The Milestone card allows businesses to easily schedule in advance and display multiple occasions or milestone events, all with its own messaging, event type, and display dates – all in a single card. Events can be scheduled weeks in advance to be displayed on a specific day, the entire week, or even a month.
Sportsbars would find using the Milestone card beneficial, as they can add in all the sporting events that have been scheduled in the next week, month or year, and leave it to automatically display when the day comes, together with their promos and special offers of the day.
The Milestone card is an Appspace supported card, which is officially created and periodically updated by Appspace with new templates and features.
Visit our Appspace Card Gallery to find the perfect card to deliver your message.
To get you started, the base Milestone card comes with four default event types, which are:
- Congratulations
- Happy Birthday
- Work Anniversary
- Welcome
Apart from the basic card customizations, the following customizations are available for the Milestone card:
- Add multiple event types. The image added must reflect the event name.
- Add multiple names of people for each event. Example: add the names of all employees that have birthdays in March.
- Update events manually or by uploading a .xlsx file. The table header in the file must follow the table header on the card Schedule page.
- Configure the Title text effect.
- Configure card background color or image.
- Schedule different dates for different events, and choose to display the event on that day only, during the week, or the entire month.
- Configure the number of milestone events to display per playback loop.
- Preview the card display on a selected date, if the event has been set.
This article provides instructions on how to create, configure, and customize the Milestone card to be displayed.
What’s in this article:
Prerequisites
- Cards are only supported on devices with the Appspace App. Legacy devices are not supported.
- Ensure your device is compatible. Refer to Compatible Appspace Cards.
- Account Owner, Publisher, or Editor (author) role in Appspace.
Basic Card Customizations
Please take note of the following pointers when configuring the card:
- The card title is also the name used when saving the card to the Library. Therefore this is a mandatory field.
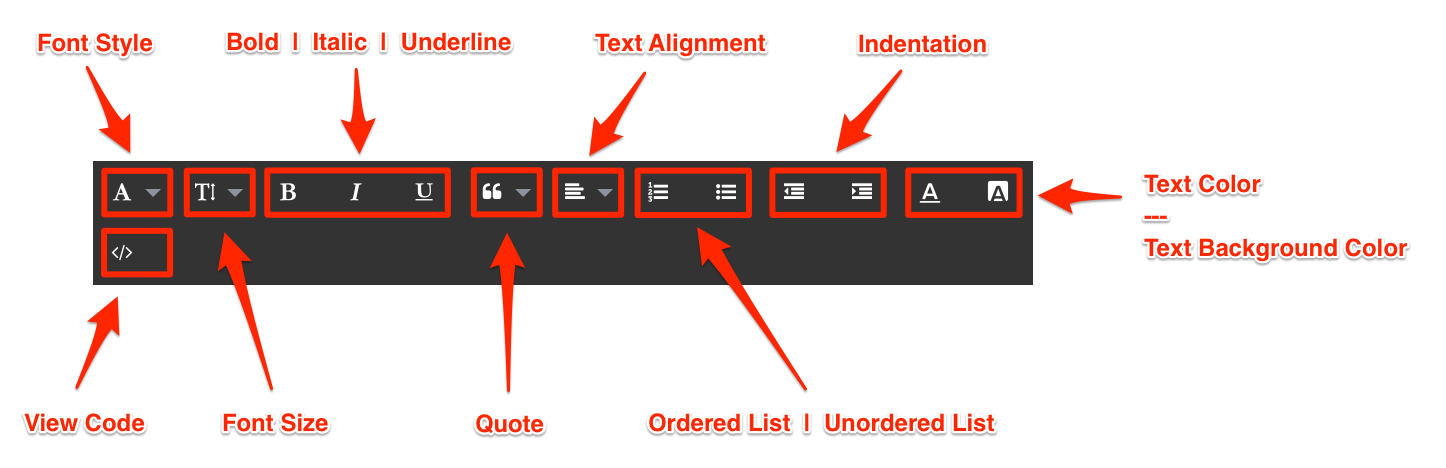
- The text editor is only displayed for each field when you click and type in the field (Title, Headline, Summary). It provides basic text editing capabilities such as font size, font style, text alignment, and text color.

- You can add images to the card by browsing the library for existing content. You can also upload, or drag and drop an image directly into the image placeholder, from a folder in your computer. However, you may only upload one image to the image placeholder.

