Configuring widget properties
In a sign layout, when you click a widget link, the Widget Properties window is displayed with several tabs to allow the configuration of the widget. The tabs and property sections that are displayed in the Widget Properties window vary depending on the type of widget being edited.

The following are the common tabs available in the Widget Properties window:
- APPEARANCE - Describes the common and widget specific properties that affect its appearance.
- CONTENT - If the widget displays content, the CONTENT tab allows users to manage the content.
- ACTIONS - Allows users to create basic and advanced scripting actions.
- PROPERTIES - Allows users to perform advanced editing to Key-Value pairs within the widget.
- PERMISSIONS - Allows Administrators to set per user access permissions for the widget.
- DATA PROVIDER - Allows database information to be sent via a provider (e.g. MySQL Server) into the widget target sheet.
This article provides the instructions to configure the properties in a Widget Properties window.
Note
Please read the Managing Widgets article prior to configuring a widget.
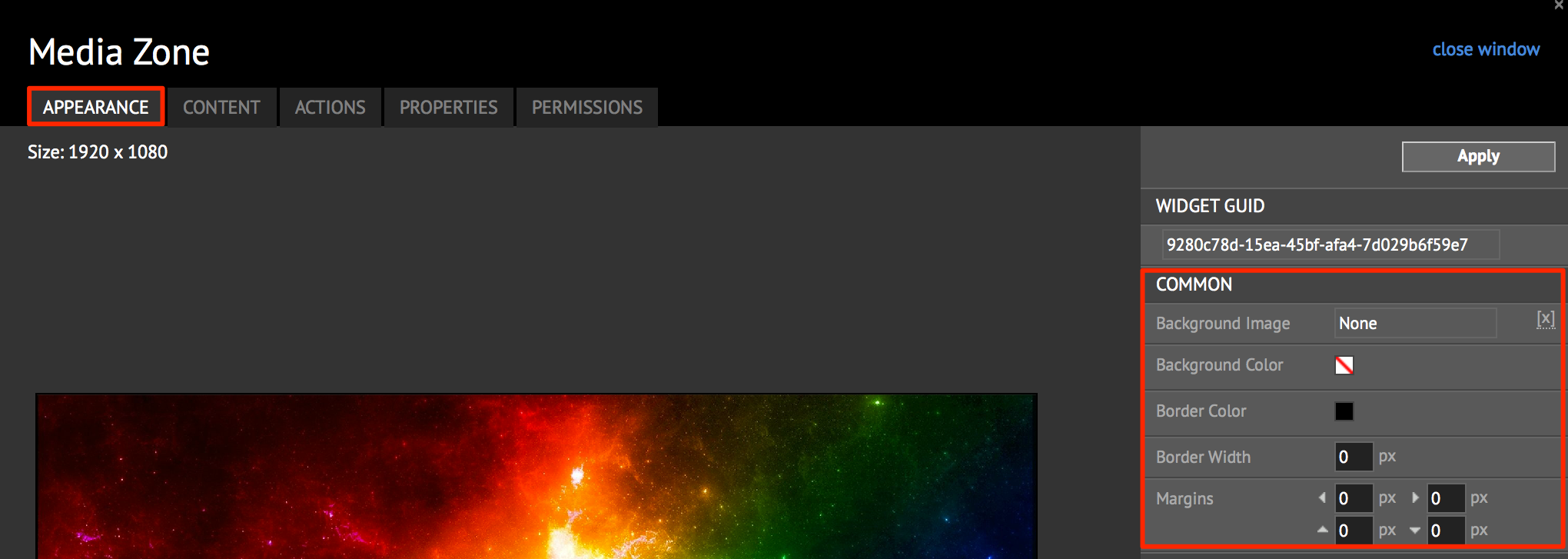
APPEARANCE Tab
The APPEARANCE tab is default for every widget type. However, only the COMMON section is displayed for every widget type. Other sections below or above this section may vary based on the widget type.

