Hero
Stories can be displayed on the start page with the share feature or through the Hero component.
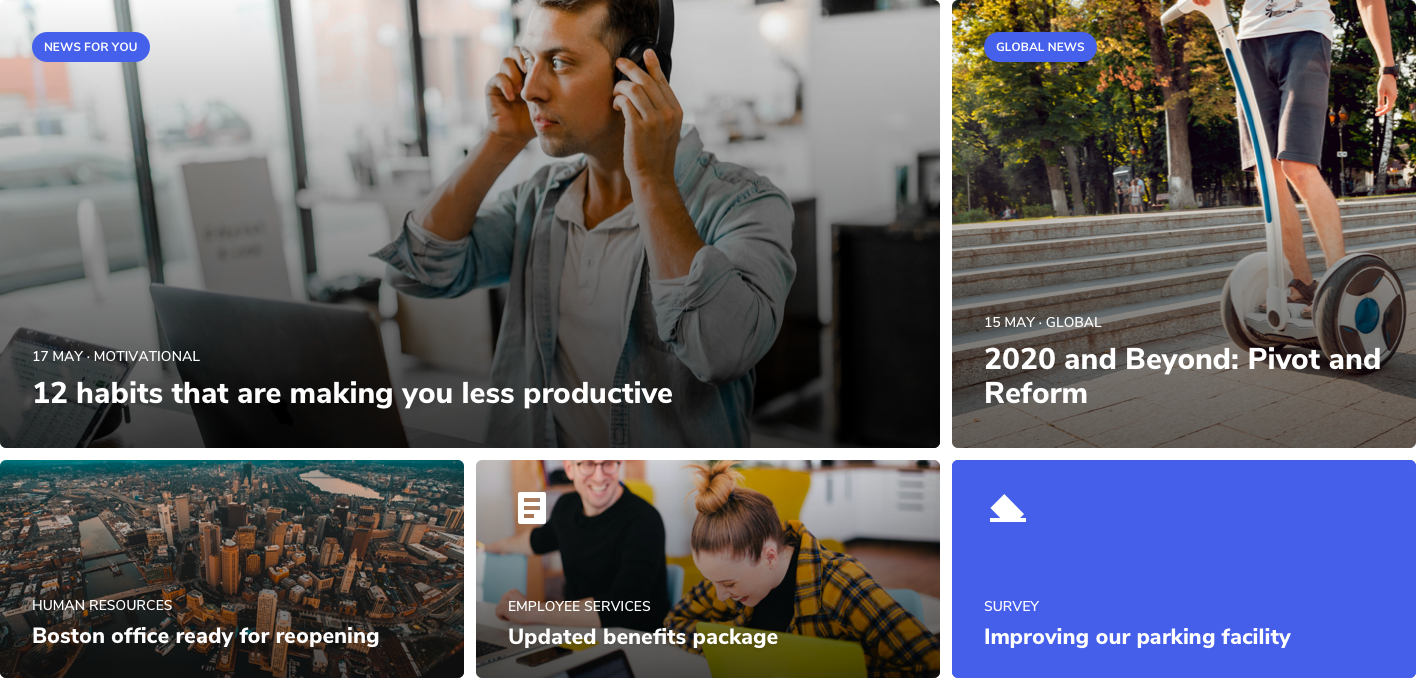
The Hero component, on top of the newsfeed, can display several types of content through its content blocks. The number of blocks and its overall appearance may vary depending on its configuration.

Please Note: The layout in your environment is subject to admin configuration.
Users can access stories using the mouseover over on the Hero blocks. And, can also access the corresponding story detail by clicking on the image or the title of the Hero block.
Users can access the corresponding stories of a channel by clicking on the channel title.
