Draft Sites is a feature available from Appspace Intranet 4.6.0 onwards
Entering a Draft Site’s settings page will now display a much cleaner UI, as some nice improvements have been introduced.

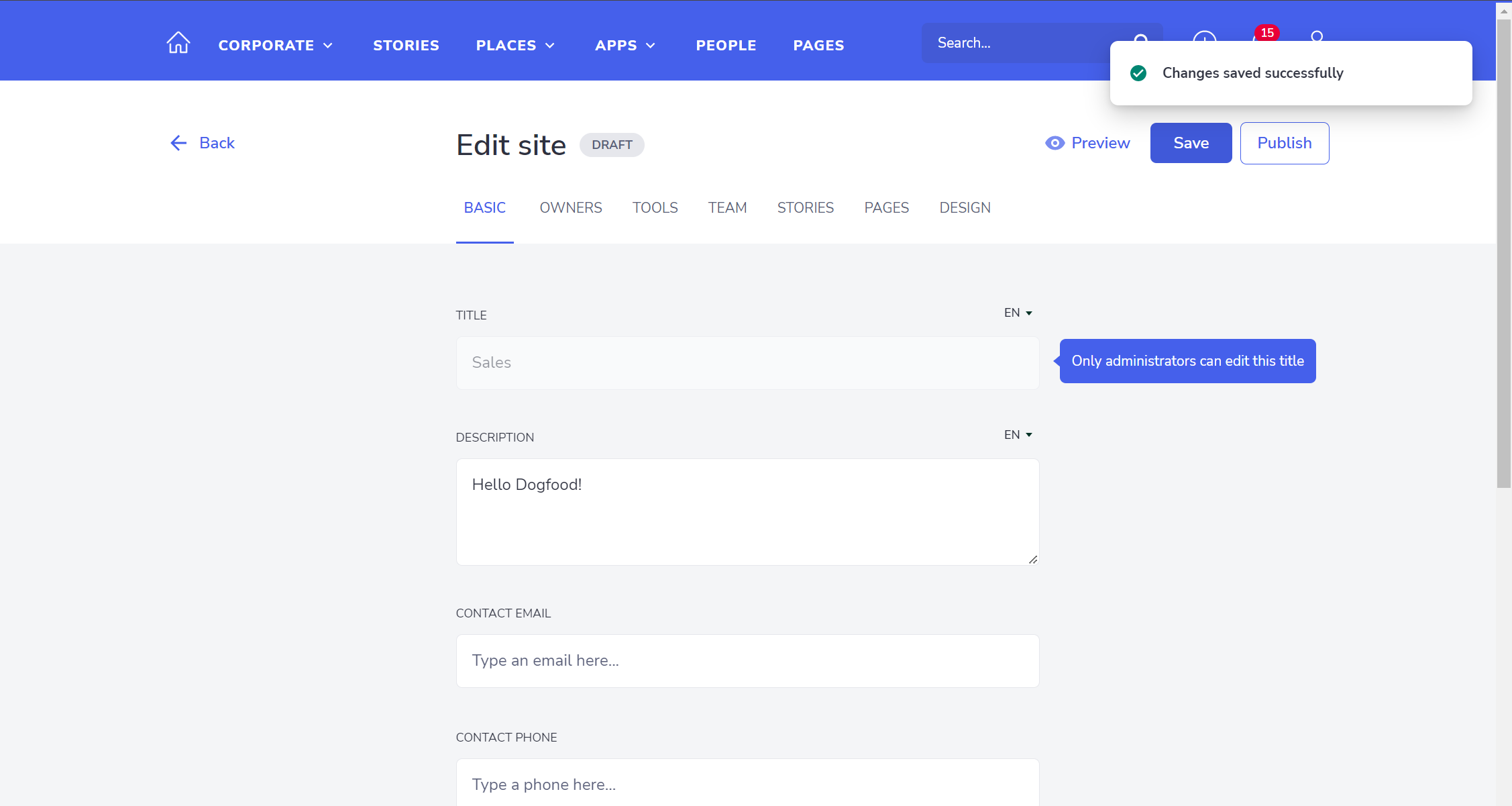
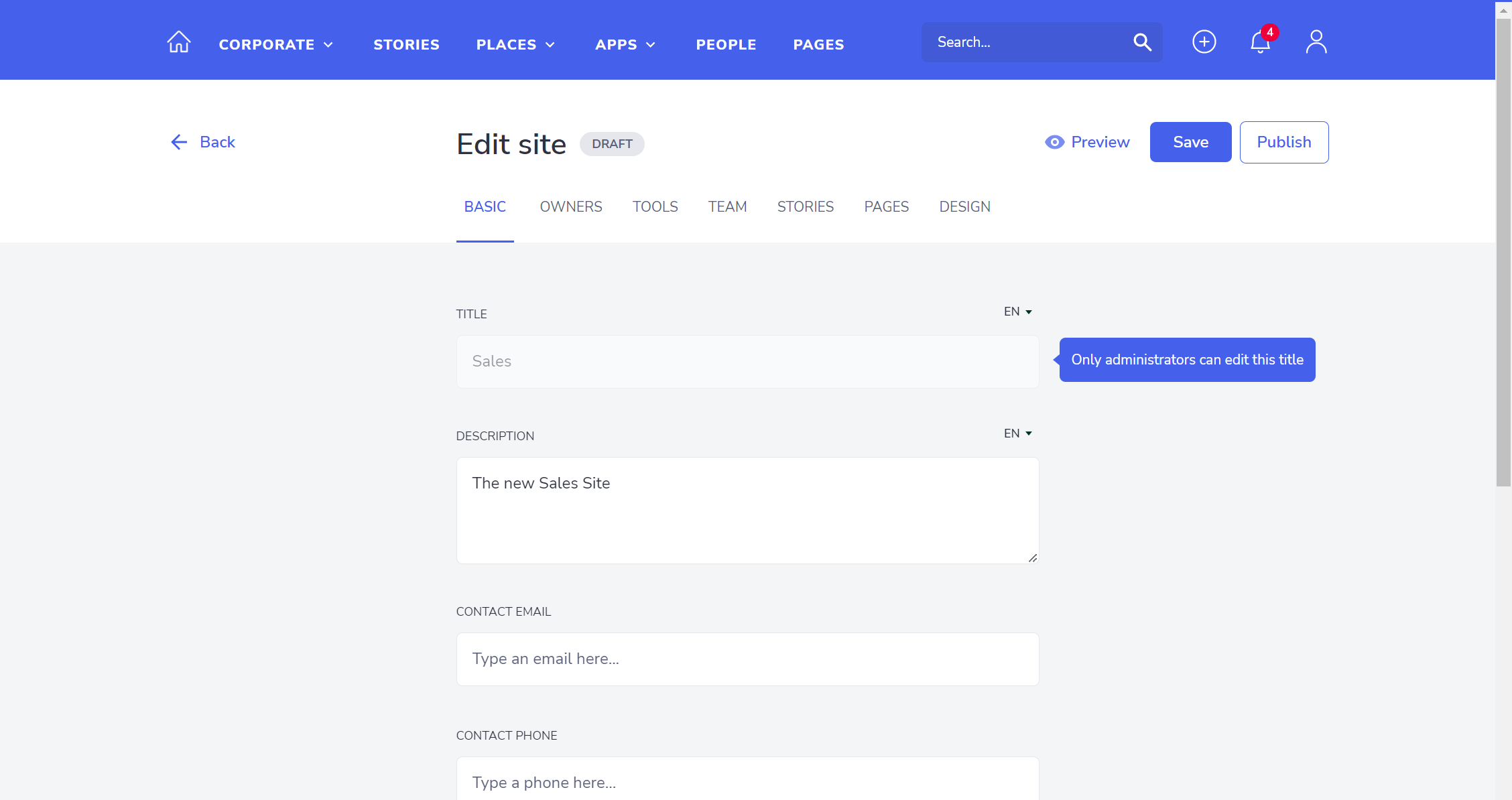
The header is now full width, the back button has been normalized to be coherent with other areas of the product, a nice Draft label was added near the ‘Edit site’ literal and we now have 3 available actions:
