From Appspace SharePoint Intranet version 4.6.0 onwards, all sites will be created as Draft, and will be visible only to Site Owners and Global Admins until an owner decides the site is ready to be published. This feature ensures that users have a safe space to prepare content before making it available to their entire organization.
Create Draft Site
- Log in to your Appspace SharePoint Intranet account.
- Click the User Menu and select Editorial Settings.
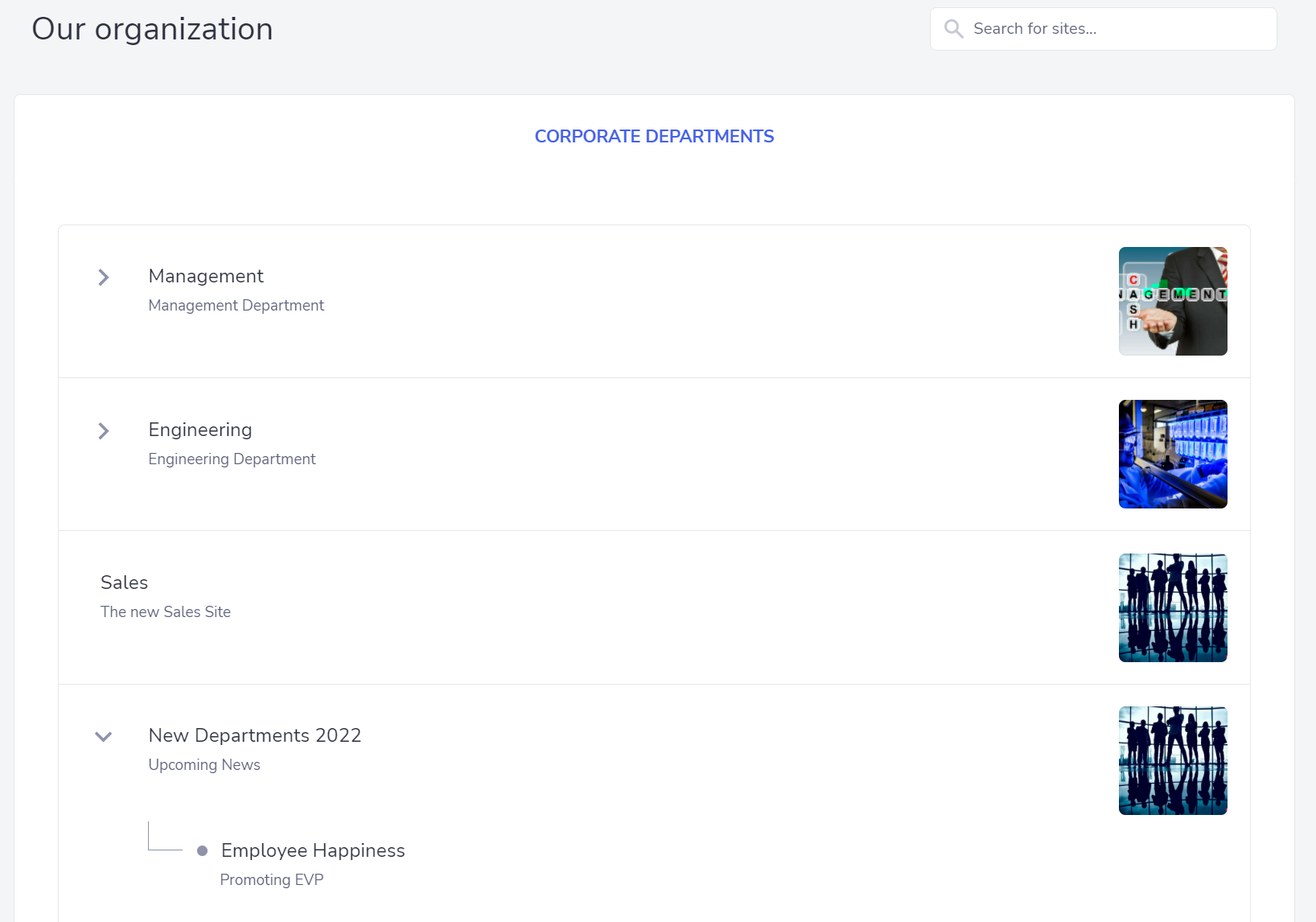
- On the left bar, click Org Structure. On the Org Structure page, click the > Expand arrow next to a site name to expand the site or sub-site. Move your mouse over the site or sub-site you wish to create a draft site under and click on the (+) icon (Create child site).
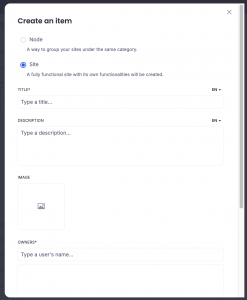
- In the Create an item window, enter the following information:

- Select Site to create a site.
