The Announcement card allows businesses to publish company announcements, employee recognition, or motivational quotes while incorporating the business branding and design quickly and effortlessly to the modern workplace.
Announcement cards is perfect not only for employees, but also for customer engagements at the workplace as it can be easily and quickly displayed on existing displays around the office, meeting rooms, and even the pantry.
The Announcement card is an Appspace supported card, which is officially created and periodically updated by Appspace with new templates and features.
Visit our Appspace Card Gallery to find the perfect card to deliver your message.
Apart from the basic card customizations, the following customizations, features, and functionality are available for the Announcement card:
- A special tracking effect which is a combination of pan and zoom effects applied to images for motion.
- Support for playout duration and transitions for images.
- Formatting options such as aspect ratio, borders, and margin.
- Text and feature media elements are animated into the layout during every channel transition.
- New layout control and layout formatting options.
- Ability to position and resize custom logo.
- Playlist capabilities with multiple images and video.
This article provides instructions to configure and create an Announcement card, a simple, but augmented card customizable with animations, ideal for corporate messaging, signage, and wallpapers.
What’s in this article:
Prerequisites
- Cards are only supported on devices with the Appspace App. Legacy devices are not supported.
- Ensure your device is compatible. Refer to Compatible Appspace Cards.
- Account Owner, Publisher, or Editor (author) role in Appspace.
Recommendations
BrightSign devices
- It is recommended that video be added only in the feature media component and not in the background.
- We also recommend adding only one (1) video in each card, as BrightSign only supports one video layer at a time.
- When video is added to the feature media, border formatting will not be applied.
- When using BrightSign LS devices, ensure all transitions are disabled when displaying images and videos in full screen.
- When using BrightSign HD devices, ensure all transitions are disabled.
- The cropping/formatting feature for video content is not supported on BrightSign devices due to how BrightSign handles the video layer.
- Images and videos must be formatted in such a way that the aspect ratios all match so that they can be displayed consistently without needing to crop/reformat. Otherwise, it is recommended to run only images, or only videos that can fit without any additional formatting in the card itself.
LG devices
- It is recommended that animations be turned off as LG devices have performance issues with transitions.
Basic Card Customizations
Please take note of the following when configuring the card:
- The card title is also the name used when saving the card to the Library. Therefore this is a mandatory field.
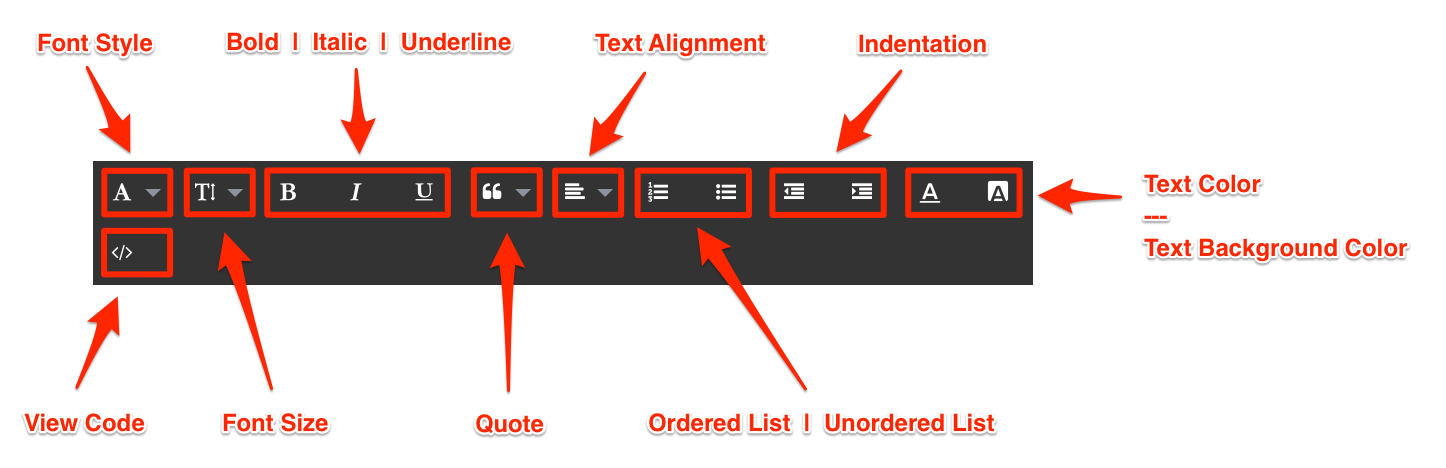
- The text editor is only displayed for each field when you click and type in the field (Title, Headline, Summary). It provides basic text editing capabilities such as font size, font style, text alignment, and text color.

