Widget: Media Container
Introduction
The Media Container widget allows designers to group content into a collection and display based on formatting properties. The widget is commonly used to create and manage multi-level menus containing a combination of textual or graphic content for interactive applications. This widget provides support for advanced scripting, thus making this widget perfect for interactive application functions, such as:
- Directories with tiered content
- Media galleries with mixed content
- Navigation menus
This article provides the instructions to add and configure the Media Container widget.
- Adding a Media Container Widget
- Configuring a Media Container Widget
- Managing Media Container Widget Content
- Media Container Widget Asset Types
- Adding Media Container Widget Assets
- Removing Media Container Widget Assets
Adding a Media Container Widget
To add a Media Container widget to your Signs application, follow the instructions in the Adding Widgets section in the Managing Widgets article and select the Media Container widget in the Widget Library.
Configuring a Media Container Widget
To configure a Media Container widget’s properties, please follow the instructions below:
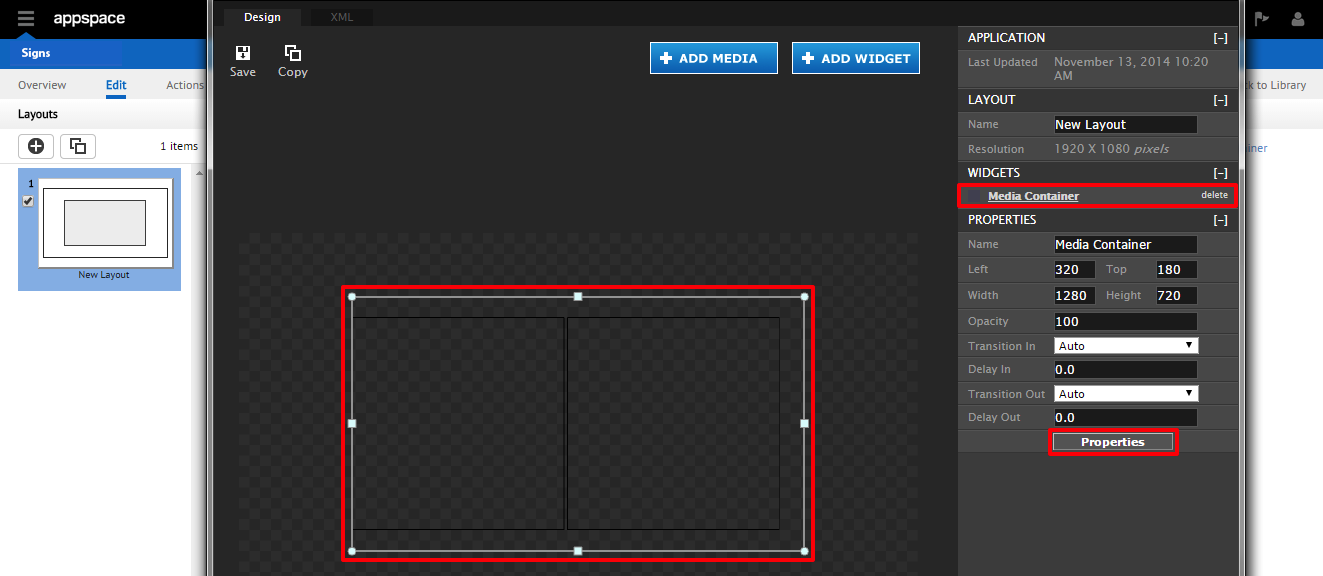
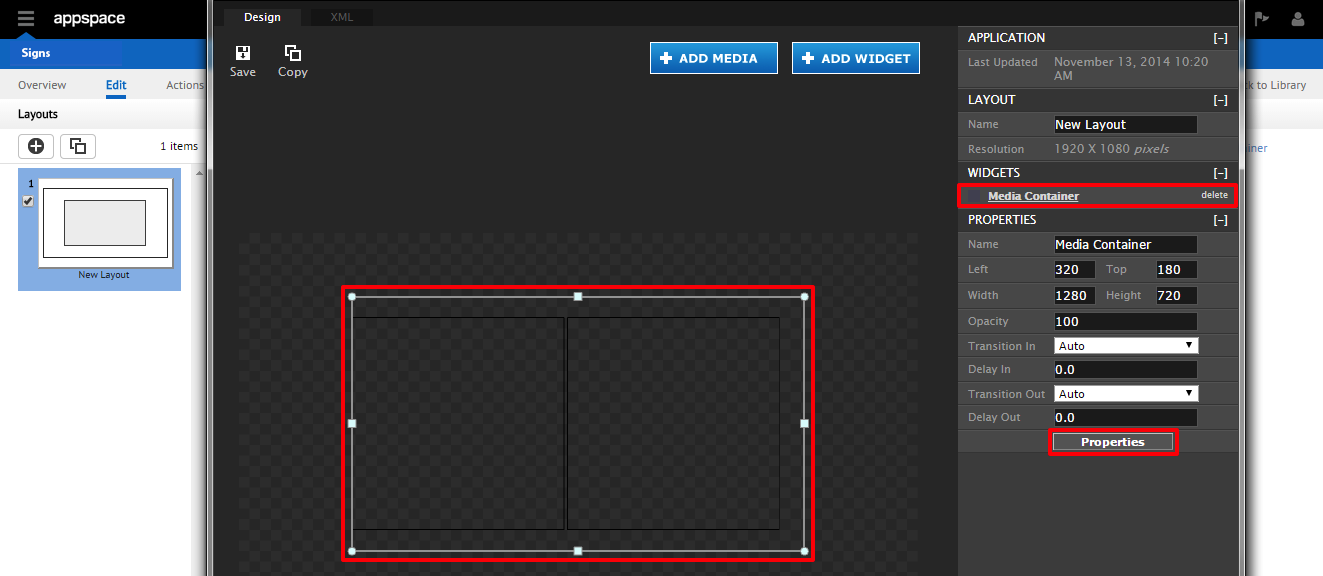
In your Signs application’s layout, click the Media Container widget name under the Widgets section.

In the Widget Properties window, configure the common tabs as per this article: Configuring Widget Properties.
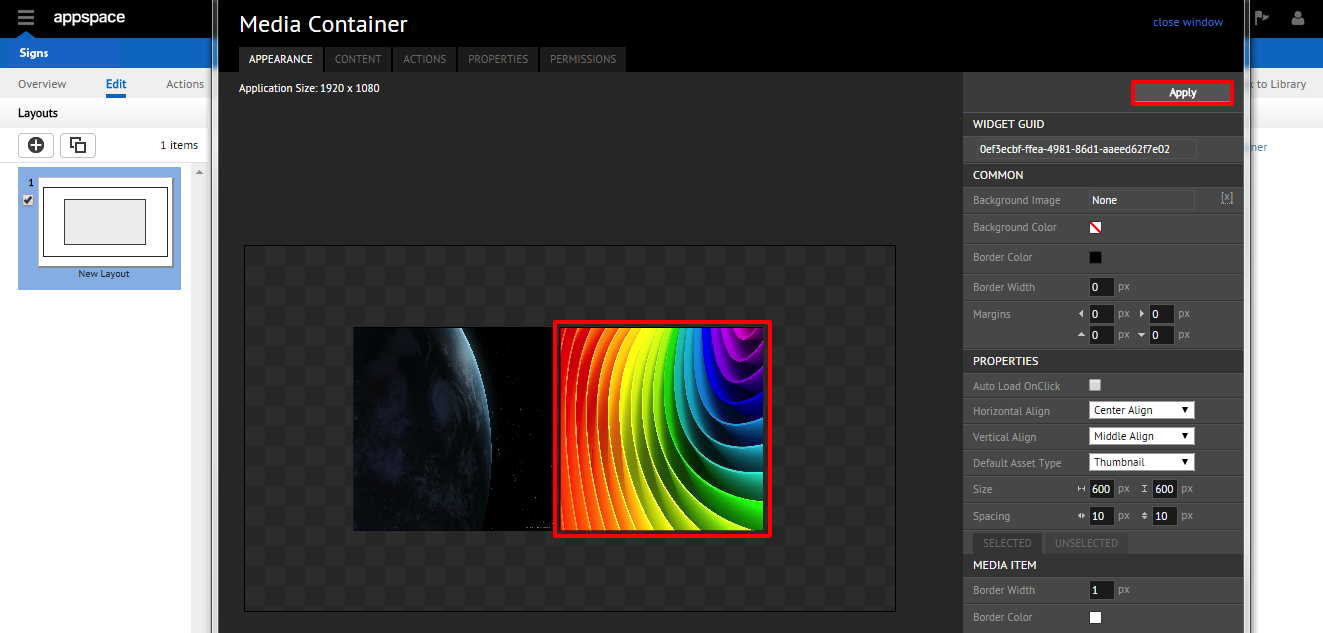
In the Widget Properties window, click the APPEARANCE tab.

