Adding Web or External Content
The Library gives users the flexibility to add externally referenced media files, inline HTML webpages, or externally referenced HTML pages. External content is not stored (preserved) in Appspace but rather just the URL to the content is stored and downloaded by the media players.
The two ways to create web content are as direct inline HTML or as an URL to an external HTML page. It should be noted that for inline HTML, it is highly recommended that CSS definitions and scripting be included in the content and not externally referenced.
It is important when designing the web content to take into account the capabilities of the target media player device. An example of good practice is to avoid using web content that has Flash elements embedded or dependencies on proprietary web plugins. The preferred and recommended method is to use simple HTML markup for web content in your applications.
Some media player devices are able to display and playback multicast video streams. These multicast video streams are defined as external content media files within Appspace. It should be noted that the preview option is not currently available for these streams and that Appspace only stores the URL of the multicast stream.
Adding External Content
In Library, select the desired folder, and click the Upload button.
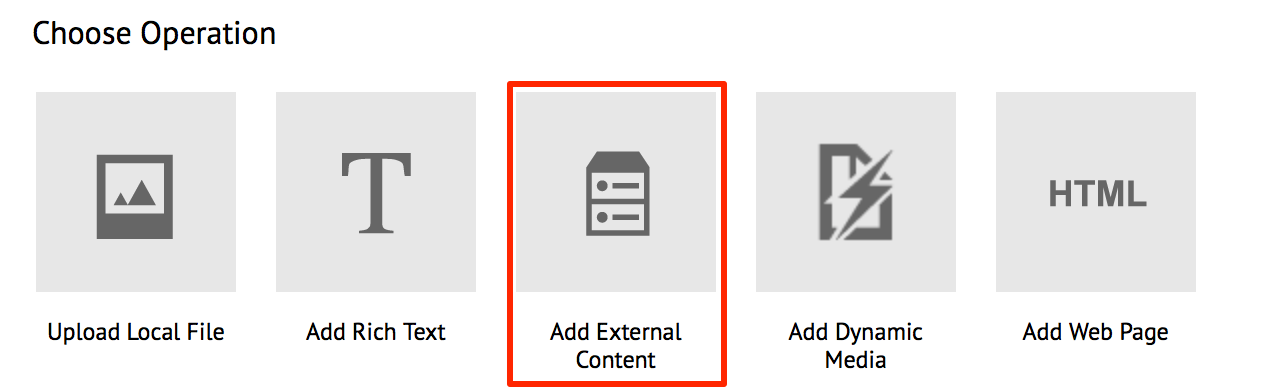
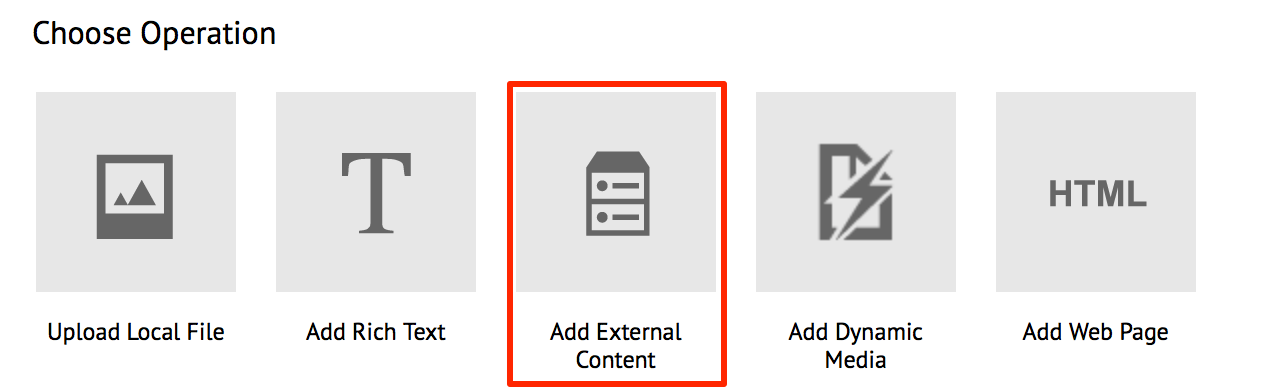
Click ‘Add External Content’.