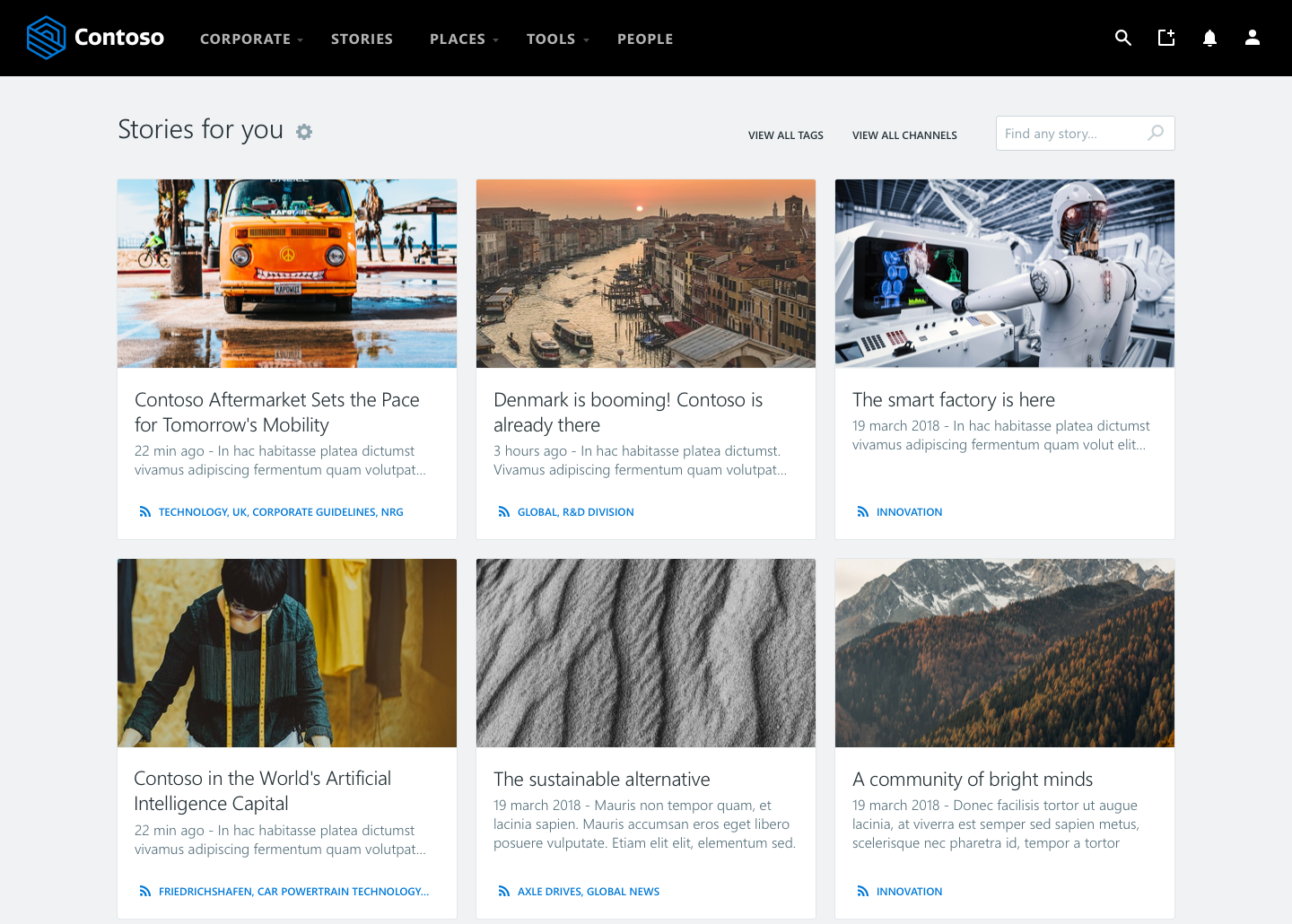
Stories for you
This page serves as a landing page for all the stories published on the platform. It is accessible via a new top menu entry point:

When in the stories landing page, user gets all the stories ordered by publishing date within a grid layout. Each grid item displays the banner image, title, an excerpt of the text and the channels of the corresponding story.

All channels view — this subsection applies only to v3.1.2 and higher.
Readers have a view for browsing all the channels grouped by their category.
