Over the past few years, changes in the modern workplace coupled with falling prices of large format displays have driven higher customer demand when it comes to synchronized playback across multiple screens. Appspace has developed a new synchronization method to meet the stringent timing requirements for synchronized video, while also overcoming the drawbacks of the traditional solution.
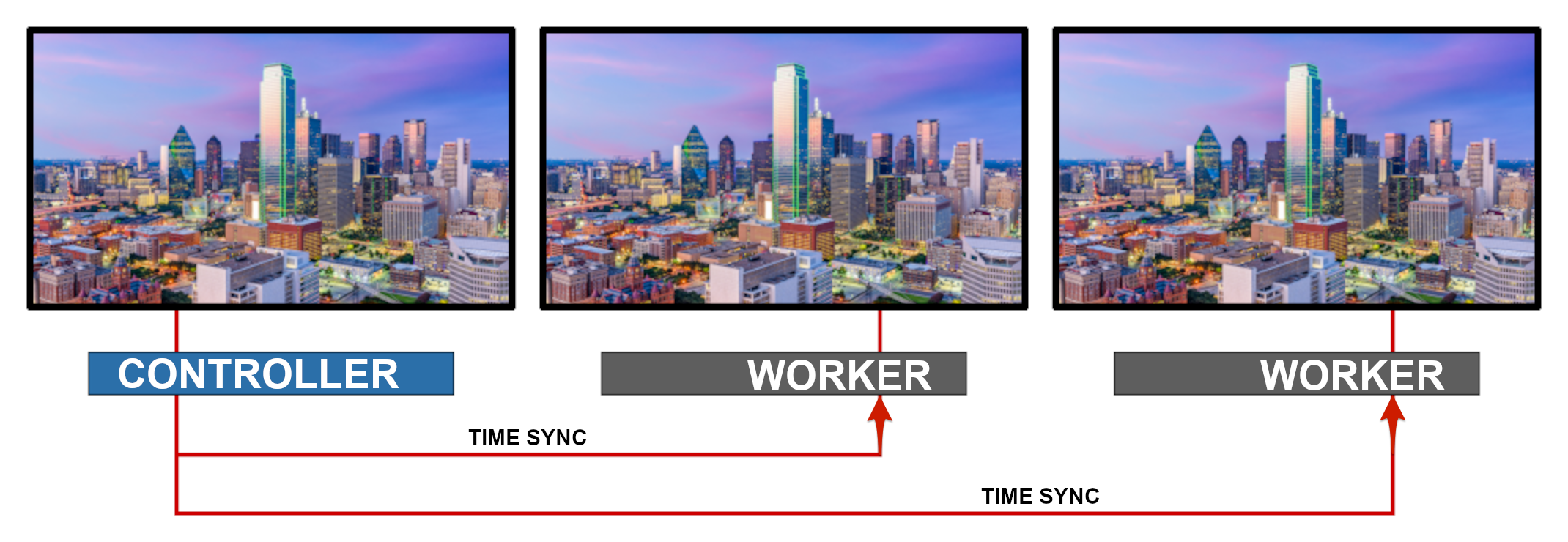
With this configuration, one of the media players acts as a controller and timekeeper, while other media players act as worker devices. Through the network, worker devices check what content frame they should be showing, and adjust their playback to sync with the controller. The worker also accounts for the network latency of making this call to the controller.
If you’d like to get started in setting up a multi-screens or video wall displays within your organization, please contact your Customer Success Manager for consultation on specific hardware and configuration settings that would help in your planning process.
For more information, read our Appspace Synchronized Content Playback on Multiple Screens and Video Walls guide.
This article provides administrators with instructions to configure multiple devices to work cohesively for multiple screens (mirrored displays).
Table of Contents:
Prerequisites
- Account Owner or Location Admin roles, with an Appspace Platform user license.
- An active Internet connection.
- Two or more supported Appspace App devices with sufficient Device licenses that meet both manufacturer’s minimum hardware and technical specifications. Please refer to our Supported Devices and Operating System.
- Image and video resolutions are dependent on individual device specifications.
- Currently, we only support the following devices for synchronized playback: WordPress Tables
Device OS Clock Sync Mode Playlist Channels Advanced Channels Cards Chrome OS Both Controller and Worker devices supported Only Image and Video in a single playlist channel supported. Channel Scheduling and Dayparting supported Only Media Zone and Text widgets supported Only Announcement and Data Visualization cards supported Android BrightSign OS LG webOS UWP - There is a limitation with LG webOS and Android devices configured with Synchronized Content Playback, where a slight duration loss during video playback in advanced channels (video playback gets cut) is experienced, due to the devices not supporting video seeking when in synchronized mode.
