Introducing Cards, an Appspace content type used to create engaging content for workplace displays (digital signage), corporate messaging (enterprise messaging apps), and workplace communications (Employee App). Each Card uses an HTML5-based template and theme that can be edited and saved to match your brand, while supporting a wide variety of external content including images, text, video, data, feeds, and third-party integrations.
The Cards content consists of the following parts:
- Templates – Card templates define the code schema and layout, providing the card’s functionality.
- Themes – Card themes define the design and customization options available when creating the Card.
This article equips Administrators with the knowledge to navigate the Cards module in Appspace, showcasing its interface and essential features for effective card configuration and management.
User Interface and Navigation
The Cards module is accessible by navigating through the ☰ Appspace menu > Library > Cards in the Appspace console. Within the Cards module, the following tabs are available:
- Templates – The Templates dashboard contains a list of installed Card templates, and how to manage them.
- Themes – The Themes dashboard contains a list of installed Card themes, and how to manage them.
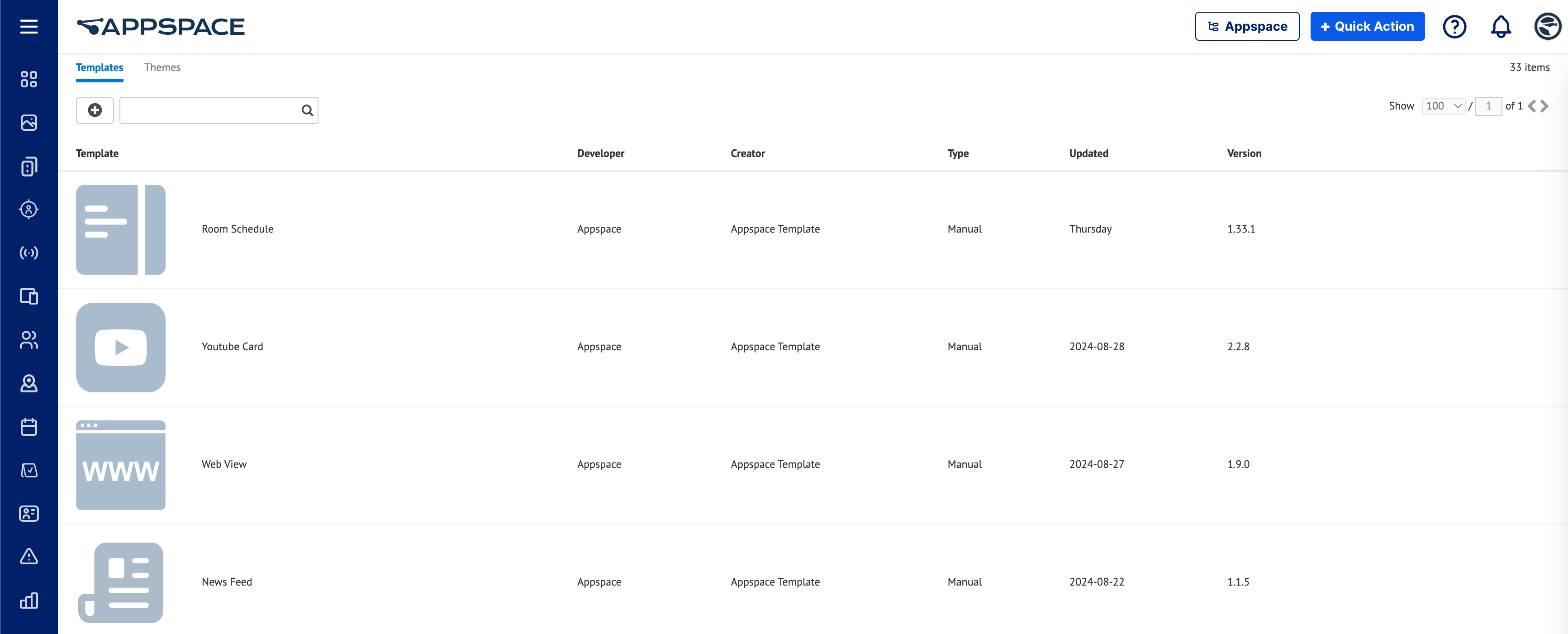
Templates
The Templates dashboard (tab) provides Administrators with a list of installed card templates, and the necessary functions to manage these card templates in the Appspace console.
Import Template
The + Add button allows users to Import a diverse selection of card templates, ranging from those available on the Appspace Gallery to custom-crafted templates developed by Appspace specialized services or from your very own in-house developers.
If an Appspace card template has been overwritten, deleting the imported template reverts the template back to its original state.
Search
The Search bar allows users to quickly locate specific templates based on the template name.
Table Columns and Sorting
The Template table presents a comprehensive list of available card templates including information pertinent to the template in the columns below, some of which provide sorting functionality:
- Template – Displays the card template name.
- Developer – Displays the card template Developer (Organization).
- Creator – Displays the card template Creator (Appspace User).
- Type – Displays the card template Type.
- Updated – Displays when the card template was last updated.
- Version – Displays the card template Version.
Listing Actions
When a card template is selected, users are presented with the following listing actions to effectively manage the card template:
- Edit – Update the existing card template by uploading an edited card template.
- Download – Download the card template.
- Delete – Delete the card template.
Themes
The Themes dashboard (tab) provides Administrators with a list of installed card themes, and the necessary functions to manage these card themes in the Appspace console.
Upload and Create Theme
The + Add button provides users with the following options:
- Upload – Upload an edited card theme.
- Create Theme – Create a card theme based on the available card templates.
Search and Filters
The Search bar allows users to quickly locate specific themes based on the theme name.
The Filter by dropdown menu allows users to refine their search by filtering themes based on specific card templates.
Table Columns and Sorting
The Theme table presents a comprehensive list of available card themes including information pertinent to the themes in the columns below, some of which provide sorting functionality:
- Name – Displays the card theme Name.
- Card – Displays the card template the theme is based on.
- Developer – Displays the card theme Developer (Organization).
- Updated – Displays when the card theme was last updated.
- Last Edited – Displays the last user that edited the card theme.
- Permissions – Displays the card theme Permissions.
Listing Actions
When a card theme is selected, users are presented with the following listing actions to effectively manage the card theme:
- Permissions – Grant specific users or user groups the ability to access the theme for content creation.
- Copy – Duplicate the card theme serving as a backup, or the foundation for further customizations tailored to specific branding or target audiences.
- Download – Download the card theme.
- Delete – Delete the card theme.
- Lock / Unlock – Enable or Disable the theme’s availability during the card creation process.
Was this article helpful?