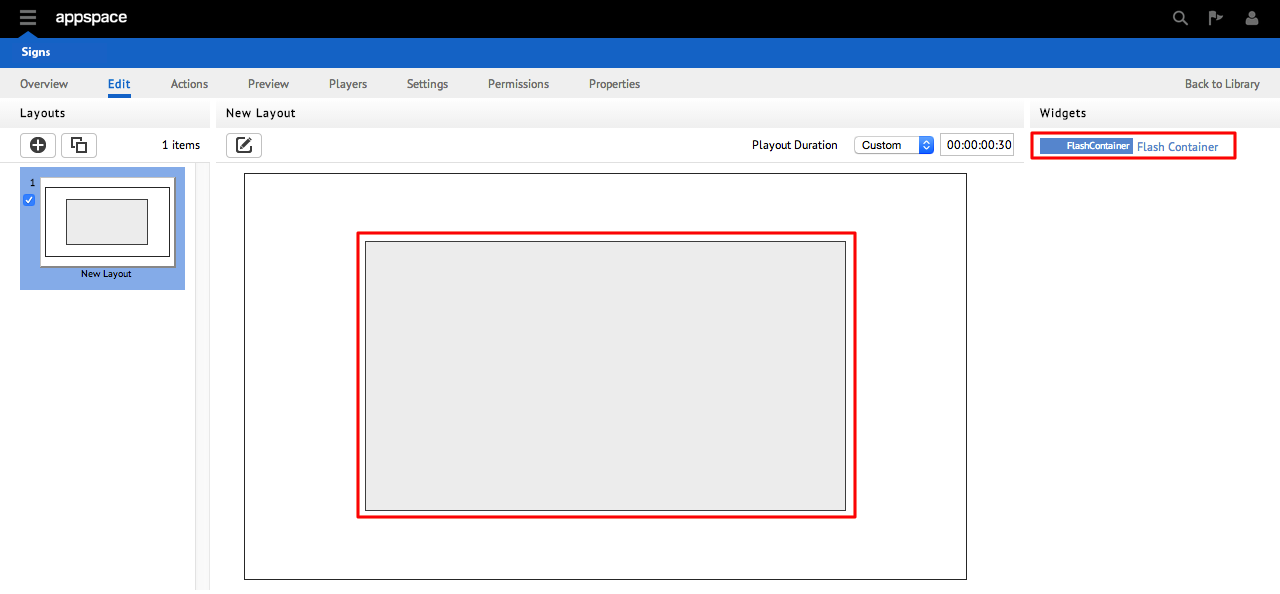
To add a Flash Container widget to your Signs application, follow the instructions in the Adding Widgets section in the Managing Widgets article and select the Flash Container widget in the Widget Library.
Configuring a Flash Container Widget
To configure the Flash Container widget’s properties, please follow the instructions below:
In your Signs application’s layout, click the Flash widget name under the Widgets section.

In the Widget Properties window, configure the common tabs as per this article: Configuring Widget Properties.
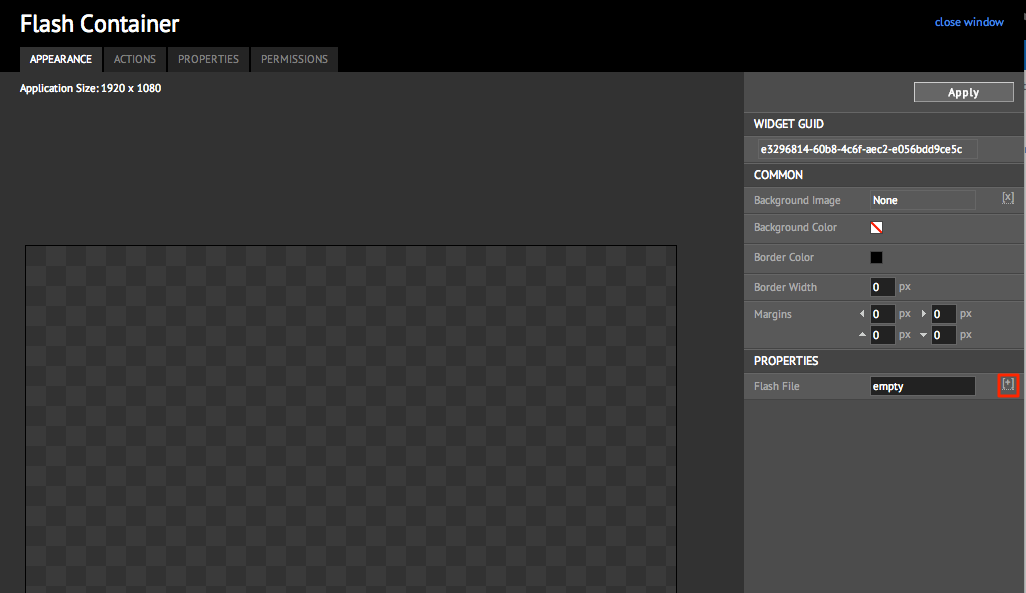
In the Widget Properties window, click the APPEARANCE tab.
Edit the PROPERTIES section. Click the [+] icon to add the flash content.