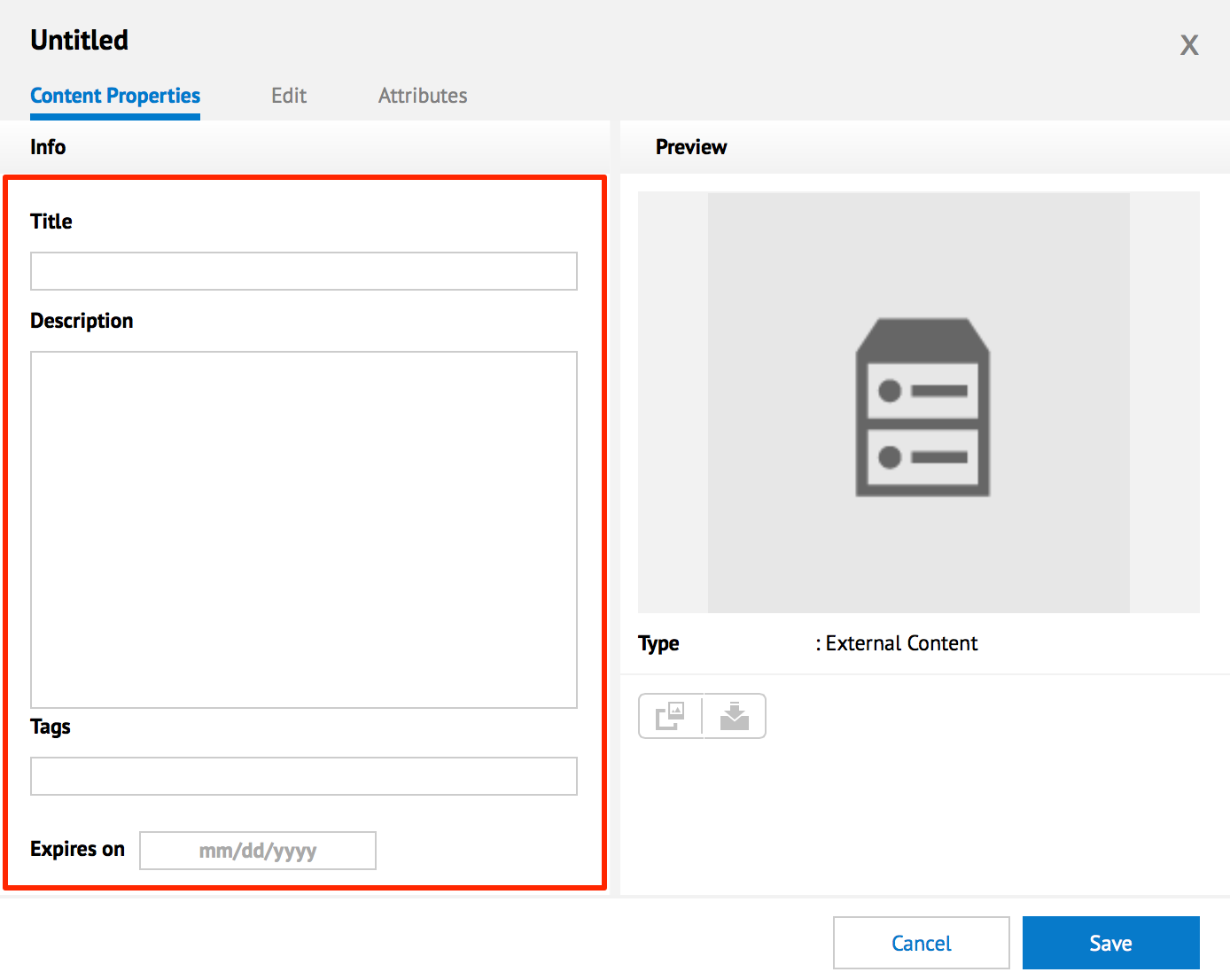
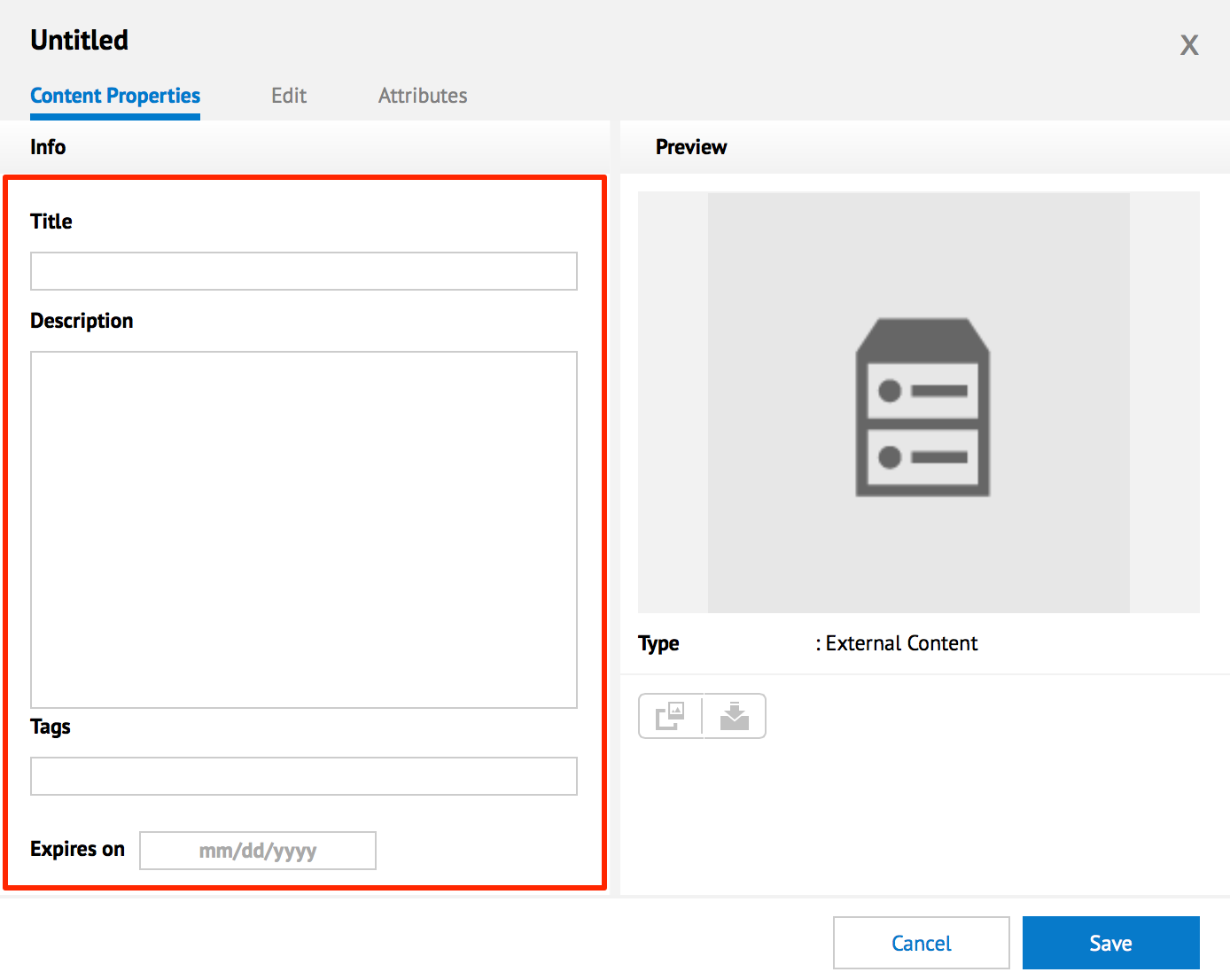
Fill in the Title and Description. Optionally, you may tag or set an expiry for the content.