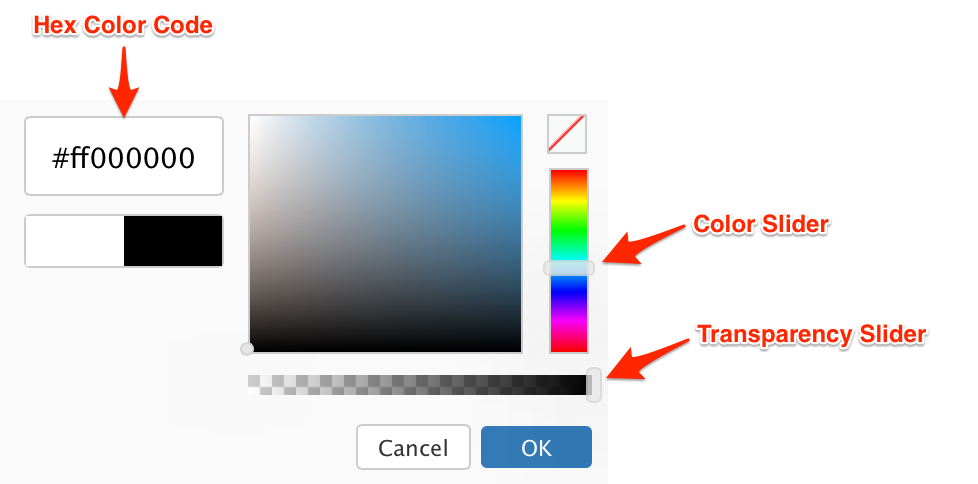
- The color picker, enables color selection for text and backgrounds in the card.
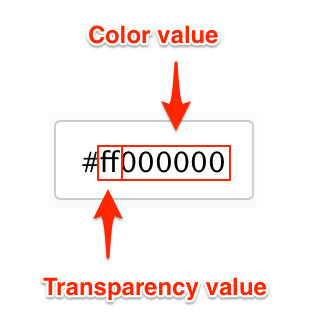
 The first two characters in the Hex color code is the transparency value, while the next six characters are the color values. Please be mindful when including a custom Hex color code.
The first two characters in the Hex color code is the transparency value, while the next six characters are the color values. Please be mindful when including a custom Hex color code.

Create and Configure Milestone Card
Follow the instructions below to create and configure the card:
-
- Log in to the Appspace console.
- Click the QUICK ACTION menu on the top-right and select Create Card, and proceed to step 4 below. Or click Library from the Appspace menu navigation bar on the left, and proceed to step 3 below.
- Select the desired folder in the library, and click the ADD button, and select Create Card.
- In the Filter by template drop-down menu, select Milestone.
- Click on an available Milestone card theme.
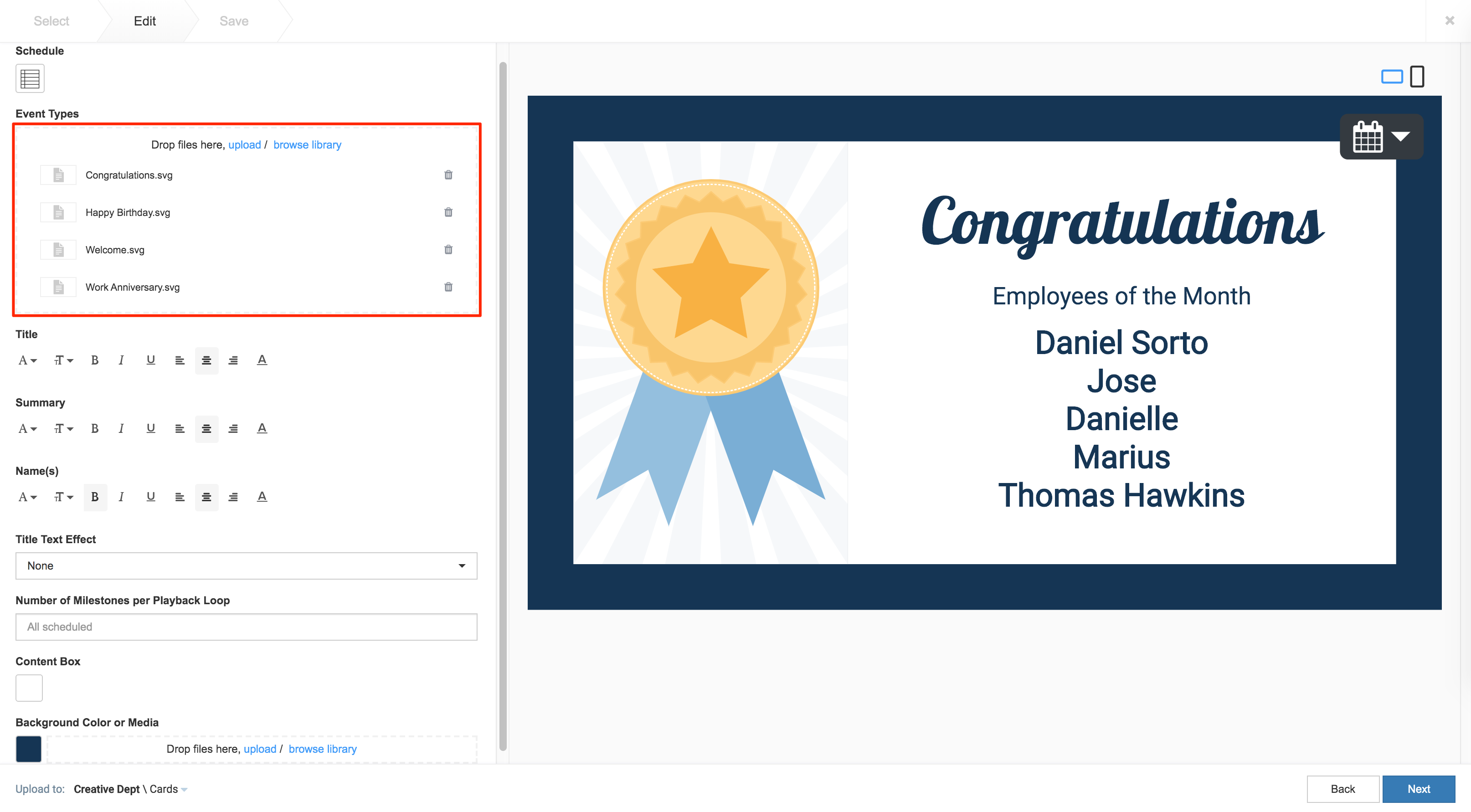
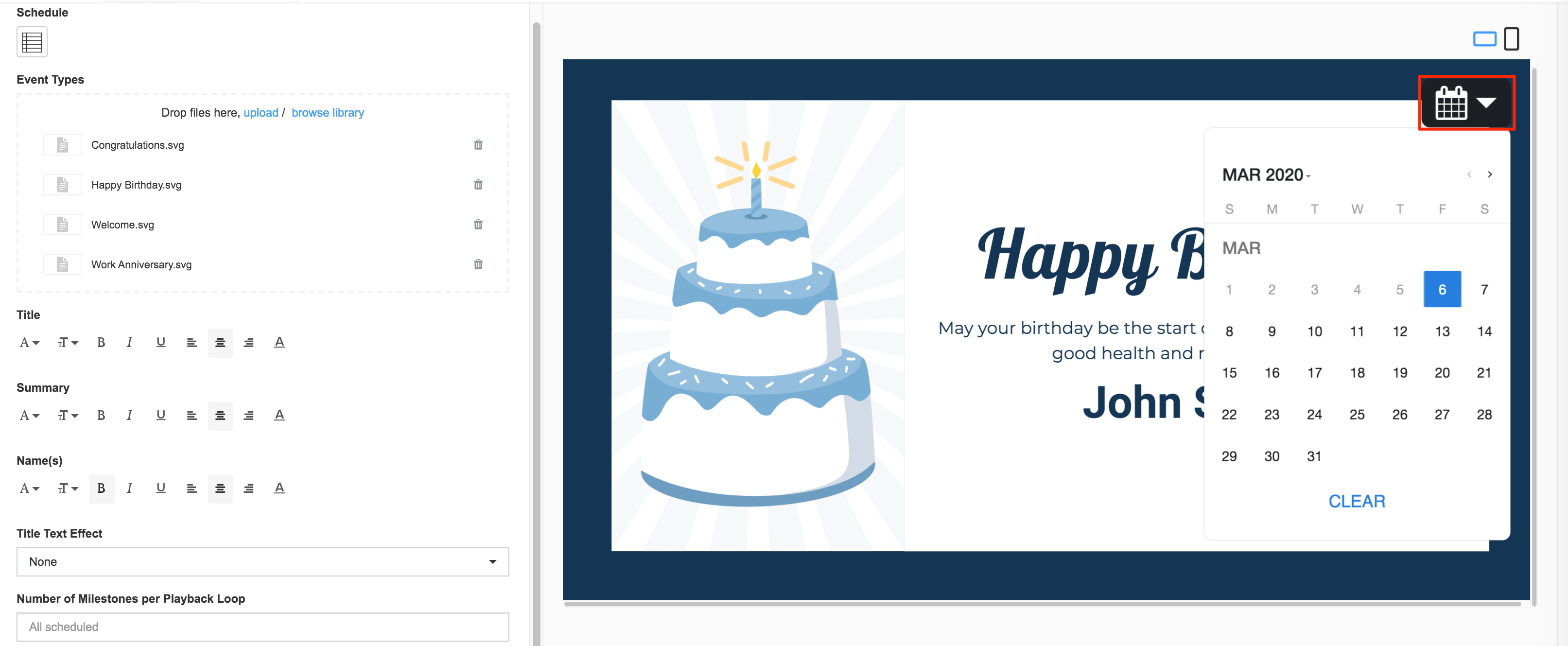
- In the card Edit tab, the default Event Types available are as follows:
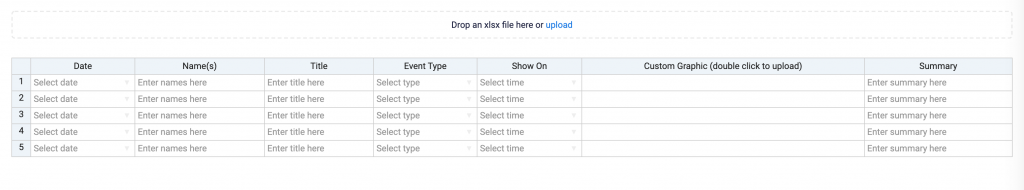
