Widget: RSS Ticker
The RSS ticker widget displays a scrolling or fading ticker of RSS feeds. It provides a standardized solution to automatically display updated textual web feeds in a clean and easy-to-read format. An RSS Ticker widget is commonly used for:
- Displaying the latest news feeds and/or headlines from online media broadcasts including news sites.
- Providing the latest updates from users on social media sites such as Twitter and Facebook.
- Sharing of new content from blogs and organizations with regularly maintained websites.
This article provides the instructions add and configure a RSS Ticker widget.
- Adding a RSS Ticker Widget
- Configuring a RSS Ticker Widget
- Adding RSS Feeds
- Editing RSS Feeds
- Removing RSS Feeds
- Known Issues
Adding a RSS Ticker Widget
To add a RSS Ticker widget to your sign, follow the instructions in the Adding Widgets section in the Managing Widgets article and select the RSS Ticker widget in the Widget Library.
Important
Widgets that connect to an external data source via API, will only update once a device is registered and assigned to the advanced channel the widget belongs to.
Configuring a RSS Ticker Widget
To configure a RSS Ticker widget’s properties, please follow the instructions below:
In your advanced channel layout, click the RSS Ticker widget under the Widgets section.
In the Widget Properties window, configure the common tabs as per this article: Configuring Widget Properties.
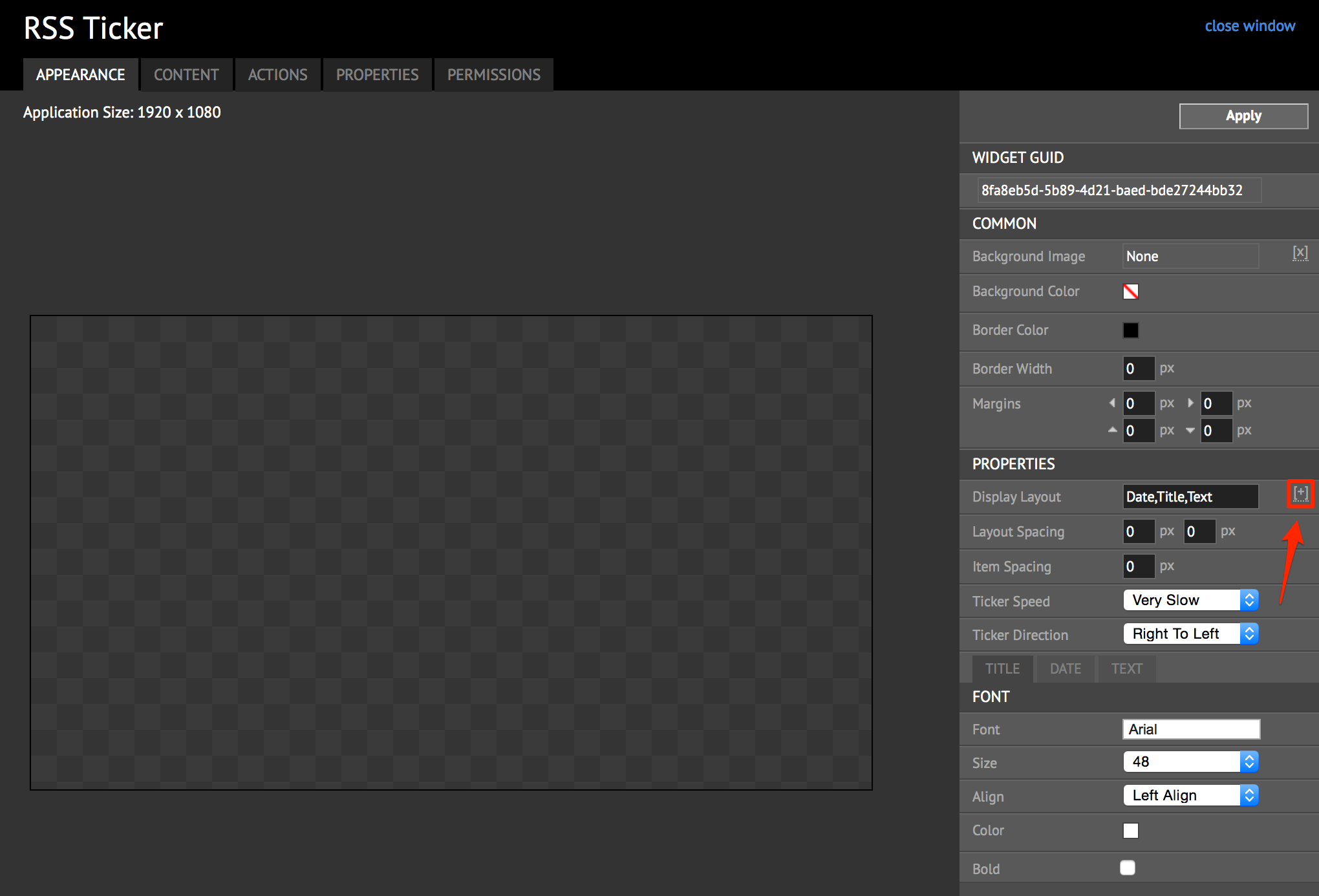
In the Widget Properties window, click the APPEARANCE tab, and edit the PROPERTIES section as per description below:
- Display Layout: The arrangement of elements.