On top of the stories page there is a toolbar where Readers can select to browse all channels:
![]()
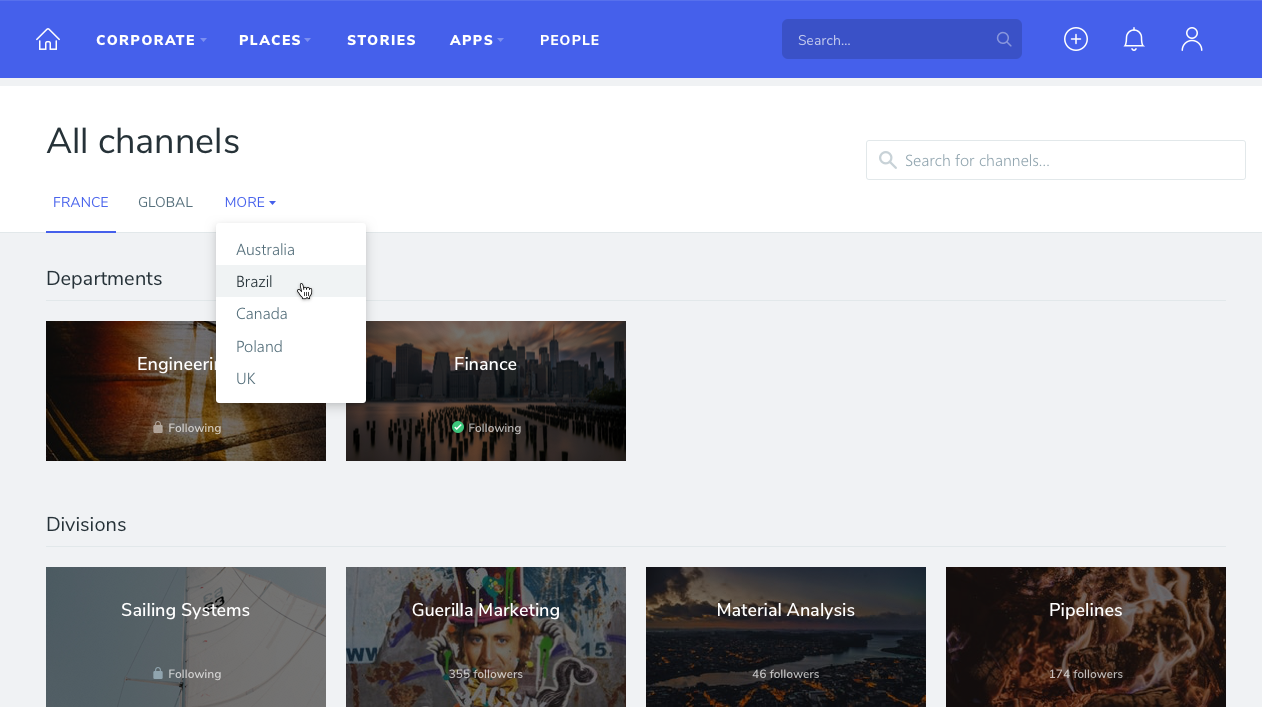
They are then redirected to the all channels view where they are able to search channels by name and directly follow them. They can also click on a channel and be redirected to the channel page.

When Using Local Entities
All Channels give users access to every channel and every tag within their belonging Local Entity, their Global Entity, and others.
To follow channels of other Local Entities users must first click on All Channels and then select the Local Entity by using the drop-down arrow next to More.
Channel view
Stories are also delivered through channels that allow the distribution of content to all audiences.
Readers are able to identify a channel and browse its related stories.