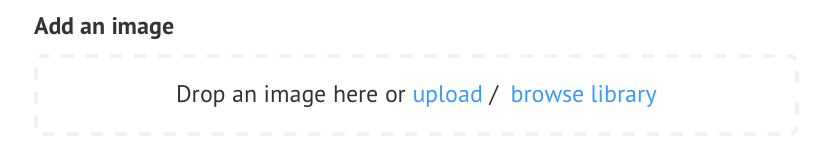
- You can add images to the card by browsing the library for existing content. You can also upload, or drag and drop an image directly into the image placeholder, from a folder in your computer. However, you may only upload one image to the image placeholder.

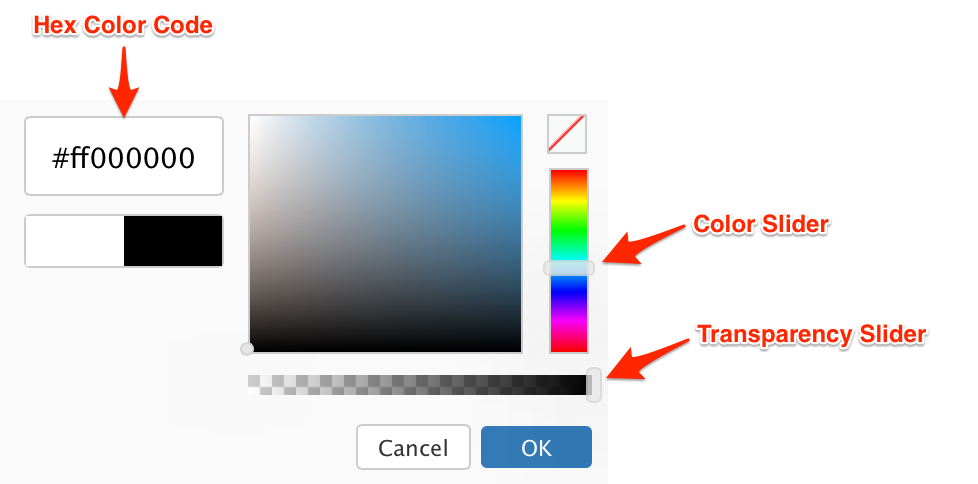
- The color picker, enables color selection for text and backgrounds in the card.
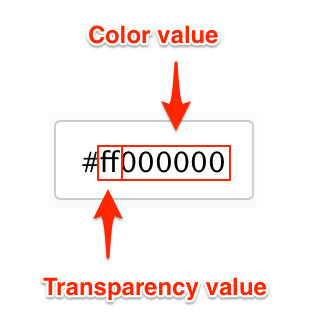
 The first two characters in the Hex color code is the transparency value, while the next six characters are the color values. Please be mindful when including a custom Hex color code.
The first two characters in the Hex color code is the transparency value, while the next six characters are the color values. Please be mindful when including a custom Hex color code. 
Create and Configure Announcement Card
Follow the instructions below to create and configure the card:
- Log in to the Appspace console.
- Click the QUICK ACTION menu on the top-right and select Create Card, and proceed to step 4 below. Or click Library from the Appspace menu navigation bar on the left, and proceed to step 3 below.
- Select the desired folder in the library, and click the ADD button, and select Create Card.
- Select Announcement from the Filter by template menu, and select a desired card template.
- In the Edit tab, customize your card as follows:

- Select the Layout for the card:
- Text Only
- Horizontal Split Text and Media
- Vertical Split Text and Media
- Text and Media NoteYou may adjust the width of your layout sections by dragging the lines.