- Type in the title of the Site in the Title field.
- Enter a Description.
- For Image, click the icon to browse for an image or drag an image file to upload.
- Enter at least one user who will be listed as the site’s Owner. This step is required.
- Click Save.
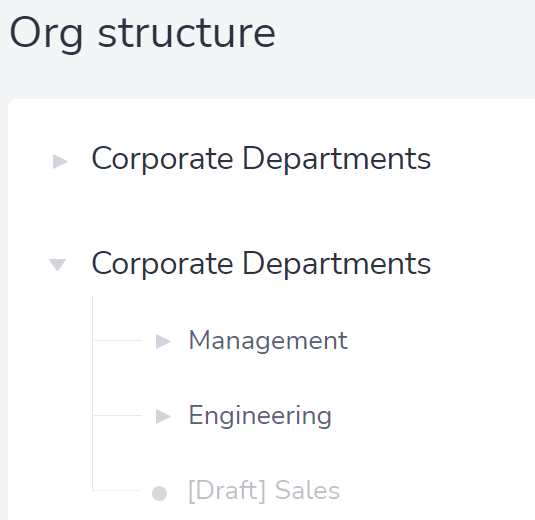
- The site creation is started. The user will see a label next to the name indicating that the site is in Draft.

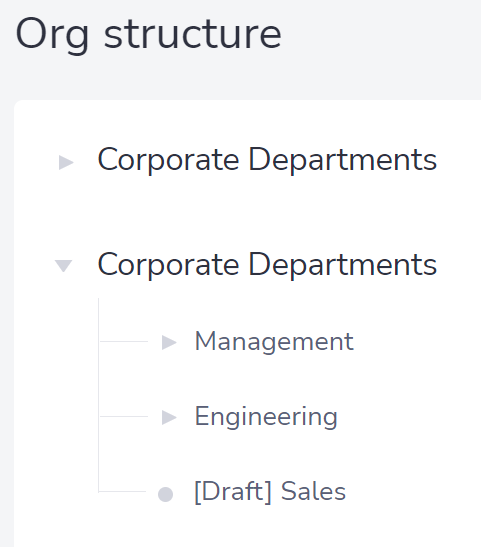
- Once the creation process is complete, the name and label of the Site will darken, indicating that the process is finished.

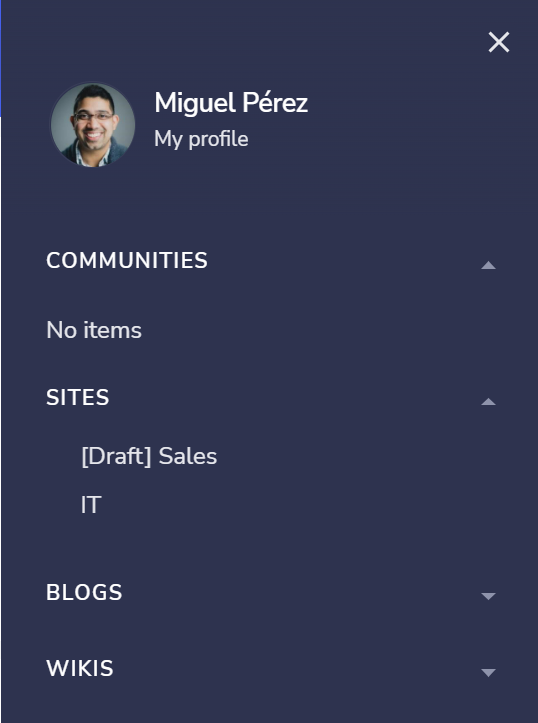
- The Draft Site is ready to be edited by Site Owners. It will appear at the top of the Sites section in the User menu.

Edit Draft Site
-
-
- Log in to your Appspace SharePoint Intranet account.
- Click the User Menu. Your Draft site will be listed under MY SITES. Click on the site.
