Widget: RSS Viewer
This widget displays live information from public or custom RSS feeds in a playlist of feed items. All RSS components such as headlines, media, and body content can be displayed in various layouts with extensive formatting options.
This widget differs from the RSS Ticker widget in that it sequentially displays individual text content from the RSS feeds, one after another. This enables users to digest the information more thoroughly rather than in one continuous stream.
A RSS Viewer widget is commonly used for:
- Displaying the latest news feeds and/or headlines from online media broadcasts including news sites
- Providing the latest updates from users on social media sites such as Twitter and Facebook
- Sharing of new content from blogs and organizations with regularly maintained websites
This article provides the instructions to add and configure a RSS Viewer widget.
- Adding a RSS Viewer Widget
- Configuring a RSS Viewer Widget
- Adding a RSS Feed
- Editing a RSS Feed
- Removing a RSS Feed
Adding a RSS Viewer Widget
To add a RSS Viewer widget to your sign, follow the instructions in the Adding Widgets section in the Managing Widgets article and select the RSS Viewer widget in the Widget Library.
Important
Widgets that connect to an external data source via API, will only update once a device is registered and assigned to the advanced channel the widget belongs to.
Configuring a RSS Viewer Widget
To configure a RSS Viewer widget’s properties, please follow the instructions below:
In your advanced channel layout, click the RSS Viewer widget under the Widgets section.
In the Widget Properties window, configure the common tabs as per this article: Configuring Widget Properties.
In the Widget Properties window, click the APPEARANCE tab, and edit the PROPERTIES section as per description below:
- Display Duration – How long each feed item displayed in the playlist
- Display Layout – The arrangement of feed item elements
- Docking Layout – The positioning of the media content in the feed item relative to the textual elements
You can alter the behavior of the text being displayed. To change the Display Layout, click the [+] icon.
In the Layout Display window, click and drag any element from the Available Element section and drop it into the Display Element section in order to display it in the RSS Viewer, and vice-versa to hide it. You may also re-order any of the elements in the Display Element using the drag and drop method. Click OK to complete your layout selection.
Note
The Media element in the Layout Display refers to the embedded media within the RSS Feed (usually a logo or website icon), whereas the Date, Title, and Text elements are the textual component of an RSS feed item.
In the FONT section, you can utilize the tabs for customizing the look of the ticker in the TITLE, DATE, TEXT, and MEDIA tabs.
TITLE, DATE, and TEXT Tab
Property Name Description Font Provides the options to select the font from the drop-down list. Size Assigns a selection of sizes for the designated text (from 8 to 120). Align Sets the positioning of the text in the layout (Left Align, Right Align or Center Align). Color Customizes the color of the text to be displayed. Bold Toggles the text to be formatted in BOLD. Note
To change the default date format, MM/DD/YYYY HH:mm, click the PROPERTIES tab, and add the following property with the desired value
Widget Property Value Description custom.rssviewer.date.format dd/mm/yyyy
dd/mmm/yyyy
dd/mm/yy
dd/MMMM/yyyy
MM-Do-YY
MMM-dd
To change the date format
d - Day
m - Month
y - Year
Do - Ordinal Day (1st, 2nd)
MEDIA Tab
In the MEDIA tab, the customization involves the physical attributes and behavior of media (usually photos) retrieved from the RSS feed:
Property Name Description Media Stretch Provides the options to either to stretch and Fill the entire allocated space with the media, or to scale it in a Uniform manner, based on the Media Size setting Media Alignment Designates the positioning of the media in the layout (TopLeft, BottomRight and Center) Media Size Assigns a selection of sizes for the media to be displayed (from 10% to 100%) Media Duration Indicates the length of time allocated for the display of individual media item (when there are multiple media content associated with an RSS feed item). Media Border Refers to the thickness of the border around the media (numeric value, where 0 means no border) Media Border Color Denotes the color of the border around the media
Adding a RSS Feed
In the Widget Properties window, click the CONTENT tab.
Click the Add RSS button.
In the RSS Feed window, enter in the RSS URL into the URL field. If necessary, check the Require authentication checkbox and fill in the credentials in the Username and Password text boxes.
Note
Supported RSS formats: RSS 1.0, RSS 2.0, mRSS, Atom 1.0
With Appspace 5.6, authentication can be enabled for feeds if necessary, and SharePoint feeds are accepted.
Configure the following options for the RSS feed:
- Refresh Rate (Every 15 minutes to Every day) – determines how frequently the system will search for new content from the web feed.
- Display Duration (Never expires, 1 week, 1 month) – designates the expiration date of the oldest updated content from the web feed.
- Max Items Per Feed (1 to Unlimited) – configures the maximum number of content (items) to be displayed for each individual web feed.
Click Apply to confirm your settings when finished.
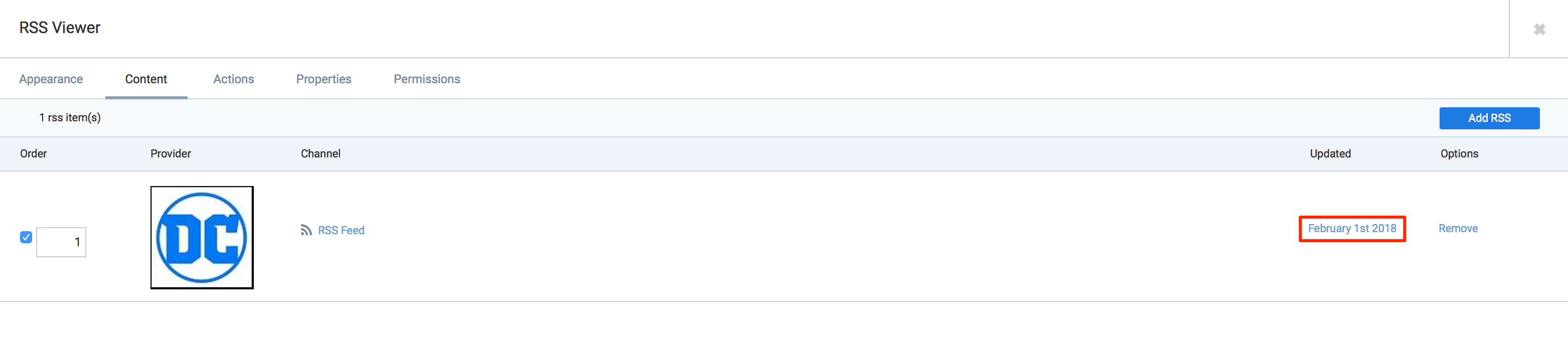
Editing a RSS Feed
Removing a RSS Feed
In the Widget Properties window, click the CONTENT tab.
Click the Remove link in line with the RSS feed to be deleted. Click OK to confirm.