Introducing Cards, an Appspace content type used to create engaging content for workplace displays (digital signage), corporate messaging (enterprise messaging apps), and workplace communications (Employee App). Each Card uses an HTML5-based template and theme that can be edited and saved to match your brand, while supporting a wide variety of external content including images, text, video, data, feeds, and third-party integrations.
The Cards content consists of the following parts:
- Templates – Card templates define the code schema and layout, providing the card’s functionality.
- Themes – Card themes define the design and customization options available when creating the Card.

This article provides Administrators with instructions to manage and customize Cards templates and themes.
Prerequisites
- An Account Owner or Publisher (locations) role, assigned with a Platform user license.
Manage Card Templates
Download and Edit Card Templates
- Log in to your Appspace console.
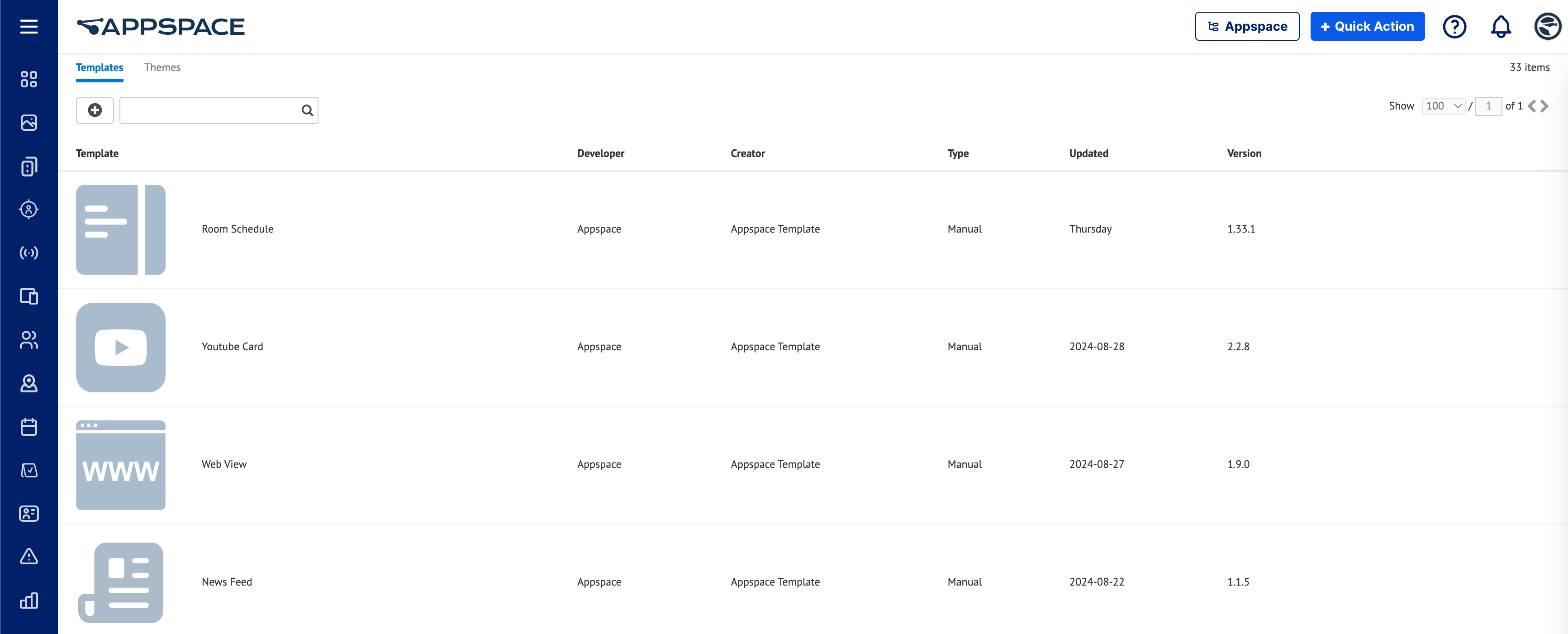
- Click the ☰ Appspace menu, and select Library > Cards > Templates tab from the menu.