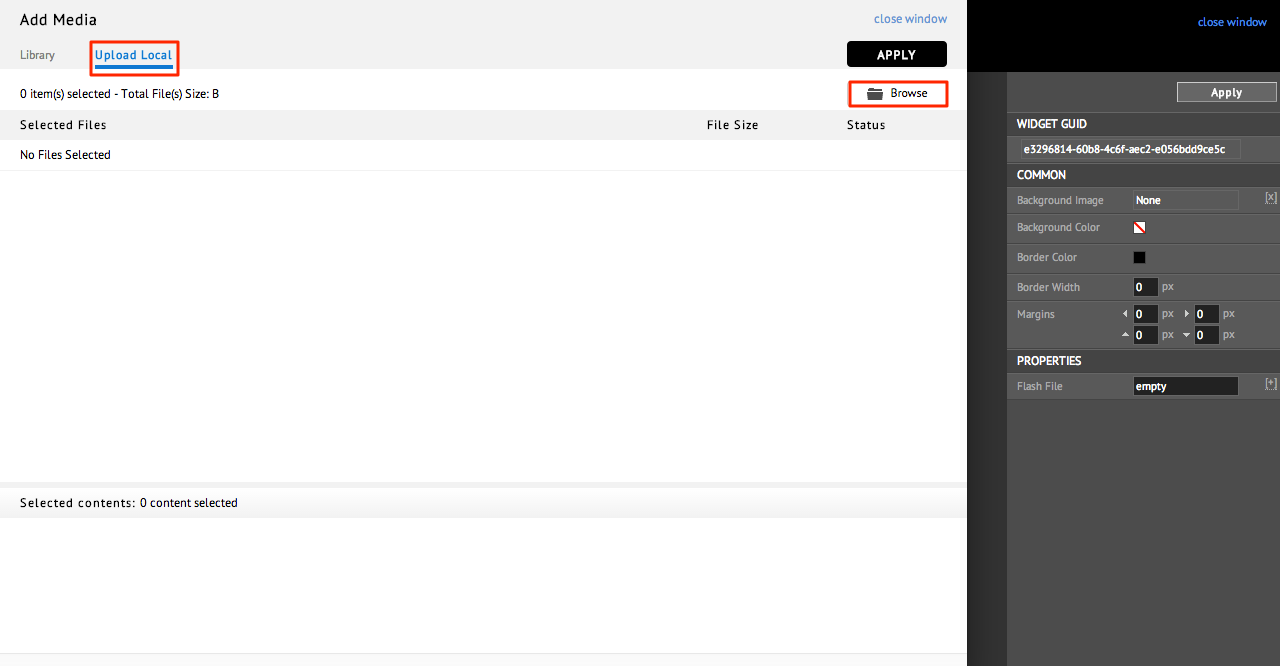
Select the flash content from the Appspace Content Library, or upload the flash content directly to the widget.

