The Salesforce Dashboard card allows organizations to display dashboards from the Salesforce visualization tool, which includes various custom data visualization charts.
While most devices are able to support displaying a live Salesforce dashboard via our card, some devices for various reasons do not have the needed power to display live dashboards. To empower our customers, Appspace has also released a ‘screenshot service‘ that allows low-powered devices to display a screenshot of the Salesforce dashboard. Whilst the dashboard display is not live on these devices, screenshots are updated every 15 minutes, and the screenshots are only available in landscape 16:9 (1920 x 1080 resolutions) and portrait 9:16 (1080 x 1920 resolutions) aspect ratios. If a card is assigned to a different aspect ratio zone, it will uniform fill.
The card is built using Appspace’s integration with third-party systems that leverages standard technologies to create long-lived, authenticated, and secure connections. An initial connection must be established between Appspace and a Salesforce service account, which is then stored in a virtual passport in Appspace, and can be used until the service account revokes or cancels the integration. The passport will allow the card to establish a connection with the third-party system at runtime.

This article provides instructions to create, configure, and customize the Appspace Salesforce Dashboard card, which is created using the Dashboard card theme:
Prerequisites
- Appspace App 2.39 and later.
- Appspace 8.1 and later.
- A Salesforce account.
- Account Owner or Publisher role to configure account authentication in Integrations > Passport.
- Account Owner, Publisher, or Author role to create or edit card in the Library.
- Ensure your device is compatible. Refer to the Content Feeds table in the Supported Appspace Cards article for caveats.
- Chrome OS 1
- Cisco Collaboration Endpoints (CE) – Signage Mode
- Crestron 2
- iOS 4
- Linux Ubuntu
- MediaVue 3
- Mersive 4
- Universal Windows Platform (UWP) 4
- Windows
- LG webOS
Note
- 1 – Unable to display Advanced Channels in Channel Browsing mode.
- 2 – Channel Browsing mode is not supported on Crestron AirMedia and Mercury devices.
- 3 – Only supported on MediaVue SureVue D2 devices. Unable to display Advanced Channels in Channel Browsing mode.
- 4 – Unable to display playback for 24 hours.
- Devices supported with screenshot service.
- Android
- BrightSign
- Samsung SSP 6.0 / Tizen 4
- Styling option available on the care takes precedence over the styling available on the dashboard.
- The Salesforce dashboards are not very responsive so they should be created with the display canvas in mind.
- We currently do not support reports (only dashboards).
Authenticate Salesforce Account
Follow the instructions below to authenticate a Salesforce service account with Appspace:
- Log in to your Appspace console.
- Click the ☰ Appspace menu, and click Integrations.
- Click the Passports tab, and click the +ADD button.
- Select the Salesforce passport, and click CONNECT. Proceed to authenticate the passport, and grant permissions to access the Salesforce account. You may be required to sign in with your Salesforce credentials if you are currently signed out.
- Follow the on-screen instructions to continue to configure the Salesforce passport.
