Adding web or external content
The Library gives users the flexibility to add externally referenced media files, inline HTML webpages, or externally referenced HTML pages. External content is not stored (preserved) in Appspace but rather just the URL to the content is stored and downloaded by the media players.
The two ways to create web content are as direct inline HTML or as an URL to an external HTML page. It should be noted that for inline HTML, it is highly recommended that CSS definitions and scripting be included in the content and not externally referenced.
It is important when designing the web content to take into account the capabilities of the target media player device. An example of good practice is to avoid using web content that has Flash elements embedded or dependencies on proprietary web plugins. The preferred and recommended method is to use simple HTML markup for web content in your sign.
Some media player devices are able to display and playback multicast video streams. These multicast video streams are defined as external content media files within Appspace. It should be noted that the preview option is not currently available for these streams and that Appspace only stores the URL of the multicast stream.
Add External Content
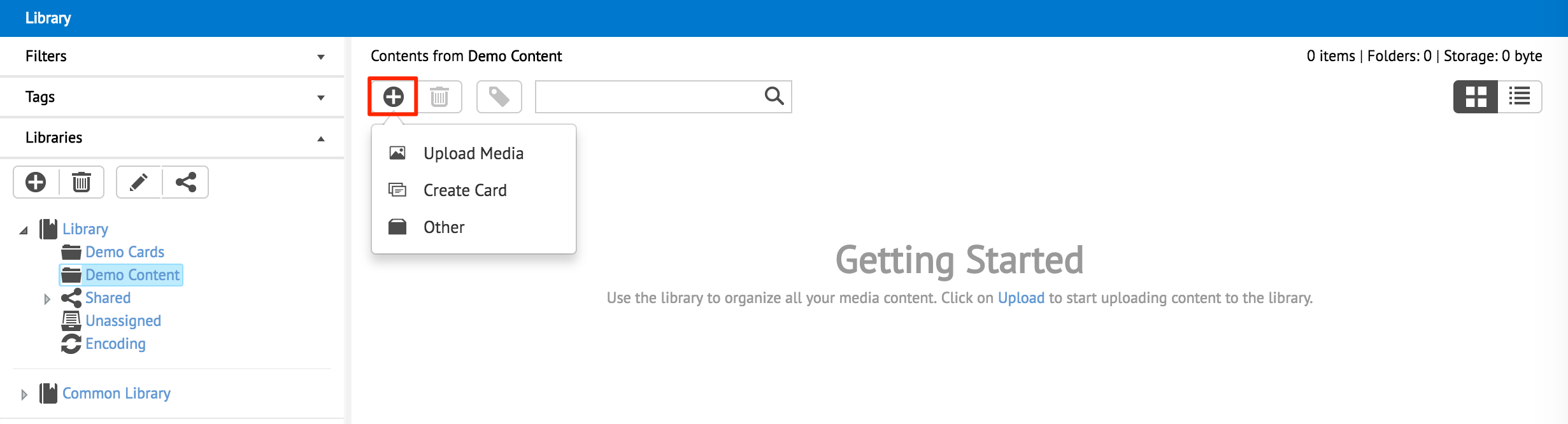
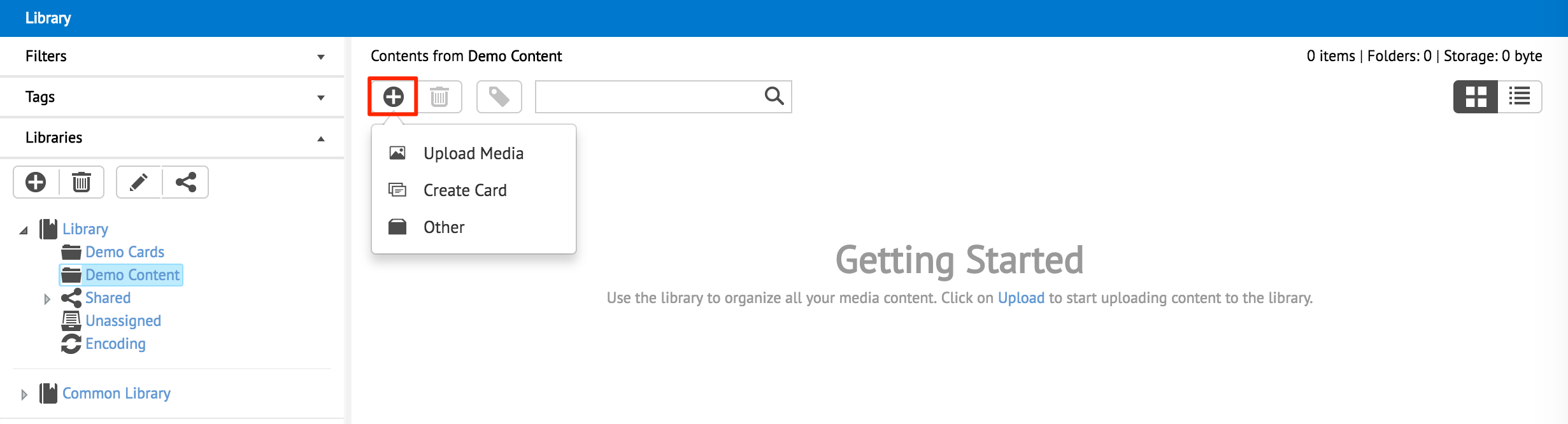
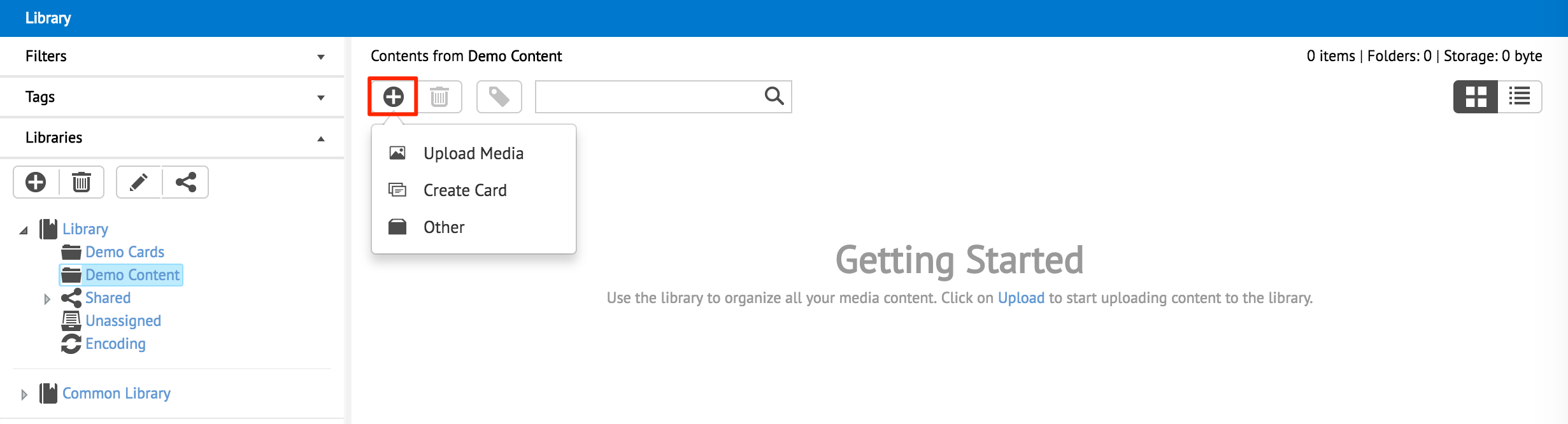
In Library, select the desired folder. Click the Upload button, and select Other.