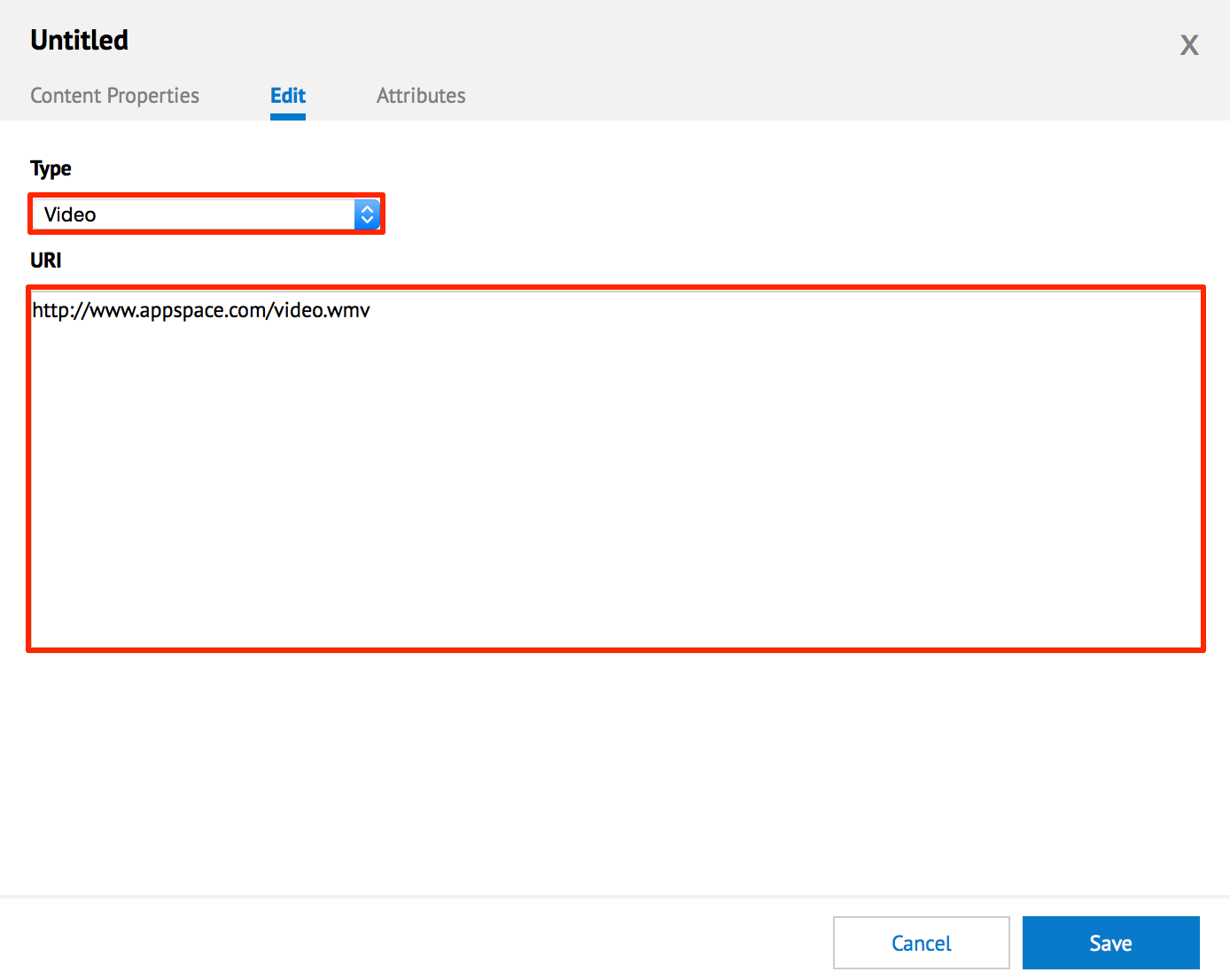
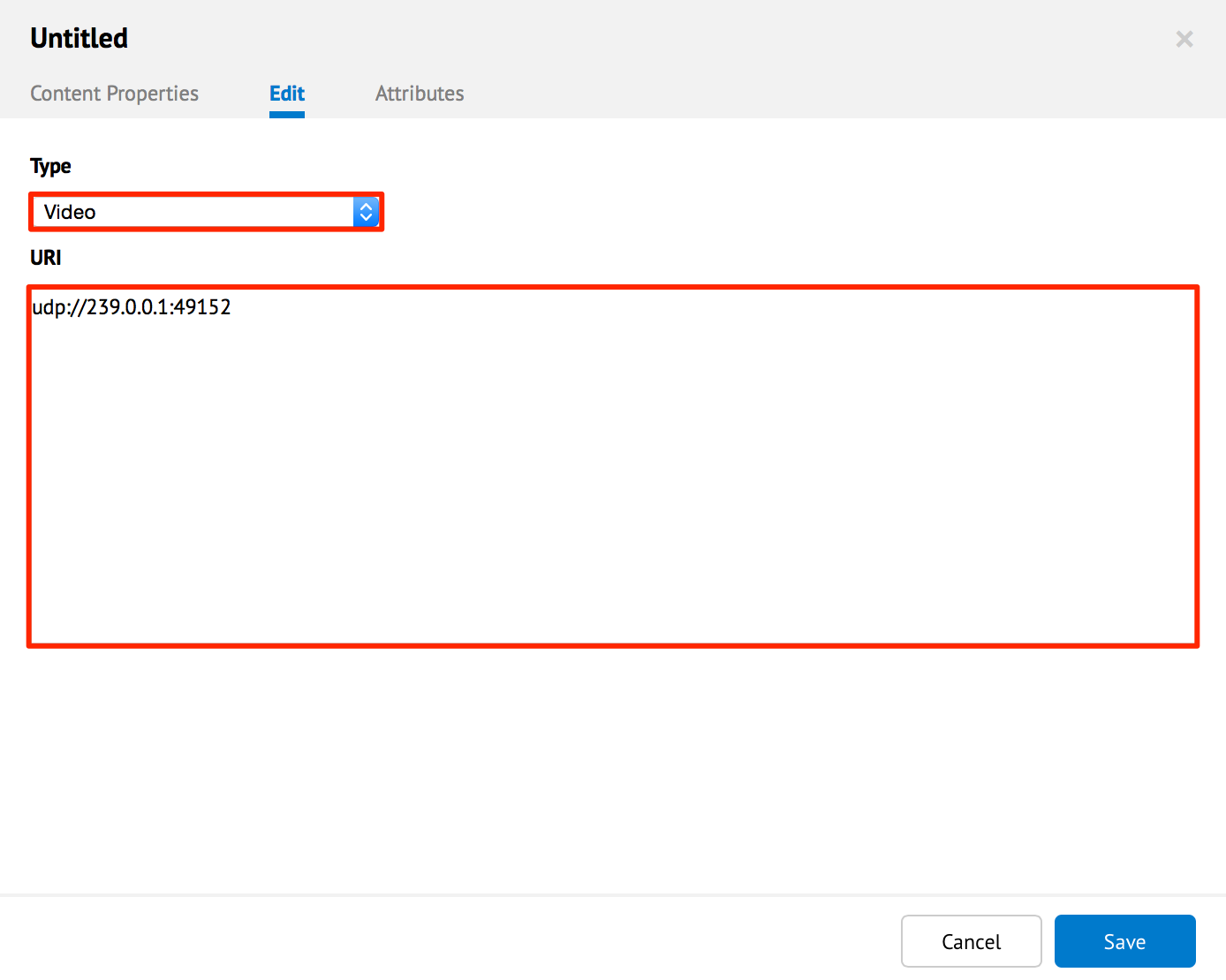
Click the Edit tab, and select the desired media type that matches the external content category from the Type menu. Proceed to fill in the external content’s URL in the URI field.

Click Save when done.
Creating Multicast Streams
In Library, select the desired folder, and click the Upload button.
Click ‘Add External Content’.

Fill in the Title and Description. Optionally, you may tag or set an expiry for the content.

Click the Edit tab, and select Video from the Type menu. Proceed to fill in the protocol (UDP), followed by the multicast IP address (and multicast port number if required) in the URI field.

Example
<protocol>://<ip address>:<port>
udp://239.0.0.1:49152
Click Save when done.
Adding Web Content
In Library, select the desired folder, and click the Upload button.