Edit the PROPERTIES section by referring to the descriptions in the table below:
PROPERTIES DESCRIPTION Auto Load OnClick Enable/disable the content to load automatically with a mouse click Horizontal Align Controls the horizontal alignment of the content (Left, Right, Center) Vertical Align Controls the vertical alignment of the content (Top, Bottom, Middle) Default Asset Type Selects the default asset type based on those listed in the Content tab Size Specifies the dimensions of the widget Spacing Controls the horizontal and vertical spacing of the content within the widget Edit the MEDIA ITEM section by customizing the properties in the SELECTED and UNSELECTED tabs.
Property Name Description Border Width Controls the thickness of the border around the media item Border Color Designates the color of the border around the media item Background Color Defines the color of the background for the media item Asset Type (only in the SELECTED tab) Selects the Asset Type for the media item, based on those created in the Content tab
Managing Media Container Widget Content
In the Widget Properties window, select the CONTENT tab, to view the list of media items you have added. This tab is divided into two sections: Navigation Level on the left and Asset Type with tab views on the right. Various functions are found on the CONTENT tab:
RSS Feed viewer icon: Click this icon to view the RSS feed of this widget on a web browser.
Add Media: Click here to add new media content from your Appspace Library into the respective folder.
New Folder: Select this link to create new subfolders within the hierarchy of folders in Navigation Level.
Edit: Select this link to change the title of a selected subfolder in Navigation.

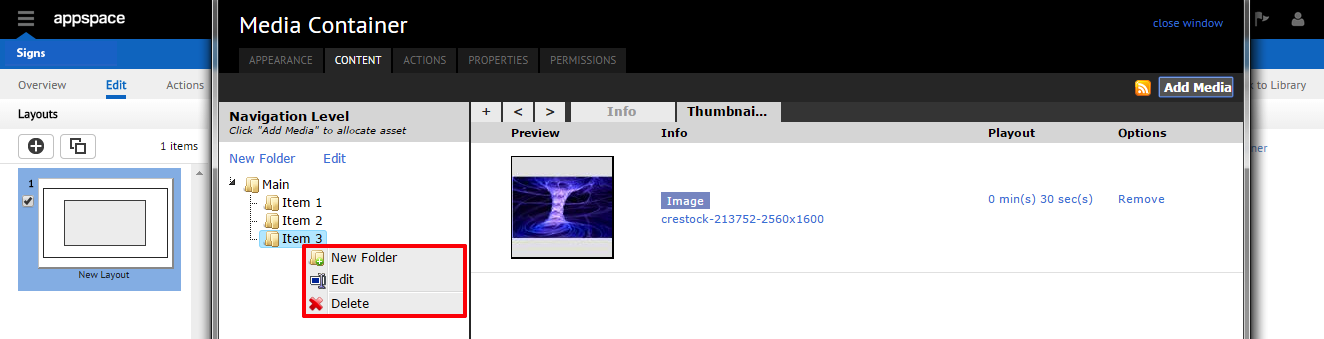
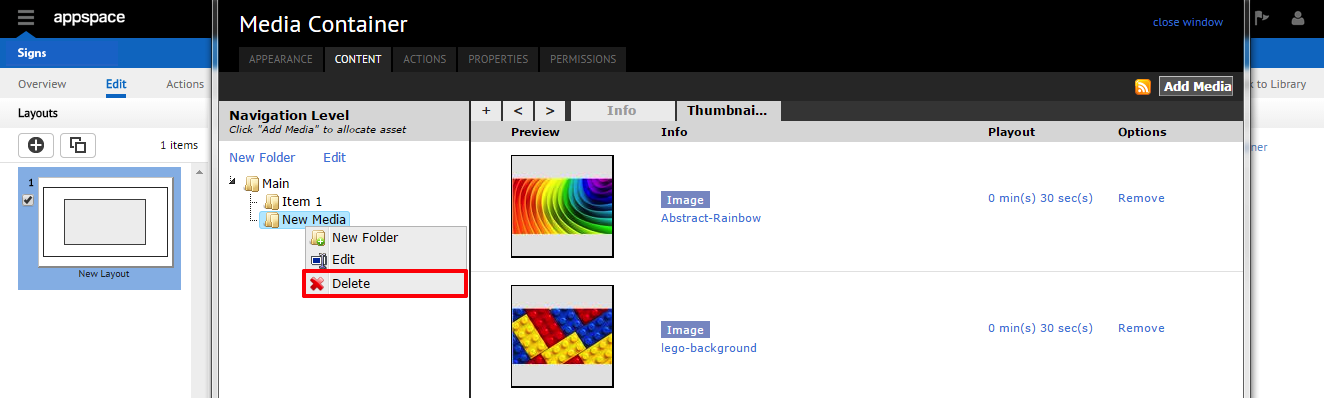
Right-click each folder in Navigation Level to create a new folder, edit, or delete.

