For Banner, we will fill the title, optionally the subtitle, and a link. The link can be of two types, an URL or a Video URL.
The URL can be any correct URL.
The Video URL follows the same format as in Video Stories. The admin can choose to open the video in a new tab, otherwise, the block will open a modal (option by default).
The URL can be any correct URL.
The Video URL follows the same format as in Video Stories. The admin can choose to open the video in a new tab, otherwise, the block will open a modal (option by default).
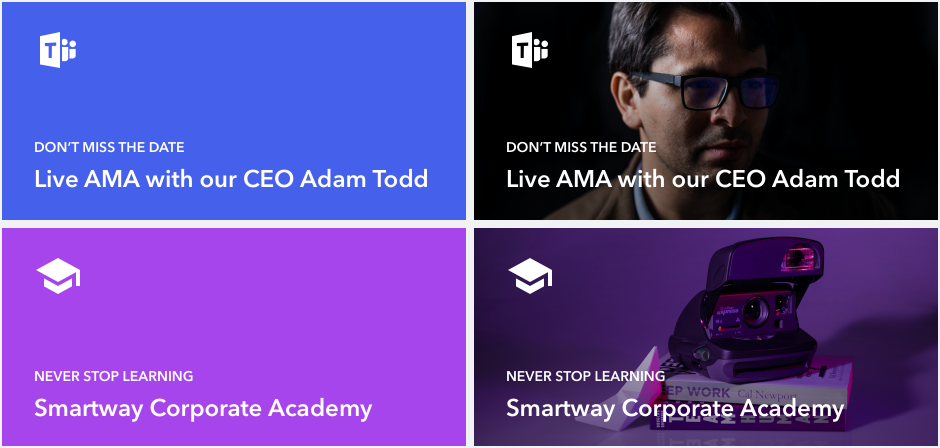
The Admin can pick an icon (by default there is no icon selected) and must choose the block background.
The block background can be:
- a background color
- an uploaded image without background color
- an uploaded image with background color
When it comes to images, the Hero component has a remarkably fluid and responsive design. Due to this responsiveness, there is no specific height or width in pixels that will ensure that an image maintains an exact shape across the Hero blocks. Every image is resized automatically to show the best possible result across various devices and layouts. It is displayed centered (horizontal and vertically) and scaled to fit the box’s dimensions without being distorted, we encourage you to preview the Hero before publishing to see how the images will be displayed.
The color picker will have the colors configured in the Colors’ section in Settings.
The color picker will have the colors configured in the Colors’ section in Settings.

Was this article helpful?