In an advanced channel layout, when you click a widget link, the Widget Properties window is displayed with several tabs to allow the configuration of the widget. The tabs and property sections that are displayed in the Widget Properties window vary depending on the type of widget being edited.
The following are the common tabs available in the Widget Properties window:
- APPEARANCE – Describes the common and widget specific properties that affect its appearance.
- CONTENT – If the widget displays content, the CONTENT tab allows users to manage the content.
- ACTIONS – Allows users to create basic and advanced scripting actions.
- PROPERTIES – Allows users to perform advanced editing to Key-Value pairs within the widget.
- PERMISSIONS – Allows Administrators to set per user access permissions for the widget.
- DATA PROVIDER – Allows database information to be sent via a provider (e.g. MySQL Server) into the widget target sheet.
This article provides the instructions to configure the properties in a Widget Properties window.
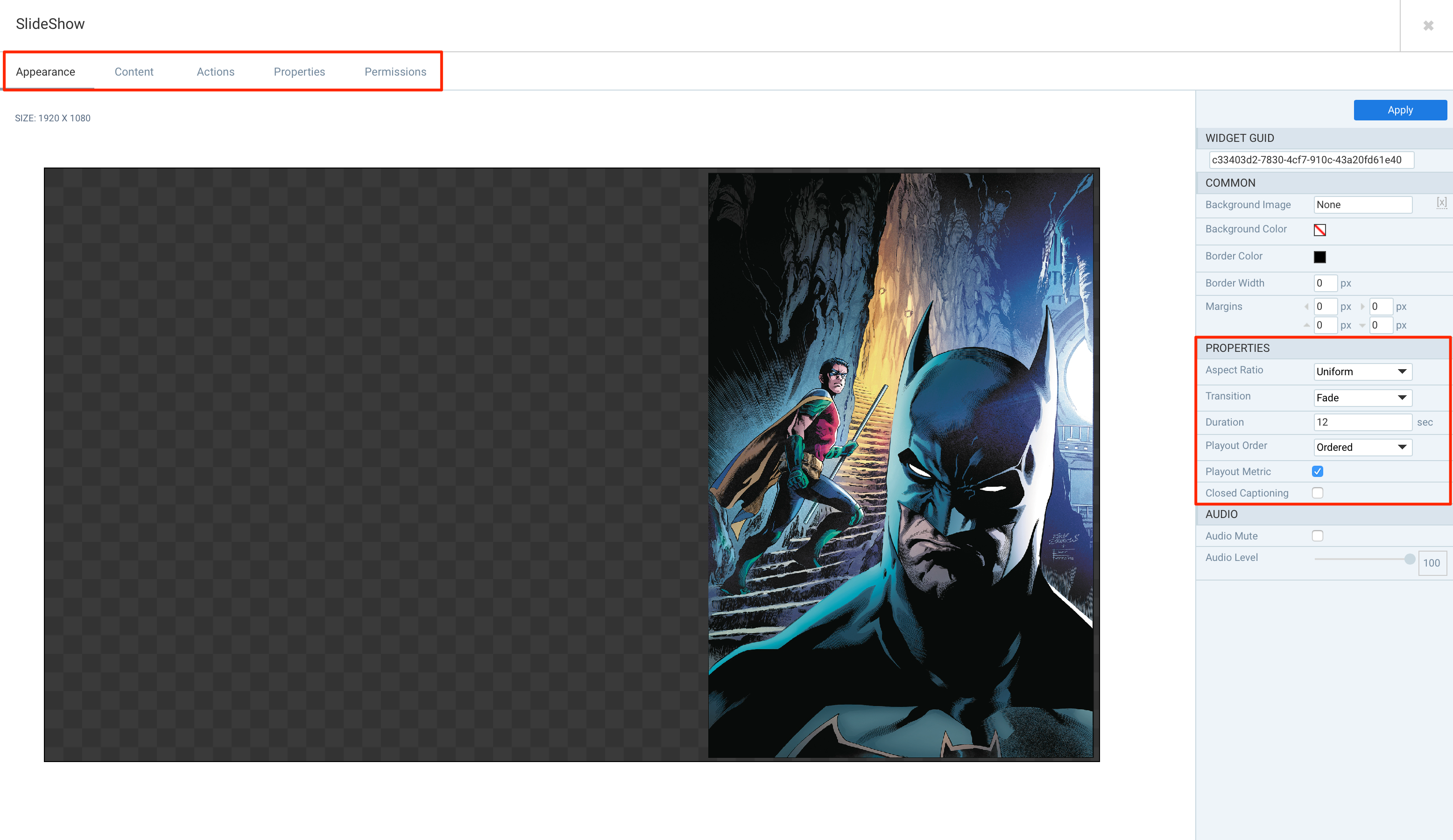
APPEARANCE Tab
The APPEARANCE tab is default for every widget type. However, only the COMMON section is displayed for every widget type. Other sections below or above this section may vary based on the widget type.