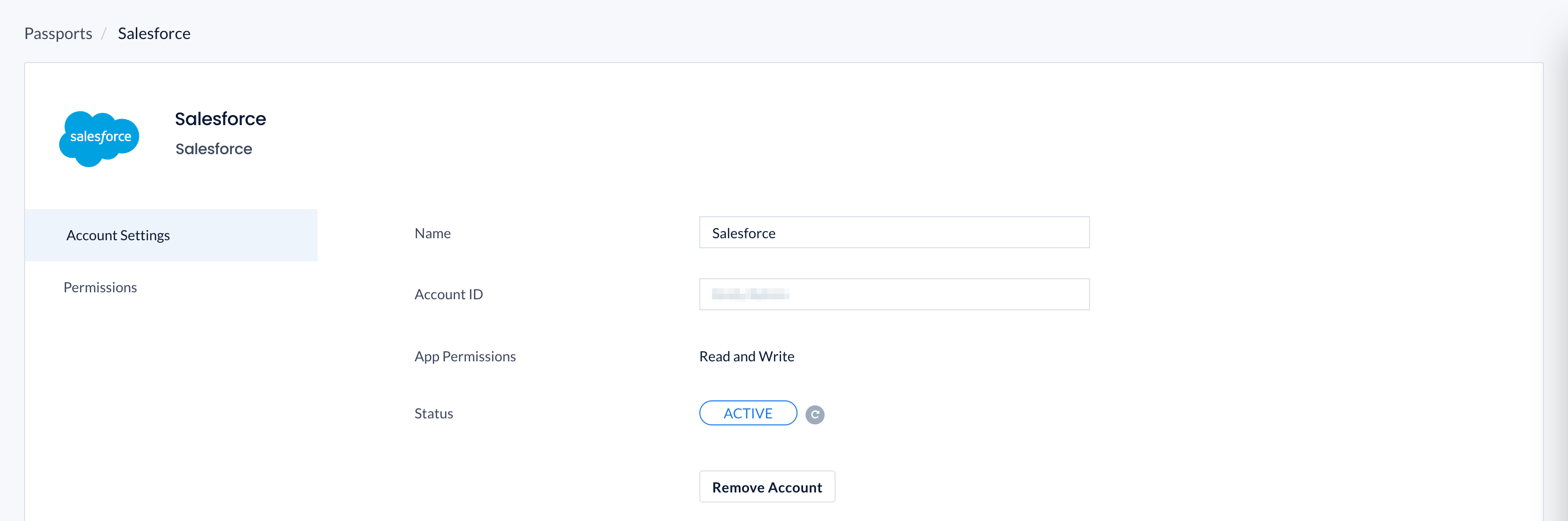
- Once authenticated, in the Account Settings tab, you may perform the following actions:

- Change the name of the passport, by entering a different name in the Name field.
- View the Account ID of the passport.
- View the App Permissions granted to the passport.
- View and refresh the Status of the passport.
- Remove the passport, by clicking the Remove Account button.
- In the Permissions tab, you may grant the following users or user groups permissions to view or edit this passport configuration at any time:

- Enter and select the user(s) or user group(s) from the drop-down list, or click the Find users or user groups link, and select the desired user(s) or user group(s). Proceed to grant either Can Manage or Can View permissions by clicking the Select permissions drop-down menu.
- You may also view or remove the user(s) or user group(s) that have already been granted permissions, by clicking the delete icon.
- You may proceed to the Create and Configure Salesforce Dashboard Card section below.
Create and Configure Salesforce Dashboard Card
Follow the instructions below to display a Salesforce dashboard:
- Log in to your Appspace console.
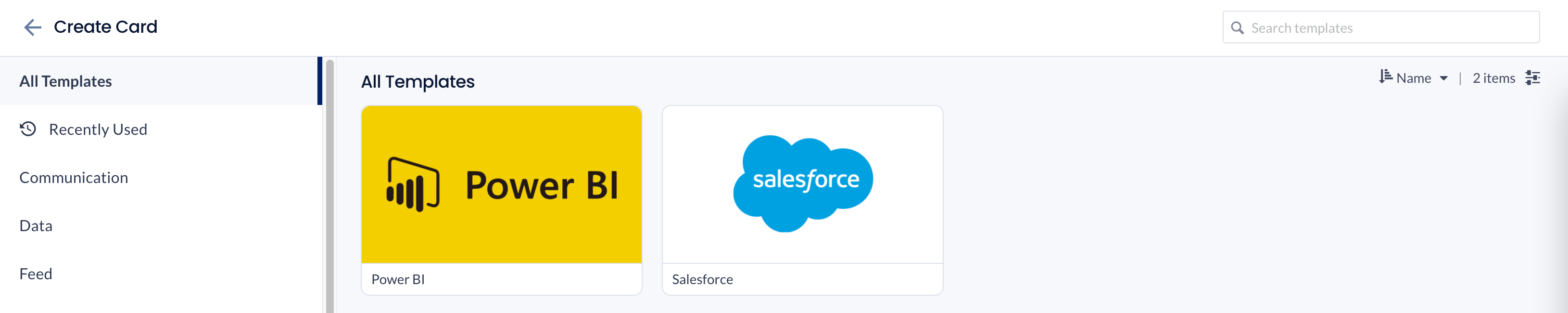
- To create this card, select one of the following options:
- Click +Quick Action from the Appspace menu bar on the top right, and select Create Card.