- It is recommended that device clocks are set to automatically retrieve time from a Network Time Protocol (NTP) server, configured with the correct time zone in order for it to sync correctly with Appspace servers. Note
- Appspace cloud servers retrieve time from an NTP server by default. If an Appspace on-prem server is used, ensure the server is configured to automatically retrieve time from an NTP server.
- Appspace has updated its timezone configurations, which now include time zones other than GMT. This enables users with daylight savings to adjust time accordingly. For more information, please refer to our Appspace 7.1-ac.8 Release Notes.
- Ensure your network or firewall has been configured to allow Appspace-approved URLs and relevant network ports. If you’re using a proxy server, ensure our approved URLs are listed in the ‘Set up a hostname allowlist‘ section in the following article: https://support.google.com/chrome/a/answer/3504942#sslinspection.
Device Properties for Synchronized Playback for Multiple Screens
The table below provides a quick description of all device properties and values required in configuring synchronized playback for multiple screens (mirrored displays).
| Configuration | Property Name | Property Value | Applicability | Description |
|---|---|---|---|---|
| Synchronized Playback | player.scheduling.mode | synchronized | Controller and Worker devices | Enables the synchronized playback at the layout level. |
| player.clocksync.mode | controller | Controller device | Designates each device as a Controller or Worker. Select only one device to act as the Controller clock. | |
| worker | Worker devices | |||
| player.clocksync.controller.ip | xxx.xxx.xxx.xxx | Worker devices only | The Controller device’s IP address is used by the Worker device to synchronize the clock. | |
| remote.enable | true | Controller device only | Grants permission to worker devices to connect to the Controller device via WebSocket. | |
| player.content.preloadtime | Controller and Worker devices | Defines a pre-load time in seconds for content on the device. This helps adjust content playback on devices that take a longer time to load or play (such as low power devices); playing all content in a synchronized manner. | ||
| Recommended preload time: | ||||
| - LG webOS - 3.5 seconds | ||||
| - Chrome OS - 1.5 seconds | ||||
| - UWP - 3 seconds | ||||
| - BrightSign OS - 3 seconds | ||||
| Debugging | player.clocksync.debug | true | Optional for Controller and Worker devices | Enable or disable an overlay on the screen that shows debug information. |
- Content syncs every 30 seconds to ensure a smooth experience during mid-playback.
- Only Image transitioning will be available. Layout and video transitioning will be disabled by default.
Configure Synchronized Playback for Multiple Screens
- Log in to the Appspace console.
- Click Devices from the ☰ Appspace menu, and register your Controller and Worker Appspace App devices individually, by following the instructions in the Register a Device with Appspace article. (Skip assigning a channel to the device)
- Once all devices have been registered, perform the following in the Devices listing page:
- Assign and select the designated Controller device, and add the following device properties:
Device Property Value Description / Example player.scheduling.mode synchronized – player.clocksync.mode controller – player.clocksync.controller.ip xxx.xxx.xxx.xxx Controller IP Address player.content.preloadtime numeric value Define pre-load time in seconds.
- LG webOS – 3.5 seconds
- Chrome OS – 1.5 seconds
- UWP – 3 seconds
- BrightSign OS – 3 seconds
- Assign and select designated Worker devices, and add the following device properties:
Device Property Value Description / Example player.scheduling.mode synchronized – player.clocksync.mode worker – player.clocksync.controller.ip xxx.xxx.xxx.xxx Controller IP Address player.content.preloadtime numeric value Define pre-load time in seconds.
- LG webOS – 3.5 seconds
- Chrome OS – 1.5 seconds
- UWP – 3 seconds
- BrightSign OS – 3 seconds
- Assign and select the designated Controller device, and add the following device properties:
- Once done, proceed to assign the channel you wish to display on your video wall to the Controller and all Worker Appspace App devices.