The table below describes the property parameters to configure in the COMMON section:
| Properties | Description |
|---|---|
| Background Image | Select the image for the widget background. |
| Background Color | Select the color and the opacity for the widget background. |
| Border Color | Select the color of the border around the widget. |
| Border Width | Designate the width of the border for the widget. |
| Margins | Specify the spacing between the content and the widget border. |
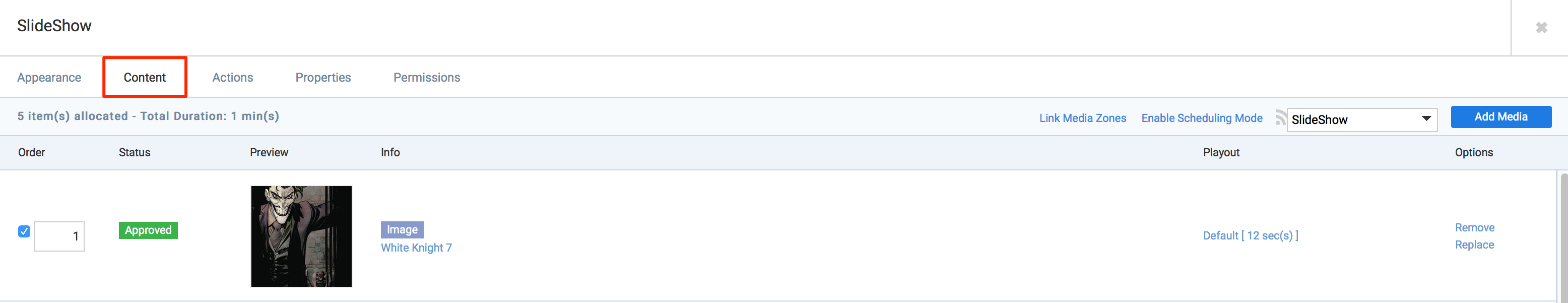
CONTENT Tab
The CONTENT tab appears only for widgets that contain content or media. You may add content/media/ticker. For example, when editing a HTML5 Text Ticker, you have the option to Add Ticker, and in a Media Zone widget you have the option to add media, but the Clock widget does not have a CONTENT tab.
Add Media
-
Click the CONTENT tab, and click the Add button.
-
