Widget: Text Ticker
This widget creates tickers with text elements that scroll or fade horizontally. This widget enables you to display any length of text continuously, with options to customize ticker direction and spacing.
This ticker is optimized for HTML5 accelerated devices, utilizing the accelerated HTML rendering layer of a player device for smoother ticker animations.
A HTML5 Text Ticker widget is commonly used for:
- Displaying textual content that will not usually fit within the physical constraints of a screen display.
- Player devices that support HTML rendering, include the DMP 4310 and Edge 300.
- Dynamic effect – present smoothly animated plain textual content in an eye-catching format that draws viewers gaze to the information on-screen.
This article provides the instructions to add and configure a Text ticker widget.
- Adding a Text Ticker Widget
- Configuring a Text Ticker Widget
- Adding Content To a Text Ticker
- Editing a Text Ticker Item
- Removing a Text Ticker Item
- Known Issues
Adding a Text Ticker Widget
To add a Text Ticker widget to your sign, follow the instructions in the Adding Widgets section in the Managing Widgets article and select the Text Ticker widget in the Widget Library.
Configuring a Text Ticker Widget
To configure a Text Ticker widget’s properties, please follow the instructions below:
In your advanced channel layout, click the Text Ticker widget under the Widgets section.
In the Widget Properties window, configure the common tabs as per this article: Configuring Widget Properties.
In the Widget Properties window, click the APPEARANCE tab, and edit the PROPERTIES section as per description below:
- Item Spacing: The space between each Text item in the ticker feed.
- Ticker Speed: The speed of the text moving in the feed.
- Ticker Direction: The direction of the movement of the ticker feed.
Edit the FONT section, by selecting or customizing the font size.
If you choose to define a custom size that is measured based on pixels, select the Custom option from the Size drop-down menu to define the pixel size of your font.
Adding Content To A Text Ticker
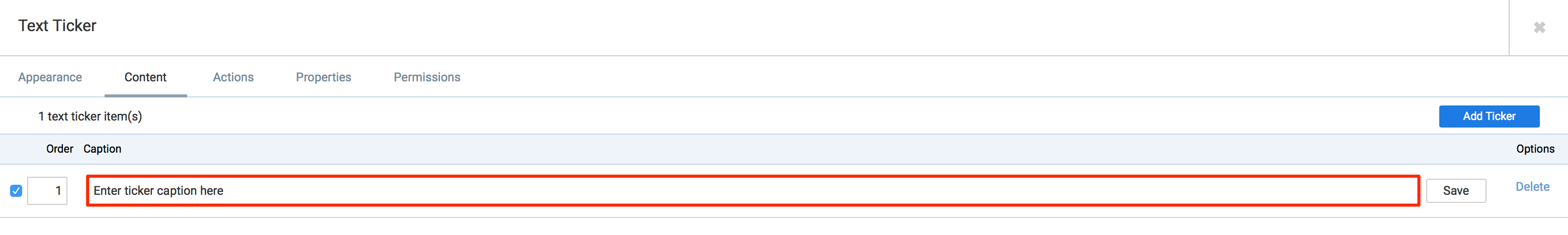
In the Widget Properties window, click the CONTENT tab.
Click the Add Ticker button, enter in the desired text into the text field, and click Save.

Note
The Order column enables you to determine the sequence in which the texts are to be displayed, in numerically-descending order. At any point in time, you are able to assign a number to a text for its position in the sequence of ticker items.
Editing A Text Ticker Item
In the Widget Properties window, click the CONTENT tab.
Click the Edit link, and make the necessary changes. Click Save
Removing a Text Ticker Item
In the Widget Properties window, click the CONTENT tab.
Click the Delete link, and click OK to confirm. Click Save
Note
The checkboxes to the left of each ticker item allows you to choose which text to display. Simply leave an item unchecked for the text to remain in the ticker text list, without having to delete it altogether.
Known Issues
Text in the Text Ticker widget is visually truncated when displayed in Appspace App. This is due to a browser limitation, when the text exceeds the HTML component width limit.
A workaround is to add the following custom widget property:
Widget Property Value Description custom.ticker.render.type single Displays 1 text ticker item at a time custom.ticker.render.type multiple Displays multiple text ticker items at a time