Media Container Widget Asset Types
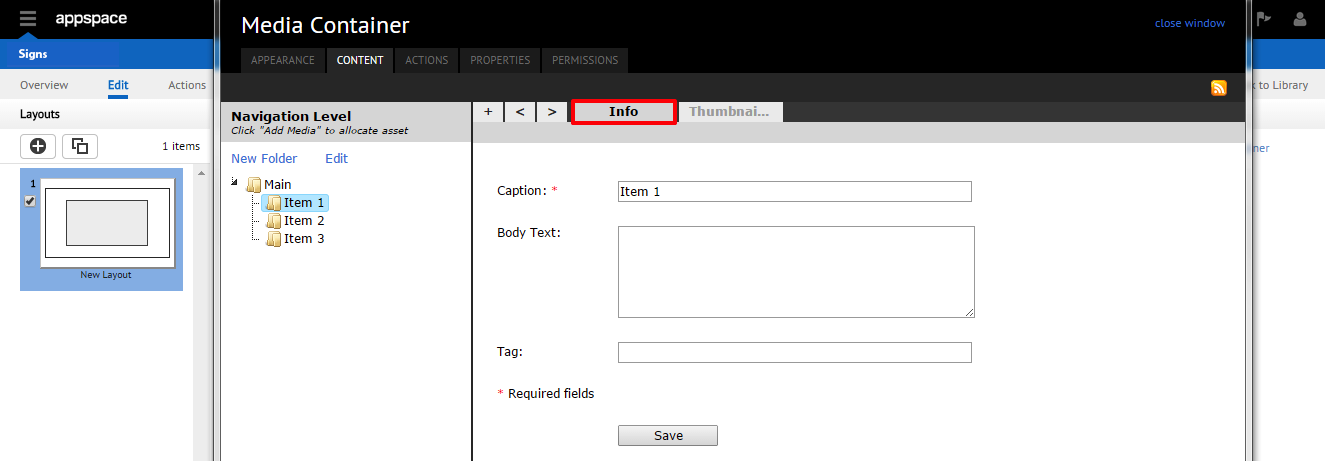
The function of an Asset Type is to associate content with a particular item. In the Asset Type section of the CONTENT tab, there are two permanent asset tabs (Info and Thumbnail) situated on top of the section, along with any other asset tabs that you have created.
The Info asset tab contains information on the folder you have created in Navigation Level and has some editable fields.

Note
Changing the text in the Caption field will also change the corresponding folder name in the Navigation Level section.
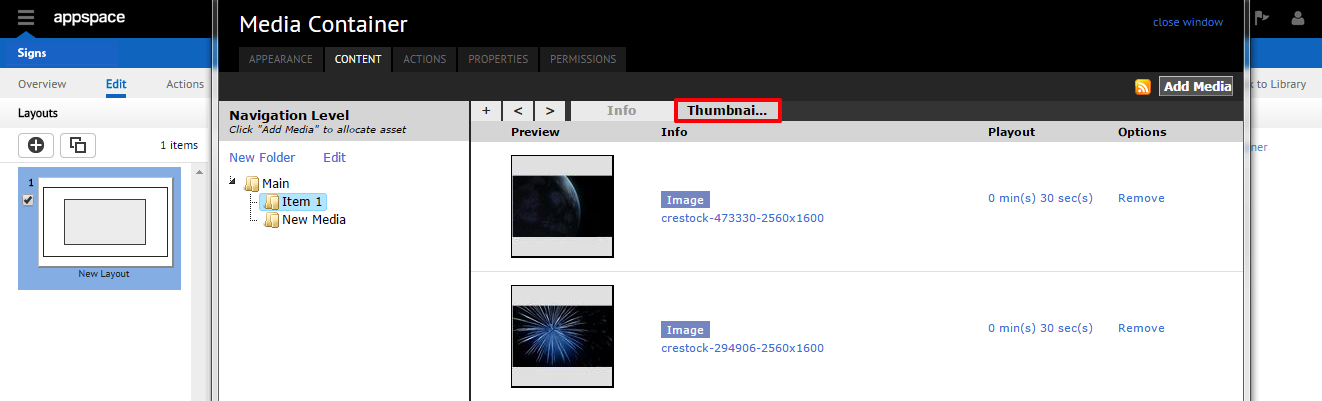
The Thumbnail asset tab displays a thumbnail view of the content in the widget layout for the currently selected folder.