In the Add Content window, select the desired content from the folder(s) available in your library. Click Apply once done.
-
To edit the content properties, please refer to the Configure content properties article.
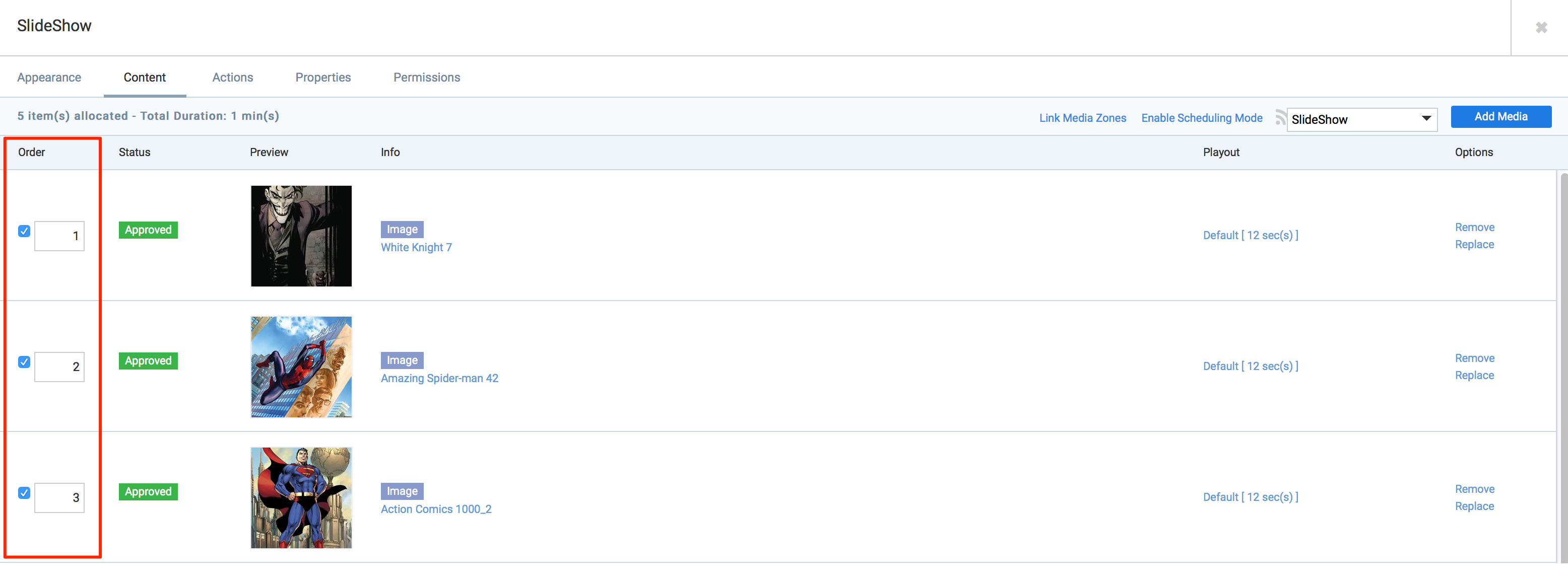
Setting Media Order
Once content has been added, you can select the order of appearance for each content displayed on the widget.
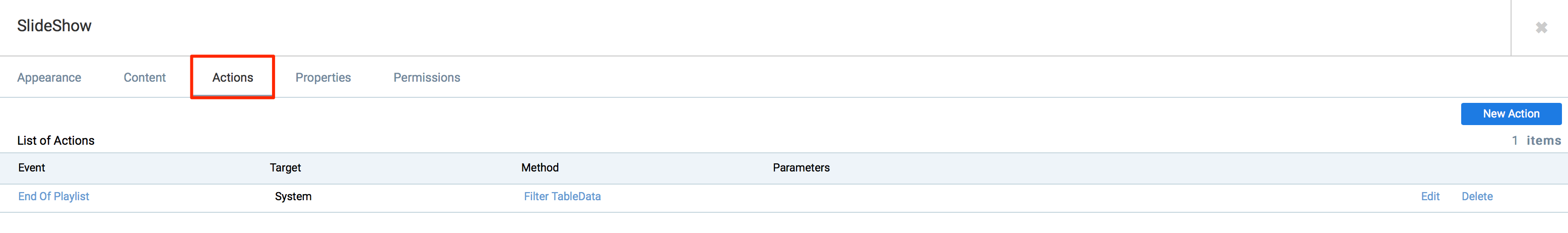
ACTIONS Tab
-
The ACTIONS tab allows you to configure event actions for your widgets. Please refer to the Create Event Actions (Scripts) in a Widget article for detailed instructions.
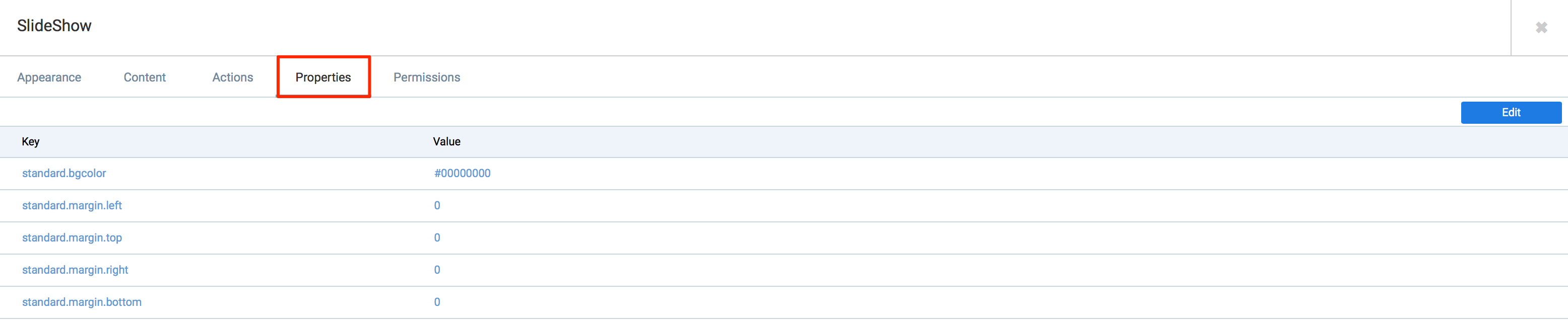
PROPERTIES Tab
The individual properties are laid out in the form of a table, with the property name under the Key column and it’s corresponding value under the Value column in the PROPERTIES tab. The top left-hand corner of the layout displays the total number of properties that are assigned to this widget.