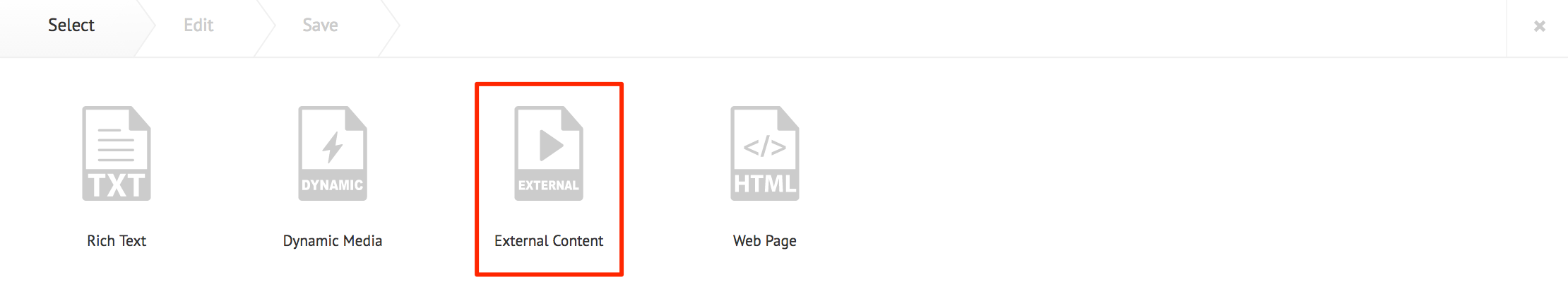
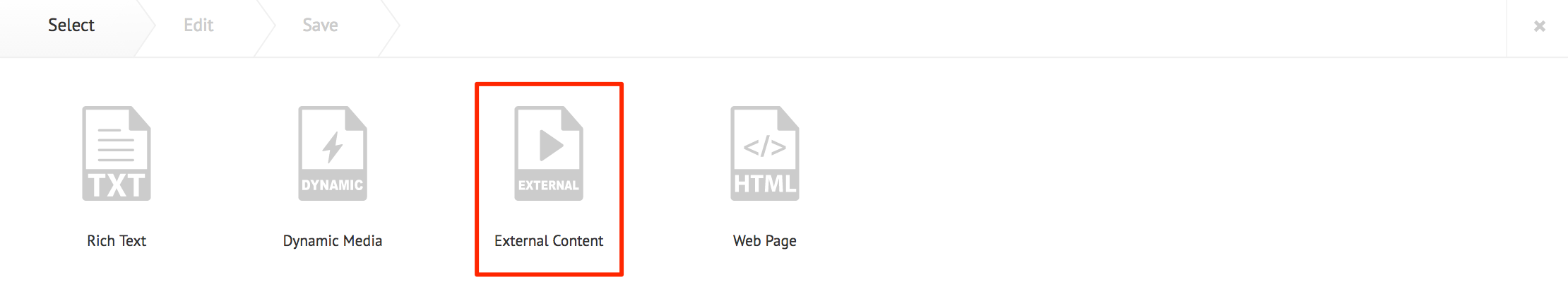
Select External Content.

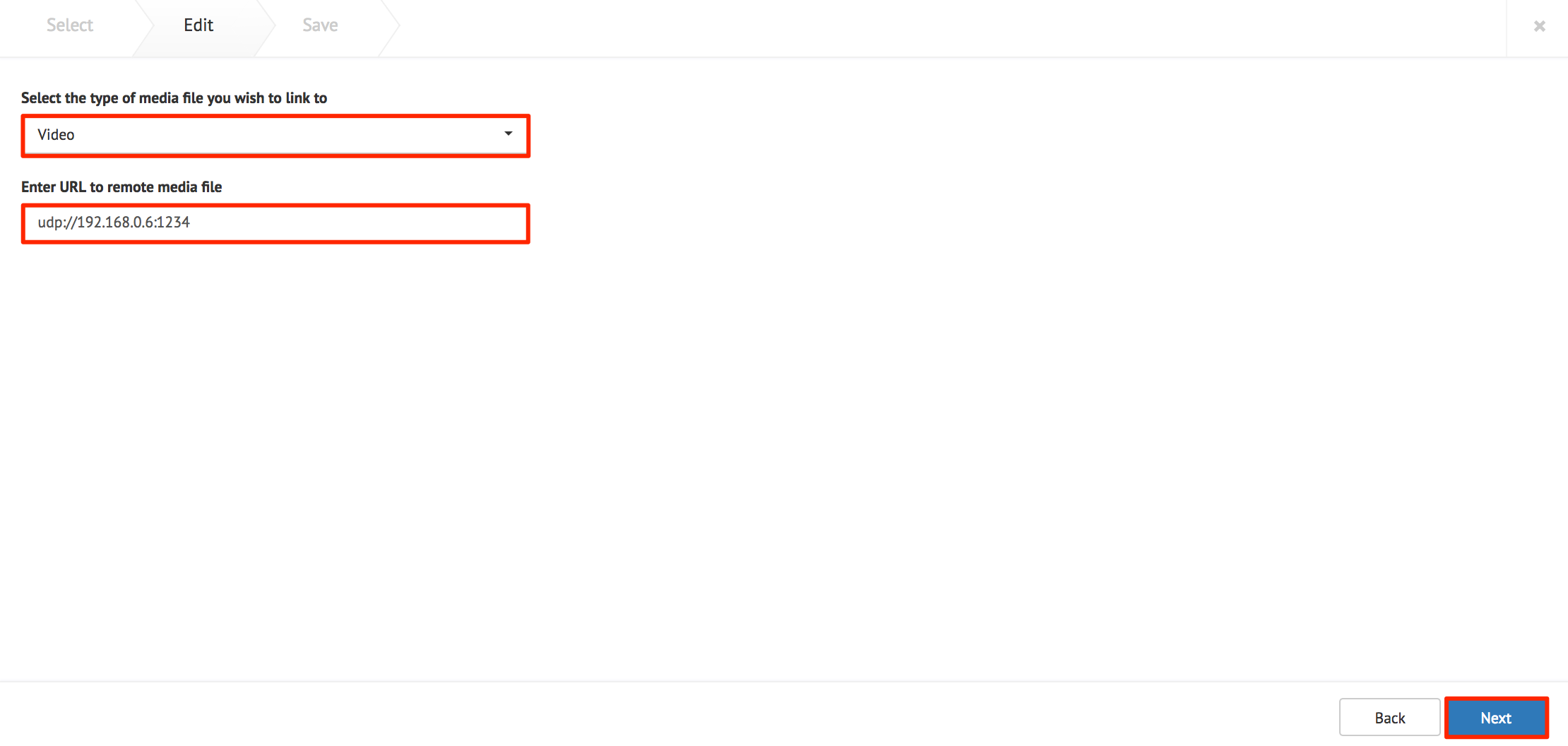
Select the desired media type that matches the external content from the drop-down menu, and fill in the external content’s URL address in the ‘remove media file’ field.