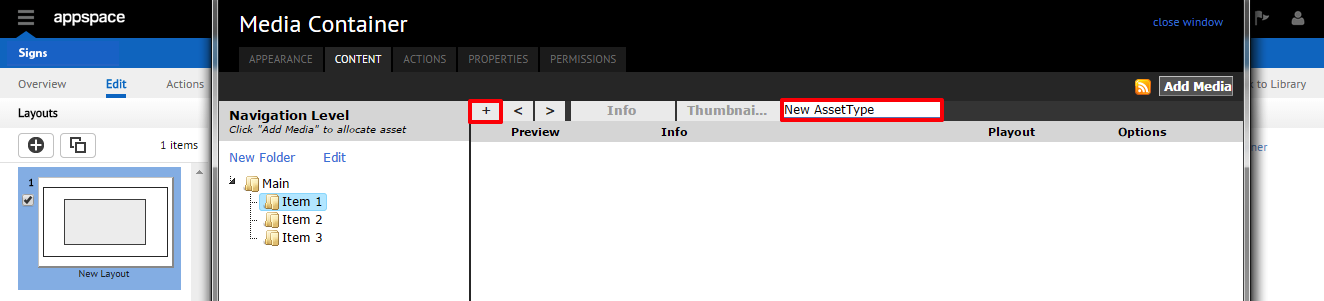
You are also able to add new asset tabs next to the Thumbnail tab by clicking the + sign to the far left of the tabs and typing the name of the new tab (or double-click to rename/edit the name of the new asset tab)

Adding Media Container Widget Assets
To add Media Container widget assets, follow the instructions below:
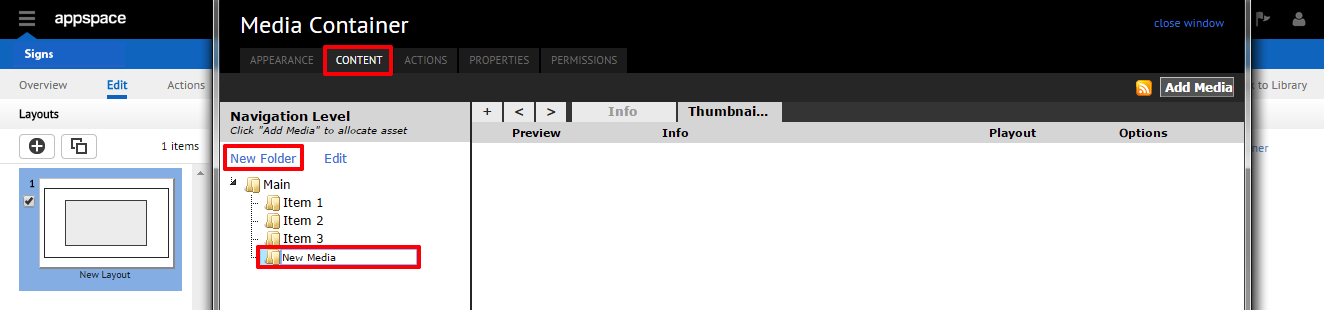
Select the CONTENT tab. Create a new folder by clicking the New Folder link or by right-clicking on the Main folder and selecting New Folder.