The table below describes the property parameters to configure in the COMMON section:
| Properties | Description |
|---|---|
| Background Image | Select the image for the widget background. |
| Background Color | Select the color and the opacity for the widget background. |
| Border Color | Select the color of the border around the widget. |
| Border Width | Designate the width of the border for the widget. |
| Margins | Specify the spacing between the content and the widget border. |
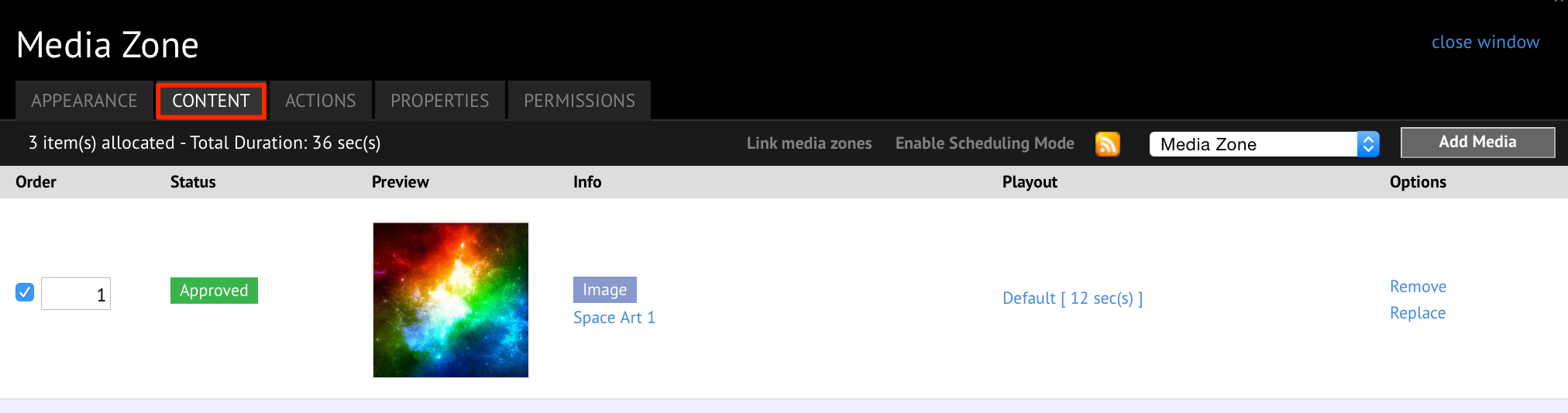
CONTENT Tab
This tab appears only for widgets that contain content or media. You may add content/ media/ticker. For example, when editing a HTML5 Text Ticker, you have the option to Add Ticker, and in a Media Zone widget you have the option to add media, but the Clock widget does not have a CONTENT tab.

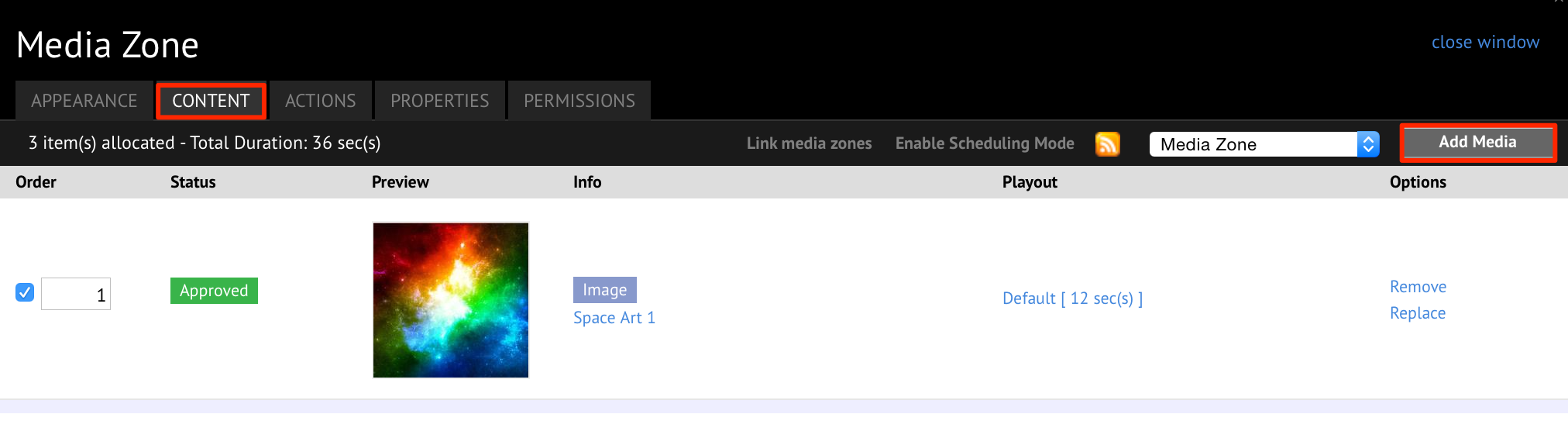
Adding Media
Click the CONTENT tab, and click the Add Media button.