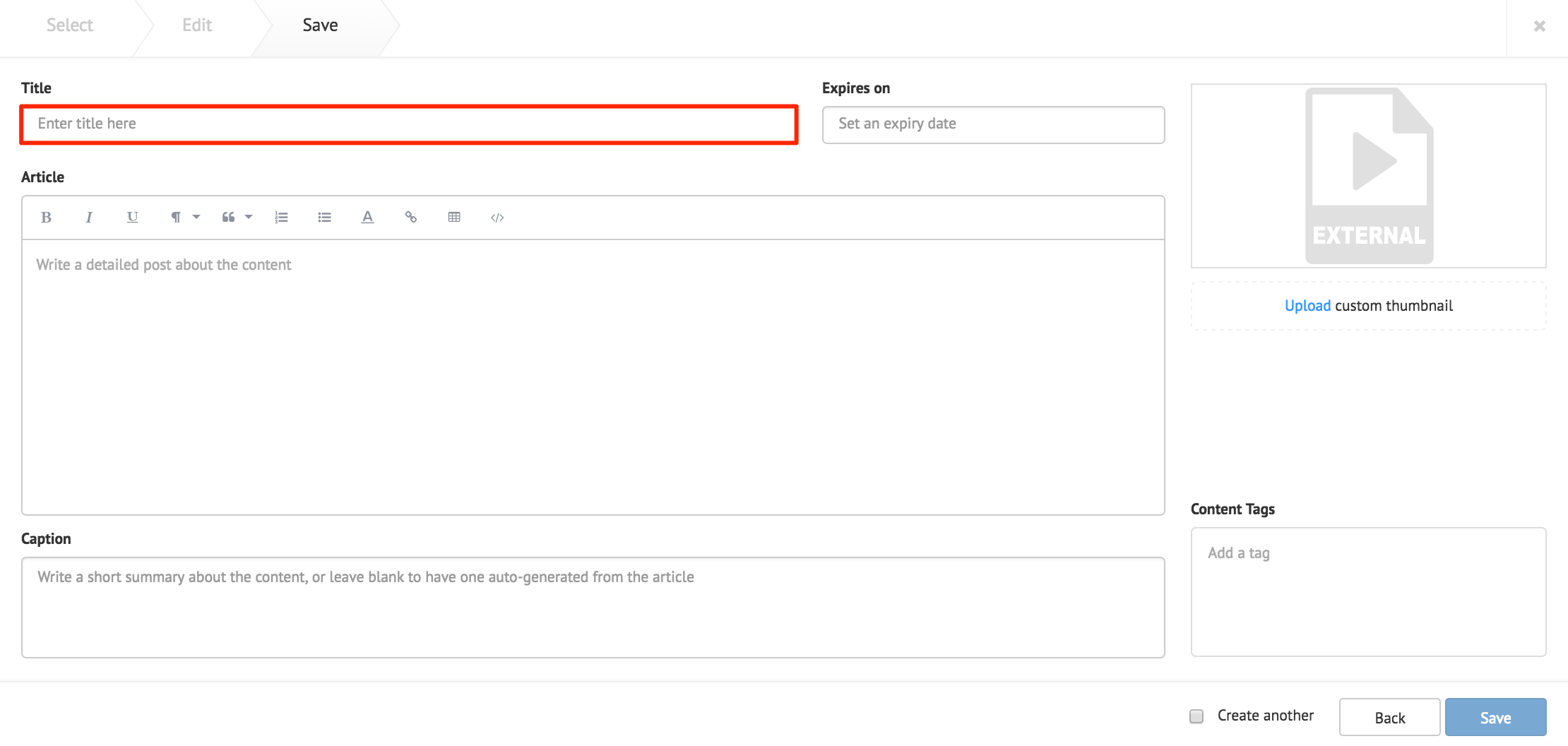
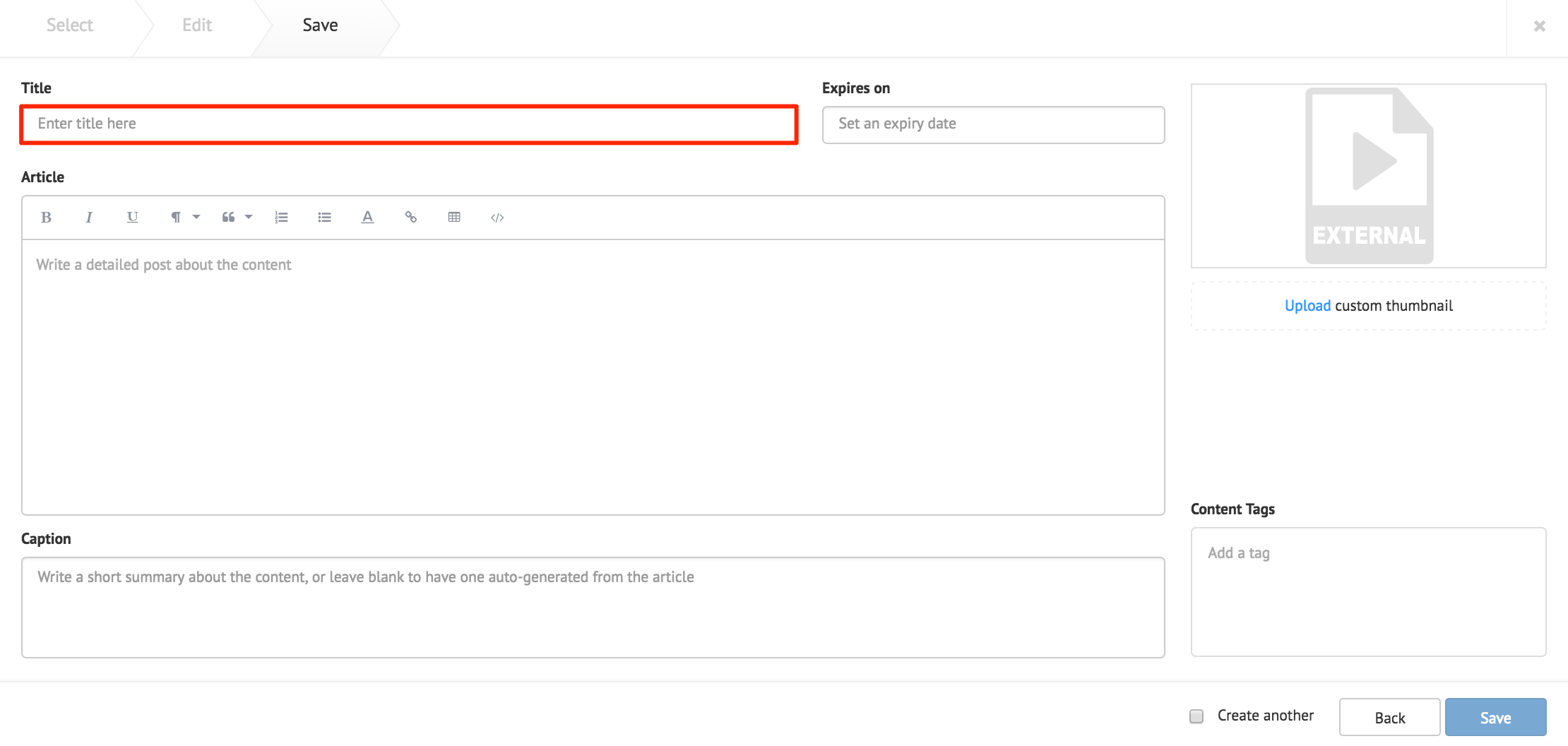
Fill in the Title, as this is a mandatory field. Optionally, you may fill in the Article, Caption, Content Expiry, Content Tags and even upload a custom thumbnail for the content.

Click Save once done.
Create Multicast Streams