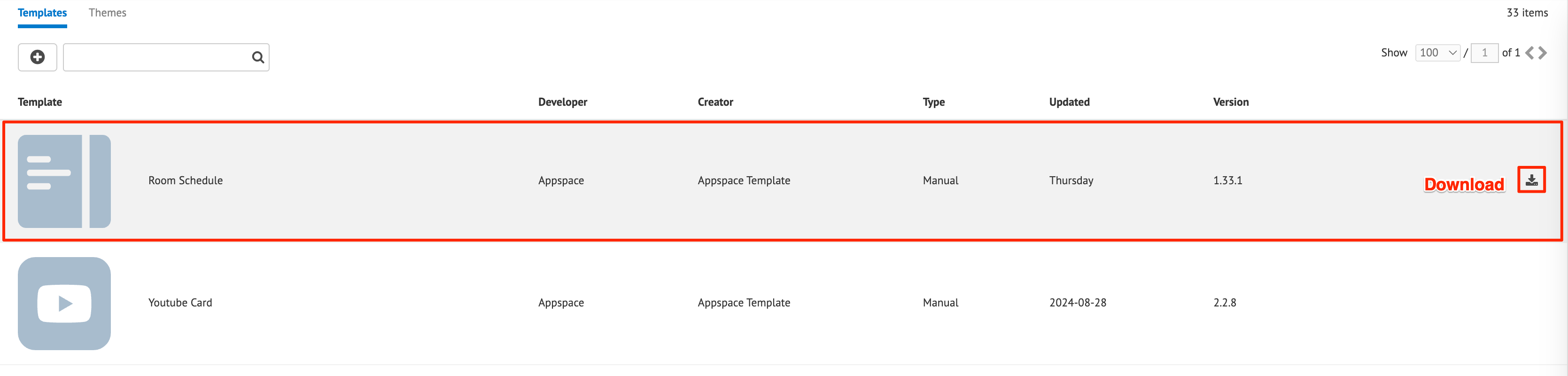
- Select the desired card template to edit, and click Download. The card template (template.zip) zip file will be automatically downloaded to your default download folder.

- Extract the card template (template.zip) zip file from your download folder, and edit the extracted template files with a text editor.
- Once complete, compress the edited template files back to the card template (template.zip) zip file.
- In the Templates tab, click Edit of the selected card template, and upload the card template (template.zip) zip file to update the card template.
Import Card Templates
- Log in to your Appspace console.
- Click the ☰ Appspace menu, and select Library > Cards > Templates tab from the menu.
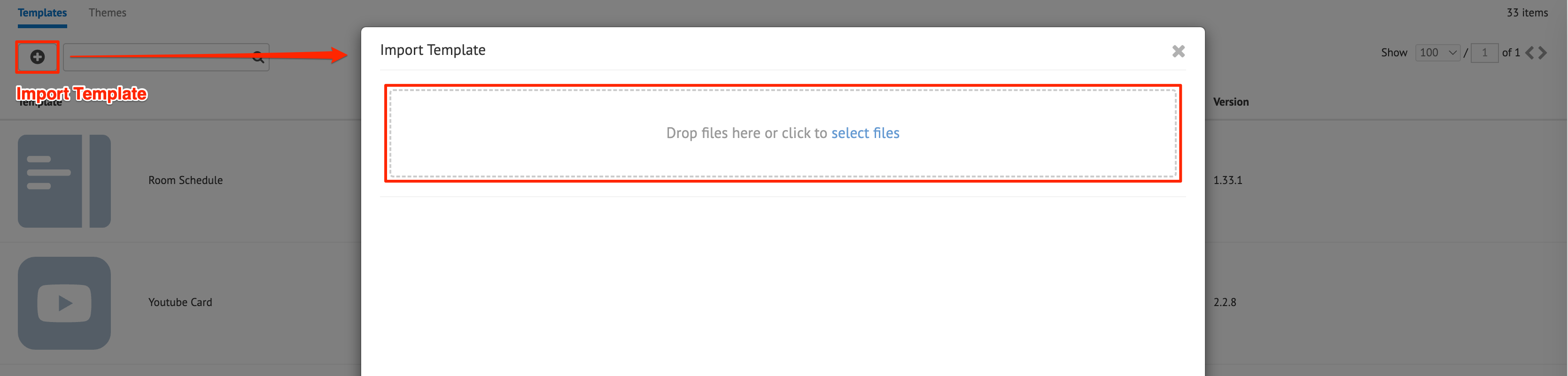
- Click the Import ( + ) button and upload the card template (template.zip) zip file.
