The Banner card allows users to quickly and easily create their own custom branded banner content. With this card, users may customize text, a logo image, and the background of their banner content to meet their requirements. Users may also choose to take the default settings of the card, which will display an Appspace branded banner.
Features of this card include:
- Ability to enter stylized text to display in their banner. The Appspace tagline “Everyone should love where they work” is used as a default placeholder to illustrate to users what a banner could look like.
-
Ability to upload a single image file as a custom image to be displayed as a logo in the banner content.
-
Ability to flip the position of text and logo. For instance, if the Text is positioned on the left, the Image will be on the right.
-
Ability to customize the background style of the banner content by choosing to fill the background with options of a single Solid Color, a Media image that is uploaded or selected from local Appspace library, and a vertical color Gradient between two custom colors Solid Color.
Prerequisites
- Ensure your device is compatible. Refer to the Supported Appspace Cards article.
- Account Owner, Publisher, or Author role to create content in the Library.
Create and Configure Banner Card
Follow the instructions below to create and configure the Banner card:
- Log in to your Appspace console.
- To create this card, select one of the following options:
- Click +Quick Action from the Appspace menu bar on the top right, and select Create Card.
- Click Library from the ☰ Appspace menu, and select a library or folder you wish to create the content in. Click +CREATE, and select Card.
- To create and add the card directly to an existing channel, refer to Add Content to Playlist Channels.
- Select Communication from the All Templates panel, and click Banner.
ImportantIf you are unable to locate the content, try using either the Search bar, the Order by, or Filter icon to narrow down the content that you are looking for.
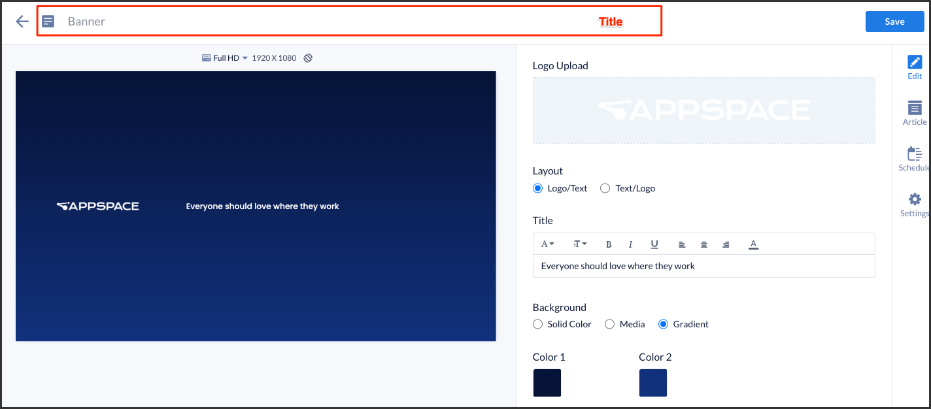
- Enter the Title of the content as this will also act as the filename for the content. This is a mandatory field.

- In the Edit tab:
- Upload a custom Logo. You can upload a custom image to be displayed as a logo in the banner content. Only a single image file may be uploaded.
- Select Layout. You may choose to flip the position of text and logo. The default position is text on the left, the image on right. If either text or logo is removed, the remaining text and logo will automatically position itself in the center of the zone.
- In Title, stylized text to display in the banner.
-
Customize the Background style of the banner content. You may choose Solid Color, Media, or Gradient.
- In the Article tab: This section may be skipped.
- Include an Article or Caption to accompany the content item when being displayed on mobile apps, tablets, and other social collaboration apps.
- Enter a Referral Link to link more information to the content.
- In the Schedule tab: This section may be skipped.
- You may add the content to a channel by selecting the channel from the Add to channel drop-down menu, or leave it unassigned to be added later.
- When the content is assigned to a channel, the SCHEDULING and DISPLAY PROPERTIES options are displayed. Refer to the Configure Content Playback Properties: Dayparting, Frequency, Scheduling, in a Playlist Channel article for detailed configuration instructions.
- In the Settings tab, you may configure the following:
- The Name field will be auto-populated to match the Title of the content which will also act as the filename for the content. This is a mandatory field.
- Select the Content Category from the drop-down menu to match the focus of the message, or leave it at the default content category.
- Enter any relevant Tags for the content. (Optional)
- Select a folder for the content in the Library Location drop-down menu to change the default folder location.
- Select an expiry date for the content from the Auto Delete Content from Library drop-down menu. (Optional)
- Upload an image to be used as the Thumbnail for the content.
- Once done, click SAVE.
- Proceed to the edit section below to add the card to a channel, preview the card, or view analytics once available.
- In order to display the Banner card content on a device, do the following:
- Assign the playlist channel from Step 7 above to an Appspace registered device. Follow the instructions in this Assign Channel to Device article.
Edit Banner Card
Follow the instructions below to edit a Banner card.
- Log in to your Appspace console.
- In the Appspace console, click Library from the ☰ Appspace menu, and select a library or folder containing the content you wish to edit.
- Select and click the Banner card to edit, and select the desired tab to edit or view.
- In the Edit, Article, and Settings tabs:
- You may edit the content the same way as it was configured. For detailed instructions on how to do this, please refer to the Banner Card section above.
- In the Preview tab:
- Preview how the content is displayed on your device. You may adjust the aspect ratio to preview other display orientations.
- In the Channels tab:
- You may add the content to a channel by selecting the channel from the Add to channel drop-down menu, or leave it unassigned to be added later.
- When the content is assigned to a channel, the SCHEDULING and DISPLAY PROPERTIES options are displayed. Refer to the Configure Content Playback Properties: Dayparting, Frequency, Scheduling, in a Playlist Channel article for detailed configuration instructions.
- In the Analytics tab:
- View the individual content analytics in this tab. For more information, please refer to the Individual Content Analytics section of the Analytics article.
- In the Edit, Article, and Settings tabs:
- Once done, click SAVE.
Was this article helpful?