Create web view cards
This article provides the instructions to creating web view type cards.
The Web View card is an Appspace Supported card, which is officially created and periodically updated by Appspace with new templates and features, and is available to all cloud users. The Web View card allows you to embed an external website into the card, with multiple embedding and website scaling options.
Note
For more information on the basic functionality of creating a card and types of available cards, please refer to the Create a card article.
Important
Cards are only supported on devices with the Appspace App. To ensure your device is compatible, please refer to the Supported Card Types section in the Compare device media player capabilities article.
Legacy devices are not supported.
Follow the instructions below to create and configure a Web View card.
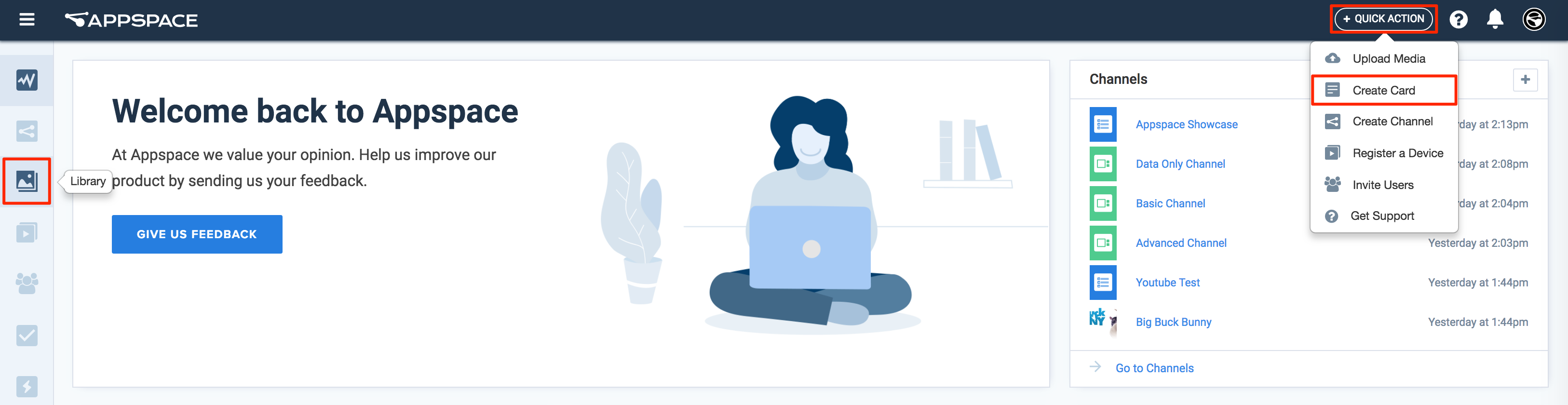
Click the Quick Actions menu on the top right and select Create Card, and proceed to step 3 below.