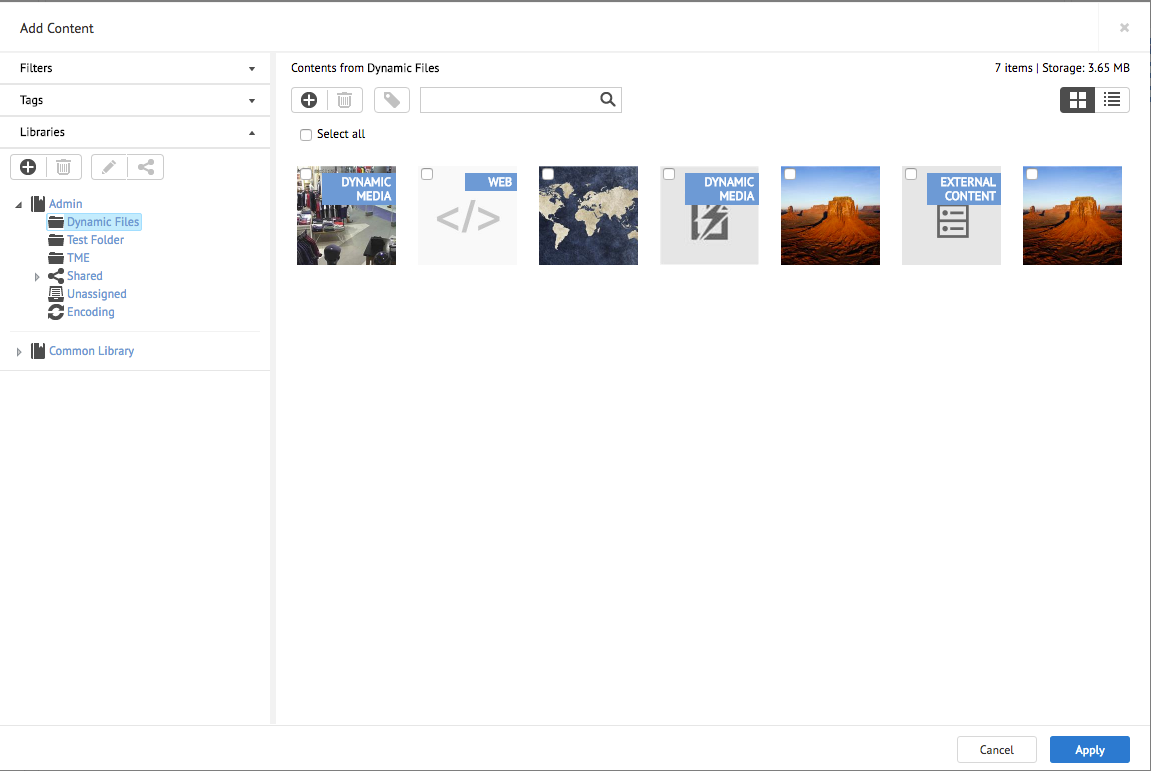
In the Add Content window, select the desired media files from the folder(s) available in your library.

To edit the content properties, please refer to the Configuring content properties article.
Click Apply.
Setting Media Order
Once content has been added, you can select the order of appearance in the sign for each content.
Removing and Replacing Media
To Remove content, click the Remove link on the desired content. Click OK in the confirmation window.
To Replace content, click the Replace link on the desired content, and select a new content from the Add Content window to overwrite the existing media. The media order is preserved.

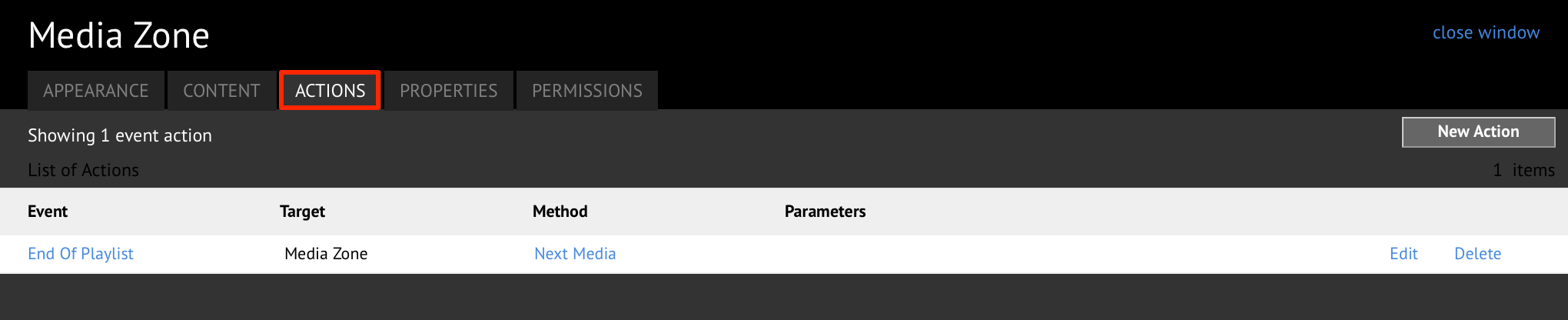
ACTIONS Tab
The ACTIONS tab allows you to configure event actions for your widgets. Please refer to the Managing Event Actions in Widgets article for detailed instructions.

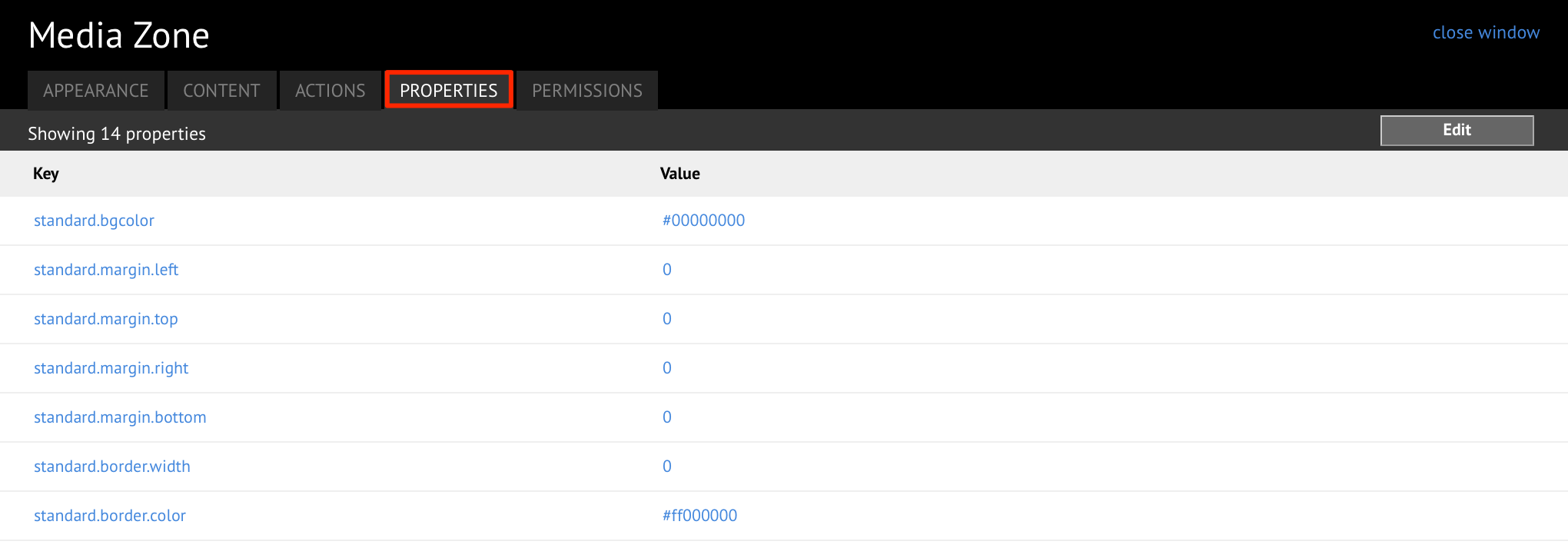
PROPERTIES Tab
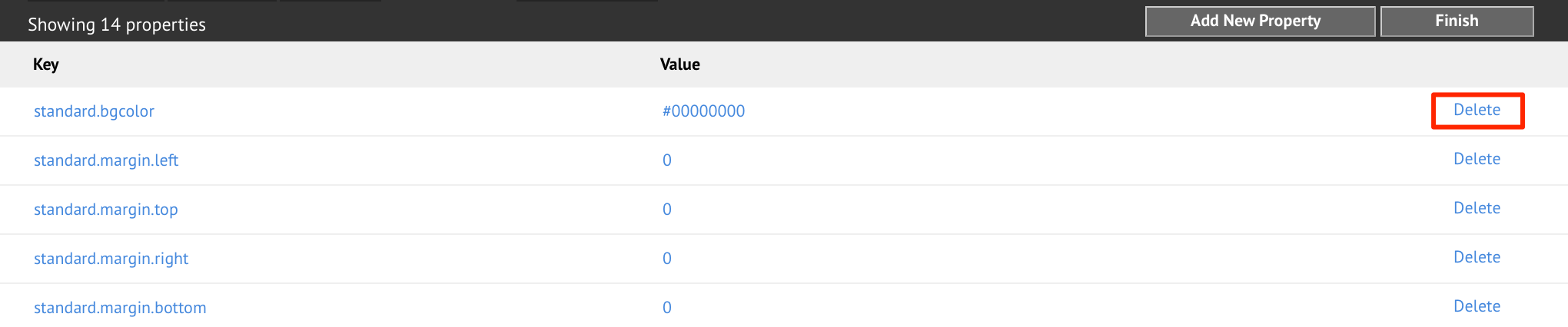
The individual properties are laid out in the form of a table, with the property name under the Key column and it’s corresponding value under the Value column in the PROPERTIES tab. The top left-hand corner of the layout displays the total number of properties that are assigned to this widget.

