Widget: Media Zone
The Media Zone widget is the most common widget used to build applications. From interface elements to content playlists, the Media Zone widget is highly flexible and can be layered to form rich media interfaces.
The Media Widget is usually used for the following:
- Backgrounds and screensaver content loops
- Interface elements such as logos, banners, and masks
- Content stages for video, flash, or image playlists
This article provides the instructions to add and configure the Media Zone widget.
- Adding a Media Zone Widget
- Configuring a Media Zone Widget
- Supported Media Zone Transitions
- Content Playout Properties
- Supported Media Zone Playout Effects
Adding a Media Zone Widget
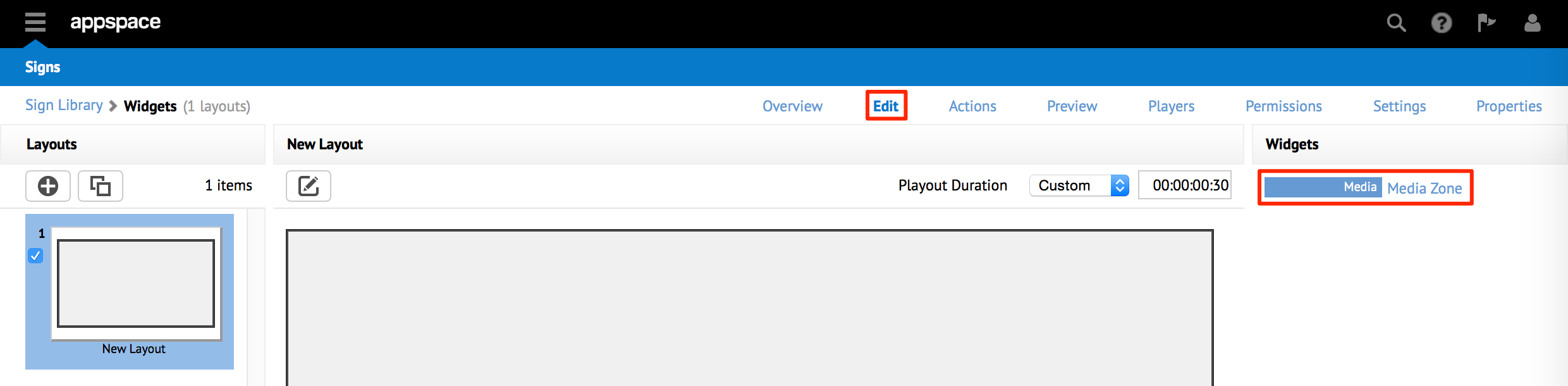
To add a Media Zone widget to your Signs application, follow the instructions in the Adding Widgets section in the Managing Widgets article and select the Media Zone widget in the Widget Library.
Configuring a Media Zone Widget
To configure a Media Zone widget’s properties, please follow the instructions below:
In your Signs application’s layout, click the Media Zone widget name under the Widgets section.

In the Widget Properties window, configure the common tabs as per this article: Configuring Widget Properties.
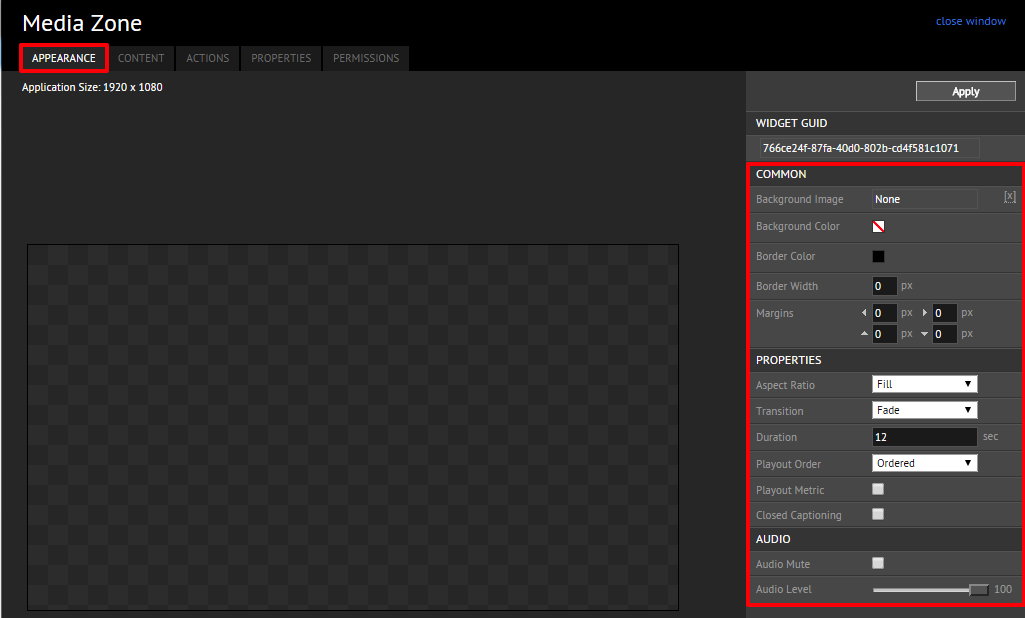
In the Widget Properties window, click the APPEARANCE tab.