Adding Widget Property
-
In the PROPERTIES tab, click the Edit button.
-
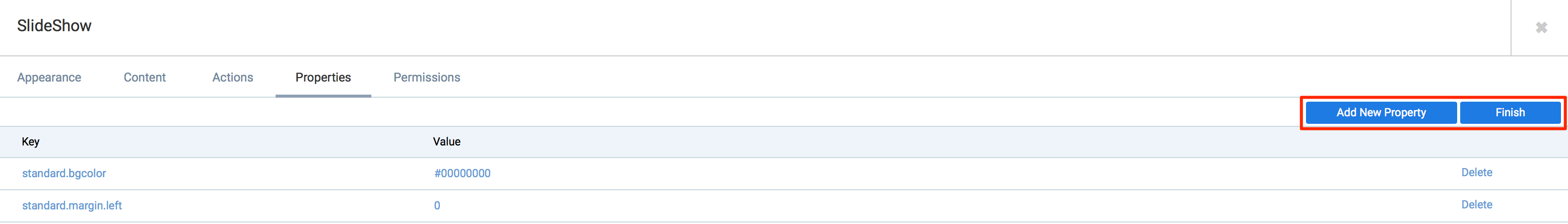
The following additional buttons are displayed, Add New Property and Finish. Click the Add New Property button.
-
Enter in the desired property key and its associated value, and click OK to save.
-
You may continue to add additional properties, or click the Finish button once done.
-
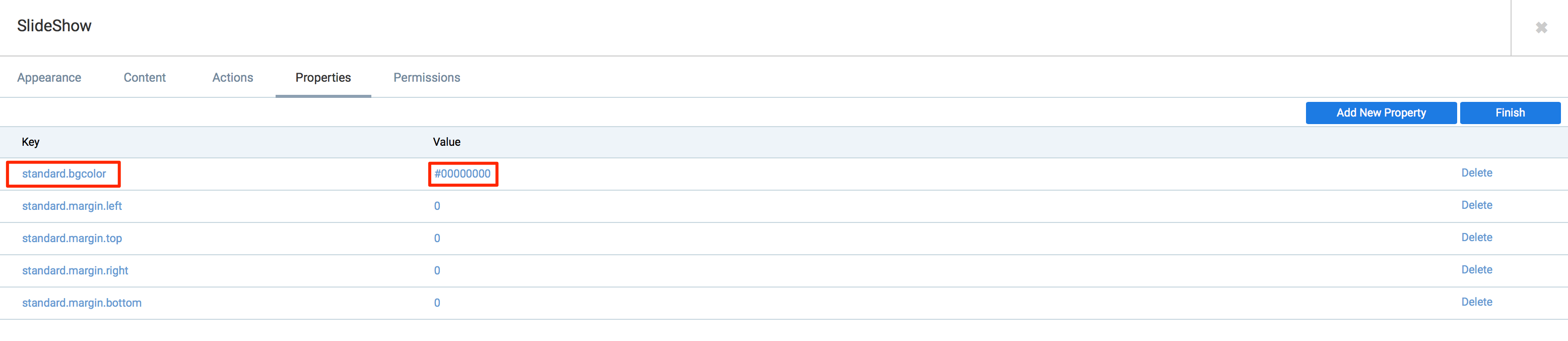
To edit the widget property, click the property Key or Value* you wish to edit. Click **OK, and Finish to save settings.
-
To delete a widget property, select the desired property, and click the Delete link
PERMISSIONS Tab
The PERMISSIONS tab allows you to change permissions for some user roles that have access to your widget. Just select the options to allow or deny users access to manage your widget or the content in your widget.
However, permissions are set at the advanced channel level. Please refer to the Advanced Channel Content Permissions & Content Approval article.
Was this article helpful?