- Preview: takes the user to a page in which they can see how the Draft Site will look with the current content;
- Save: saves the edited content;
- Publish triggers the publishing process to make the site accessible for the entire organization;
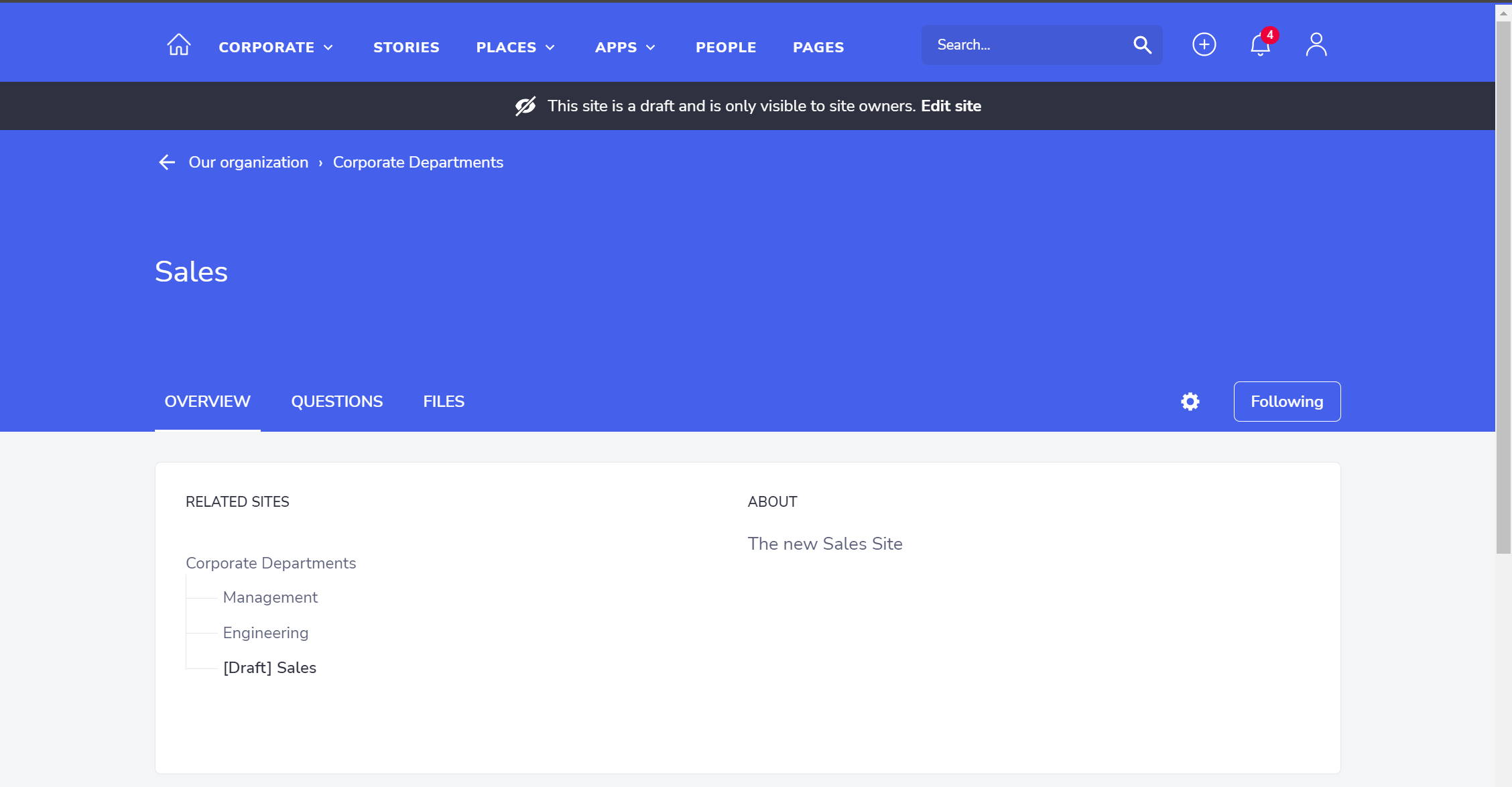
Starting by the Preview button, the user will be redirected to a similar view as we do have in published Sites, but with a small banner indicating that the Site is still on draft.

Clicking on the “Edit site” option in the banner will take the user back to the corresponding Site Settings;
There are two specificities to bear in mind when previewing a Draft Site:
-
The ‘Related Sites’ widget will show directly connected levels with other Draft Sites, but they will be hidden once the site is published to avoid polluting end-users.
