Administrators can configure the application to display HTML snippets when it detects certain URL patterns in newsfeeds, the same way that other end-user collaboration tools offer to embed rich content. To configure rich content snippets for editorial content please see Editorial snippets.
This article provides instructions to configure and manage the HTML Snippets on the Appspace SharePoint Intranet platform.
Prerequisites
- Global or Local Admin permissions.
Navigation Layout and Interface
In order to access the Navigation dashboard on the Intranet platform, go to Settings > Site settings > Beezy settings > Editorial settings > Snippets > HTML Snippets.
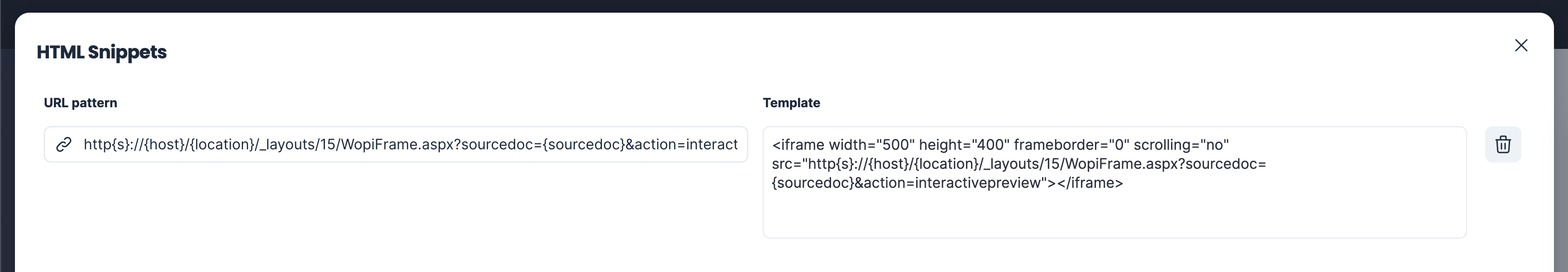
You can add a new HTML snippet, which will create an empty row with two columns:
- In URL pattern type the URL pattern you want the application to recognize.
- In Template paste HTML you want to display when identifying the URL pattern.
The URL has to match perfectly, if not the transformation will not be applied.
You can use wildcard parameters in both URL and template, i.e. if you type the following URL pattern:
https://contoso.SharePoint.com/portals/hub/_layouts/15/PointPublishing.aspx?app=video&p=p&chid={chid}&vid={vid}&from=1
Appspace SharePoint Intranet will be able to use these values in the HTML template:
<iframe width=640 height=360 src='https://contoso.SharePoint.com/portals/hub/_layouts/15/VideoEmbedHost.aspx?chId={chid}&vId={vid}' allowfullscreen></iframe>
Configure HTML Snippets
Add a HTML Snippet
- Log in to your Appspace SharePoint Intranet console.
- Click the Settings ⚙ icon, and select Site settings from the SharePoint navigation.
- Navigate to the Site Collection Administration section, and click Beezy settings.
- Under Advanced configuration, click Editorial settings and click Snippets from the side panel.
- Click the HTML Snippets Edit link, and click the + Add Snippet button.
- In the Editorial Snippets window, proceed to enter the following:

- URL pattern – Enter the URL pattern you want the application to recognize.
- Template – Enter the HTML you want to display when identifying the URL pattern.
- Once complete, click Save.
Content Providers for HTML Snippets
The following configurations will allow you to embed HTML content from some popular providers:
Microsoft Stream
| URL Pattern |
|
| Template |
|
Vimeo
| URL Pattern |
|
| Template |
|
YouTube
| URL Pattern | https://www.youtube.com/watch?v= |
| Template |
|
YouTube
| URL Pattern |
|
| Template |
|
Microsoft Forms
| URL Pattern |
|
| Template |
|
Office 365 Video
| URL Pattern |
|
| Template |
|
Power BI
| URL Pattern |
|
| Template |
|
Giphy
| URL Pattern |
|
| Template |
|
| URL Pattern |
|
| Template |
|
Twiter
| URL Pattern |
|
| Template |
|
Spotify
| URL Pattern |
|
| Template |
|
Was this article helpful?