In Library, select the desired folder, Click the Upload button, and select Other.

Select External Content.

Select Video from the drop-down menu, fill in the multicast protocol and IP address (and multicast port number if required) in the ‘remove media file’ field.

Example
<protocol>://<ip address>:<port>
udp://192.168.0.6:1234
Fill in the Title, as this is a mandatory field. Optionally, you may fill in the Article, Caption, Content Expiry, Content Tags and even upload a custom thumbnail for the content.

Click Save once done.
Add Web Content
In Library, select the desired folder, Click the Upload button, and select Other.

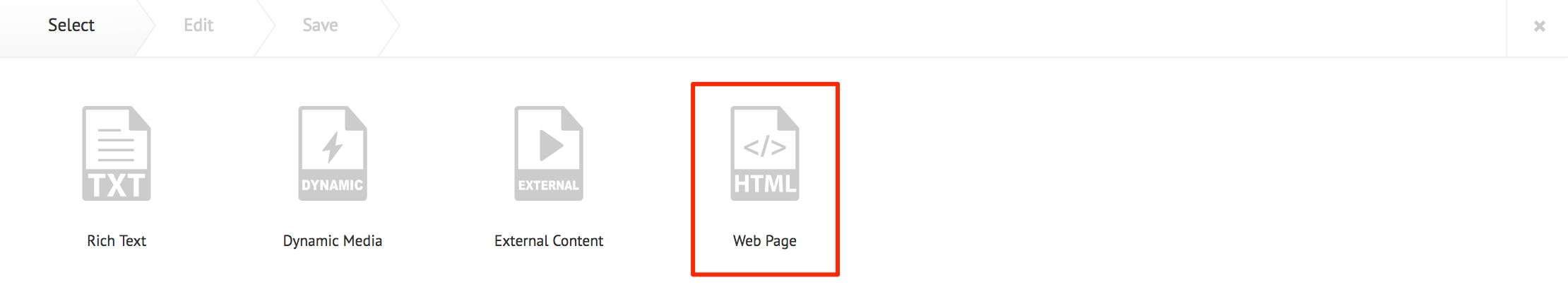
Select Web Page.