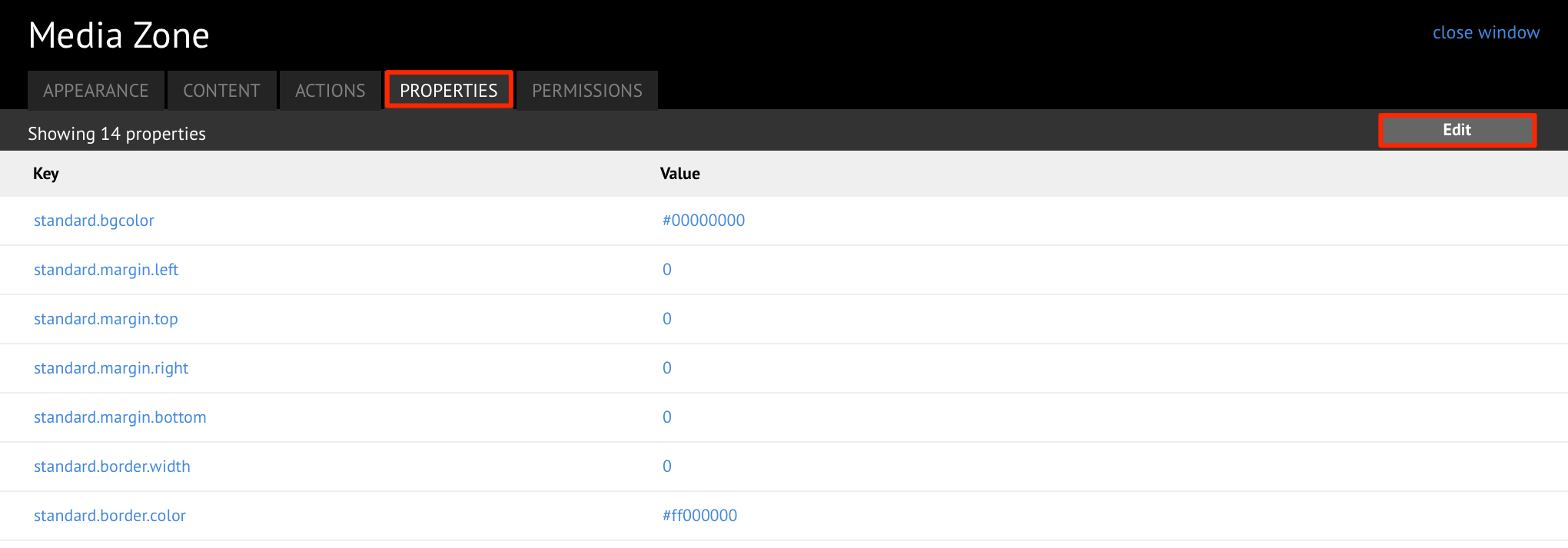
Adding Widget Property
In the PROPERTIES tab, click the Edit button.