Writing a Flash Widget
Exposing Methods
You can expose any method in your Flash file to be accessible by external programs using the ExternalInterface method in AS3.0 or public methods in AS2.0. For AS2.0 Flash files, you can expose your methods to Appspace by creating a public method as below:
public function Update(name:String, address:String) : void
For AS3.0 Flash files, add the following code to your initialization method:
if (ExternalInterface.available == true)
{ExternalInterface.addCallback("DoUpdate", Update);}
The format of the ExternalInterface method is as follows:
ExternalInterface.addCallback("{Method Name}", {Internal public function})
- Method Name – The name of the method external programs will call.
- Internal public function – Reference to the function in the Flash file that will be executed.
Using FlashVars
Another option to communicate with your Flash file is via FlashVars. This is the common method used to initialize a Flash file with start up parameters when embedded inside a web page. To use FlashVars with Appspace, you must place your FlashVars initialization code in the main method of your Flash file. DO NOT place your FlashVars as static properties in the Flash file. As an example, lets assume your FlashVars are ip=192.168.1.9 and f=60. The following demonstrates how you would initialize these values:
public class Main extends Sprite
{
private var _ip:String;
private var _f:Number;
public function Main() : void {
_ip = this.root.loaderInfo.parameters["ip"];
_f = this.root.loaderInfo.parameters["f"];
}
}
Using the Flash Container Widget
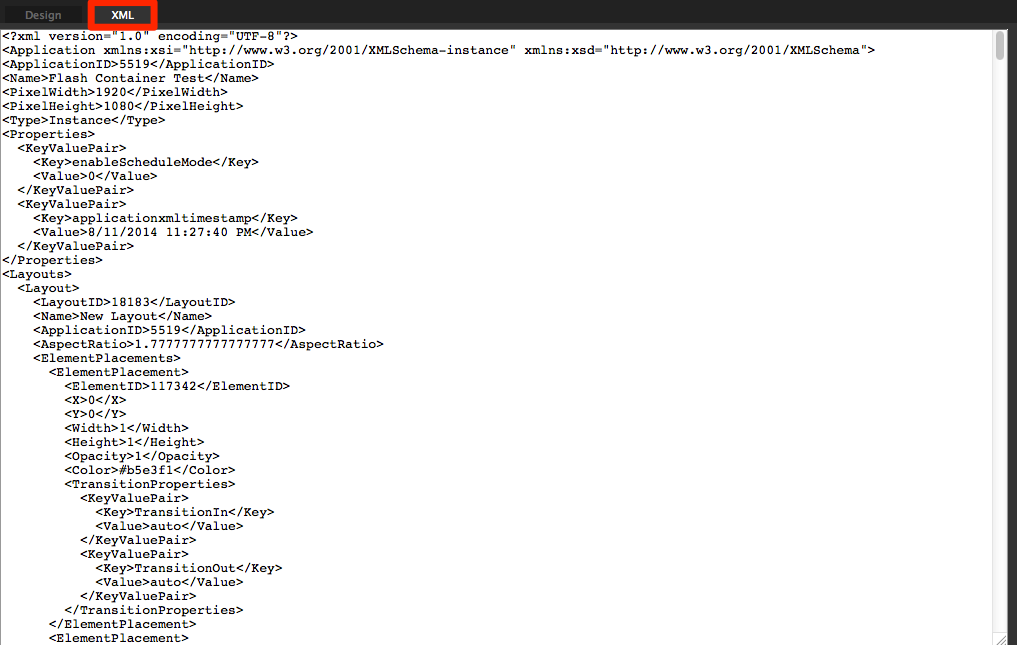
The following tasks are done via the XML editor in the Visual Editor. Under the application’s Edit tab, select any layout in your application and click on the Visual Editor link. In the Visual Editor window, select the XML tab.

Setting FlashVars on your Widget
FlashVars are key value pairs that you can pass to configure a Flash file during its initialization method. To set the FlashVars in your custom Flash file follow these steps:
Locate your Flash Container element in the XML editor.
<Elements>
<Element>63250</ElementID>
<ApplicationID>8649</Application>
<Name>Flash Container</Name>
<Properties>…
Under the <Properties> tag, add a collection of key value pairs corresponding to your FlashVars. The format is as follows:
<KeyValuePair>
<Key>custom.flashcontainer.flashvar.{KEY}</Key>
<Value>{VALUE}</Value>
</KeyValuePair>
For example, if your FlashVars are: ip=192.168.1.1 and f=60 You would add the following key value pairs:
<KeyValuePair>
<Key>custom.flashcontainer.flashvar.ip</Key>
<Value>192.168.1.1</Value>
</KeyValuePair>
<KeyValuePair>
<Key>custom.flashcontainer.flashvar.f</Key>
<Value>60</Value>
</KeyValuePair>
Calling Methods on the Flash Container Widget
Actions on a Flash widget can be called via events on Action Script.

Select the widget that will trigger the function call on the Flash Container. Click on the Action command in the Flash Container’s Properties page. Create an action for the Mouse Click/Touch event. Save the changes by clicking on the Apply button.
In the app XML editing tab in the Visual Editor, locate the Trigger XML for your Flash Container widget. The format of the Trigger XML is as follows:
<Trigger
RoutedEvent="{EVENT}"
SourceName="{SOURCE ELEMENT ID}"
Scope="Application">
<Actions>
<Action
Name="{METHOD NAME}"
TargetName="{FLASH CONTAINER ID}"
{PARAMETER}="{VALUE}" />
</Actions>
</Trigger>
Based on the example earlier, we exposed a method called DoUpdate that takes 2 parameters name and address. The XML to call the method would be:
<Trigger
RoutedEvent="OnClick"
SourceName="element_123"
Scope="Application">
<Actions>
<Action
Name="DoUpdate"
TargetName="element_789"
name="John"
address="10%20Lincoln%20Street"/>
</Actions>
</Trigger>