 WarningImporting a custom card template with the same name as an existing template will result in the existing template being overwritten. To avoid losing the existing template, manually change the Name and ID fields within the manifest.json file before importing the new template. If an Appspace card template has been overwritten, deleting the imported template reverts the template back to its original state.
WarningImporting a custom card template with the same name as an existing template will result in the existing template being overwritten. To avoid losing the existing template, manually change the Name and ID fields within the manifest.json file before importing the new template. If an Appspace card template has been overwritten, deleting the imported template reverts the template back to its original state. - Once imported, the card template will be displayed in the Templates dashboard.
Manage Card Themes
Create Card Themes
- Log in to your Appspace console.
- Click the ☰ Appspace menu, and select Library > Cards > Themes tab from the menu.
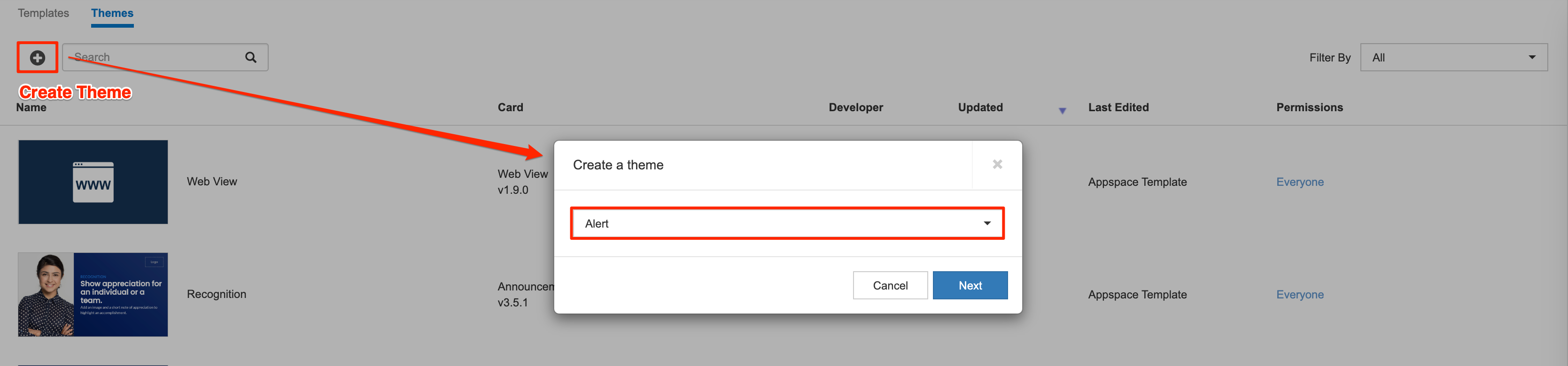
- Click the Add ( + ) button, and select Create Theme.

- In the Create a theme window, select the desired card template from the dropdown menu and click Next.