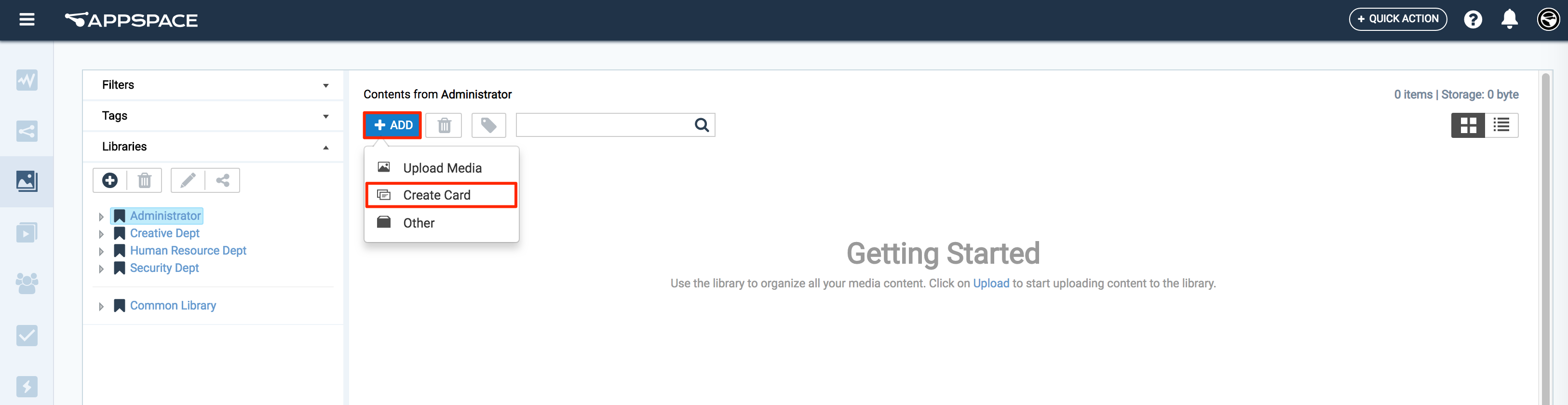
Or click Library from the Appspace Menu navigation bar on the left, and proceed to step 2 below.

Select the desired folder in the library, and click the ADD button, and select Create Card.

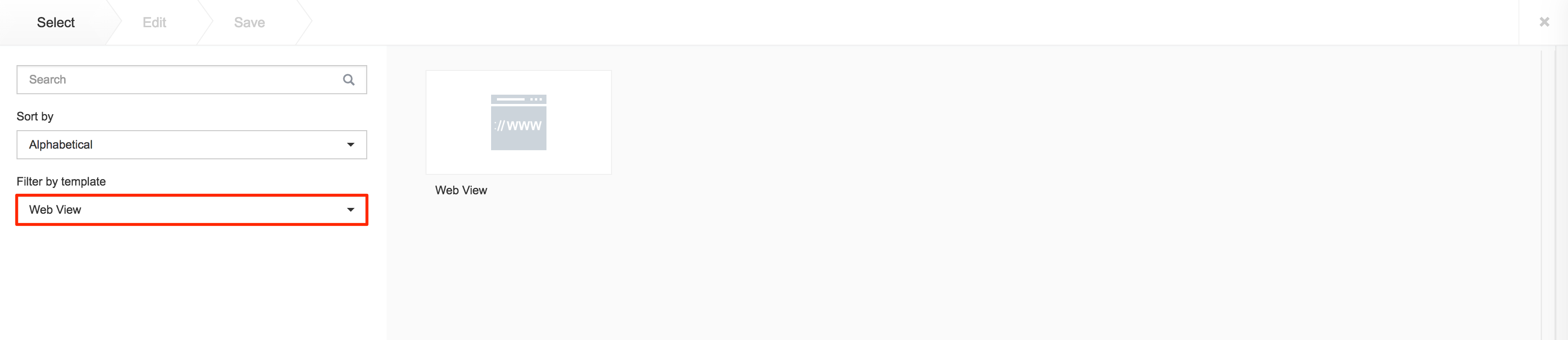
Select Web View from the Filter by template menu, and select a desired card template.

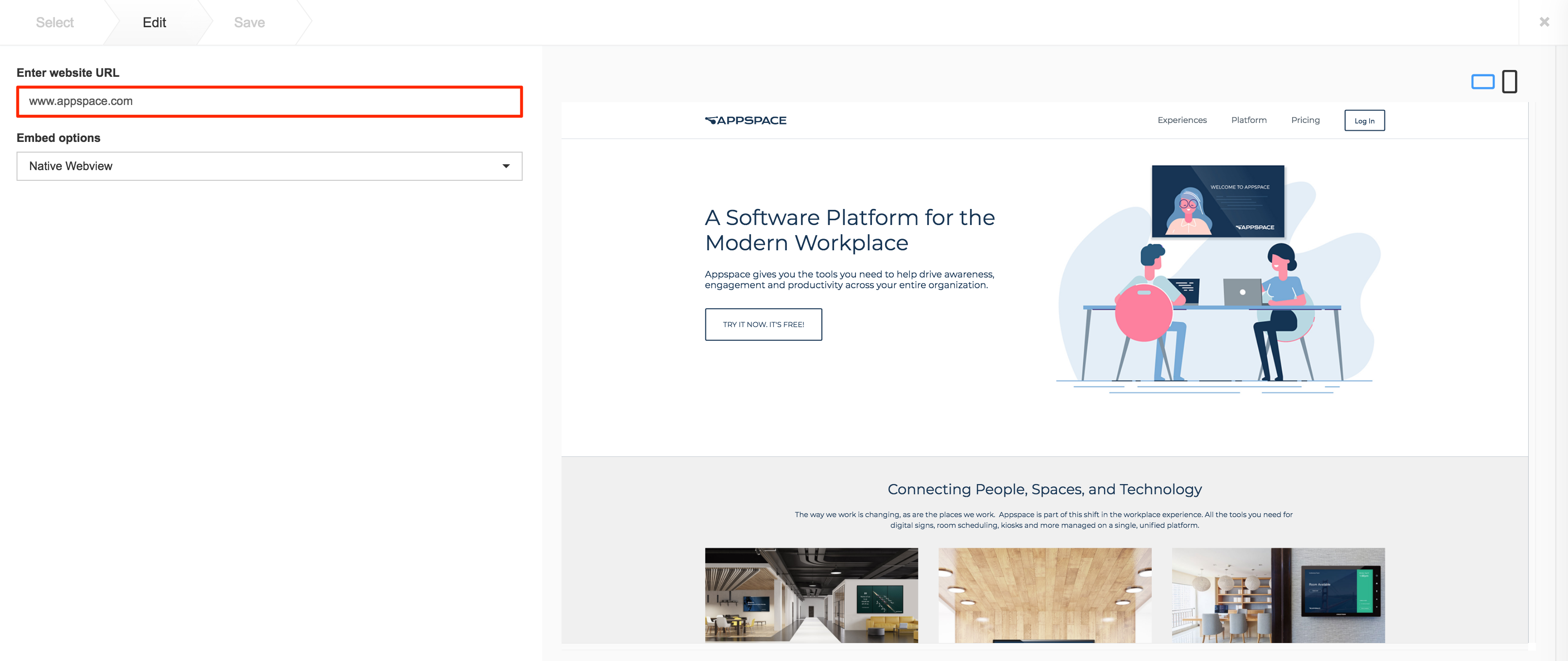
Fill in the desired website URL in the Enter website URL field.

Select one of the following Embed options:
Native Webview - Displays the web page in the device’s browser without the ability to customize, as the web page is set as source and is not embedded.
XHR Proxy - Uses XMLHttpRequest (XHR) proxy to by-pass some browser security settings, to display websites that do not allow embedding.
Basic Authentication - Allows web pages with basic authentication using the XHR proxy method.
Iframe - Uses the most basic way to embed web pages, and only works if the web page allows embedding. It may not work for websites that disallow embedding, such as social media web sites.
Additional customization options are available when XHR Proxy, or Iframe is selected.
Select Set website scaling to configure the following:
- Fit to screen - Allows the web page to be displayed to match the screen resolution
- Custom size - Allows the web page to be displayed at a custom resolution.
- Custom size with crop - Allows a particular section of the web page to be displayed.
Select More customization options to configure the following:
- Disable interactivity - Prevents users from clicking or scrolling the web page on devices with touchscreen or mouse attached.
- Display while loading - Displays the web page before it is fully loaded, with certain elements loaded after the web page is displayed.
Customize the card background color, or image.
Click Next.
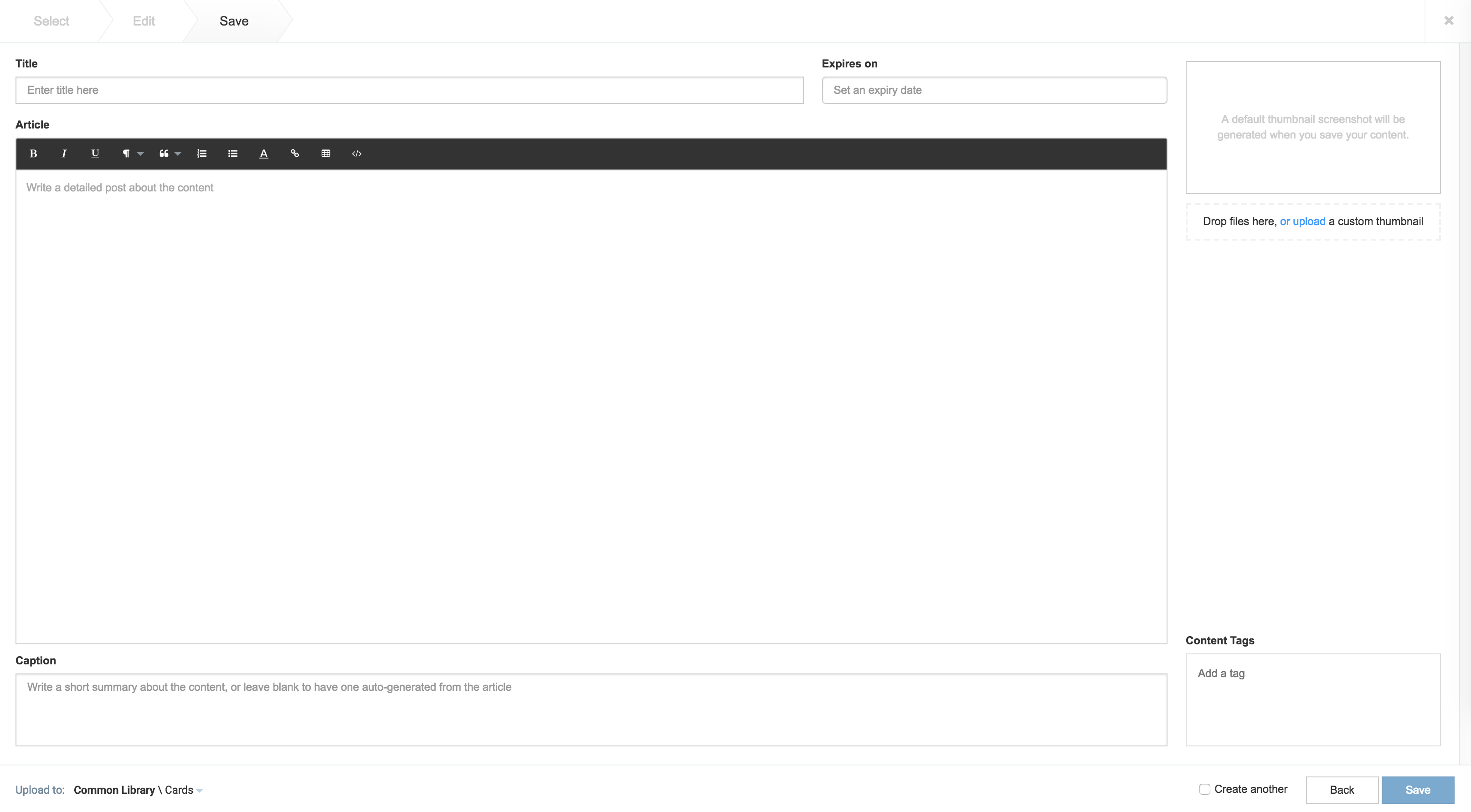
Fill in the Title, as this is a mandatory field. Optionally, you may fill in the Article, Caption, Content Expiry, Content Tags and even upload a custom thumbnail for the content.

Click the Save button.