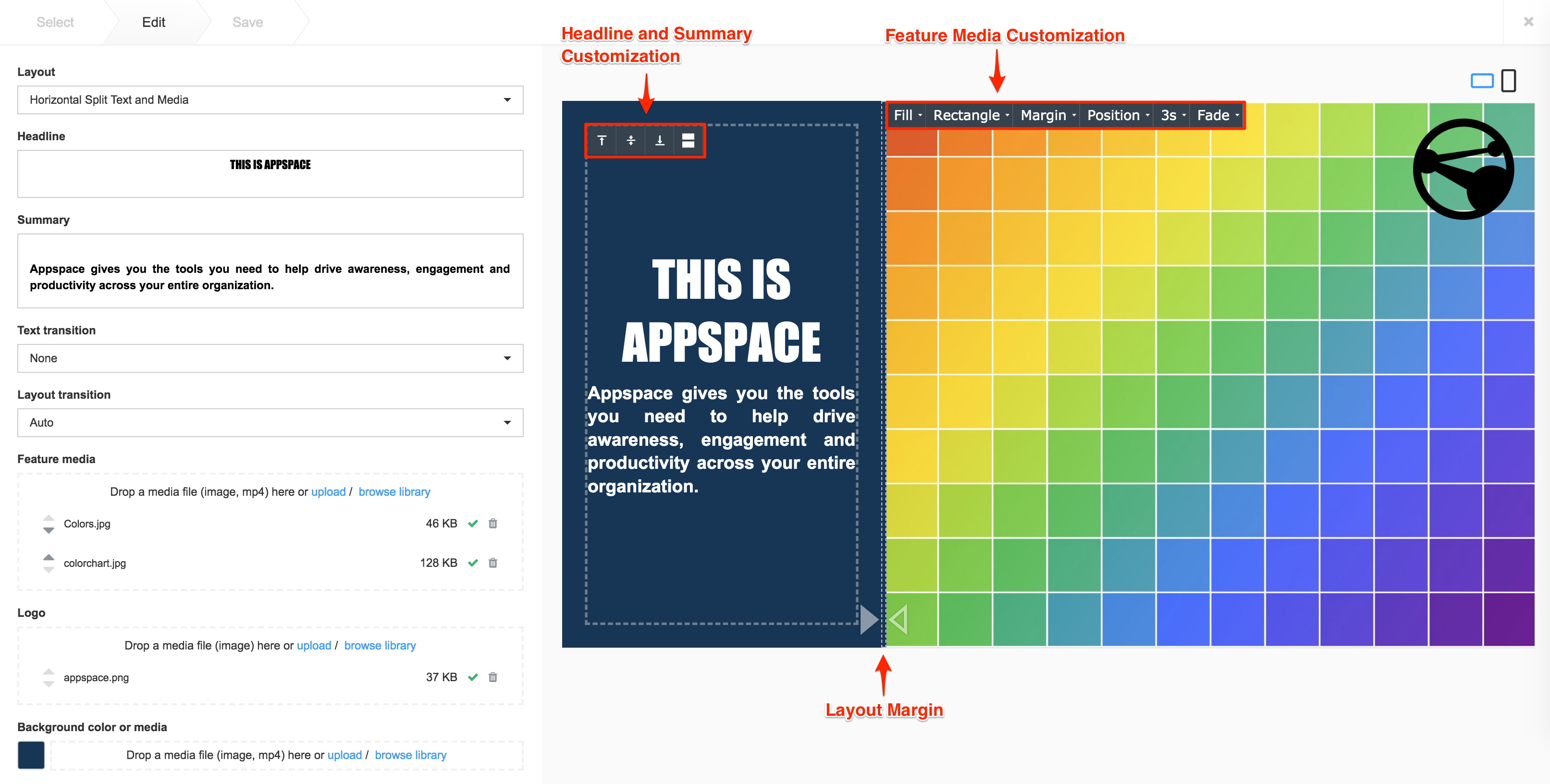
- Fill in the Headline and Summary text. Use the text editor to customize text styles. The Headline and Summary positions can be customized with the following options:
- Top
- Middle
- Bottom
- 50-50 Middle
- Select the Text transition for the card:
- None
- Typewriter
- Select the Layout transition for the card:
- None
- Auto
- Add a Feature media. Drag-and-drop files directly, select from the Library, or upload content. The Feature media can be customized with the following options:
- Aspect Ratio – None, Fill (default), Fit, or Stretch.
- Shape – Rectangle (default), Rounded, or Circle.
- Margin – Size of the image margin in relation to the card layout.
- Position – Position of the image in relation to the card layout.
- Duration – Image displayed duration (3 (default), 6, 8, 12, 24 seconds)
- Image Transition – None, Fade (default), Tracking, Slide bottom, Slide left, Slide top, Slide right
- Width – Width adjustment between the text and image sections in the card layout.
 Note
Note- You can add multiple images or video. Images take the default duration, while videos take the native duration.
- The Duration and Image Transition options are only available when multiple images are added to the Feature media.
- Add a Logo. You may move and resize the logo as desired.
- Customize the card Background color or media. The latest Announcement card template now supports video backgrounds (.mp4).
- Upload a custom font.NoteTo enable custom font, it has to be unlocked at the card theme. Please follow the Create Card Themes instructions in the Customize Appspace Cards Theme article to do this.
- Select the Layout for the card:
- Once customizations have been made, click Next.
- In the Save tab, enter in the Title, as this is a mandatory field. Optionally, you may enter in the Article, Caption, Content Expiry, Content Tags and even upload a custom thumbnail for the content.
- Click Save to complete, and you may now proceed to add the card into a playlist channel.
Was this article helpful?
