Video Stories allows writers to transform their stories into compelling narratives and increases the viewer’s engagement.
Creating a Video Story
To create a Video Story click on Add Video on the bottom right corner of the image holder.

On the “Add a video to your story” modal window, insert the video’s URL, press Enter.

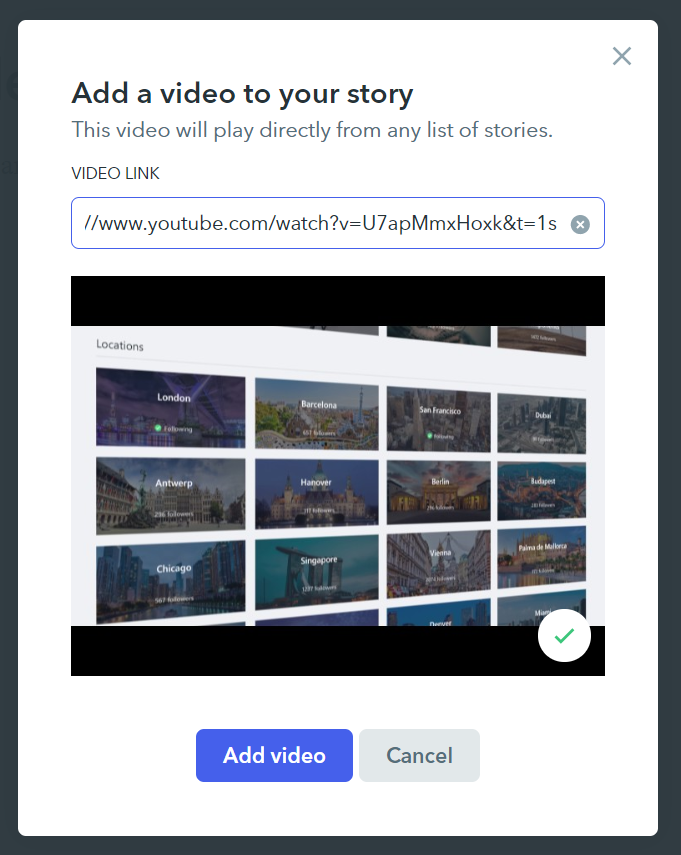
Once the URL is validated (with a green check) and the video “cover” frame is displayed click on Add video.

To change or edit the video URL, click on Edit Video on the bottom right corner of the image holder. To remove the video click on the Trash Can icon.

Click on the Image icon at the center of the header to upload your cover image.

Video Stories supports videos from streaming services like YouTube and Vimeo. It does not support video files (like mp4 per example). However, it supports other enterprise video services like MS Stream, Wistia, or Wave. Since version 4.2.0 it supports also Brightcove.
Visualizing Video Stories
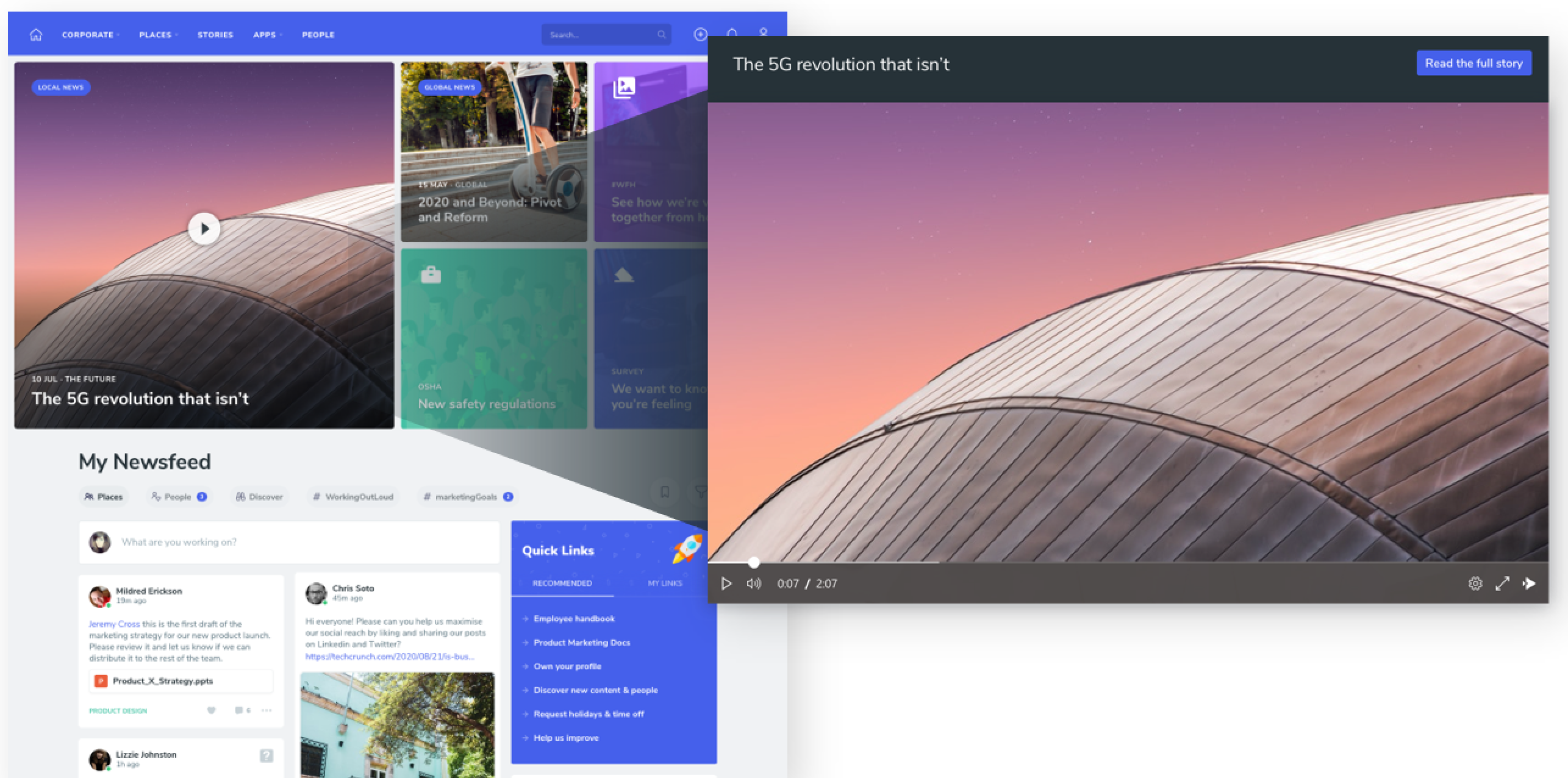
Video Stories are identifiable by the white Play icon on the center of the Story’s image. Users can click on the Play icon and visualize Video Stories directly from Feed’s, Stories For You page, and Tag page without opening the actual Story. To open the full Story, click on the “Read the full story” button.

Was this article helpful?