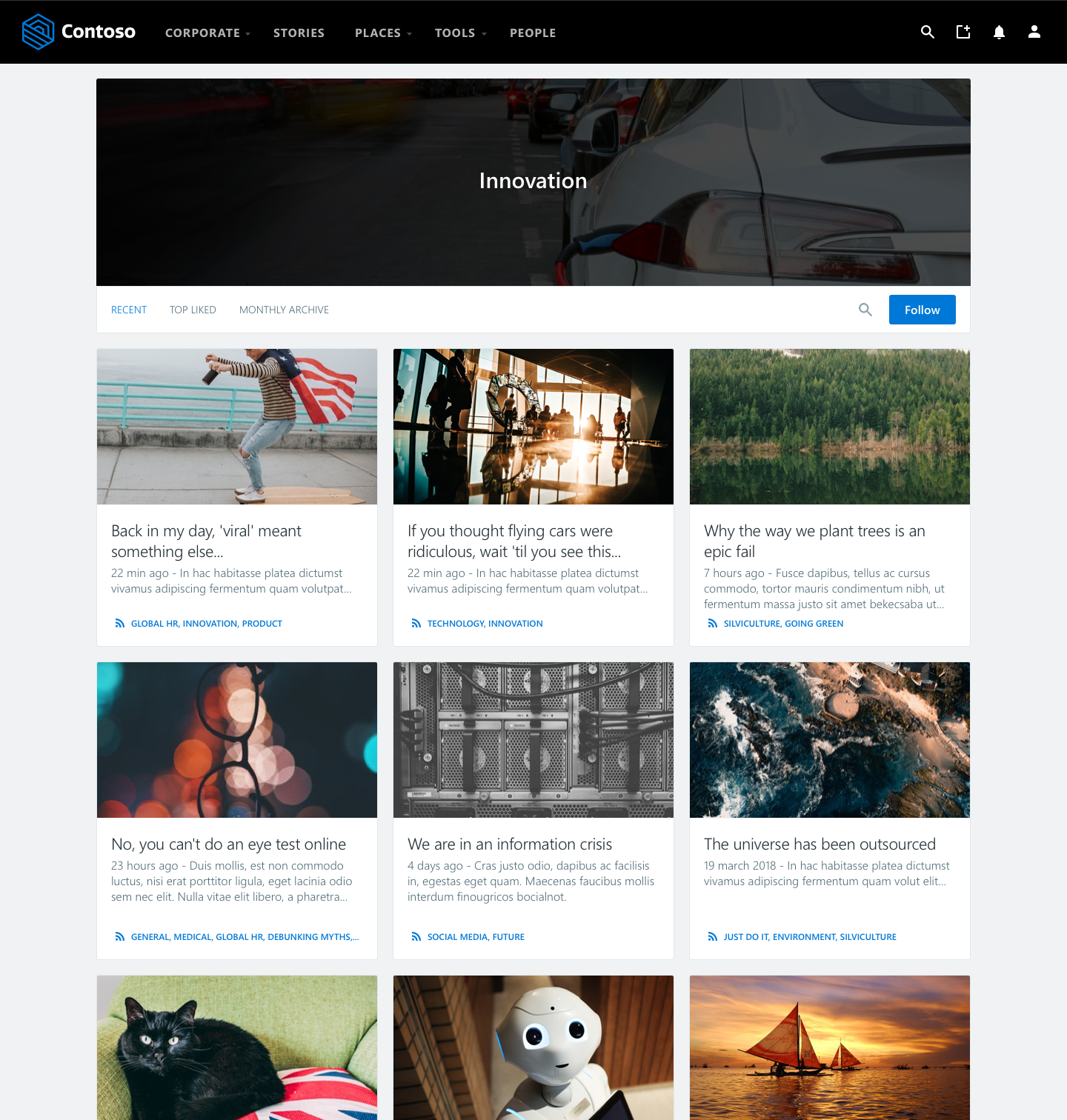
When a user clicks on a channel he’s redirected to the channel view. The user experience of this page is similar to other existent containers like blogs and wikis, so the user can browse the stories published through this channel by date, by most liked and via a monthly archive.

All tags view — this subsection applies only to v3.1.2 and higher.
Readers have a view for showing all the tags used in stories, being able to search them in this page.