- Under the Schedule section, click the table icon and proceed to enter the following information in the table, for one event in each row:
- Date – Select a date for the milestone event. The current date will be the default. If you want it to be displayed only on that date, during the entire week, or for the whole month, select the corresponding option in the Show on column.
- Name(s) – Enter the names of the people involved in the corresponding event. You can add one name or multiple names. Each name must be separated by a comma (,).
- Event Type – Select an available event from the drop-down menu. Default events and any uploaded event(s) will be listed in the drop-down menu.
- Show on – Determine if the message will be displayed on the set date, the entire week, or during the whole month. Select day, week, or month from the drop-down menu accordingly.
- Summary – Enter a message for the corresponding event. The summary text is displayed beneath the title text on the card display.
 You may also upload a .xlxs file with event details. The table headers in the file must correspond to the headers in the card editor table shown above i.e. Date, Name(s), Event Type, Show on, Summary.
You may also upload a .xlxs file with event details. The table headers in the file must correspond to the headers in the card editor table shown above i.e. Date, Name(s), Event Type, Show on, Summary.
- Click Save.
- Click the Calendar icon on the top right of the image preview, and select a date, to preview the content that will be displayed on that particular day as per the scheduled event.

- Customize the following fields:
- Title font, size, and color
- Summary font, size, and color
- Name(s) font, size, and color
- Title Text Effect
- Number of Milestones per Playback Loop NoteExample: If there are 8 events configured in Step 7 above for a given date, by default all 8 events will be displayed as scheduled. However, if you input 2 in the Number of Milestones per Playback Loop field, only 2 events will be displayed in a loop. Events 1-2 during the first loop, events 3-4 during the second loop, and so on. Once all events have been displayed, then the loop restarts from the beginning of the event list.
- Content Box color and Background Color or Media
- Once customizations have been made, click Next.
- In the Save tab, enter the Title, as this is a mandatory field.
- Optionally, you may:
- update the Article and Caption
- configure Content Expiry and Content Tags
- upload a custom thumbnail for the content.
- Click Save to complete.
- You may now proceed to add the card into a playlist channel and publish the channel to a device or the web.
Was this article helpful?