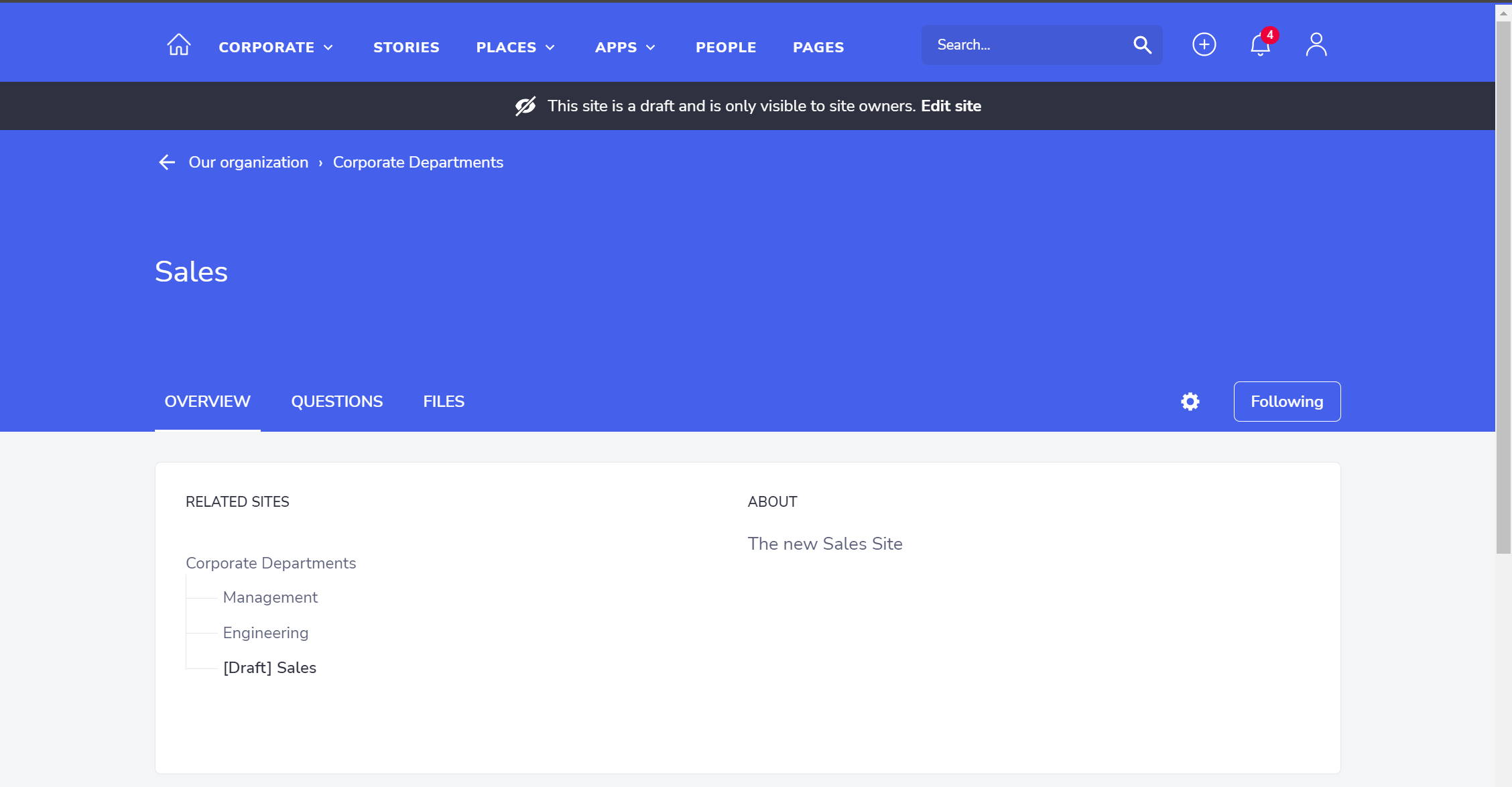
- The site preview is displayed. A message displays “This site is a draft and is only visible to site owners” above the preview. Click Edit site.
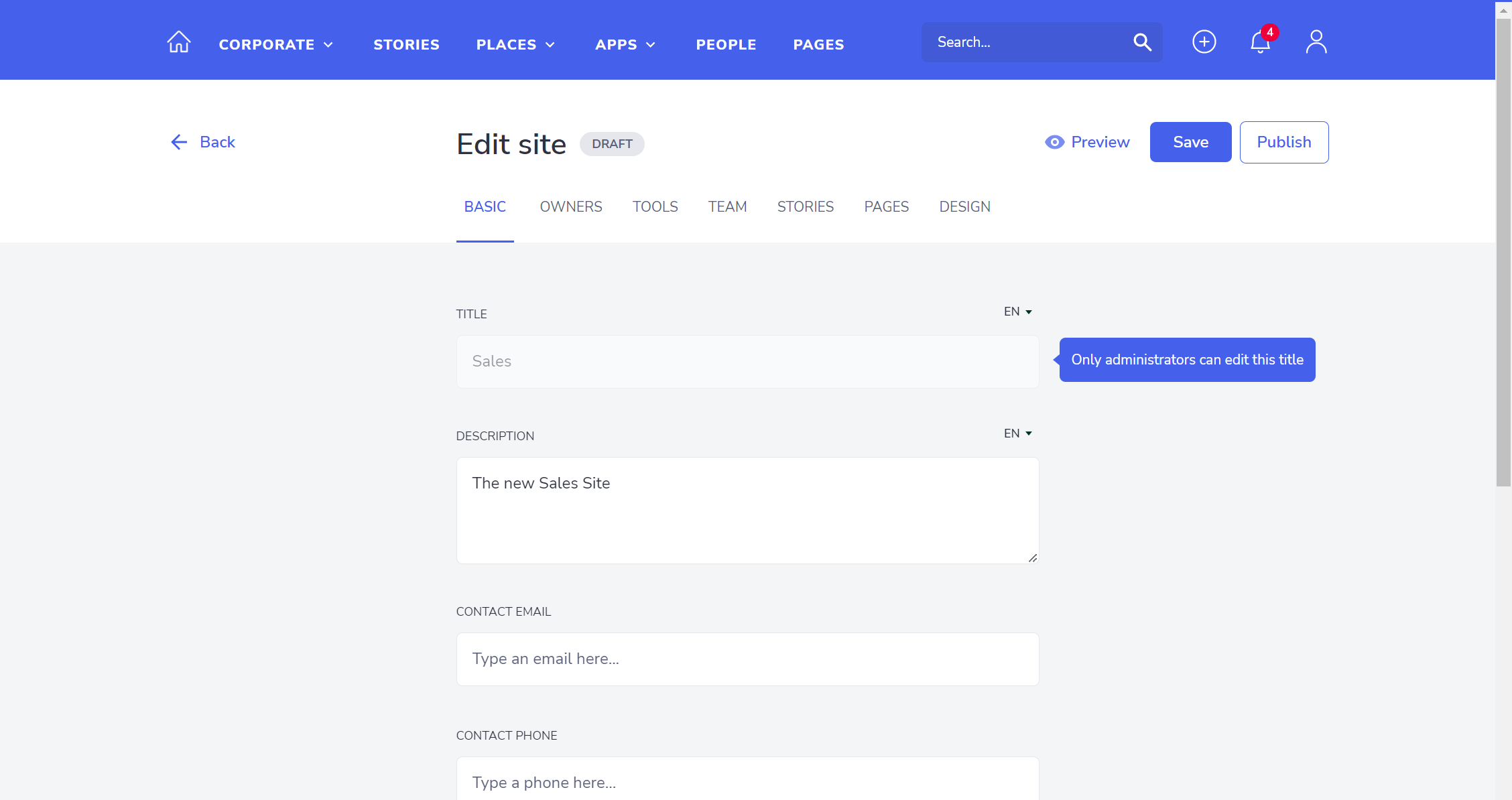
- The Edit site page is displayed, which allows you to view the draft site’s settings. A Draft label next to the header indicates that the site is currently in draft status.

- Click the following buttons to perform these actions:
- Preview – displays a preview page of the Draft Site with the current content;
- Save – saves the edited content;
- Publish – triggers the publishing process to make the site accessible for the entire organization;
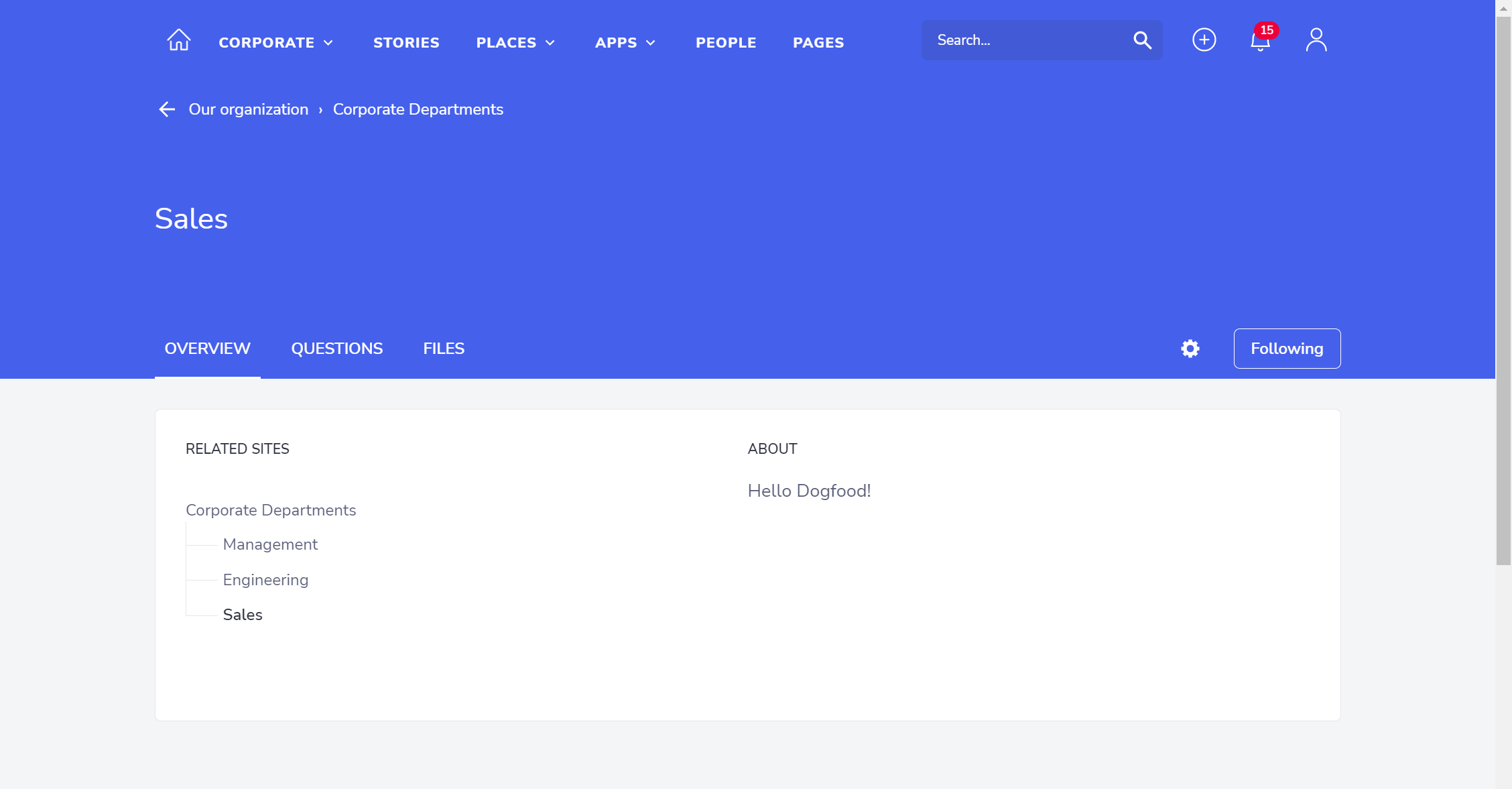
- Click the Preview button to be redirected to a similar view as we do have in published Sites, but with a small banner indicating that the Site is still on draft.

- Clicking on the “Edit site” option in the banner will take the user back to the corresponding Site Settings;
There are two specificities to bear in mind when previewing a Draft Site:
-
The ‘Related Sites’ widget will show directly connected levels with other Draft Sites, but they will be hidden once the site is published to avoid polluting end-users.
-
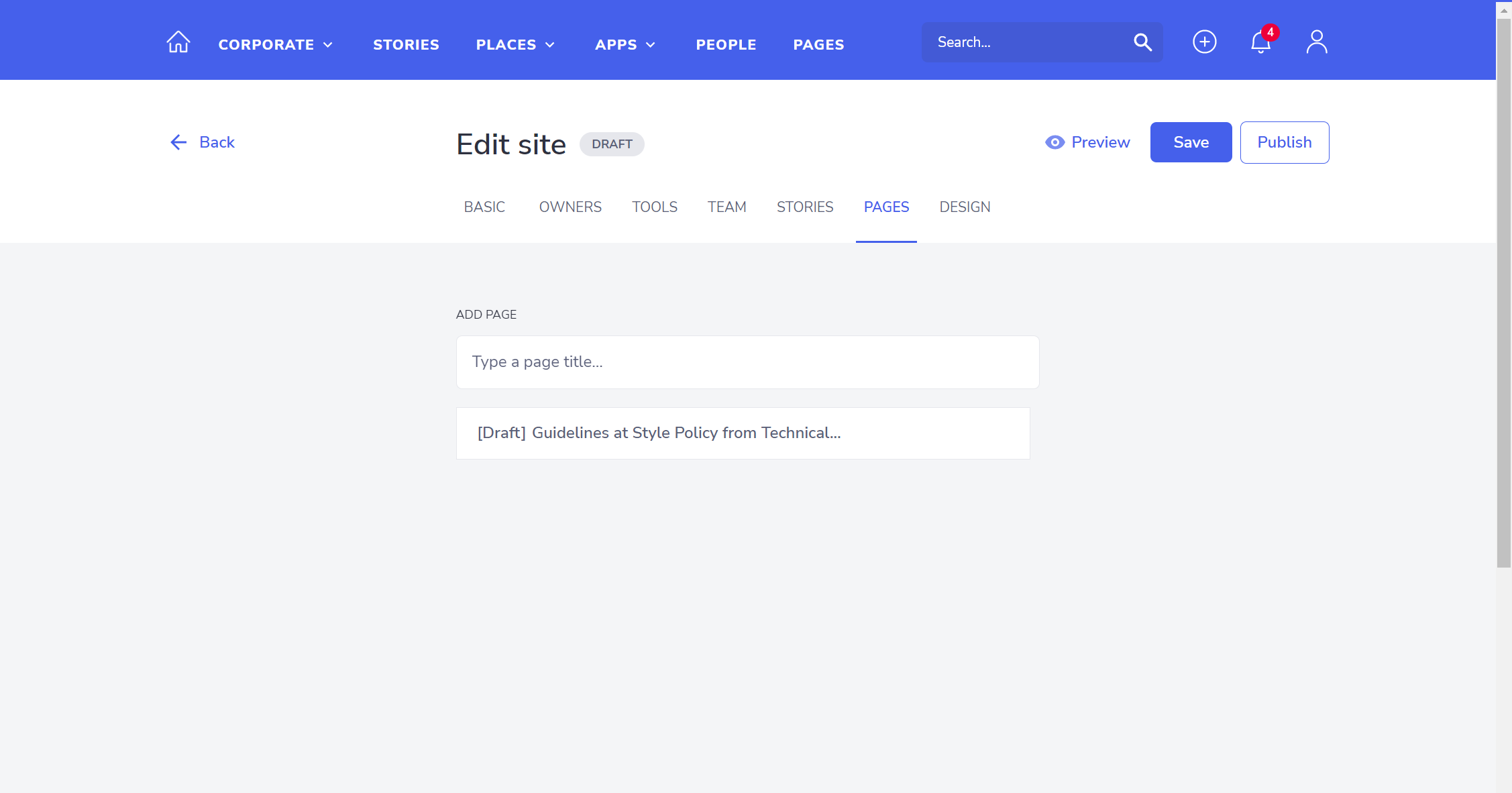
Users now have the option to associate Draft Pages to a Draft Site through the Site Settings, which will be visible as such:

To achieve this result we expanded the search results retrieved in the ‘Pages’ tab of the Site Settings to return Draft pages (identified accordingly) when we’re editing a Draft Site.
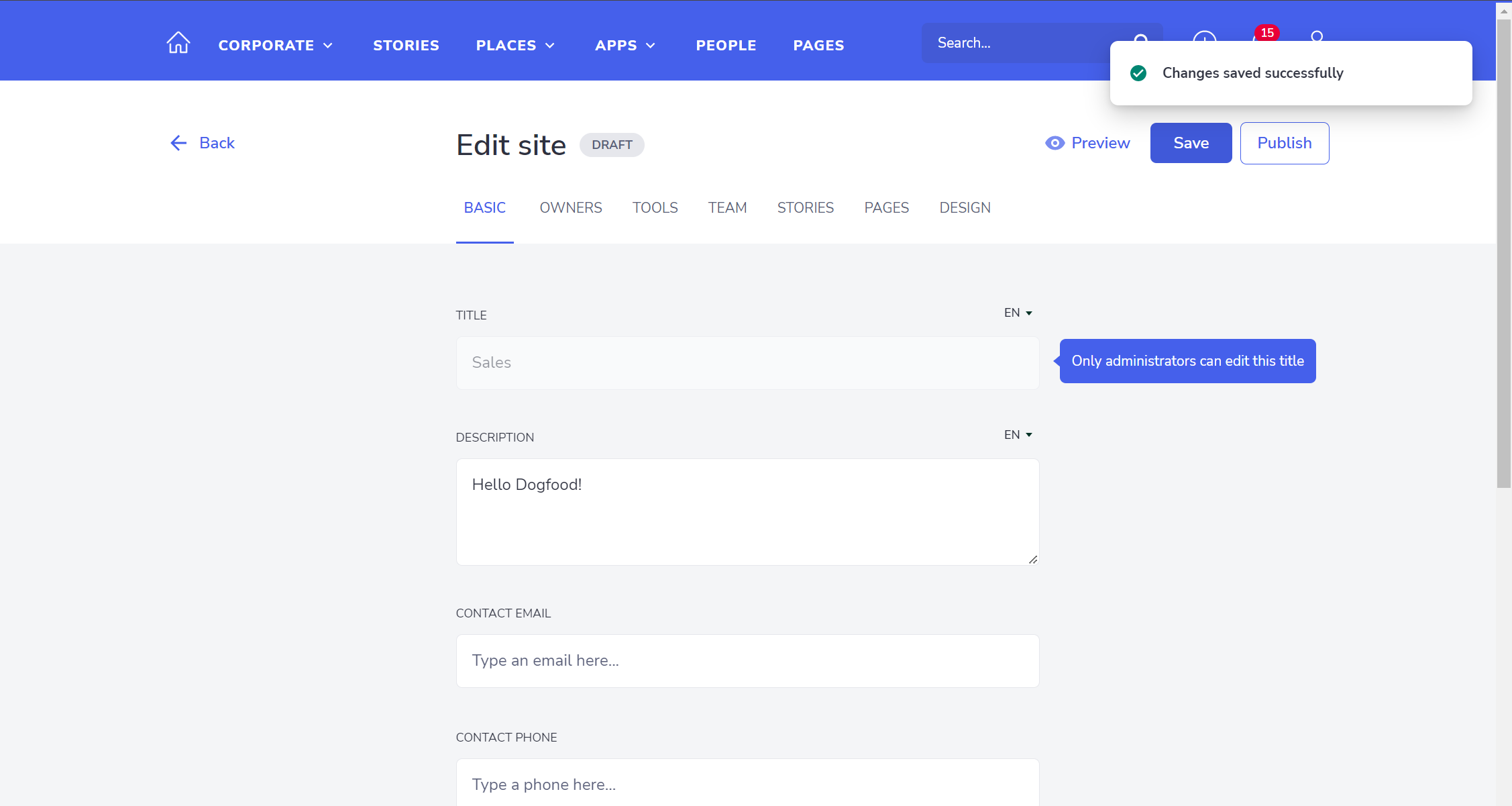
 If the site is then published, the connection with the Page will be hidden until the page itself is also published.The Save behavior is now cleaner and triggers a pop-up message to give feedback to the user about successful/unsuccessful changes, substituting the current behavior of redirecting the user to the preview of the page.