Enable Debug Mode for Synchronized Playback
In order to debug synchronized playback on video walls, add the following device property to both Controller and Worker devices:
| Device Property | Value | Description / Example |
| player.clocksync.debug | true | – |
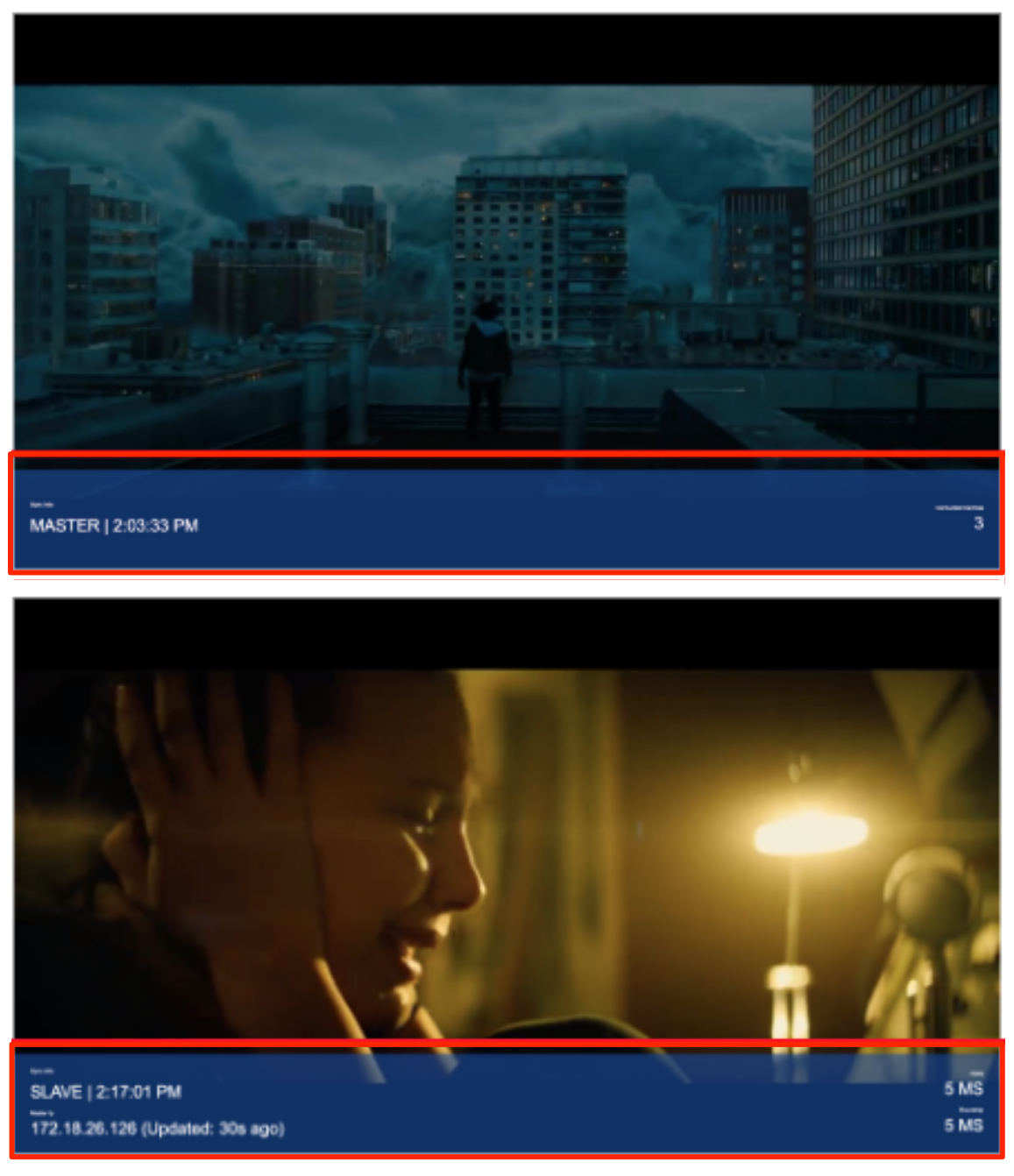
Once debug mode has been enabled on both Controller and Worker devices, the debug layer will appear if all devices are in sync, switching between four colors (purple, blue, green, black). The debug layer also displays the following information:
- Device time.
- Identify if the device is a Controller or Worker.
- The delta (differential) sync between the Controller and Worker devices.
- The round-trip between the Controller and Worker devices.
- The last updated delta sync and round-trip between the Controller and Worker devices. If the round-trip between devices is larger than 0.5 seconds, the device will show as offline.
- The Controller device will display the number of Worker devices that are connected to it.
- The Worker device will display the IP address of the Controller device it is connected to.

Was this article helpful?