Rename the new folder created as desired.
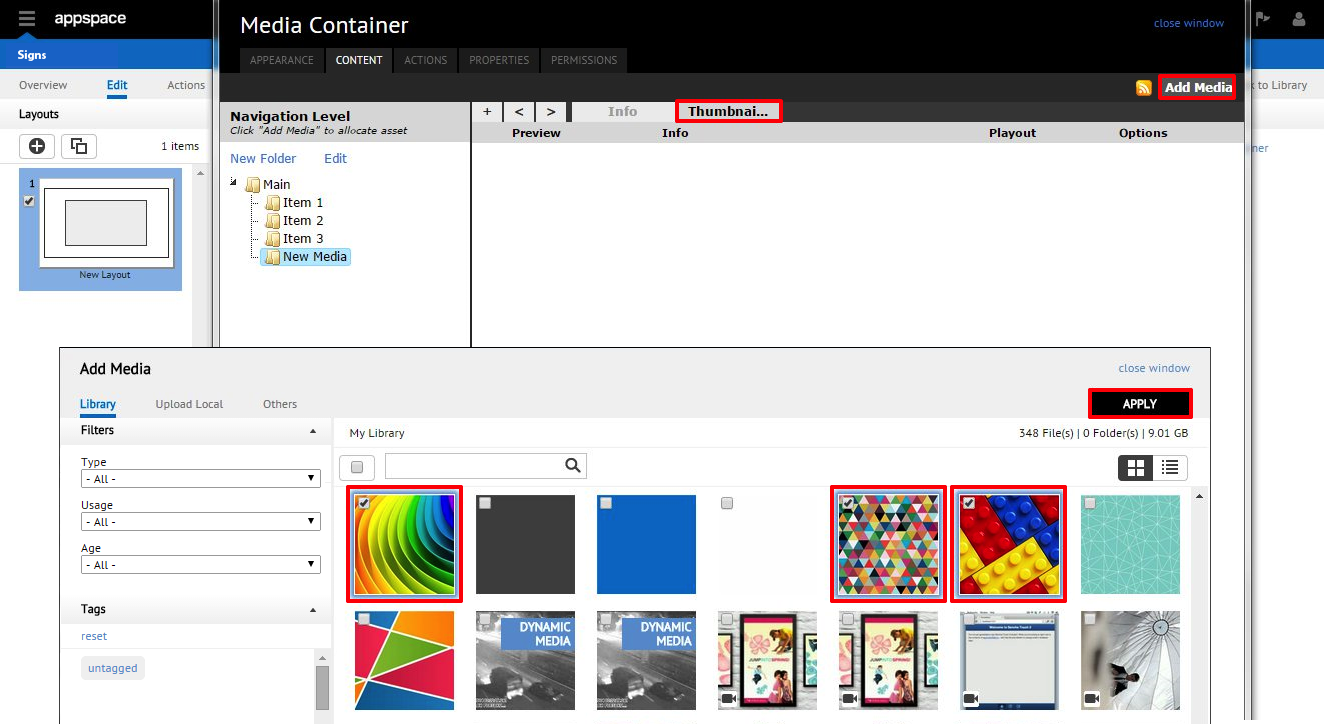
Click the Thumbnail asset tab and click the Add Media button. Select the desired media from the Appspace Library in the Add Media window. Click APPLY when finished.

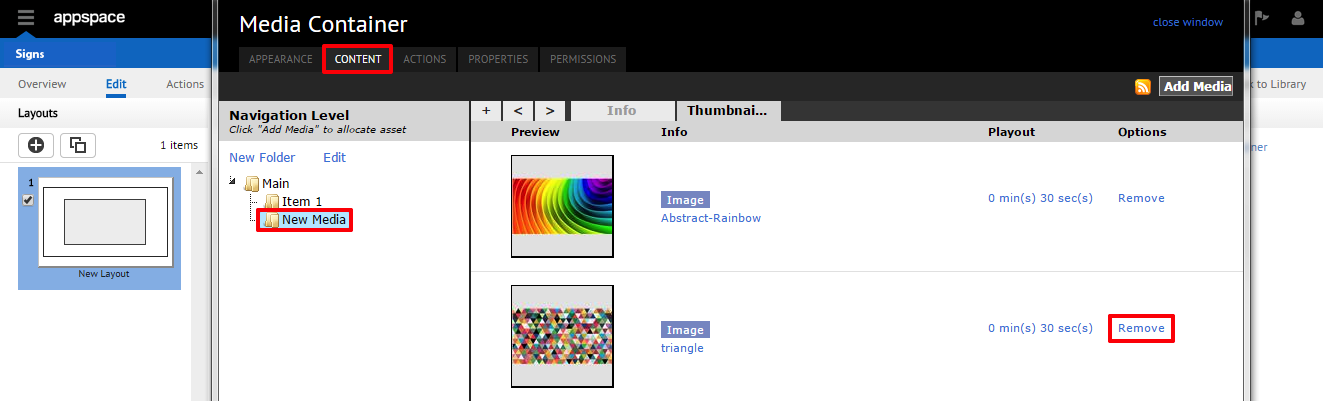
The new media added above will appear in the CONTENT tab.