If the site is then published, the connection with the Page will be hidden until the page itself is also published.The Save behavior is now cleaner and triggers a pop-up message to give feedback to the user about successful/unsuccessful changes, substituting the current behavior of redirecting the user to the preview of the page.
-
-
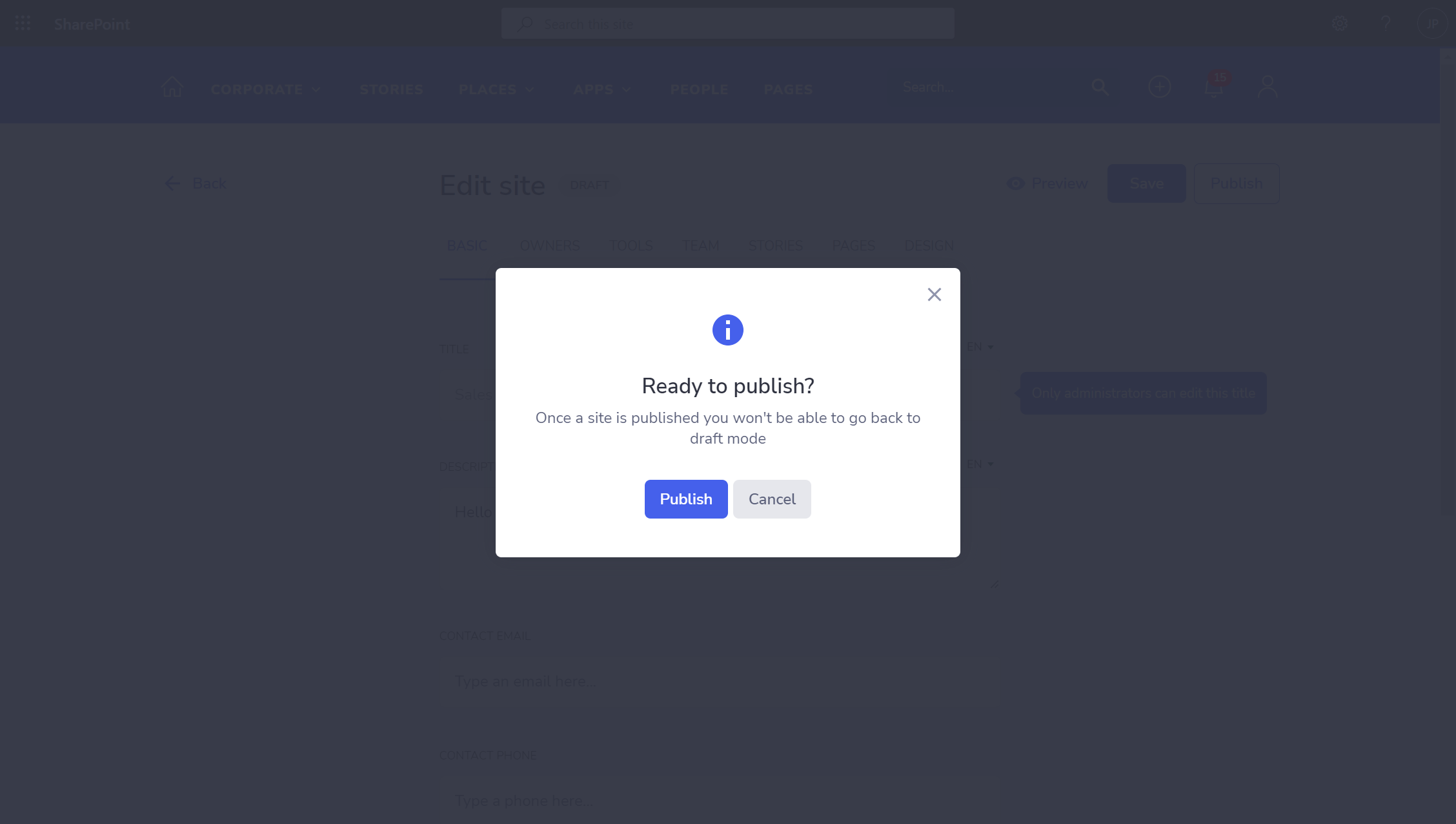
Publish Draft Site

If indeed the user chooses to continue, after some seconds he/she will be redirected to the public view mode of the site, which it will be noticeable since the preview banner will have disappeared.