Click ‘Add Web Page’.

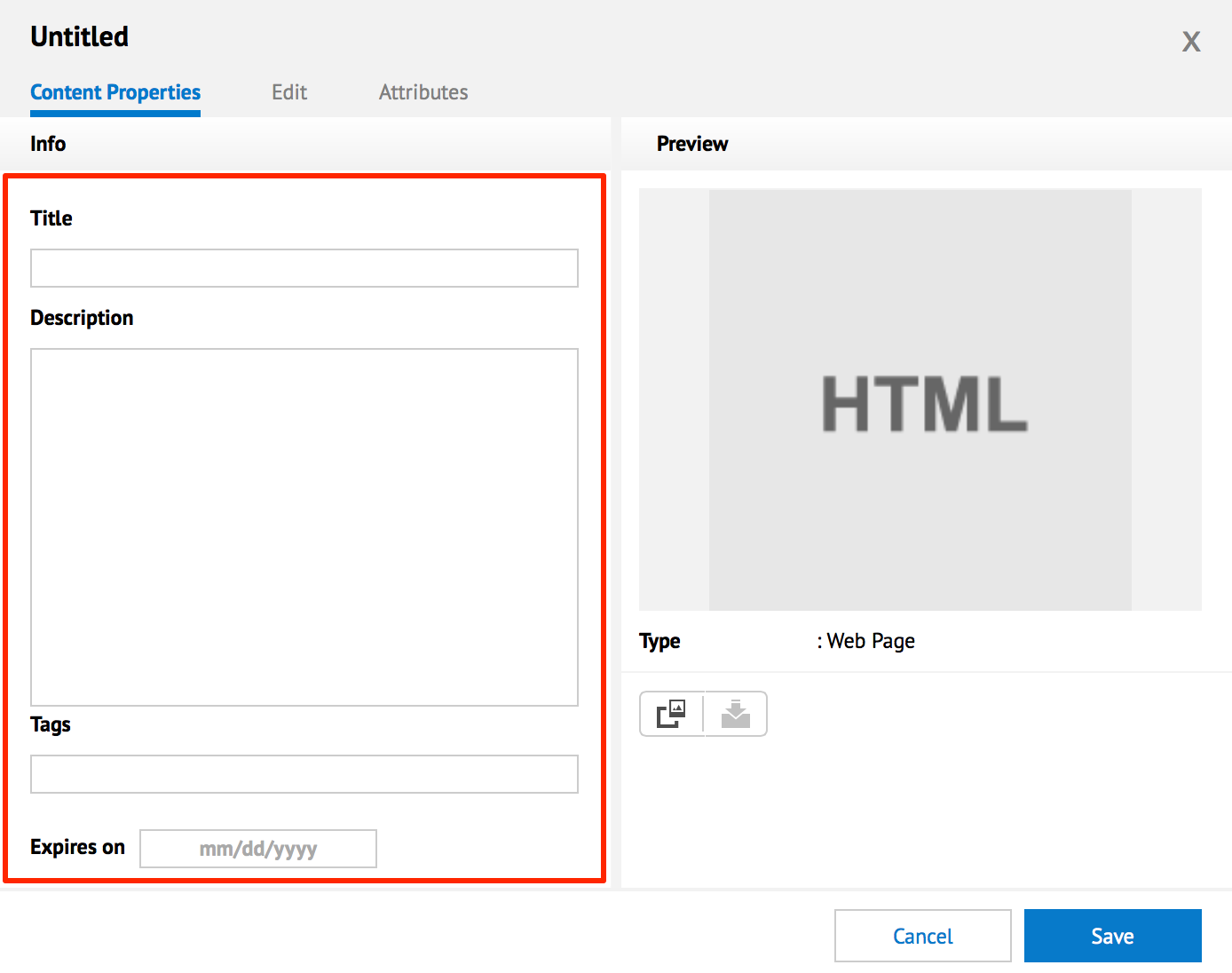
Fill in the Title and Description. Optionally, you may tag or set an expiry for the content.