Edit the properties sections as per the tables provided below:

- COMMON: General widget color, width, and margin settings
- PROPERTIES: Various configuration settings for this media zone
- AUDIO: Adjustable audio settings
PROPERTIES DESCRIPTION Aspect Ratio Sets the aspect ratio of the content Transition The transition to use when introducing the content Properties Allows users to perform changes to the content properties Duration The duration for content playback if default is not specified. For video content “default” equals the natural duration of the video file Playout Order Designates if the content is to be played in an Ordered or Randomized format, based on the drop-down menu options Time Display Format Allows the user to choose between 24-hour or AM/PM time format. Audio Mute If checked audio from video content will be muted Audio Level Sets the audio level for video at playback
Content Playout Properties
The following PLAYOUT PROPERTIES are supported in this widget:
| PROPERTIES | DESCRIPTION |
|---|---|
| Aspect Ratio | Determines how the content should be stretched when playing back in a widget with a different resolution to the source content. |
| Duration | The duration for content playback if default is not specified. For video content “default” equals the natural duration of the video file. |
| Validity | When Play Forever is selected, the content is always valid. If Play between these dates is selected the user can determine the start and end date/time for content playback. |
| Automatically delete after expiration date | If selected, the system will automatically remove the content file from the playlist after the end date (if Play between these dates is selected). |
| Tag Rules | If selected, the system will display the Rule Editor window for adding tag rules to the content. |
| Frequency | Determines the frequency for content playback (this setting only applies to PC Players). |
Supported Media Zone Transitions
| Media Zone Transitions | Edge 340 | Edge 300 | DMP 4310 | DMP 4400 | PC Player | PC Player | Intel NUC | Chromebox | Brightsign | Samsung SSSP |
|---|---|---|---|---|---|---|---|---|---|---|
| Flash | Flash | Flash | Flash | Direct X | Flash | Flash | HTML5 | HTML5 | HTML5 | |
| Fade | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Left Swipe | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Right Swipe | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Top Swipe | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Bottom Swipe | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Center Horizontal Expand | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Center Vertical Expand | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Center Rotate Fade Transition | ✘ | ✘ | ✘ | ✘ | ✔ | ✔ | ✘ | ✔ | ✔ | ✔ |
| Fade Equal | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Fade Fully | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Left Swipe Fade | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Right Swipe Fade | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Left Switch | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Right Switch | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Top Switch | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Bottom Switch | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Left Push | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Right Push | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Zoom in From Back | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Zoom in From Front | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Top Push | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Bottom Push | ✔ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Left Rotate | ✘ | ✘ | ✘ | ✘ | ✔ | ✘ | ✘ | ✔ | ✔ | ✔ |
| Right Rotate | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ | ✔ | ✔ | ✔ |
Note
Whilst unsupported transitions may work to an acceptable level for some devices, official transition support must comply with Appspace benchmark standards.
Supported Media Zone Playout Effects
| Media Zone Playout Effects | Edge 340 | Edge 300 | DMP 4310 | DMP 4400 | PC Player | PC Player | Intel NUC | Chromebox | Brightsign | Samsung SSSP |
|---|---|---|---|---|---|---|---|---|---|---|
| Flash | Flash | Flash | Flash | Direct X | Flash | Flash | HTML5 | HTML5 | HTML5 | |
| Track Random | ✘ | ✘ | ✘ | ✘ | ✔ | ✘ | ✘ | ✘ | ✘ | ✘ |
| Track Left | ✘ | ✘ | ✘ | ✘ | ✔ | ✘ | ✘ | ✘ | ✘ | ✘ |
| Track Right | ✘ | ✘ | ✘ | ✘ | ✔ | ✘ | ✘ | ✘ | ✘ | ✘ |
| Track Up | ✘ | ✘ | ✘ | ✘ | ✔ | ✘ | ✘ | ✘ | ✘ | ✘ |
| Track Down | ✘ | ✘ | ✘ | ✘ | ✔ | ✘ | ✘ | ✘ | ✘ | ✘ |
| Push (Track Out) | ✘ | ✘ | ✘ | ✘ | ✔ | ✘ | ✘ | ✘ | ✘ | ✘ |
| Push (Track In) | ✘ | ✘ | ✘ | ✘ | ✔ | ✘ | ✘ | ✘ | ✘ | ✘ |