On top of the stories page there is a toolbar where Readers can select to browse all tags:
![]()
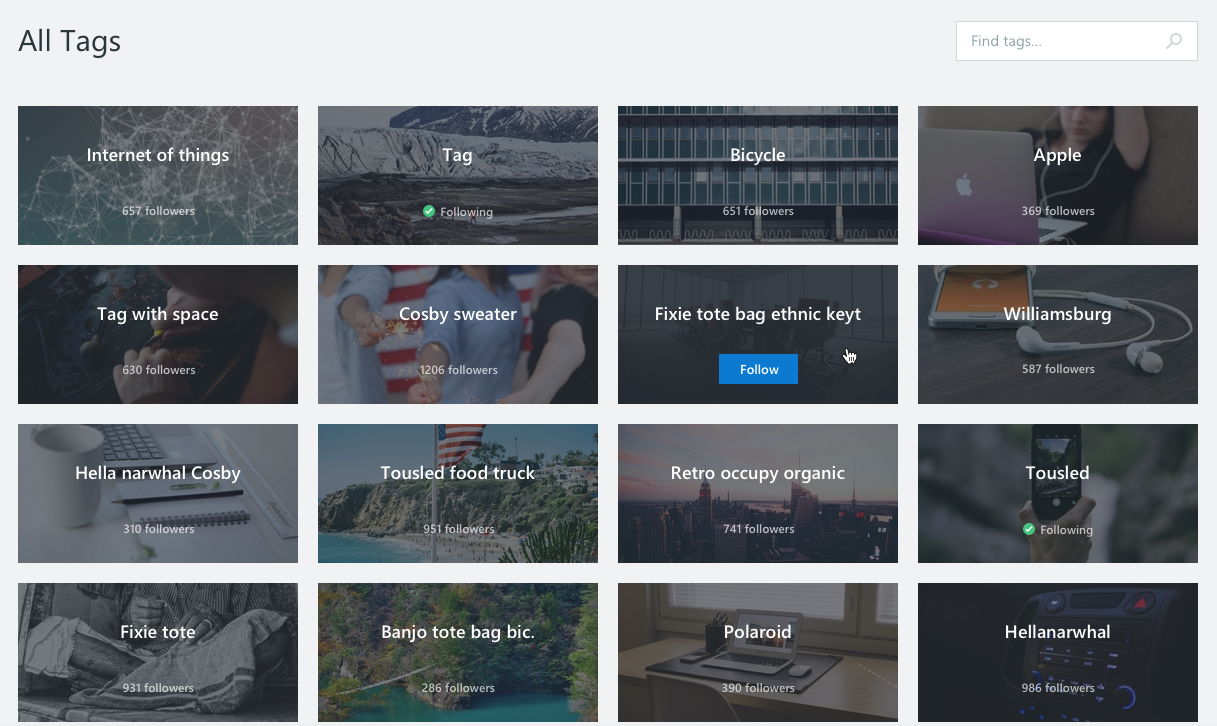
They are then redirected to the all tags view where they are able to search tags by name and directly follow them. They can also click on a tag and be redirected to the tag page.

Tag view — this subsection applies only to v3.1.2 and higher.
Readers are able to identify a tag and browse its related stories.
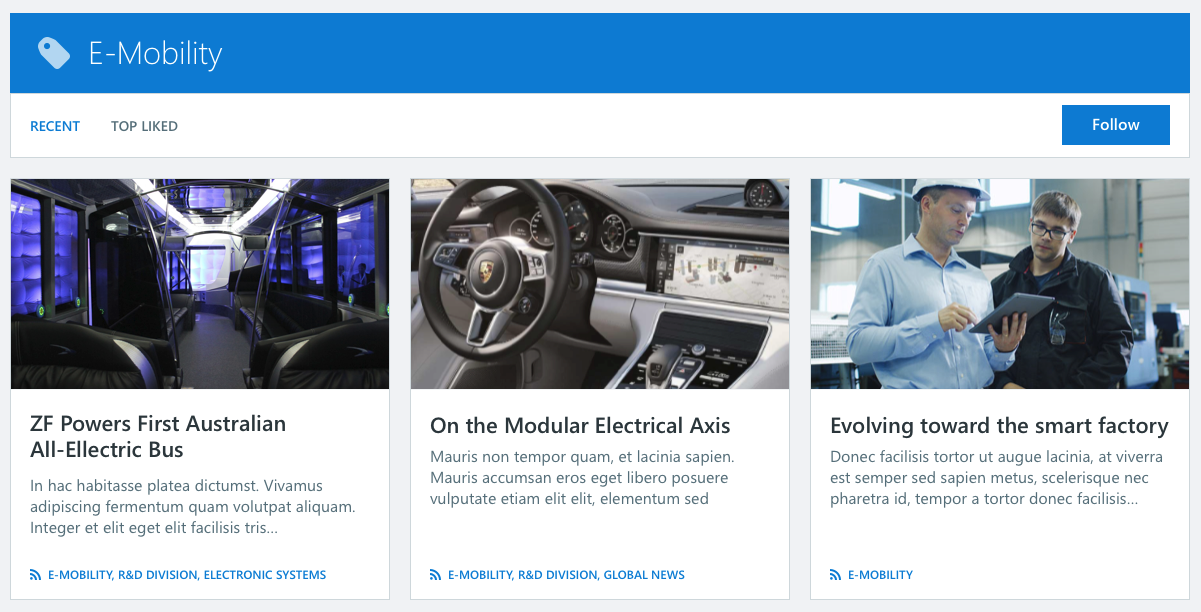
When a user clicks on a tag he’s redirected to the tag view. The user experience of this page is similar to other existent containers like blogs and wikis, so the user can browse the stories tagged by this tag by date and by most liked.

When Using Local Entities
The All Tags links give users access to every tag within their Local Entity.
To follow tags of other Local Entities users must first click on All Tags and then select the Local Entity by using the drop-down arrow next to More.
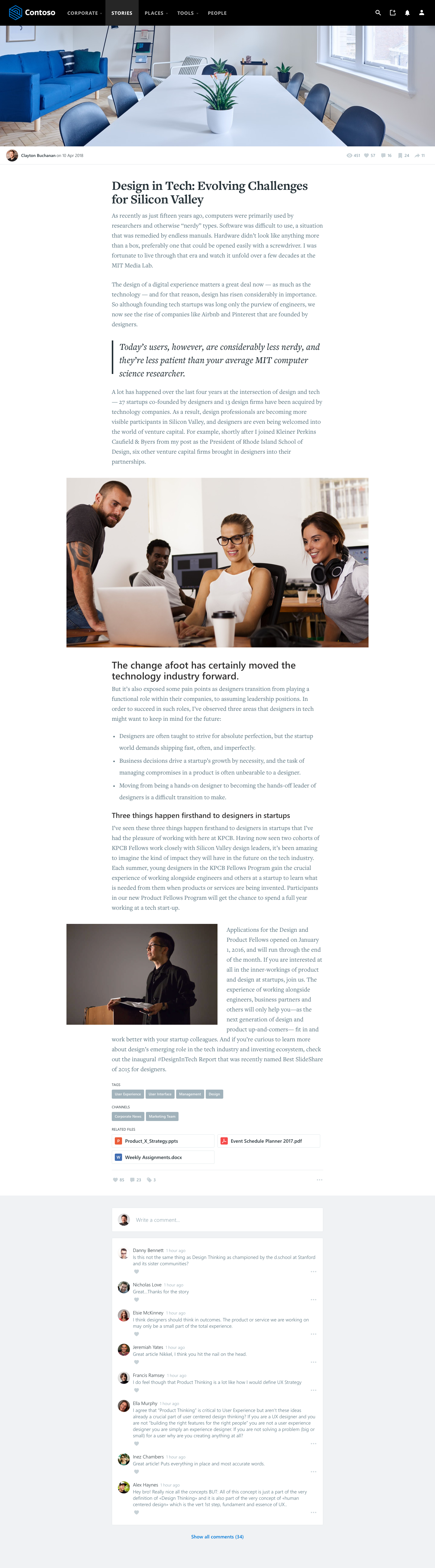
Story detail page
The story detail page is the main interface for reading and interacting with a story.
Users can read the whole content of a story and -if enabled by the authors of the story- are also able to interact with it via the social capabilities of Beezy such as commenting and/or liking.
Users will get the contents of a story in their language (eg: German, Spanish) and, if its language translation is not available, in English –which is the default language for all stories.

The next statement applies to all versions since version 4.3.0
Story detail page and restricted
Was this article helpful?