-
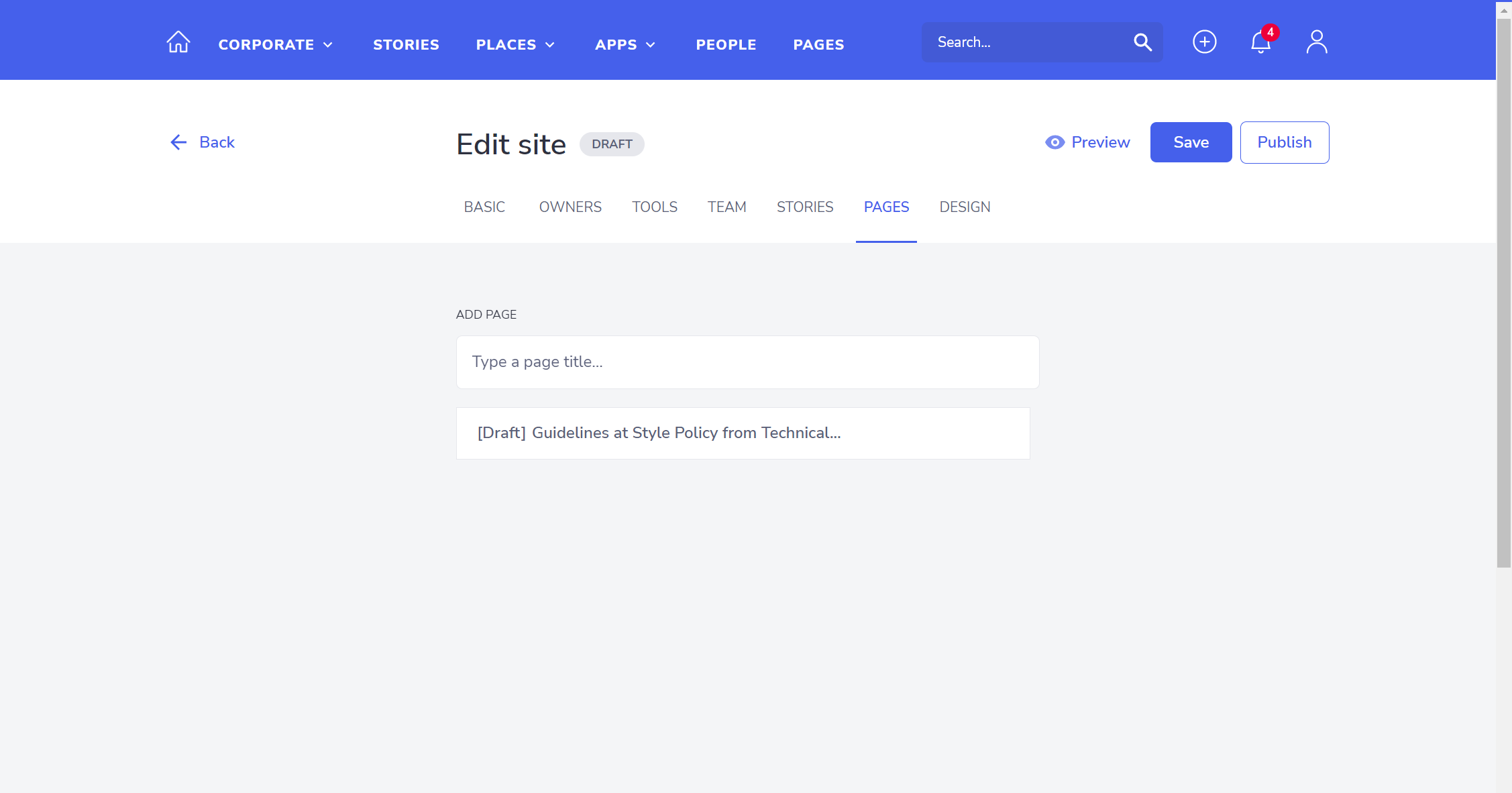
Users now have the option to associate Draft Pages to a Draft Site through the Site Settings, which will be visible as such:

To achieve this result we expanded the search results retrieved in the ‘Pages’ tab of the Site Settings to return Draft pages (identified accordingly) when we’re editing a Draft Site.

If the site is then published, the connection with the Page will be hidden until the page itself is also published.
The Save behavior is now cleaner and triggers a pop-up message to give feedback to the user about successful/unsuccessful changes, substituting the current behavior of redirecting the user to the preview of the page.