- Click Library from the ☰ Appspace menu, and select a library or folder you wish to create the content in. Click +CREATE, and select Card.
- To create and add the card directly to an existing channel, refer to Add Content to Playlist Channels.
- Select the Data tag, and select Salesforce.

ImportantIf you are unable to locate the content, try using either the Search bar, the Order by, or Filter icon to narrow down the content that you are looking for. - Enter the Title of the content as this will also act as the file name for the content. This is a mandatory field.
- In the Card section, select the Salesforce passport created earlier, or you may click the Set up a new Passport link to create one.

NoteIf you are creating a new Salesforce passport, proceed to follow the on-screen instructions to authenticate the passport, and grant permissions to access the Salesforce account. You may be required to sign-in with your Salesforce credentials if you are currently signed out. - Add a Salesforce Dashboard using one of the following ways:
- If you already have the Salesforce Dashboard URL:
- In the DASHBOARD field, enter the dashboard URL, and click Select Dashboard.
- If you would like to search for the Salesforce dashboard:
- Search and select the Salesforce dashboard from the DASHBOARD field, and click Select Dashboard.
- If you already have the Salesforce Dashboard URL:
- Once a dashboard is selected, you can preview the selected dashboard. You may also directly edit or change the dashboard URL on the top left of the preview window. The URL must be valid or an error will be displayed.

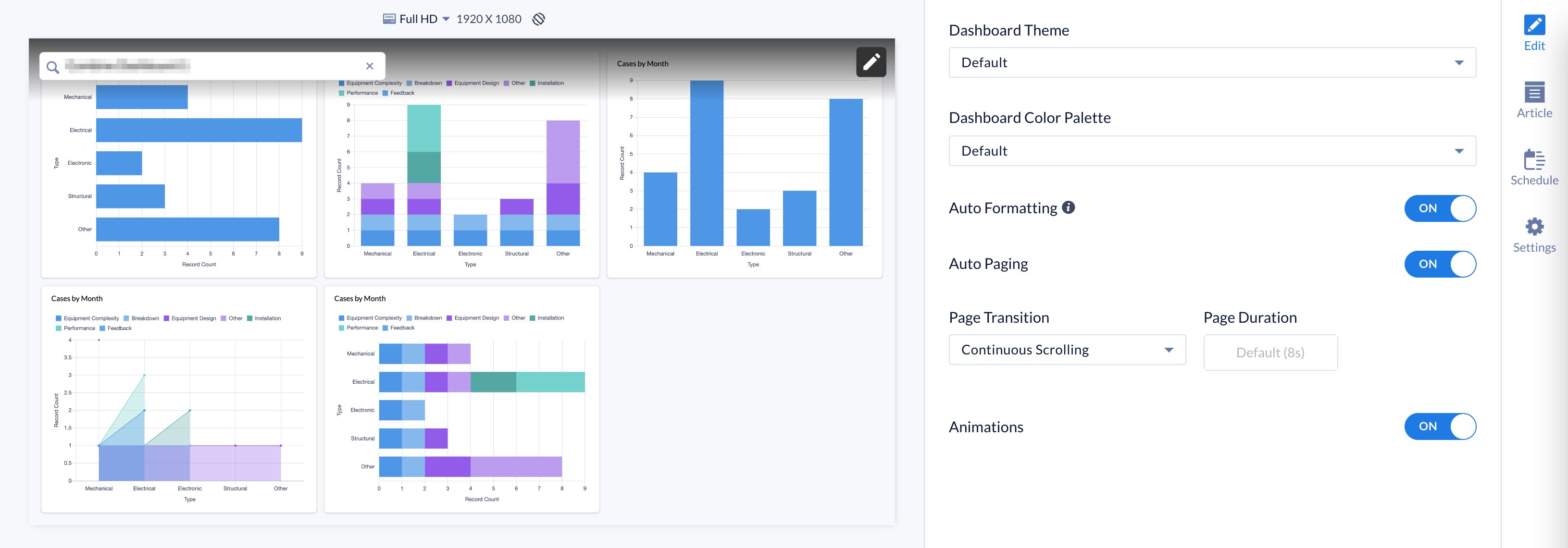
- In the Edit tab:
- Select the Dashboard Theme from the drop-down menu.
