Hero blocks for Global Stories and for Local Stories are FIXED where they already are in every layout. They cannot be placed in a different position. All the other blocks are free to be configured with the type of block that you prefer.
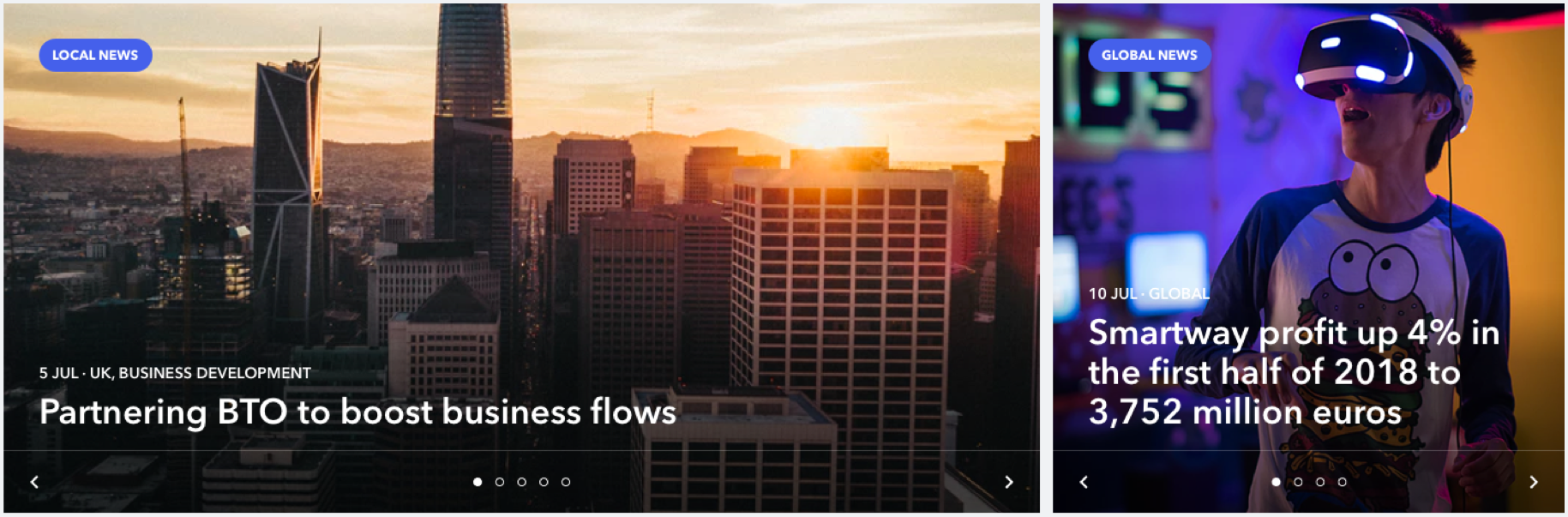
Stories are basic and fundamental pieces to start configuring a Hero. Unless you have 3 or more Stories the Hero will not shine. These blocks are typically the more prominent and visible in the Hero.
When configuring the block we can manually select 1 or more channels typing by at least 3 characters and selecting one of the resulting channels to show different rotating stories in this block.
We can select both public and restricted channels.
The number of stories to rotate is from 1 to 10, the number selected is a maximum, and it is not needed to have at least that number of stories. Also, we can select if we want to show only featured stories or not. In any case, this way to configure this block has nothing related to audiences, the end user will see any story that is in any selected channel. If the selected channels have no story, the block will show an empty state.
In the Local Stories block, we can also select the “Personalized” source to show Stories. With this option, the end users will see stories published in channels that they follow and audience-based stories. Totally similar to what they see in Stories for you. If a user does not follow any channel, they will see the last stories published in any channel.
The block title is optional. If it’s configured, it will appear at the top-left of the block.
The Stories that will appear in the Stories blocks will be ordered by publishing date. Even if we have selected only featured stories, the user will see the last featured stories ordered by publishing date.
When there’s more than one story, the stories will rotate forever unless we hover over any of them with the mouse, then the transition stops. The user can manually pass from one to the next one with the slider arrows, or jump into another by clicking on the bullets.
With only one story the slider will not appear.
There is a small exception to this. If we have a story repeated in the Global Stories block and Local Stories block (it is difficult, but might happen), and this story is being shown in any of those blocks, then if we try to navigate to that same story in another block, the interaction with the arrows and bullets of the slider will prevent it.
For each story, the visible image will be the one selected in the story header.
When it comes to images, the Hero component has a remarkably fluid and responsive design. Due to this responsiveness, there is no specific height or width in pixels that will ensure that an image maintains an exact shape across the Hero blocks. Every image is resized automatically to show the best possible result across various devices and layouts. It is displayed centered (horizontal and vertically) and scaled to fit the box’s dimensions without being distorted, we encourage you to preview the Hero before publishing to see how the images will be displayed.

Since version 6.0.0 in iOS, and 3.0.0 in Android, the repeated stories in the mobile Hero are avoided.
Since version 4.4.0, adapting the product for accessibility reasons, both the Global and Local Story Blocks will have an extra option(a checkbox) in their settings to disable autoplay in the Hero.
Also in the responsive narrow view, two navigation buttons will be shown to allow users to navigate through the blocks without having to swipe.
Was this article helpful?