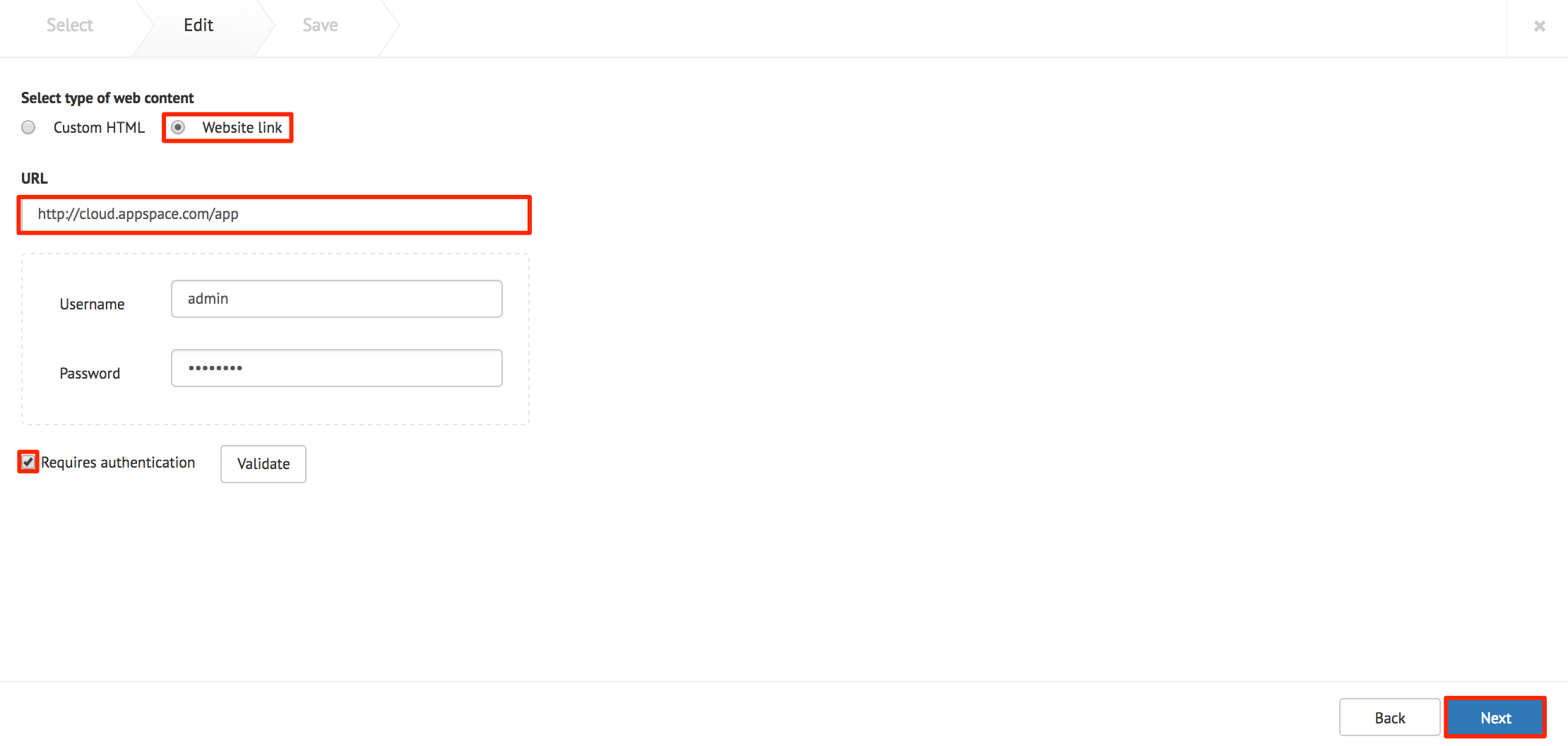
Select the ‘Custom HTML’ radio button to use a custom HTML snippet. Proceed to fill in the HTML snippet in the HTML snippet textbox. A preview of the snippet is displayed on the right textbox.

Alternatively, select the ‘Website link’ radio button to display a live website. Proceed to fill in the website URL in the URL text field. Click the Validate button to validate the URL.
If authentication is required, check the Require Authentication checkbox, and fill in the necessary credentials.