- Select the Dashboard Color Palette from the drop-down menu.
- Toggle the Auto Formatting toggle switch. (ON by default)
NoteAuto Formatting will render the dashboard widgets in a layout optimized for displaying on screens. Ideal for digital signage.- ON
- OFF
- Toggle the Auto Paging toggle switch. (ON by default) Requires Auto Formatting to be enabled.
- ON
- OFF
- Select the desired Page Transition from the drop-down menu, and determine the Page Duration of the transition. (Continuous Scrolling at 8s by default) Requires Auto Paging to be enabled.
- Toggle the Animation toggle switch. (ON by default)
- ON
- OFF
- In the Article tab:
- Include an Article or Caption to accompany the content item when being displayed on mobile apps, tablets, and other social collaboration apps.
- Enter a Referral Link to link more information to the content.
- In the Schedule tab:
- You may add the content to a channel by selecting the channel from the Add to channel drop-down menu, or leave it unassigned for later.
- When the content is assigned to a channel, the SCHEDULING and DISPLAY PROPERTIES options are displayed. Refer to the Configure Content Playback Properties: Dayparting, Frequency, Scheduling, in a Playlist Channel article for detailed configuration instructions.
- In the Settings tab:
- The Name field will be auto-populated to match the Title of the content which will also act as the filename for the content. This is a mandatory field.
- Select the Content Category from the drop-down menu to match the focus of the message, or leave it at the default content category.
- Enter any relevant Tags for the content. (Optional)
- Select a folder for the content in the Library Location drop-down menu to change the default folder location.
- Select an expiry date for the content from the Auto Delete Content from Library drop-down menu. (Optional)
- Upload an image to be used as the Thumbnail for the content.
- Click SAVE.
- Proceed to the edit section below to add the card to a channel, preview the card, or view analytics once available.
Edit Salesforce Dashboard Card
The instructions below show you how to edit a Facebook theme Social card.
- Log in to your Appspace console.
- Click Library from the ☰ Appspace menu, and select a library or folder containing the content you wish to edit.
- Select and click the desired card to edit, and select one of the following tabs:
- In the Article, and Settings tabs:
- You may edit the content the same way as it was configured. For detailed instructions on how to do this, please refer to the Create and Configure section above.
- In the Preview tab:
- Preview how the content is displayed on your device.
- In the Channels tab:
- You may add this card to a channel by selecting the channel from the Add to channel drop-down menu or leave it unassigned for later.
- When the content is assigned to a channel, the SCHEDULING and DISPLAY PROPERTIES options are displayed. Refer to the Configure Content Playback Properties: Dayparting, Frequency, Scheduling, in a Playlist Channel article for detailed configuration instructions.
- In the Analytics tab:
- View the individual content analytics in this tab. For more information, please refer to the Individual Content Analytics section of the Analytics article.
- In the Article, and Settings tabs:
- Once done, click SAVE.
Technical Limitations
Please find the limitations for this card listed in the Dashboard card Release Notes.
Was this article helpful?