The new item will also be displayed in the APPEARANCE tab of the Widget Properties window (you may need to click Apply to refresh the window).

Removing Media Container Widget Assets
To remove Media Container widgets assets, please follow the instructions below:
From the CONTENT tab, select the folder and asset tab containing the media item to be removed. Click the Remove link under the Options column.

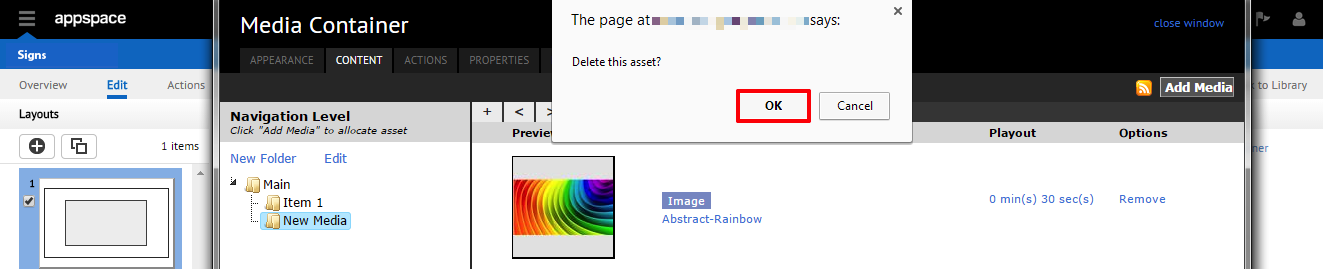
You should see a pop-up dialog box confirming deletion of the asset. Click OK to remove this item.

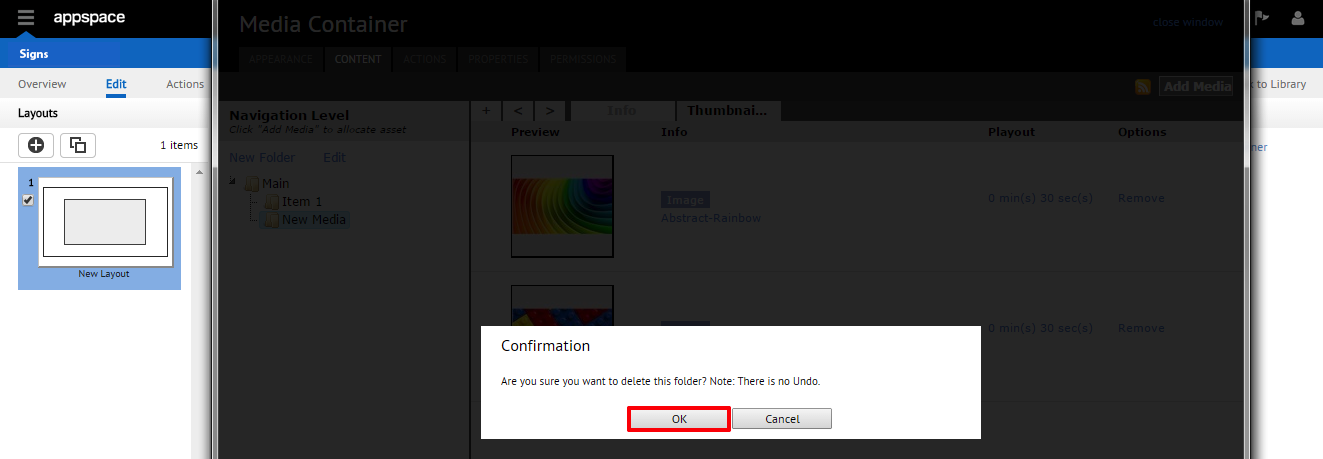
An alternate option of removing an entire asset folder is also available by directly right-clicking the folder and selecting Delete.

When attempting to remove an entire folder (and media assets within) you will be prompted with a confirmation message. Click OK to delete the whole folder.