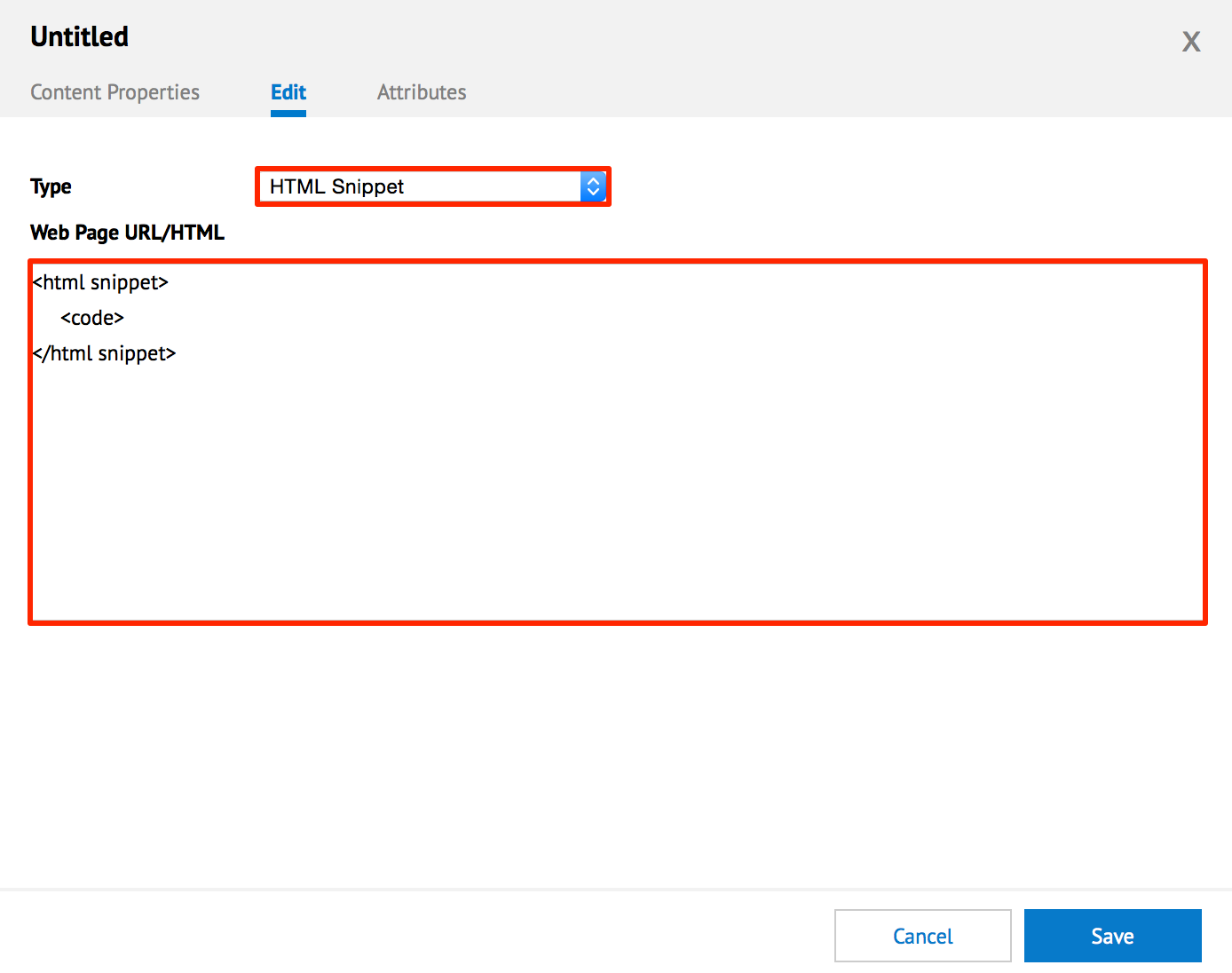
Click the Edit tab, and select HTML Snippet from the Type menu to use a custom HTML snippet. Proceed to fill in the HTML snippet in the Web Page URL/HTML textbox

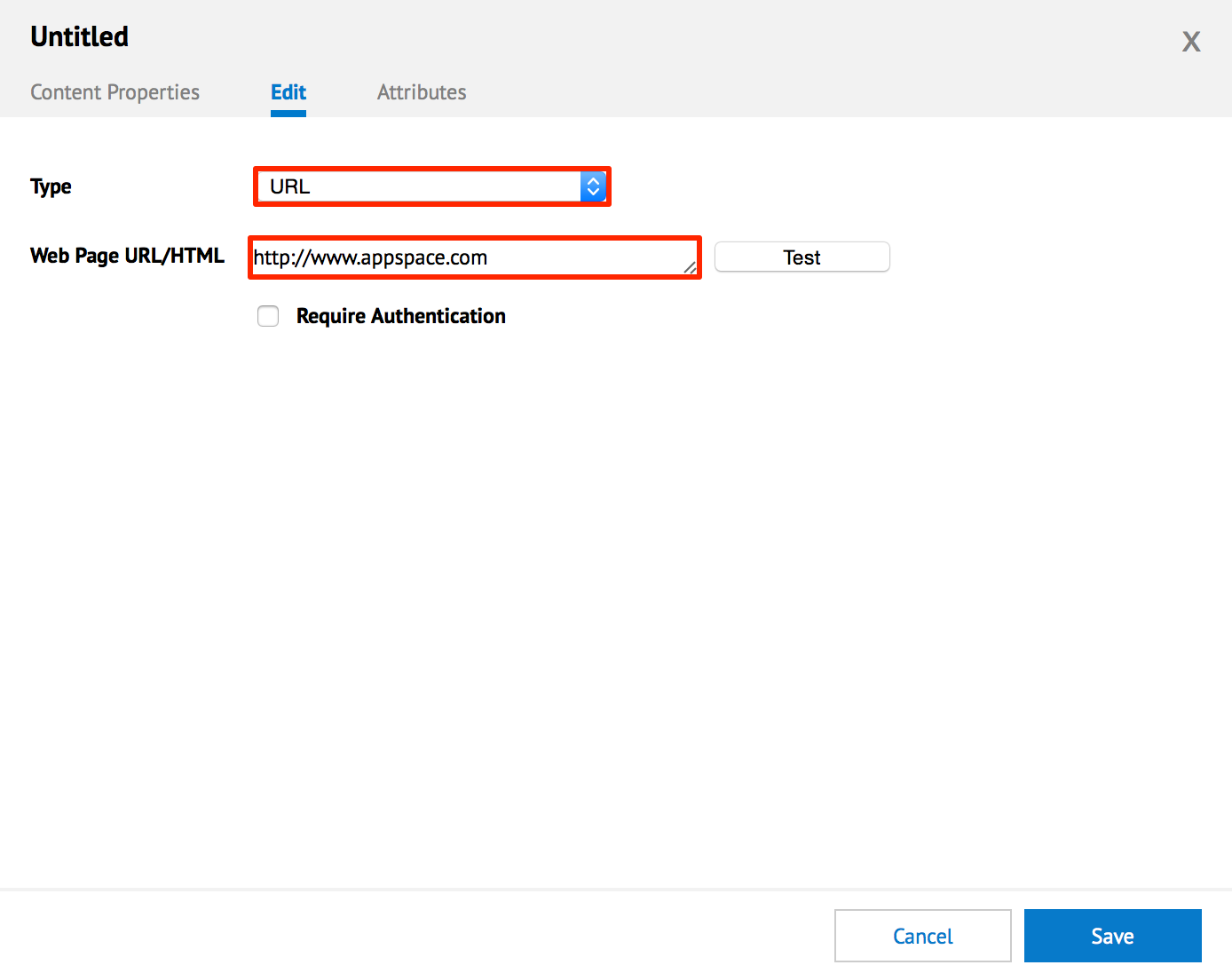
Alternatively, select URL from the Type menu to display a live website. Proceed to fill in the URL in the Web Page URL/HTML text field. If authentication is required, check the Require Authentication checkbox, and enter the necessary credentials. Click the Test button to validate the URL.

Note
When using Internet Explorer 11 or Safari, click the Test button, and enter the credentials again; this is due to extra security settings in place in these browsers.
Click Save when done.