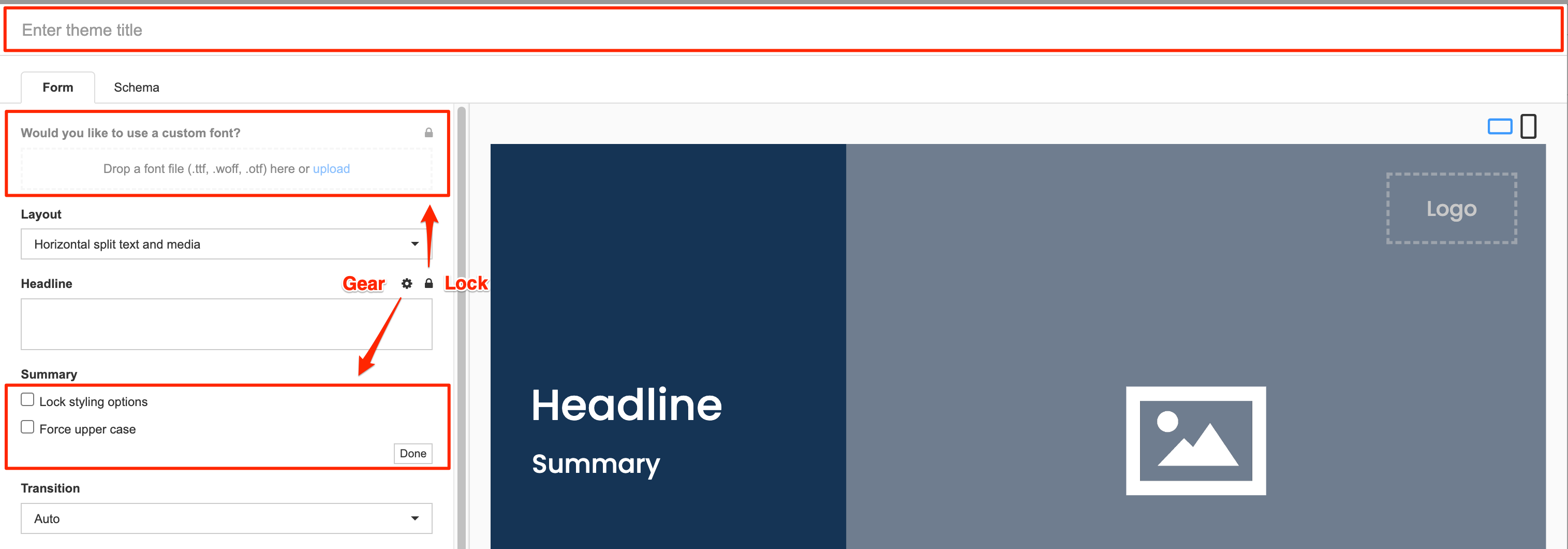
- Enter the Theme title for the card theme.
- In the Form tab, proceed to configure the fields and features available in the card theme. The availability of fields and features that can be configured are dependent on the selected card template.

- Gear icon – Access text field customizations, allowing to lock styling options or force text capitalization.
- Lock icon – Disable the field from being displayed when creating a card.
- Optionally, the Schema tab allows administrators to configure and make edits directly to the code of the card template.
- Restore – Revert to the original code, or last saved code.
- Once complete, click Save and the newly created card theme will be displayed in the Themes dashboard.
Download Card Themes
- Log in to your Appspace console.
- Click the ☰ Appspace menu, and select Library > Cards > Themes tab from the menu.