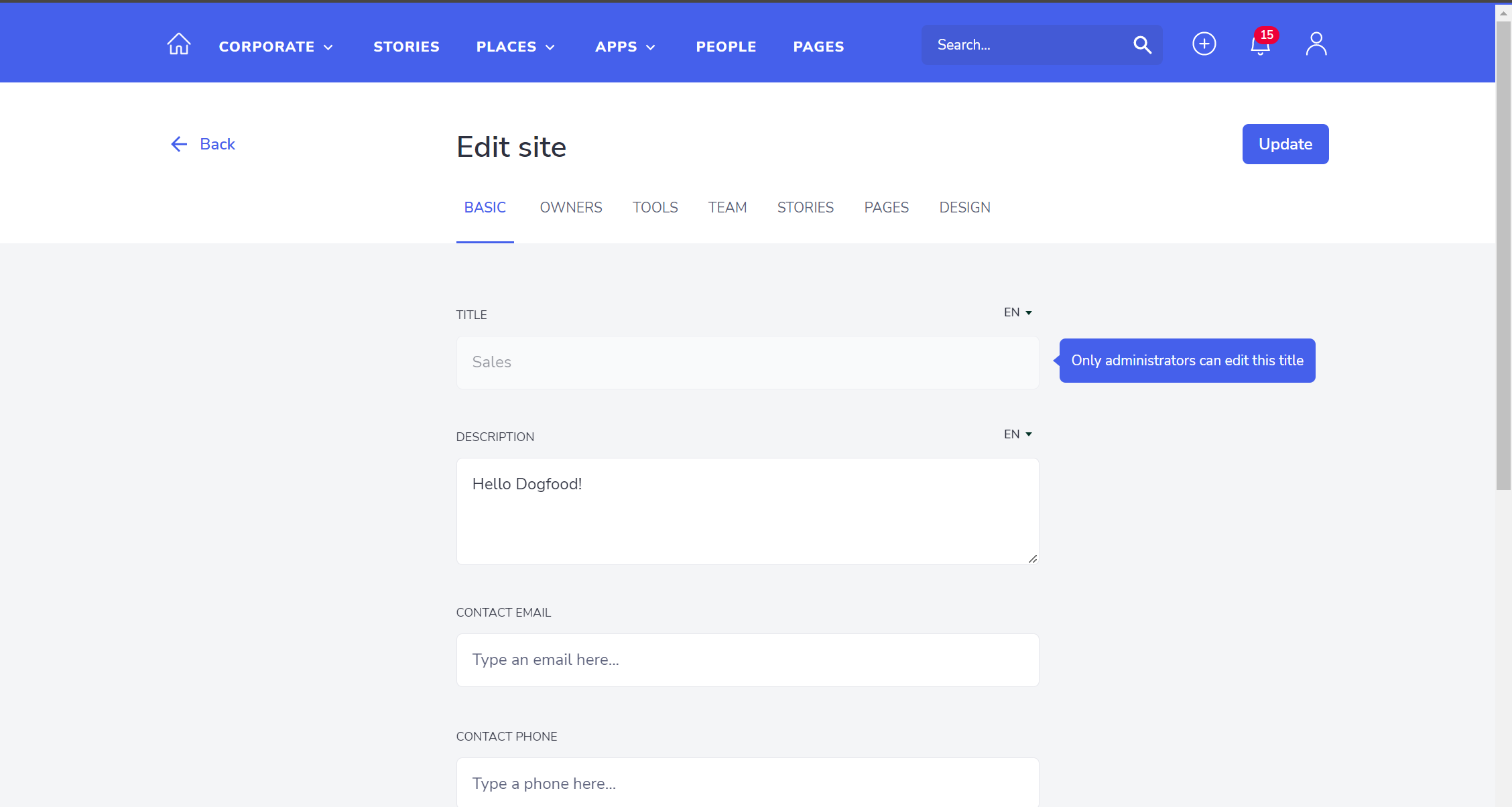
From this point onwards, our Site is available for our entire organization and editing will happen with some simplified options in the header.

We will just be showing a single ‘Update’ button to save changes and take the user to the public view mode of the Site.
Publish Nested Draft Site


Was this article helpful?