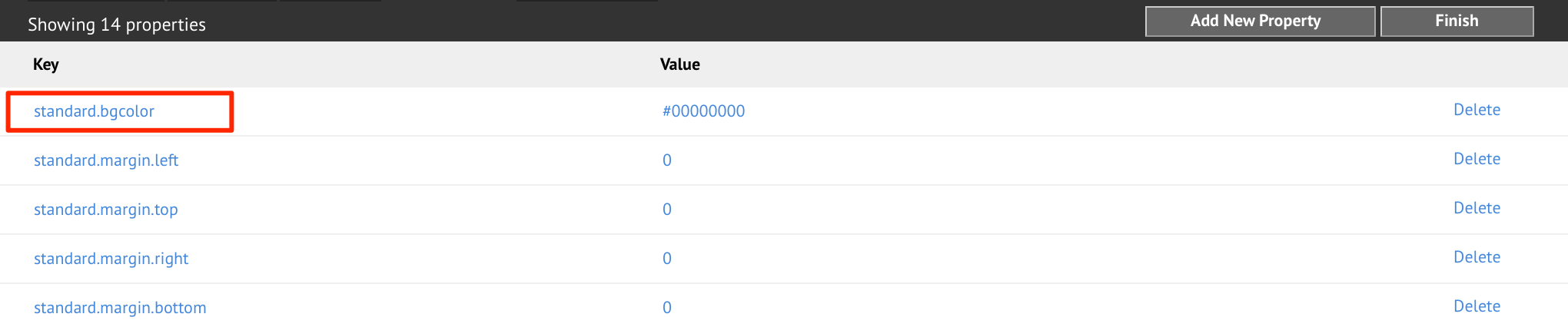
The following additional buttons are displayed, Add New Property and Finish. Click the Add New Property button.

Enter in the desired property key and its associated value, and click OK to save.

You may continue to add additional properties, or click the Finish button once done.
To edit a widget property, click the Edit button and click the key or value of the property you wish to edit. Click OK, and Finish to save settings.

To delete a widget property, select the desired widget, and click the Delete link

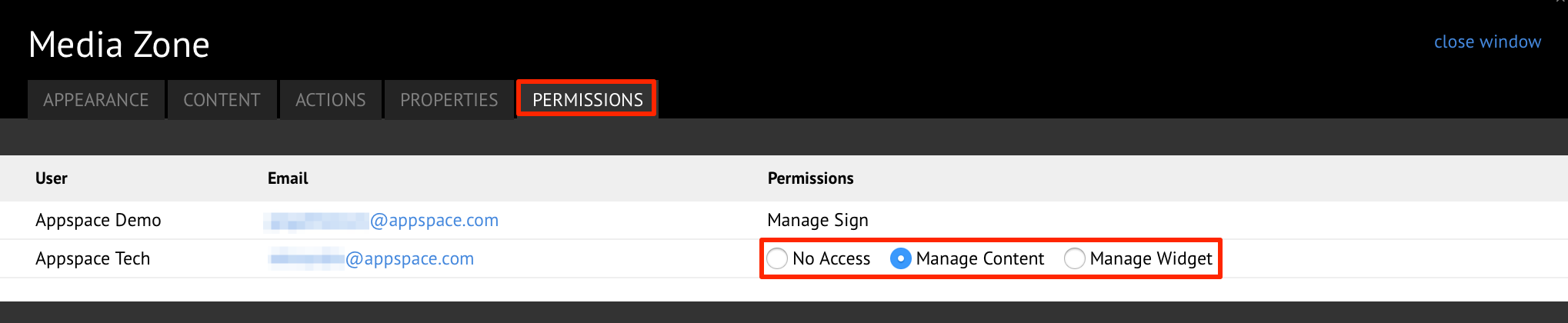
PERMISSIONS Tab
The Permissions tab allows you to change permissions for some user roles that have access to your widget. Just select the options to allow or deny users access to manage your widget or the content in your widget.

However, permissions are set at the sign level. Please refer to the Managing Sign Permissions article.
Note
For more information on configuring specific widgets, please refer to the Configuring Standard Widgets section and pick your widget.