- Layout Spacing: The gap between the content and the layout.
- Item Spacing: The space between each RSS item in the ticker feed.
- Ticker Speed: The speed of the text moving in the feed.
- Ticker Direction: The direction of the movement of the ticker feed.
To change the RSS feed display layout, in the PROPERTIES section, click the [+] icon to the right of the Display Layout field.

You can alter the behavior of the text being displayed. To change the Display Layout, click the [+] icon.
In the Layout Display window, click and drag any element from the Available Element section and drop it into the Display Element section in order to display it in the RSS Ticker, and vice-versa to hide it. You may also re-order any of the elements in the Display Element using the drag and drop method. Click OK to complete your layout selection.
Note
The Media element in the Layout Display refers to the embedded media within the RSS Feed (usually a logo or website icon), whereas the Date, Title, and Text elements are the textual component of an RSS feed item.
In the FONT section, you can utilize the tabs for customizing the look of the ticker in the TITLE, DATE, TEXT, and MEDIA tabs.
TITLE, DATE, and TEXT Tab
Property Name Description Font Provides the options to select the font from the dropdown list. Size Assigns a selection of sizes for the designated text (from 8 to 120). Align Sets the positioning of the text in the layout (Left Align, Right Align or Center Align). Color Customizes the color of the text to be displayed. Bold Toggles the text to be formatted in BOLD. Edit the FONT section, by selecting or customizing the font size.
If you choose to define a custom size that is measured based on pixels, select the Custom option from the Size drop-down menu to define the pixel size of your font.
Note
To change the default date format, MM/DD/YYYY HH:mm, click the PROPERTIES tab, and add the following property with the desired value
Widget Property Value Description custom.rssticker.date.format dd/mm/yyyy
dd/mmm/yyyy
dd/mm/yy
dd/MMMM/yyyy
MM-Do-YY
MMM-dd
To change the date format
d - Day
m - Month
y - Year
Do - Ordinal Day (1st, 2nd)
Adding RSS Feeds
In the Widget Properties window, click the CONTENT tab.
Click the Add RSS button.
In the RSS Feed window, enter in the RSS URL into the URL field. If necessary, check the Require authentication checkbox and fill in the credentials in the Username and Password text boxes.
Note
Supported RSS formats: RSS 1.0, RSS 2.0, mRSS, Atom 1.0
With Appspace 5.6, authentication can be enabled for feeds if necessary, and SharePoint feeds are accepted.
Configure the following options for the RSS feed:
- Refresh Rate (Every 15 minutes to Every day) – determines how frequently the system will search for new content from the web feed.
- Display Duration (Never expires, 1 week, 1 month) – designates the expiration date of the oldest updated content from the web feed.
- Max Items Per Feed (1 to Unlimited) – configures the maximum number of content (items) to be displayed for each individual web feed.
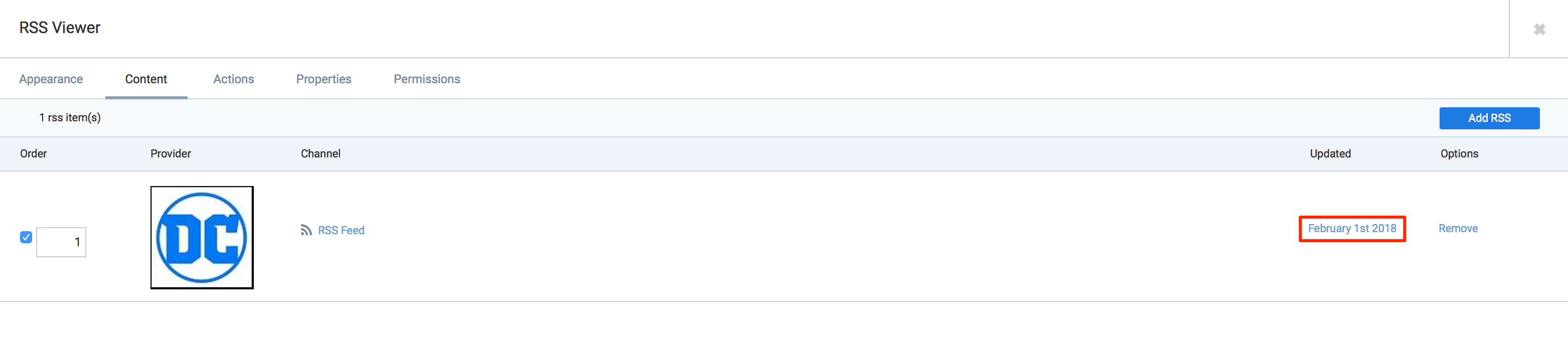
Editing RSS Feeds
Removing RSS Feeds
In the Widget Properties window, click the CONTENT tab.
Click the Remove link in line with the RSS feed to be deleted. Click OK to confirm.
Known Issues
Text in the RSS Text widget is visually truncated when displayed in Appspace App. This is due to a browser limitation, when the text exceeds the HTML component width limit. A workaround is to add the following custom widget property:
Widget Property Value Description custom.ticker.render.type single Displays 1 RSS item at a time custom.ticker.render.type multiple Displays multiple RSS items at a time