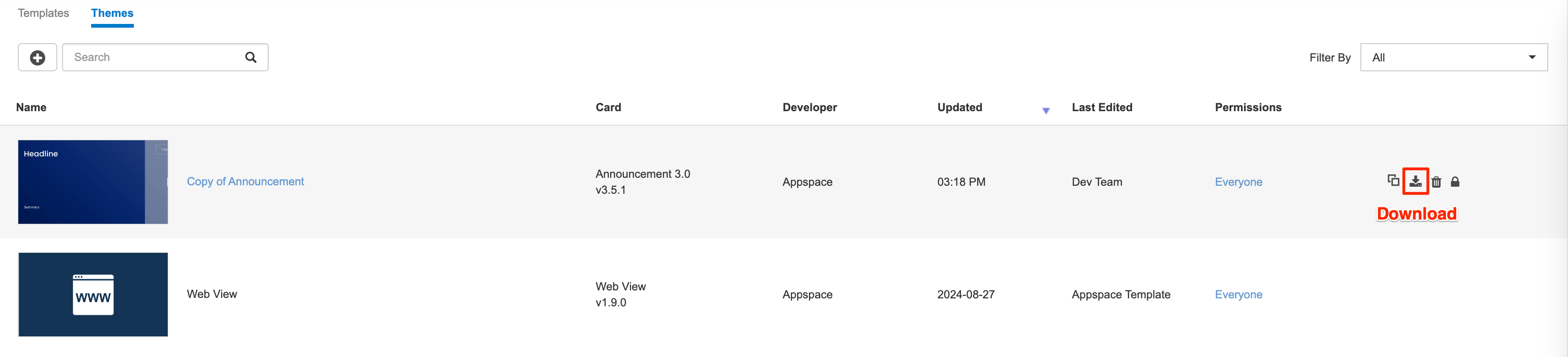
- Select the desired card theme to edit, and click Download. The card theme (theme.zip) zip file will be automatically downloaded to your default download folder.

- Extract the card theme (theme.zip) zip file from your download folder, and proceed to edit the extracted theme files with a text editor.
NoteThe card theme zip file’s structure should only include the following files:
- model,json
- schema.json
- theme.json
- thumbnail.jpg
- Content folder
- Once complete, compress the edited theme files back to the card theme (theme.zip) zip file.
- In the Theme tab, click Edit of the selected card theme, and upload the card theme (theme.zip) zip file to update the card template.
Import Card Themes
- Log in to your Appspace console.
- Click the ☰ Appspace menu, and select Library > Cards > Themes tab from the menu.
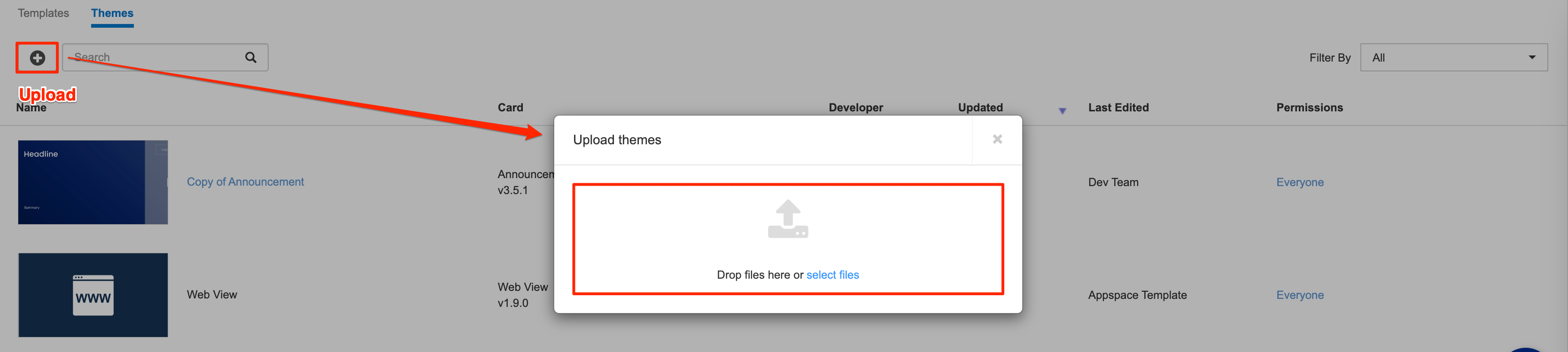
- Click the Add ( + ) button, and select Upload.

- Proceed to upload the card theme (themes.zip) zip file.
- Once imported, the card theme will be displayed in the Themes dashboard.
Was this article helpful?