Note
When using Internet Explorer 11 or Safari, click the Test button, and enter the credentials again; this is due to extra security settings in place in these browsers.
Authentication is done via HTTP Basic authentication.
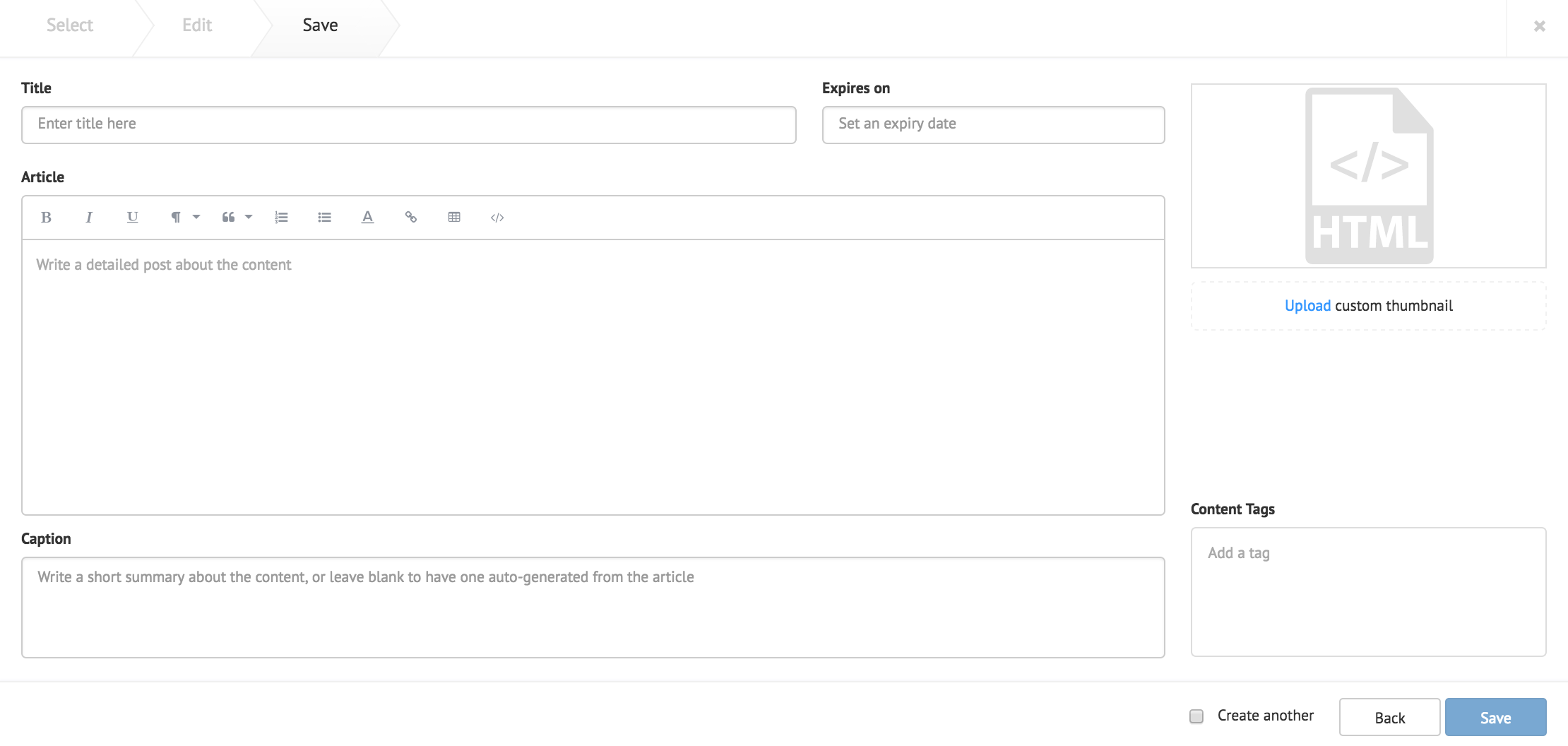
Fill in the Title, as this is a mandatory field. Optionally, you may fill in the Article, Caption, Content Expiry, Content Tags and even upload a custom thumbnail for the content.

Click Save once done.