Widget: Weather
The Weather widget allows users to add live weather information to an advanced channel. With the Weather widget, you can display single or multiple day forecasts, with options to find locations by city, state, country, or ZIP code.
Currently there are two Weather information providers:
- Weather Decision Technology (WDT) – only for the North American Region.
- World Weather Online (WWO) – for other regions besides North America.
Important
Note the that the current weather widget template for cloud only supports the newly designed flat weather icons.
This article provides the instructions to add and configure the Weather widget.
Adding a Weather Widget
To add a Weather widget to your advanced channel, follow the instructions in the Adding Widgets section in the Managing Widgets article and select the Weather widget in the Widget Library.
Important
Widgets that connect to an external data source via API, will only update once a device is registered and assigned to the advanced channel the widget belongs to.
Configuring a Weather Widget
To configure a Weather widget’s properties, please follow the instructions below:
In your advanced channel layout, click the Weather widget under the Widgets section.
In the Widget Properties window, configure the common tabs as per this article: Configuring Widget Properties.
In the Widget Properties window, click the APPEARANCE tab, and edit the PROPERTIES section as per the table below:
Properties Details Location Location of the weather forecast. Select a US Zip Code or City, type an address, or select one of 29 predefined locations around the world. Provider The data provider for the weather information. Select either Default, WDT (Weather Decision Technologies, Inc) or World Weather Online. Update Frequency The frequency to download weather forecast updates from the data source. Interval The interval time between multiple layouts. Temp Unit Unit to read the weather in Celsius or Fahrenheit. Font, Color Setting the font type and color.
Known Issue
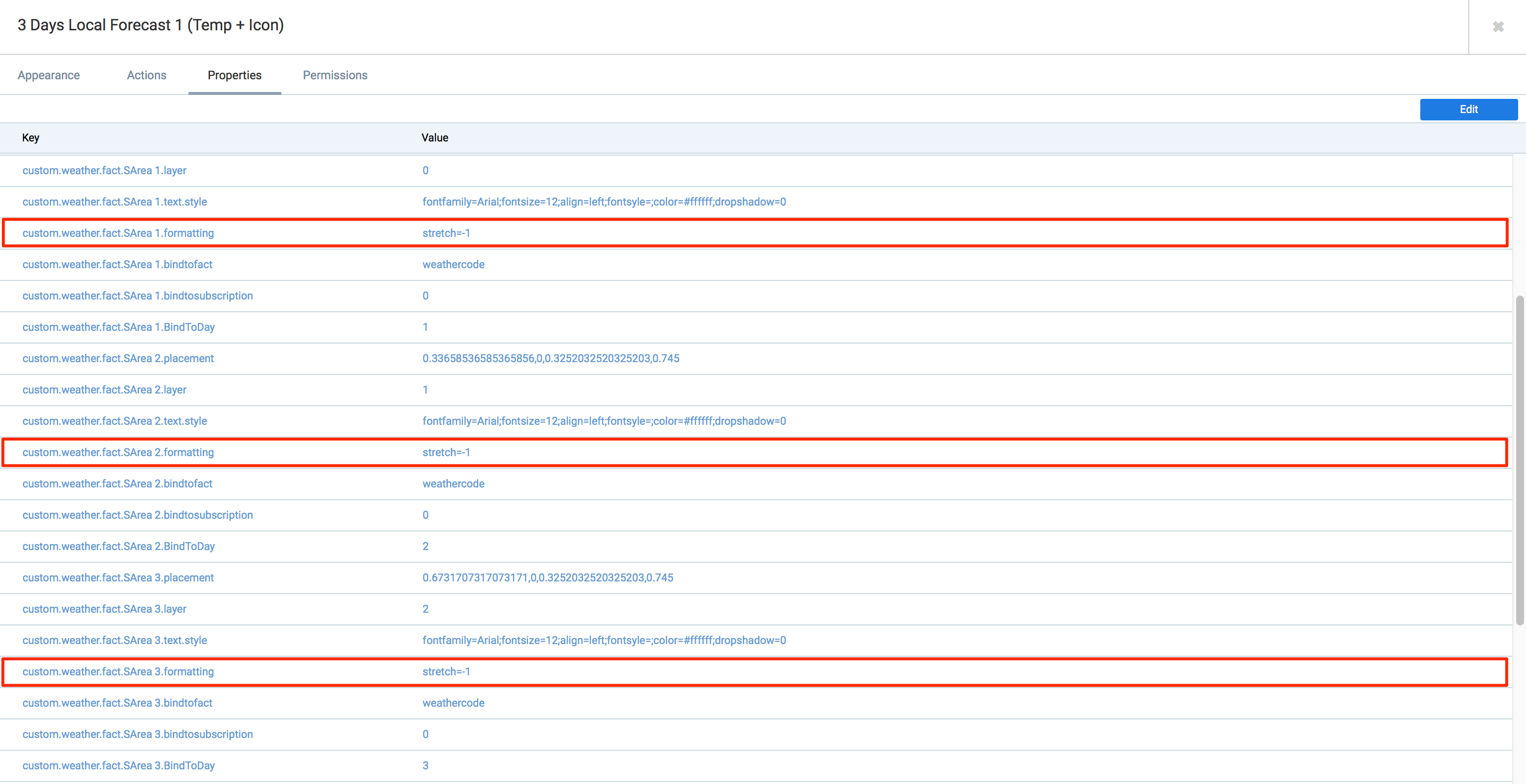
The Weather widget icon is stretched when using the Appspace Windows PC client with DirectX. This issue occurs when the the DirectX player is unable to interpret the negative stretch value in the widget properties.
A workaround is to change the stretch=-1 value to stretch=1 for all the properties with a stretch value in the Weather widget, as per the instructions below: